سبد خرید شما خالی است.
استایل دهی به منوی وردپرس
استایل دهی به منوی وردپرس
آیا می خواهید با استایل دهی به منوی وردپرس خود رنگ یا ظاهر سایتتون رو تغییر دهید؟ در حالی که قالب وردپرس شما ظاهر منوهای ناوبری شما را مدیریت می کند، شما به راحتی می توانید با استفاده از CSS آن را سفارشی کنید تا بتوانید نیازهای خود را برآورده کنید. در این مقاله ما نشان خواهیم داد که چگونه منو های ناوبری وردپرس را در سایت خود طراحی کنید.
ما دو روش مختلف را نشان خواهیم داد. روش اول برای مبتدیان است زیرا از یک پلاگین استفاده می کنیم و نیازی به دانش کد ندارد. روش دوم برای کاربران متوسط است که ترجیح می دهند از کد CSS به جای یک افزونه استفاده کنند.
استایل دهی به منوی وردپرس
روش ۱: یکپارچه سازی منوهای ناوبری وردپرس با استفاده از یک افزونه
قالب وردپرس از CSS برای استایل منوها استفاده می کند. بسیاری از مبتدیان با ویرایش فایل های قالب یا نوشتن کد CSS خودشان راحت نیستند.
این زمانی است که یک افزونه وردپرس برای این کار طراحی شده باشد. این موجب صرفه جویی در ویرایش فایل های قالب و یا نوشتن هر کدی است.
اولین کاری که باید انجام دهید این است که افزونه CSS Hero را نصب و فعال کنید.
CSS Hero یک افزونه پولی وردپرس است که به شما امکان می دهد قالب های وردپرس خود را بدون نوشتن یک خط کد (بدون HTML یا CSS مورد نیاز) طراحی کنید.
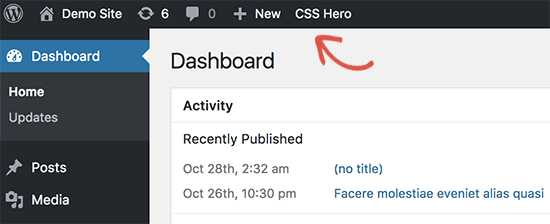
سپس، باید بر روی دکمه CSS Hero در نوار ابزار مدیریت وردپرس خود کلیک کنید.

افزونه CSS Hero
افزونه CSS Hero از ادیتور WYSIWYG پشتیبانی می کند.

افزونه CSS Hero
برای شروع ویرایش، باید روی آیکون آبی بالا کلیک کنید.
پس از کلیک بر روی آیکون آبی، ماوس خود را بر روی منو ببرید و CSS Hero آن را با نشان دادن مرزهای اطراف آن برجسته می کند. هنگامی که روی منوی برجسته کلیک می کنید، مواردی را که می توانید ویرایش کنید به شما نشان می دهد.

استایل دهی به منوی وردپرس
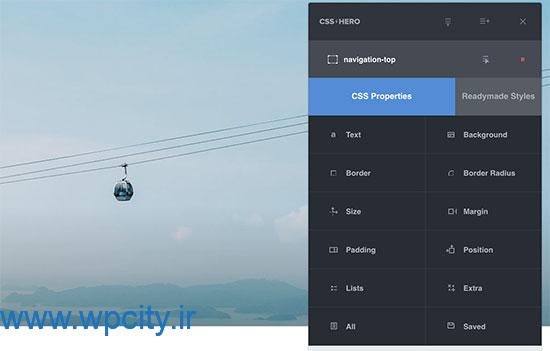
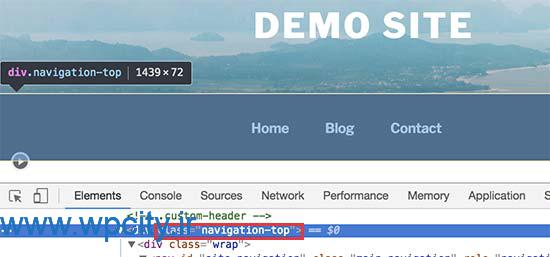
در تصویر بالا، container بالای منو را نشان می دهد. فرض کنید میخواهیم رنگ پس زمینه منو را تغییر دهید. در این صورت ما منوی بالا را انتخاب می کنیم که بر کل منو ما تاثیر می گذارد.
CSS Hero در حال حاضر خواص مختلفی را می دهد که می توانید مانند متن، پس زمینه، حاشیه، مارجین و غیره را ویرایش کنید.

استایل دهی به منوی وردپرس
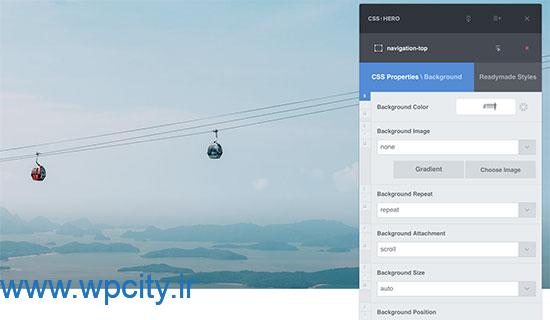
می توانید بر روی هر ویژگی (property) که می خواهید تغییر دهید کلیک کنید. CSS Hero به شما یک رابط کاربری ساده را می دهد که می توانید تغییرات خود را درآن ایجاد کنید.

چگونه منوی وردپرس را استایل دهی کنیم
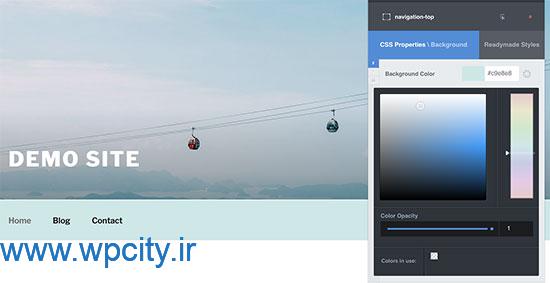
در تصویر بالا، ما پس زمینه را انتخاب کردیم و به ما یک رابط کاربری خوب برای انتخاب رنگ پس زمینه، گرادیانت، تصویر و موارد دیگر را نشان داد.
همانطور که تغییرات ایجاد می کنید، می توانید آنها را در پیش نمایش قالب مشاهده کنید.

چگونه منوی وردپرس را استایل دهی کنیم
هنگامی که از تغییرات راضی شدید، دکمه ذخیره را در نوار ابزار CSS Hero کلیک کنید تا تغییرات ذخیره شود.
بهترین چیز در مورد استفاده از این روش این است که به راحتی می توانید هر گونه تغییری که ایجاد می کنید را لغو کنید. CSS Hero یک تاریخ کامل از تمام تغییرات شما را نگه می دارد و می توانید بین این تغییرات به عقب و جلو بروید.
روش ۲: استایل دهی به منوی وردپرس به صورت دستی
این روش نیاز به اضافه کردن CSS سفارشی به صورت دستی دارد و برای کاربران متوسط استفاده می شود.
منوهای وردپرس در یک لیست بی ترتیب (لیست گلوله ای) نمایش داده می شوند.به طور معمول اگر از تگ منوی پیش فرض وردپرس استفاده کنید، آن یک لیست با کلاس های CSS مرتبط با آن نمایش می دهد.
این لیست دارای کلاسی به نام “menu” است که هر آیتم لیست دارای کلاس CSS خاص خود است.این ممکن است کار کند اگر تنها یک مکان منو داشته باشید. با این حال، اکثر قالب ها دارای مکان های مختلفی هستند که می توانید منوهای پیمایش را نمایش دهید.
استفاده تنها از کلاس CSS پیش فرض ممکن است مشکلاتی را در مکان های دیگر منجر شود.به همین دلیل است که نیاز به تعریف CSS کلاس و منو نیز دارید.
'menu_class' => 'primary-menu',) );
?>
این کد به وردپرس می گوید که منوی اصلی را در کجای قالب نمایش می دهد. همچنین یک کلاس اولیه CSS را به منو اضافه می کند.
حالا می توانید منوی خود را با استفاده از این ساختار CSS استایل دهی کنید.
// container class
#header .primary-menu{}
// container class first unordered list
#header .primary-menu ul {}
//unordered list within an unordered list
#header .primary-menu ul ul {}
// each navigation item
#header .primary-menu li {}
// each navigation item anchor
#header .primary-menu li a {}
// unordered list if there is drop down items
#header .primary-menu li ul {}
// each drop down navigation item
#header .primary-menu li li {}
// each drap down navigation item anchor
#header .primary-menu li li a {}
باید آی دی #header را با کلاس CSS مورد استفاده توسط منوی خود جایگزین کنید.
این ساختار به شما کمک می کند تا ظاهر منوی خود را کاملا تغییر دهید.
با این حال، دیگر کلاس های CSS ایجاد شده توسط وردپرس به طور خودکار به هر منو و آیتم های منو اضافه شده است. این کلاس ها به شما امکان می دهد که حتی منوی خود را سفارشی کنید.
// Class for Current Page
.current_page_item{}
// Class for Current Category
.current-cat{}
// Class for any other current Menu Item
.current-menu-item{}
// Class for a Category
.menu-item-type-taxonomy{}
// Class for Post types
.menu-item-type-post_type{}
// Class for any custom links
.menu-item-type-custom{}
// Class for the home Link
.menu-item-home{}
وردپرس همچنین اجازه می دهد کلاس های CSS سفارشی خود را به موارد خاص منو اضافه کنید.
می توانید این ویژگی را به سبک آیتم های منو مانند اضافه کردن آیکون های تصویری با منو های خود و یا فقط تغییر رنگ ها برای برجسته کردن یک آیتم منو استفاده کنید.
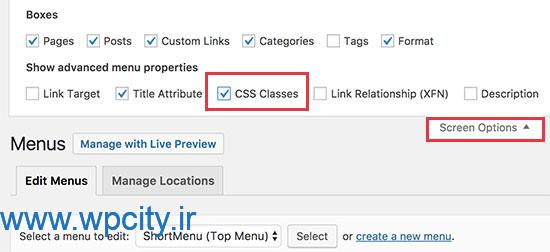
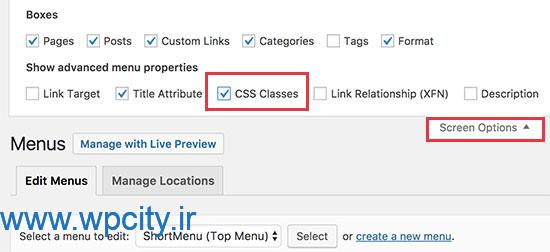
به صفحه Appearance » Menus در داشبورد ادمین خود بروید و روی دگمه تنظیمات صفحه (Screen Options )کلیک کنید.

استایل دهی به منوی های وردپرس
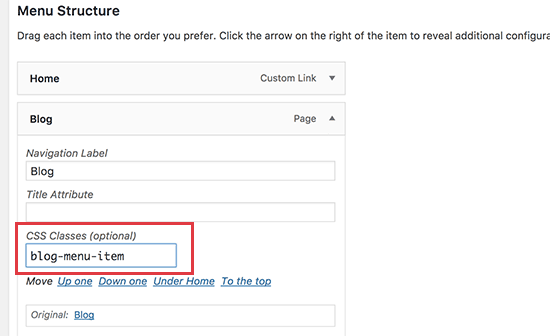
هنگامی که این جعبه را تیک زدید، خواهید دید که یک فیلد اضافی اضافه می شود که برای ویرایش هر یک از آیتم های منو یک قسمت به نام کلاس CSS ها دارد.

استایل دهی به منوی های وردپرس
حالا می توانید از این کلاس CSS در فایل های خود برای اضافه کردن CSS سفارشی خود استفاده کنید. این تنها بر روی آیتم منویی با کلاس CSS که اضافه کرده اید اثر می گذارد.
نمونه هایی از استایل دهی به منوی وردپرس
قالب های مختلف وردپرس ممکن است از تنظیمات استایل دهی، کلاس های CSS و حتی جاوا اسکریپت برای ساختن منوها استفاده کنند.
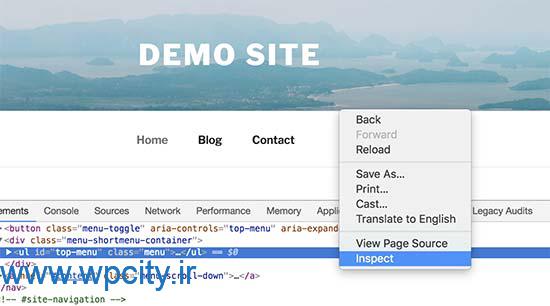
ابزار بازرسی (Inspect) در مرورگر بهترین دوست شما خواهد بود وقتی که می داند که چه کلاس های CSS تغییر می کند.
در واقع، فقط باید اشاره گر مکان را به عنصری که می خواهید تغییر دهید، راست کلیک کنید و سپس Inspect tool را از منوی مرورگر انتخاب کنید.

استایل دهی به منوی های وردپرس
به این ترتیب، بیایید نگاهی به برخی نمونه های واقعی زندگی از استایل دهی منوها در وردپرس بیندازیم.
۱ – چگونه رنگ فونت را در منوهای مدیریت وردپرس تغییر دهید
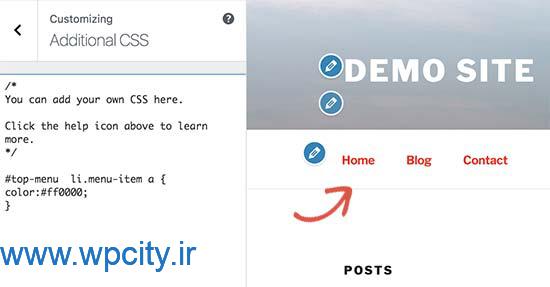
در اینجا نمونه سفارشی CSS ای وجود دارد که می توانید به قالب خود اضافه کنید تا رنگ فونت منوها تغییر کند.
#top-menu li.menu-item a {
color:#ff0000;
}
در این مثال، #top-menu شناسه (ID) اختصاص یافته به لیستی است که منوی ما را نمایش می دهد. برای شناسایی شناسه استفاده شده توسط قالب شما باید از ابزار بازرسی استفاده کنید.

استایل دهی به منوی های وردپرس
۲- نحوه تغییر رنگ پس زمینه نوار منوی مدیریت
اول باید CSS شناسه یا کلاسی که Container ایی که منو داخل آن است را پیدا کنید.

استایل دهی به منوی های وردپرس
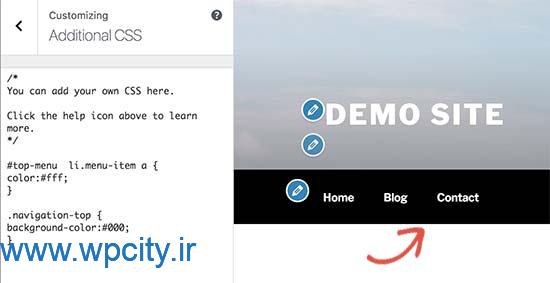
پس از آن می توانید CSS سفارشی زیر را برای تغییر رنگ پس زمینه نوار منو استفاده کنید.
.navigation-top {
background-color:#000;
}
این هم نمونه وب سایت :

استایل دهی به منوی های وردپرس
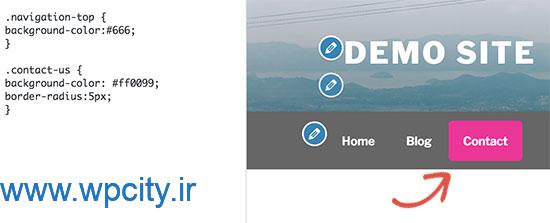
۳- نحوه تغییر رنگ پس زمینه یکی از آیتم های منو
ممکن است متوجه شده باشید که بسیاری از وبسایت ها از رنگ پس زمینه دیگری برای مهمترین پیوندها در منو استفاده می کنند. این لینک می تواند یک ورود، ثبت نام، تماس و یا دگمه خرید باشد. با دادن یک رنگ متفاوت، این لینک را قابل توجه تر می کند.
برای رسیدن به این هدف، یک کلاس CSS سفارشی را به آیتم منو اضافه خواهیم کرد تا با رنگ پس زمینه متفاوت باشد.
به صفحه Appearance » Menus بروید و روی تنظیمات صفحه (Screen Options) کلیک کنید. این صفحه گزینه های مختلفی را برای شما نشان می دهد. جعبه CSS Clasess را تیک بزنید.

استایل دهی به منوی های وردپرس
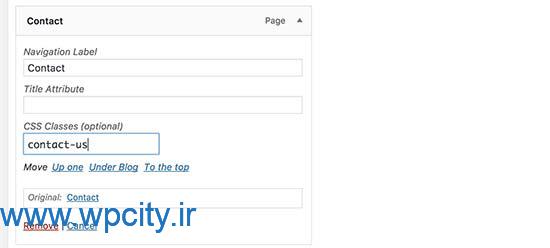
پس از آن به پایین اسکرول کنید تا آیتم منویی که می خواهید را ویرایش کنید. زمانی که آیتم مورد نظر را باز کردید، گزینه جدید به آیتم به نام کلاسCSS سفارشی اضافه شده است.

استایل دهی به منوی وردپرس
حالا می توانید از این کلاس CSS به سبک خاصی از آیتم های منوی متفاوت استفاده کنید.
.contact-us {
background-color: #ff0099;
border-radius:5px;
}
این هم خروجی دموی منو وب سایت :

استایل دهی به منوی وردپرس
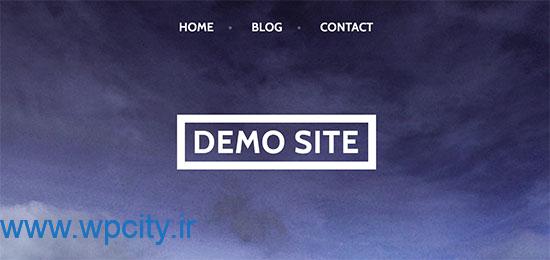
۴- اضافه کردن اثرات هاور به منوی وردپرس
آیا می خواهید آیتم های منو خود را با آوردن ماوس رو آن تغییر دهید؟ این ترفند CSS خاص باعث می شود که منوهای شما بیشتر تعاملی باشند.
به سادگی CSS سفارشی زیر را به قالب خود اضافه کنید.
#top-menu li.menu-item a:hover {
background-color:#fff;
color:#666;
border-radius:5px;
}
در این مثال، #top-menu شناسه CSSایی است که توسط قالب شما برای لیست منوها استفاده می شود.
حالا منوی خود را مشاهده کنید.

استایل دهی به منوی وردپرس
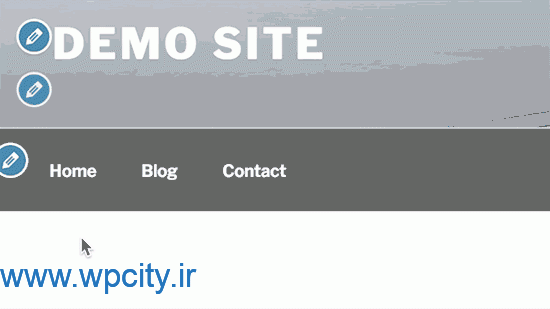
۵- ایجاد منوهای چسبان شناور در وردپرس
به طور معمول منوها در بالای صفحه ظاهر می شوند و هنگامی که کاربر صفحه را پیمایش می کند منو ناپدید می شود. منوی چسبان شناور در هنگام پیمایش کاربر در بالای صفحه می چسبند.
می توانید کد CSS زیر را به قالب خود اضافه کنید تا منوی چسبان شناوری داشته باشید.
#top-menu {
background:#2194af;
height:60px;
z-index:170;
margin:0 auto;
border-bottom:1px solid #dadada;
width:100%;
position:fixed;
top:0;
left:0;
right:0;
text-align: right;
padding-right:30px
}
به سادگی #top-menu را با شناسه CSS منوی خود جایگزین کنید.
این هم دموی کار شما :

استایل دهی به منوی وردپرس
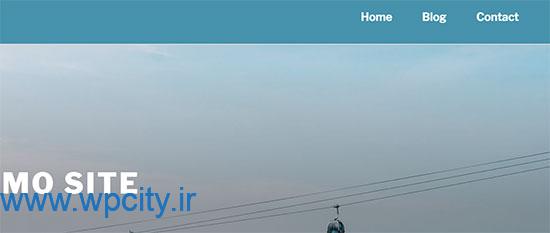
۶- ایجاد منوهای شفاف در وردپرس
بسیاری از وبسایت ها با استفاده از دگمه های call to action خود از تصاویر پس زمینه یا بزرگنمایی استفاده می کنند. با استفاده از منوهای شفاف، منویی زیبا با تصویر خود ترکیب کنید.
فقط کافیی است CSS نمونه زیر را به قالب خود اضافه کنید تا منوی شما شفاف شود.
#site-navigation {
background-color:transparent;
}
این هم خروجی کار منوی شفاف :

استایل دهی به منوی وردپرس
بسته به قالب شما ممکن است نیاز به تنظیم موقعیت تصویر هدر داشته باشید تا زمینه را در پشت منوهای شفاف خود پوشش دهید.
برچسبها:وردپرس
مطالب مشابه
قوانین ارسال دیدگاه در وردپرس سیتی
- ارسال دیدگاه نامرتبط با هر پست مجاز نیست.
- هرگونه فعالیت تبلیغاتی در بخش دیدگاهها ممنوع است.
- چنانچه دیدگاهی بی ارتباط با موضوع آموزش مطرح شود تایید نخواهد شد.
- هرگونه بیاحترامی به کاربران، مدیران یا اشخصا حقیقی و حقوقی دیگر ممنوع است.
- زبان اصلی وردپرس سیتی فارسی است؛ لطفا در هنگام ارسال مطالب از زبان فارسی استفاده کنید.
- چنانچه در دیدگاه خود از شماره تماس، ایمیل و آیدی تلگرام استفاده کرده باشید تایید نخواهد شد.














سلام به وردپرس سیتی
این آموزش خیلی کمک کرد و ممنونم از کارشناس مجموعه آقای جاویدان عزیز که خیلی کمک کردن و با صبر و حوصله راهنمایی ام کردند
ممنونم
موفق باشید
خیلی عالی بود
خیلی ممنون از اشتراک گذاری خوبتون
پیروز باشید دوست عزیز
بسیار ممنونم
از آموزشتون در سایتم استفاده کردم
با تشکر از سایت کاربردی شما… خیلی آموزنده و در عین حال یکی از بهترین سایت های آموزشی می باشد.
خیلی ممنون عالی بود
موفق و پیروز باشید..
قدردان زحمات شما هستیم موفق باشید
یه سوال فنی
تفاوت طراحی قالب برای وردپرس با جوملا و پرستا شاپ چیست؟؟؟
هر سه اینا CMS هست ولی پرستا شاپ مخصوص سایت های فروشگاهی میباشد
یعنی اگه یه قالب برای فروشگاهی برای وردپرس طراحی کنیم توی پرستاشاپ هم کار می کنه؟؟؟
خیر
ممنون از آموزش خوبتون من هم به تازگی یادگیری طراحی سایت رو شروع کردم و به سایت شما سر میزنم از راهنماییتون ممنون