آموزش کار با فهرست در وردپرس
با توجه به درخواست های دوستان در این مطلب آموزش کار با فهرست در وردپرس را به صورت کامل آموزش میدهیم. فهرست (منو) یکی از اجزای پرکاربرد در سایت هاست که دسترسی به بخش های مختلف سایت را ممکن میکند. در این آموزش که توسط وردپرس سیتی آماده میشود سوالات بسیاری از کاربران برطرف خواهد شد.
آموزش کار با فهرست در وردپرس

فهرست یا منوهای وردپرس در مسیر نمایش > فهرست ها قابل تنظیم میباشد. با توجه به قالبی که استفاده میکنید ممکن است دارای یک، دو یا چندین مکان برای فهرست های خود باشید که در این صورت میتوانید چندین منوی مختلف درست کرده و برای هر مکان یک منو قرار دهید.
اضافه کردن منوهای وردپرس:
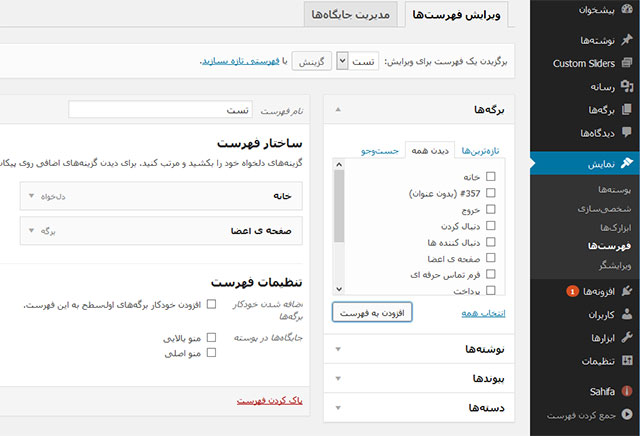
پس از اینکه وارد مسیر فوق شدید باید یک نام برای فهرست بنویسید و دکمه ساخت فهرست را بزنید. برای اضافه کردن منوها در وردپرس همان طور که در شکل زیر میبینید باید از سمت راست برگه ها/پست هایی که میخواهید را انتخاب کنید و دکمه افزودن به فهرست را بزنید تا به فهرست شما اضافه شود.

تعیین مکان نمایش منو:
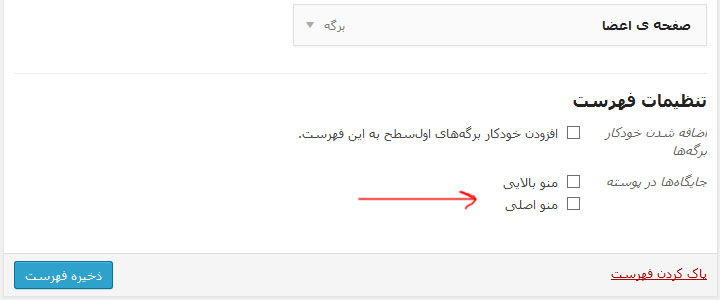
همان طور که گفته شد ممکن است قالب سایت شما دارای چندین مکان برای قرارگیری منو باشد که در این صورت برای هر جایگاه میتوانید منویی خاص قرار دهید. پس از اینکه آیتم های مورد نظر را به فهرست اضافه کردید حتما جایگاه منو را مشخص کنید تا منو به درستی نمایش داده شود. برای تعیین جایگاه منو به آخر فهرست خود رجوع کنید و تیک جایگاه مورد نظر برای منو را بزنید تا منو در آن مکان به نمایش درآید.

نحوه ی آبشاری کردن منوها:
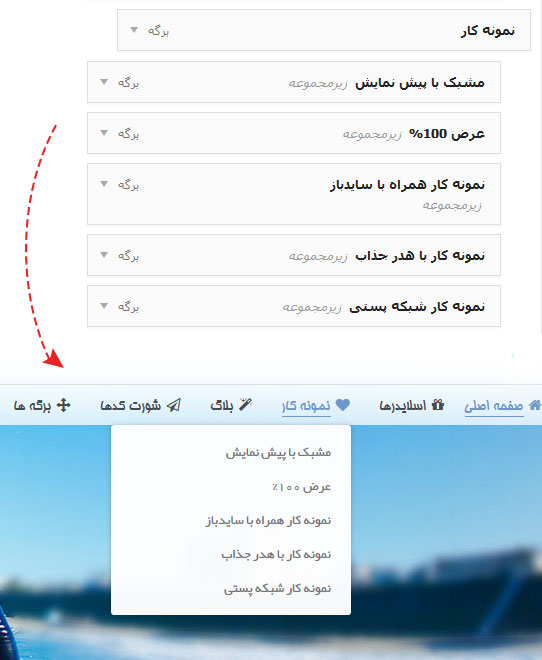
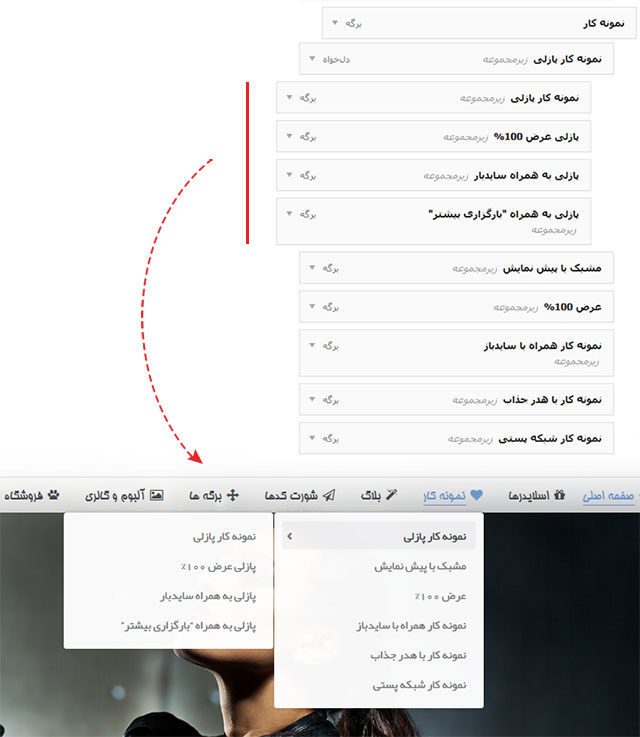
برای آبشاری کردن منوها کافی است تا آن ها را زیر هم بکشید. در حالت معمول، زیرمجموعه های سطح دوم به صورت ابشاری در زیر ایتم اول قرار میگیرند و به همین ترتیب زیرمجموعه های سطح سوم، به صورت آبشاری در زیر آیتم بالای خود قرار میگیرند.

و این هم نمونه ای از زیرمجموعه سطح ۳ :

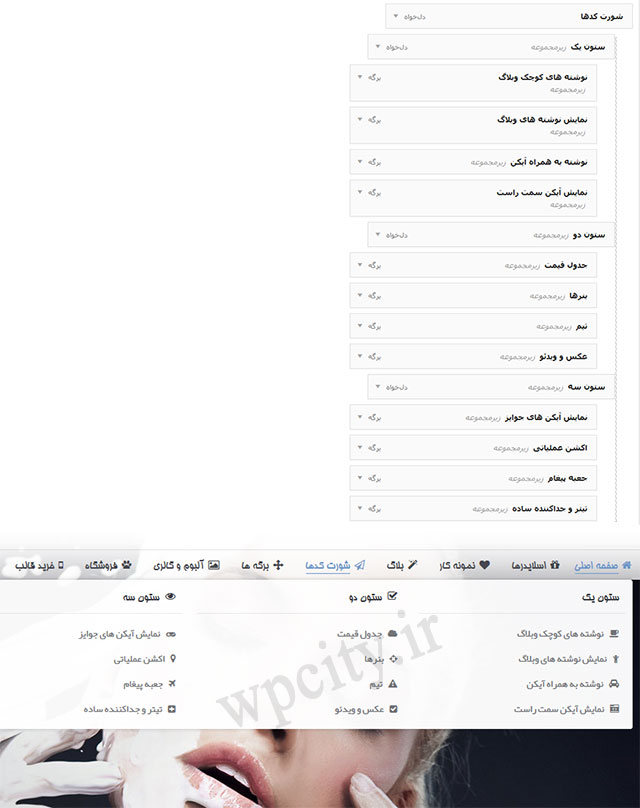
نحوه ایجاد منوی چند ستونه (مگامنو):
برخی قالب ها این امکان را به شما میدهند تا منوی خود را ستون بندی کنید و ایتم ها را در ستون ها بچینید. برای ساخت مگامنو باید این موارد را بدانید:
۱- آیتم اول (آیتم سطح یک) همانی است که در منو دیده میشود و بقیه موارد در زیر آن پنهان اند. معمولا باید در آیتم اول گزینه ای با عنوان “مگامنو” یا اسمی مشابه فعال شود تا زیرمجموعه های ان چندستونه شود. وگرنه به صورت آبشاری نمایش داده خواهند شد.
۲- زیرمجموعه های سطح ۲ معمولا عنوان ستون ها را تشکیل میدهند.
۳- زیرمجموعه های سطح ۳ هم آیتم های ستون بالای خود را تشکیل میدهند.

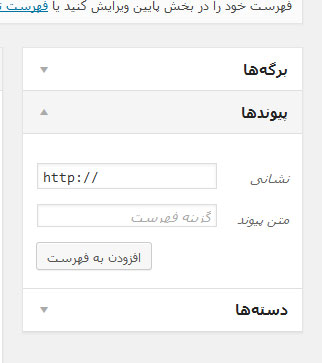
نحوه افزودن لینک دلخواه به منو:
برای افزودن لینک دلخواه به فهرست کافی است از بخش پیوند دلخواه اقدام کنید. در این بخش یک لینک و یک نام برای آیتم مورد نظر انتخاب کرده و آن را به فهرست اضافه میکنید.

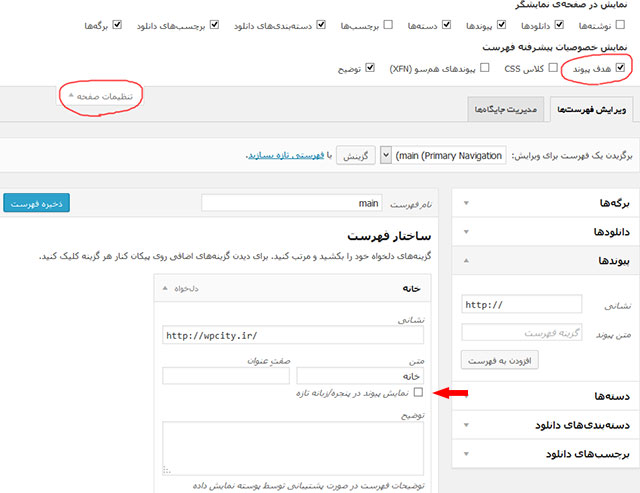
در صورتی که میخواهید یک آیتم بدون لینک باشد کافی است از بخش پیوند دلخواه مانند تصویر بالا اقدام کنید ولی در قیمت نشانی فقط کاراکتر # را بگذارید. در این صورت آیتم بدون لینک خواهد بود.
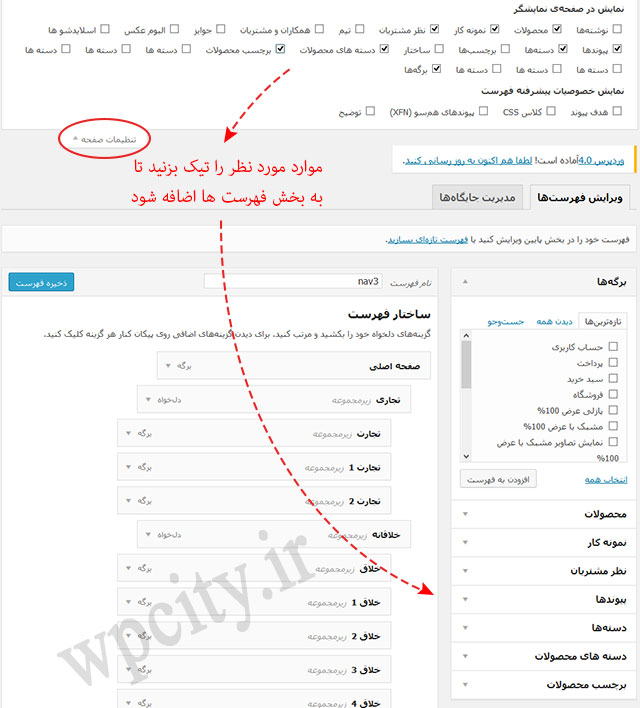
نحوه اضافه کردن دسته محصولات، نمونه کارها و … به منو:
شاید شما ووکامرس را نصب کرده باشید و بخواهید دسته های محصولات و یا خود محصولات را به منو اضافه کنید. یا قالب شما از نمونه کار پشتیبانی کند و بخواهید دسته نمونه کارها یا خود نمونه کارها را به منو اضافه کنید.
برای این کار شما باید دکمه “تنظیمات صفحه” را که در بالای صفحه در سمت چپ است بزنید تا منوی کشویی باز شود و سپس موارد دلخواه را تیک بزنید تا به بخش فهرست های وردپرس اضافه شود. حالا میتوانید دسته های محصولات را نیز مانند برگه ها/نوشته ها به منوی خود اضافه کنید.

نحوه باز شدن لینک منو در صفحه جدید:
شاید بخواهید لینک یکی/برخی از منوهای شما در همان صفحه باز نشود و در صفحه جدیدی باز شود. برای این کار از بخش “تنظیمات صفحه” گزینه هدف پیوند را تیک بزنید. حالا در آیتم منوی مورد نظر میتوانید تعیین کنید که لینک در صفحه جدیدی باز شود یا خیر.

این آموزش کامل ترین آموزش کار با فهرست ها در وردپرس بود که توسط وردپرس سیتی برای شما اماده شده است.
شاد باشید 🙂
مطالب مشابه
قوانین ارسال دیدگاه در وردپرس سیتی
- ارسال دیدگاه نامرتبط با هر پست مجاز نیست.
- هرگونه فعالیت تبلیغاتی در بخش دیدگاهها ممنوع است.
- چنانچه دیدگاهی بی ارتباط با موضوع آموزش مطرح شود تایید نخواهد شد.
- هرگونه بیاحترامی به کاربران، مدیران یا اشخصا حقیقی و حقوقی دیگر ممنوع است.
- زبان اصلی وردپرس سیتی فارسی است؛ لطفا در هنگام ارسال مطالب از زبان فارسی استفاده کنید.
- چنانچه در دیدگاه خود از شماره تماس، ایمیل و آیدی تلگرام استفاده کرده باشید تایید نخواهد شد.














سلام من داشبرد وردپرس را فارسی کردم و الان منو ها از چپ به راست رفتن می خواستم بدونم چجوری میشه بدون تغییر از فارسی به انگلیسی منو ها به سمت راست برگردن
سلام
باید استایل قالب خودتان را تغییر بدید
تشکر
عاالی بود بخش لینک منو در صفحه جدید خدا خیرتون بده
سلام برای محدیت منو وردپرس که اگر تعداد دسته اضافه تر شود باید چه کدی یا هکی اضافه کنم در فایل اچتی سی تا امکان اضافه کردن دستهها در منو نامحدود شود ممنون میشم راهنمای کنید قبلا یه کد داشتم واشتباهی پاک کردم اون کد را و کد را ندارم … با تشکر
سلام
حل مشکل محدودیت منو
میتوانید از لینک بالا آموزش را بررسی کنید .
تشکر 🙂
ممنون از اموزش بسیار عالی شما
اگه ممکنه درباره گالری تصاویر
چگونگی ایجاد یک گالری تصاویر با تمام امکانات
ک وبسایت رو هم سنگین نکنه
توضیح و آموزش قرار بدین
ممنون
سلام
خواهش میکنم خوشحالیم که به کار شما اومده این آموزش
بله حتما سر فرصت آموزش های دیگه ای هم قرار میدیم توی سایت
شاد باشید
سلام
وقتی که نوشته جدید ایجاد می ککنم می خوام فقط وقتی کاربر روی منی ب که زیر مجموع منی الف هست بزنه بیاد…ولی ت ئوشته های دیگه که مخصوص منوی دیگه نوشته شده هم زیر همین منو میاد…..بعلارتی کجا باید تعریف گمک مقلاات پزشکی در فهرست الف/ب بازی بشوند و مقالات زیست شناسی در فهرست پ باز بشوند….الان هر نوشته ای تو هر فهرستی که المان بلاگ گذاشتم توش ظاهر می شه….امیدوارم منظور رو رسونده باشم
سلام
منظورتون رو اصلا متوجه نمیشم من میشه واضح تر توضیح بدین؟
تشکر
با سلام .
از اینکه آموزش های شما براحتی و درست و سریع ما رو به هدفمون میرسونه ممنونم . واقعا” جالبه . مشخصه که خیلی با دقت این مطالب رو تهیه کرده اید .
ممنونم و سپاسگزار
دعا گوی شما خواهم بود
فوق العاده بود
کاملا ابهام زدایی شدم مرسی
سلام ممنون از آموزش کاملتون
من با روشی که گفتید فهرست درست کردم اما وقتی سایت رو باز میکنم تمام فهرستها باز هست و بسته نمیشه مثلا در سایت من قسمت منوی غذاها زیرمجموعه ها تمام باز است و با کلیک کردن و پنهان نمیشود لطفا راهنماییم کنید ممنونم
سلام شما وقتی منو رامیسازیند باید زیر مجموعه ببریند زیر منو اصلی و یکم کنارترش ببریند تا نمایش بده
باتشکر
با سلام
من تعداد فهرست هام زیاده و چند تای آخر اومدن ردیف پایین
میشه کاری کرد که همه در یک ردیف قرار بگیرن؟
سلام اون بستگی به قالبتون داره ولی خوب شما باید زیرفهرست بسازیند و یا اینکه بعضی قالب های Secondery menu دارند که میتونین منو هاتون را دو دسته ای کنین.
این بستگی به قالبتون و امکاناتش داره
باتشکر
با سلام خدمت شما
میشه لطف کنید طریقه ی قرار دادن عکس در منو هم توضیح بدید ممنون
سلام فقط کافیه توی فهرست همونجا که پیوند میسازیند یه پیوند به اسم عکس بسازیند و به فهرست اضافه کنین سپس از توی بخش توضیحات کد html نمایش تصویر را قرار بدین
باتشکر
خیلی خیلی خیلی ممنون. واقعا ممنون
چطوری میشه کل دسته بندی رو به فهرست آورد
جوری که مشخص باشه پشت سر هم باشه
بهم ریخته نباشه
فقط کافیه توی تنظیمات صفحه اون بالا دسته بندی را تیکشا بزنید و دسته بندی هارا به ترتیب اضافه کنید
باتشکر
مقاله بسیار مفید و مثل همیشه عالی بود – می خواستم بدونم افزونه برای این کار وجود نداره ؟؟؟
ممنون از wpcity
سلام افزونه خاصی نیست بستگی به قالبتون داره
باتشکر
سلام
خسته نباشید
لطف میکنید در مورد فهرست در قالب های تک صفحه ای هم یک توضیح مختصر بدهید؟
به چه صورتی هر کدام از گزینه های منوی بالای صفحه را میزنیم به همان قسمت جامپ میشه؟باید در قسمت منو ها چه لینکی اضافه کرد ؟چون در واقع نه میخواهیم به صفحه جدید برویم و نه میخواهیم صفحه از اول لود بشه بلکه میخوام با زدن هر کدوم از منو ها اسکلرول بار اتوماتیک بیاد پایین بدون رفرش شده صفحه.
ممنون میشم راهنمایی بفرمایید.
با تشکر
سلام قالب ها متفاوت هستند بهترین راه این هستش که دمو را ایمپورت کنید چون توضیحات هر قالب متفاوت هست ولی باید بخش قهرست به هر قسمت مرتبط بشه
مثلا تماس با ما به قسمت تماس با ما توی صفحه متصل بشه
شما میتونید دمو one page هر قالب را نصب کنید
باتشکر
سلام
مممنونم جناب بینا
راستش دمو رو ایمپورت کرده بودم و have fun هم پیام داد.همه چیز اوکیه فقط منو ها کار نمیکنن!!ولی توی دمو وقتی روی یکی از گزینه های منو کلیک میکنیم بدون رفرش شدن صفحه جامپ میشه به همون نقطه ای که صدا کردیم.
من گشتم توی نت متوجه شدم این خاصیت Anchor هست ولی راه استفاده از اون رو متجه نشدم،این گزینه Anchor در تنظیمات منو وجود داره و باید آدرس اون ستون مورد نظر رو بهش بدیم که جامپ بشه اونجا؛
شما استاد هستید لطف کنید راهنمایی کنید(البته چون قالب تک صفحه هست ، برای آدرس دادن نمیشه از پیوند یکتا استفاده کرد چون فقط پیوند یکتای HOME رو داریم ، درسته؟)
ممنون از توجهتون
راستش قالب بروکلین که ما داریم دمو را که ایمپورت میکنیم مشکلی نداره و لیست هم از روی اون ساخته میشه یا انفولد که حتی دوستان هم ازش استفاده میکنند و مشکلی نداره
شما اسم قالبتونا بگید من توی آموزش های انگلیسیش میبینم شاید تنظیمات خاصی داشته باشه که انجام نداده باشید.البته باید بررسی بشه
شما ارسال کنید من ببینم میتونم راه شا پیدا کنم چون قالب های تک صفحه ای ما مشکلی ندارند
باتشکر
بله , شما درست میگید من خودم BE رو از شما خریدم که تک صفحه ای هم داشت و هیچ مشکلی نداشت ,حتی همین قالب هم دموش خوب کار میکنه ولی بعد از ایمپورت منو ها هستند ولی عمل نمیکنند.
واقعا لطف میکنید جناب بینا عزیز
این لینک هست :
http://demo.*.com/bridge10/#q_slider
محسن جان بالاخره تونستم مشکل رو حل کنم توی فروم های خارجی پیدا کردم.تونستم منو ها را درست کنم.
ممنون از اینکه همیشه با صبر و حوصله سوال های مخاطبین سایت خوبتون رو ببرسی میکنی
ممنونم
شاد و سالم باشید
سلام منم داشتم توی سایت مرجع دنبالش میگشتم که جوابشا براتون ارسال کنم
شرمنده یکم دیر شد
باتشکر
سلام بعد از بررسی بهتون اطلاع میدم
باتشکر
ممنون-خیلی خیلی لطف میکنید جناب بینا عزیز
به دلیل حجم زیاد مگا منو چند فهرست به این شکل خراب شده و هیچ دسترسی برای پاک کردن آن نیست
چطور میتونم این فهرست ها از سی پنل پاک کنم ؟ از داخل کدام فایل ؟
چون از منوی فهرست دسترسی نیست؟
سلام این که میگیدا تاحالا بهش برنخوردم چون فهرست مشکلی نداره و نمیتونه سایت را خراب کنه
شما مشکلتونا توی انجمن وردپرس بزارید ببینید کسی تاحالا به مشکل خورده.چون چنین چیزی نمیشه.
باتشکر
ببنید ادمین باز میشه ولی دسترسی به قسمت فهرست میسر نیست… و اون عکسی که گذاشتم میاد..
این فهرست ها بجز فایل nav-,menu.php کجا ذخیره میشن ؟ وقتی مگا منو ساختم با زیر مجموعه زیاد این اتفاق رخ داد. و فایل مجددا ریختم ولی فایده نداشت..
شما میتونید به هاستتون بگید بک آپتونا برگردونه این فهرست ها توی دیتابیس هم ساخته میشه.
شما باید مشکلتونا توی سایت اصلی وردپرس مطرح کنید چون یه مشکل خواصی هستش البته اگه مربوط به چنین چیزی که میگید باشه
شاید دلیلش چیزه دیگه ای باشه.
من براتون بررسی میکنم ببینم میتونم پیدا کنم دلیلش چیه.چون موردی که گفتید یه مورد خاصی هستش
باتشکر
با سلام
من بعد از ساخت فهرست و تغییرات وقتی ذخیره کردم . با این صفحه مواجه میشم و فایل فهرست من دیگر باز نمیشود
http://***/uxlk1zyz0msn8pq4w33m.jpg
فایل nav-menus.php مجددا ریختم ولی درست نشد.
لطفا راهنمایی کنید مشکل از کجاست ؟
خب دوست عزیز صفحه کامل لود نشده برای همین
از اینترنت و مرورگر خودتان را بررسی کنید
مرسی آدمین
یه موضوع رو که تو عکس دیدم رو توضیح ندادید که چطور کنار زیرمجموعه ها یک آیکون قرار گرفته این برام جای سواله که چطور این کارو کردین؟؟
سلام این آیکن ها مربوط به قالب the7 هستش و مال قالبه شما میتونید از اون استفاده کنید
باتشکر
سلام
ای کاش روش درج آیکن در منو ها رو هم توضیح میدادید تا آموزش کامل کامل بشود.
سلام هرقالبی تنظیمات خودشا داره و هرکدوم به به روش آیکن میشه درج کرد
انشاء الله تا چند وقت دیگه آموزش کار باقالب هارا قرار میدیم
باتشکر
سلام
مرسی…عالی بود
با سلام
اگر دسته ای باشد که صاحب ۳ زیر دسته باشد و ما به آن لینک دهیم هر ۳ زیر دسته نمایش داده می شوند ولی هم تایتل انان و هم اعضا آن و اگر هر کدام ۵ محصول داشته باشند در صفحه هدف ما ۱۵ محصول ظاهر می شود و صفحه شلوغ و بی نظم می شود
چه کار کنیم فقط تایل ۳ دسته ظاهر شود و نه محصولات آنها؟؟؟؟
سلام من منظورتونا نفهمیدم اگه با عکس بزارید راححت تر میتونیم کمکتون کنم
باتشکر
سلام.
بسیار کامل و مفید بود.
ممنون آقای مهندس شیری 🙂
سلام
کالیاس رو خریدم و نصب کردم اما فهرست و نوشته میپره سمت چپ از صفحه خارج میشه ، ممکنه راهنمایی کنید مشکل کجاست؟
سلام شما اگه وردپرستون انگلیسی باشه و فارسی نباشه امکان داره فایل rtl توی قالب خونده نشه
اگه مشکل حل نشد از طریق فرم تماس با ما امشکلتونا ارسال کنید
باتشکر
با سلام و صبح بخیر
طبق آموزش درست کردم، ولی مشکلی که داشت هنگام ارسال نوشته نمیتونستم محل نوشته رو انتخاب کنم، اومدم این شکلی ساختم، یه فهرست ساختم و بعد در قسمت دسته ها دسته بندی کردم، مثلا اخبار رو اصلی قرار دادم و چند تا زیر منو، بعد تو فهرست از قسمت دسته ها اضافه کردم، درست نشون میده، فقط میخوام تفاوتش با برگه که شما آموزش دادید چیه؟ روش من اشتباهه؟
و اینکه هرکاری کردم نتونستم رنگ منوها رو عوض کنم، فقط منوی خانه که پیش فرض خود قالب هست رنگیه، چیکار کنم؟ کد نویسی هم بلد نیستم
نه مشکلی نداره.شما میتونید مثل آموزش انجام بدید برای رنگ منوهام میتونید از کد css توی فهرست استفاده کنید
توی نت بزنید رنگ بندی فهرست ها در وردپرس.آموزش و کد های css توی نت هستش
باتشکر
سلام مرسی واقعا استفاده بردیم فقط چه جوری ایکن قرار بدیم کنار منو ها
قسمت آموزش هست میتوانید استفاده کنید .
بازتاب هاsimpleNewz - وردپرس سیتی: قالب وردپرس | پوسته وردپرس | افزونه وردپرس RSS Feed for 2014-10-18
بازتاب هاsimpleNewz - وردپرس سیتی: قالب وردپرس | پوسته وردپرس | افزونه وردپرس RSS Feed for 2014-10-17
سلام خسته نباشد من زیر مجموعه را اضافه کردم اما زیر مجنوعه بجای اینکه از چپ باز بشه از راست باز میشه باید چکار کنم ممنون
سلام.
قالب ما راست چین نشده است
“شاید باشید 🙂 ”
شاید چی باشیم 🙂
دیگه این به برداشت شما بستگی داره :دی
تصحیح شد 🙂