سبد خرید شما خالی است.
افزودن فیلدهای دیگر در ووکامرس
افزودن فیلدهای دیگر در ووکامرس
سلام به شما دوستداران عزیز امروز با افزونه به نام افزودن فیلدهای دیگر در ووکامرس آشنا می شویم بعضی وقت ها دوست داریم در فروشگاه خود بخش های متعددی اضافه کنیم که به صورت پیش فرض در ووکامرس وجود ندارد و مجبور می شویم به صورت توضیحات اضافه آن را بنویسیم اما آیا به نظر شما این راه حل است؟
مثلا فرض کنید بخش های تکمیلی و ریزی را بخواهیم به محصول خود اضافه کنیم و به طوری که کاملا به چشم بیاید و برای مشتری جلب توجه کند یا فیلدهایی که بخواهیم توسط مشتری برای تکمیل اطلاعات او پر شود را ایجاد کنیم. مثلا بعضی از فروشگاه های بزرگ برای محصولات خود رنگ بندی های جالبی در نظر می گیرند و می خواهند مشتری به راحتی جدا از انتخاب رنگ به عنوان یک ویژگی بتواند آن را از روی یک پالت رنگی انتخاب کرده و محصول را به رنگ انتخاب شده ی خود ببیند و سپس آن را انتخاب کند و در سبد خرید خود قرار بدهد . برای این روش از افزونه افزودن فیلدهای دیگر در ووکامرس استفاده میکنیم که با کمک آن می توان فیلدهای مورد نظر را به فروشگاه اختصاص داد .
افزونه WooCommerce Extra Fields

افزونه ی افزودن فیلدهای دیگر در ووکامرس به ما این یاری را می رساند که تا تعدادی فیلد اضافی در فروشگاه ووکامرسی خود ایجاد کنیم.
طبق معمول افزونه را در پیشخوان وردپرس و در مسیر پلاگین ها نصب و فعال می کنیم. پس از فعال شدن این افزونه می توانید به منوی تنظیمات مراجعه کرده و زیر منوی “PersonalizedWoo setting” را مشاهده کنید. با رفتن به این بخش نوبت به تنظیمات و ایجاد فیلدهای دلخواه می شود.
ایجاد یک گروه در افزونه

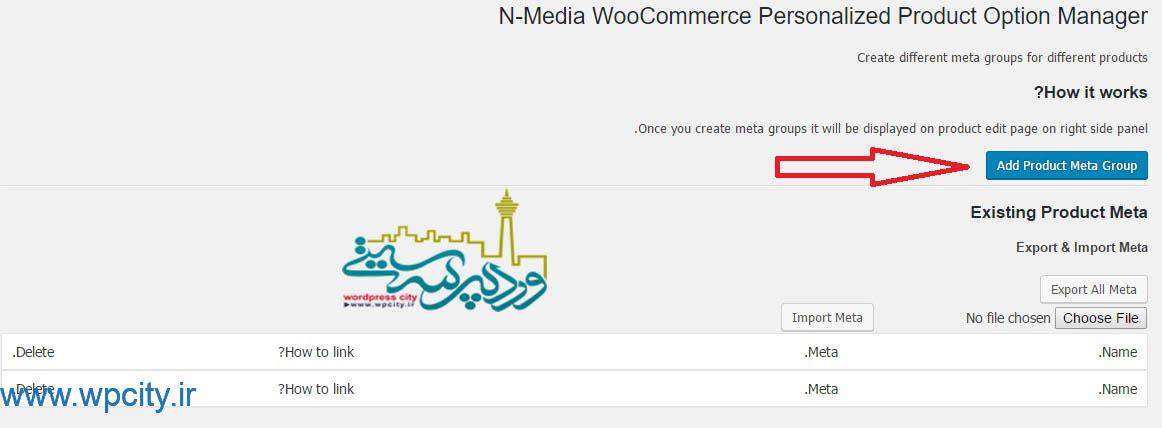
عزیزان در مرحله اول بر روی دکمه ی “Add product meta group” کلیک می کنیم تا صفحه ای برای ایجاد فیلدها ساخته شود و با نام گذاری این تنظیمات در برگه ی محصولات نیز گزینه ی مورد نظر برای انتخاب فعال شود. پس از کلیک کردن بر روی دکمه ی آبی رنگ صفحه ای مطابق زیر با تب های مختلف را مشاهده می کنید.
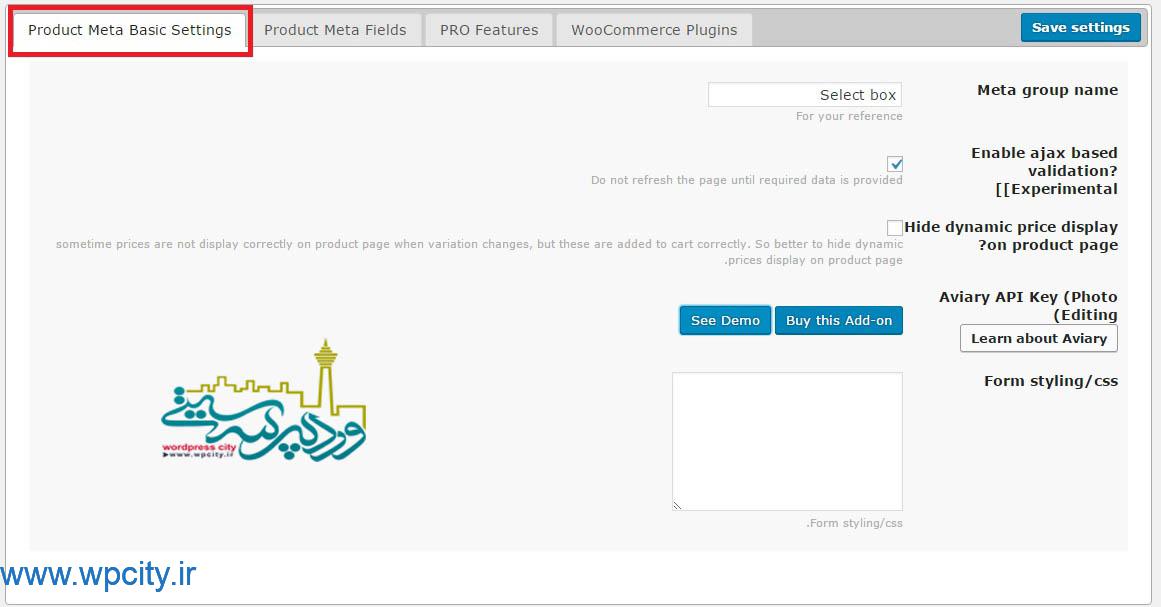
Product meta basic setting

عزیزان این قسمت برای تنظیمات اولیه برای ایجاد فیلدمیتوان استفاده کرد . شما نام مناسبی برای فیلد خود انتخاب کنید و سپس تنظیمات را در همین مرحله ذخیره کرده و به قسمت ایجاد فیلد مراجعه کنید.
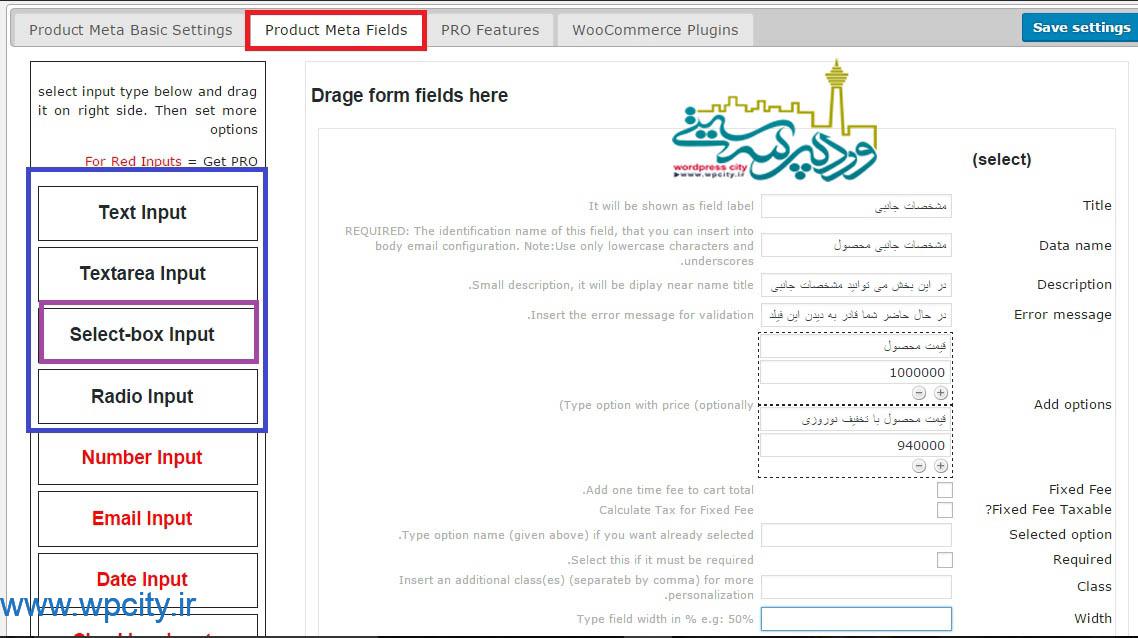
product meta fields

این بخش در اصل بخش اصلی و مهم فیلدها به حساب می آید . شما در اینجا گزینه های متعددی میبینید اما متاسفانه گزینه های قرمز رنگ با اینکه امکانات خوبی در اختیار ما قرار می دهند اما به صورت پرمیوم هستند. ۴ قسمتی که در کادر آبی رنگ قرار گرفته را می توانیم استفاده کنیم.
Text input: فیلدی برای وارد کردن متن مورد نظر می باشد.
Textarea input: ناحیه ی ورود اطلاعات متنی که نسبت به گزینه ی قبلی پیشرفته تر است.
Select-box input: به صورت یک جعبه ای از اطلاعات ورودی و خاص است. (که برای نمونه در این آموزش از این مورد استفاده میکنیم.)
Radio input: ورود اطلاعات به صورت انتخابی است. یعنی می توانید فیلد را به صورت گزینه های انتخابی ایجاد کنید.
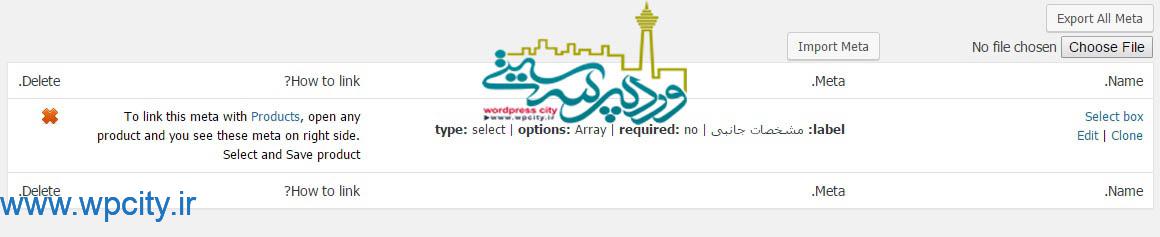
عزیزان در سمت راست میتوانید ببینید با انتخاب گزینه ی “select box input” جداولی ایجاد می شود که اطلاعات مورد نظر خود را می توانید در آن وارد کنید. موارد سمت چپ با درگ و دراپ کردن که همان کشیدن است به سمت راست منتقل میتوانید بکنید .
پس از ذخیره ی تنظیمات در پایین همین صفحه میتوانید ببینید که موردی که انتخاب کردیم و آن را ساختیم اضافه شده است.

عزیزان برای اینکه این فیلد را به محصول خود اضافه کنیم به بخش محصولات بروید و محصول مورد نظر خود را انتخاب کنید و به حالت ویرایش ببرید.

در محیط ویرایشگر این گزینه در سمت چپ موجود است. من عنوان را “select box” در نظر گرفته بودم که در اینجا ظاهر شده. حال با تیک زدن این گزینه، آیتم مورد نظر به محصول اضافه خواهد شد.

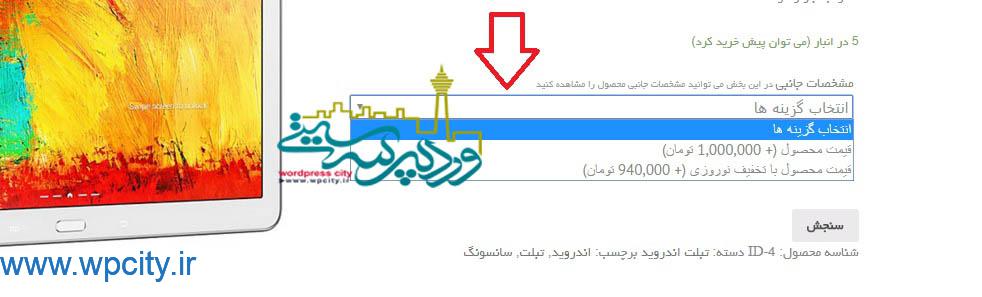
عزیزان در تصویر بالا می توانید ببینید که باکسی که ایجاد کرده بودیم در اینجا ظاهر شده و دو قیمت نوروزی و قیمت کلی را نشان می دهد که به مشتری حق انتخاب می دهد.
خوب عزیزان این هم از افزونه افزودن فیلدهای دیگر در ووکامرس امیدوارم مورد پسنده شما واقع بشود . شما با کمک افزونه ای که امروز معرفی کردیم می توانید فیلدهای مختلف با توجه به نیاز مشتری را بسازید و به مشتریان خود حق انتخاب دهید و به این روش آن ها را به سمت فروشگاه اینترنتی جذب کنید و همچنین اعتماد آن ها را جلب کنید.
تا درودی دیگر بدرود
[button color=”red” link=”https://wordpress.org/plugins/woocommerce-product-addon/” size=”big” align=”center” target=”_blank” radius=”۳″ icon=”momizat-icon-download”]دانلود افزونه[/button]
برچسبها:woocommerce, ووکامرس














قوانین ارسال دیدگاه در وردپرس سیتی