نمایش استوانه درصد پیشرفت
نمایش استوانه درصد پیشرفت
سلام دوستان . آموزش افزونه ی امروز مربوط به افزونه ی نمایش استوانه درصد پیشرفت است. افزونه ای بسیار متفاوت نسبت به افزونه های پیشین.
گاهی برای برخی از بخش ها من جمله نظرسنجی ها و آراء و یا پیشرفت برخی پروژه ها و از این قبیل مسائل به آیتمی احتیاج داریم که منظور ما را به صورت درصد بیان کند و زیباتر و جذاب تر به نظر برسد تا کاربران بیشتر به آن جذب شوند. همه ی ما با استوانه های رنگی که برای نمایش درصد در سایت ها تعیین میشوند برخورد کرده ایم که به نظر جالب می آیند. پس اگر تمایل دارید از این قبیل استوانه ها برای سایت خود ایجاد کنید میتوانید با ما در این افزونه همراه باشید.
افزونه ی Progress bar

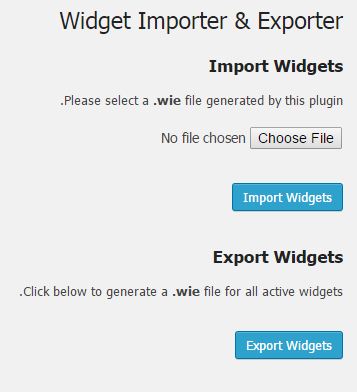
ابتدا افزونه ی progress bar را نصب و فعال میکنیم. نصب این افزونه بسیار راحت و سریع است و ابدا نیاز به هیچگونه تنظیماتی ندارد. پس از فعال سازی در بخش نوشته ها>> افزودن نوشته ی جدید و یا بخش برگه ها>> افزودن برگه بروید و پس از نوشتن مطلب مورد نظر و قرار دادن عکس های خود در متن با قرار دادن چند دستور یا به عبارتی فرمول ساده به راحتی نوار پیشرفت را در سایت به نمایش خواهیم گذاشت.
فرمول های موجود برای نمایش افزونه
با قرار دادن یک شورت کد ساده می توانید یک نوار پیشرفت بدون هیچ گونه آلایشی را در سایت خود نمایش دهید :
[wppb progress=50]
شورت کدی که در بالا میبینید یک نوار پیشرفت ساده را به شما نمایش میدهد که ۵۰ درصد در آن پیشرفت وجود دارد. همانطور که در تصویر زیر میبینید به این شکل دیده خواهد شد:

شما میتوانید درصد ۵۰ را به هر درصدی که مد نظرتان است تغییر دهید. حتی اگر قصد دارید نوشته ای را بر روی این نوار قرار دهید می توانید از شورت کد زیر استفاده کنید:
[wppb progress=75 text=”نوار پیشرفت پروژه”]
که نتیجه به صورت زیر قابل مشاهده است :

اگر میخواهید نوار پیشرفتتان، هزینه ها را نمایش دهد می توانید از شورت کد زیر استفاده کنید:
[wppb progress=”$۲۵۰/۱۰۰۰″ text=”$۲۵۰/$۱۰۰۰ Raised”]
که نتیجه به صورت زیر قابل رویت است :

اکنون میپردازیم به رنگ و طرح های مختلف این نوارد پیشرفت . حتی میتوانید با کد های کوتاه شده ای این استوانه های پیشرفت را به هر مدلی که دوست دارید تغییر دهید. ما در اینجا چند نمونه از شورت کدهای ضروری را برای شما قرار داده ایم تا به وسیله ی آنها ، نمودار پیشرفت خود را به هر شکلی که میخواهید در آورید.
برای تغییر رنگ نوار پیشرفت ساده از شورت کد [wppb progress=50 option=orange] استفاده کنید. میتوانید به جای رنگ نارنجی ( orange ) نام رنگ دلخواه خود را وارد کنید. البته نام رنگ باید به انگلیسی وارد شود.
برای متحرک ساختن نوار پیمایش از شورت کد [wppb progress=50 option=”animated-candystripe red”] استفاده کنید .
برای تغییر حالت نوار پیشرفت از شورت کد [wppb progress=50 option=”candystripe green”] استفاده کنید.
برای نمایش نوار پیشرفت به صورت فلت از شورت کد [wppb progress=50 option=flat color=purple] استفاده کنید.
و درصورتی هم که میخواهید نوار پیشرفت شما به صورت فلت طرح دار باشد می توانید از شورت کد [wppb progress=50 option=”flat candystripe” color=brown] استفاده کنید.
نتیجه نهایی مانند تصویر زیر خواهد بود.

جمع بندی نهایی
شما می توانید برای ایجاد نوار های پیشرفت در وبسایت خود از طرح های جذاب تری استفاده کنید و با قرار دادن یک شورت کد کوچک امکان زیبایی به صفحه ی سایت خود بیافزایید.
این بود افزونه ی نمایش استوانه درصد پیشرفت که امیدوارم مورد استفاده شما عزیزان قرار گرفته باشد.
با تشکر از همراهیتان
[button color=”purple” link=”https://wordpress.org/plugins/progress-bar/” size=”big” align=”center” target=”_blank” radius=”۳″ icon=”momizat-icon-box-add”]دانلود افزونه[/button]














قوانین ارسال دیدگاه در وردپرس سیتی