ایجاد لایت باکس برای تصاویر در وردپرس
ایجاد لایت باکس برای تصاویر در وردپرس
سلام خدمت دوستان عزیز وردپرس سیتی، هر روز تو کلاس های طراحی و مدیریت وب سایت ها می شنویم که تو مبحث تعامل با مخاطبین ،تصاویر تو سایت شما نقش مهمی رو ایفا می کنن.اولین پارامتر مهم تو حوزه استفاده از تصاویر،خود تصویر و محتوای اونه .اما پارامتر مهم دیگری هم وجود داره که اون نحوه نمایش تصویر تو سایته.
لایت باکس ها یکی از بهترین انواع افکت ها هستش که می تونیم به تصاویر بدیم .با یک نگاه به بازار افزونه ها می تونیم بفهیم که لایت باکس ها قسمت وسیعی از ذهن توسعه دهنده های افزونه ها رو به خود مشغول کرده و به خاطر همین موضوع ،امروز تو بازار افزونه های وردپرس می بینیم که تعداد افزونه های این حوزه بسیار زیاد و متنوع شده.
ما امروز قصد داریم یکی از بهترین افزونه های وردپرسی رایگان رو که در جهان خیلی محبوبه رو به شما معرفی کنیم.( ایجاد لایت باکس برای تصاویر در وردپرس )
افزونه Responsive Lightbox by dFactory

با این افزونه ( ایجاد لایت باکس برای تصاویر در وردپرس ) می تونید تو حالت لایت باکس انواع اسکریپت ها مانند prettyPhoto,SwipeBox,FancyBox,Nivo Lightbox,Image Lightbox,TosRUs رو اجرا در کنید.
نصب و فعال سازی
افزونه رو تو پنل وردپرس نصب و فعال کنید. بعد از نصب و فعال سازی این افزونه یه گزینه جدید به نام لایت باکس واکنش گرا تو منوی پیشخوان وردپرستان اضافه می شه.برای تنظیم افزونه روی لایت باکس واکنش گرا کلیک کنید .
تنظیم افزونه
تنظیمات این افزونه (ایجاد لایت باکس برای تصاویر در وردپرس) شامل سه قسمت اصلی تنظیمات عمومی،تنظیمات لایت باکس،Add-Ons می شه.در ادامه این سه قسمت رو با هم توصیف می کنیم.
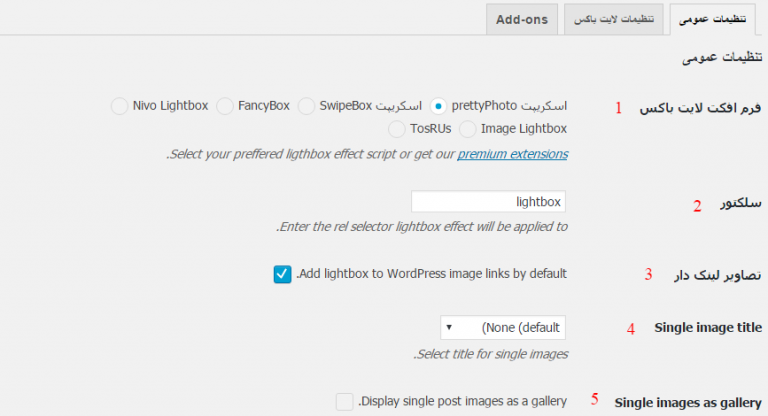
قسمت اول_تنظیمات عمومی
در ادامه با توجه به شماره های داخل تصاویر، قسمت های مختلف رو با هم بررسی می کنیم.
۱. در این قسمت شما می تونید انواع افکت ها در هنگام لایت باکس تصاویر رو انتخاب کنید.
۲. این سلکتور افزونه در کدنویسی هست.بهتره این قسمت رو تغییر ندید.
۳. در این قسمت می تونید انتخاب کنید که برای لینک تصاویر در وردپرس این افزونه فعال باشه یا نه
۴. در این قسمت می تونید برای عکس ،نوع عنوان رو انتخاب کنید.مثلا می تونید انتخاب کنید که متن جایگزین تصاویر ،عنوان تصاویر باشن.
۵. در این قسمت می تونید انتخاب کنید که عکس های یک پست تنها به عنوان گالری باشن یا نه.

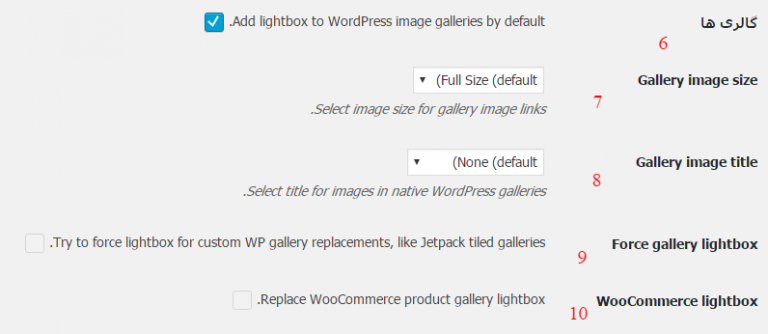
۶. در این قسمت می تونید انتخاب کنید که این افزونه به صورت پیش فرض برای گالری ها در وردپرس کار کنه یا نه.
۷. در این قسمت می تونید سایز تصاویر تو گالری رو تنظیم می کنین.
۸. در این قسمت می تونید تعیین کنید که همه گالری هایی که توسط افزونه های دیگر مدیریت می شن ،فقط با این افزونه مدیریت بشن و کار کنن.
۹. در این قسمت می تونید تعیین کنید که لایت باکس محصولات ووکامرسی از این افزونه استفاده کنن یا نه.
۱۰. در این قسمت می تونید تعیین کنید که برای لینک فیلم ها از یوتیوب و ویمئو این افزونه فعال باشه یا نه.

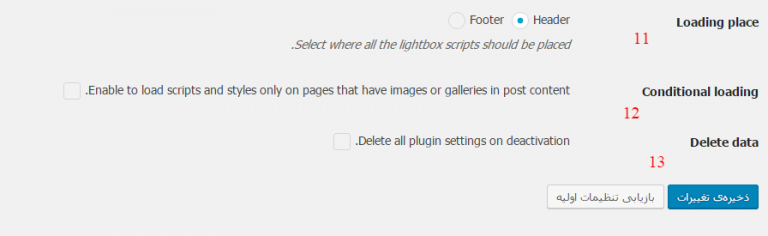
۱۱. در این قسمت می تونید تعیین کنید که اسکریپت های این افزونه کجای کدهای شما بارگزاری بشن.
۱۲. در این قسمت می تونید تعیین کنید که تو هنگام بارگزاری سایت فقط این افزونه تو صفحاتی که شامل گالری تصاویر هستن بارگزاری بشه.
۱۳. در این قسمت می تونید تعیین کنید که تو هنگام غیر فعال کردن این افزونه ،اطلاعات این افزونه پاک بشه یا نه.

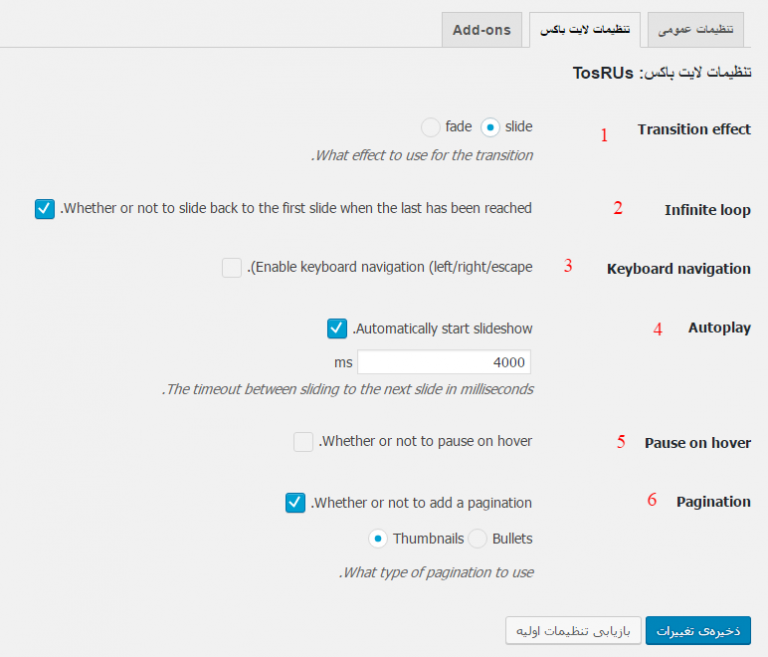
قسمت دوم_تنظیمات لایت باکس
۱. تو این قسمت می تونید نوع transition را انتخاب کنین.
۲. تو این قسمت می تونید مشخص کنین که لوپ و چرخش تصاویر نامحدود باشه یا نه
۳. تو این قسمت می تونید تعیین کنین که متن ناوبری ها نمایش داده بشه یا نه
۴. تو این قسمت می تونید تعیین کنین که نمایش اسلایدها اتوماتیک باشه یا نه
۵. تو این قسمت می تونید تعیین کنین که تو زمان رفتن موس روی تصاویر ،لوپ و جایگذاری نمایش اسلاید ها قطع بشه یا نه.
۶. نوع صفحه گذاری رو تو این قسمت تعیین می کنین.

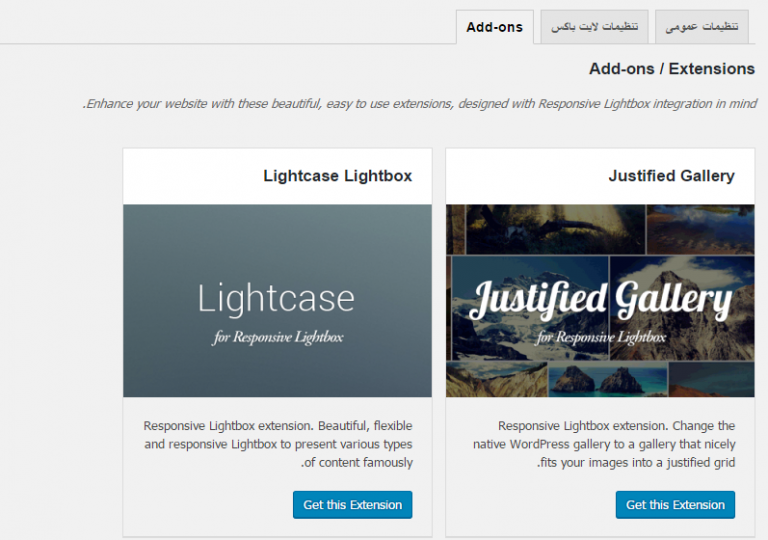
قسمت سوم _ تنظیمات Add-Ons
در این قسمت می تونین انواع افزودنی های ساخته شده برای این افزونه رو به کار گیری کنین.

لایت باکس ساخته شده با این افزونه:

سخن پایانی!
در این مقاله با هم با افزونه Responsive Lightbox by dFactory برای داشتن یک لایت باکس جذاب برای تصاویر مختلف آشنا شدیم .
[button color=”orange” link=”https://wordpress.org/plugins/responsive-lightbox/” size=”big” align=”center” target=”_blank” radius=”۳″ icon=”momizat-icon-box-add”]دانلود افزونه[/button]















قوانین ارسال دیدگاه در وردپرس سیتی