چطور فونت ایکون به قالب وردپرس اضافه کنیم؟
اضافه کردن فون آیکون به قالب وردپرس
آیا می خواهید فونت آیکون را در سایت وردپرس خود اضافه کنید؟ اخیراً چند نفر از خوانندگان مطالب سایت، از ما سؤال کرده است که ساده ترین راه برای اضافه کردن فونت آیکون به قالب وردپرس چیست؟
فونت آیکون به ما امکان می دهد بدون کند کردن وب سایت خود آیکون های وکتور (قابل تغییر اندازه) را اضافه کنیم. آنها مانند فونت های وب بارگذاری می شوند و می توانند با استفاده از CSS طراحی شوند.
در این مقاله ، ما به شما نشان خواهیم داد که چگونه قدم به قدم به راحتی آیکون را در قالب وردپرس خود اضافه کنید.
فونت های آیکون چیست و چرا باید از آنها استفاده کنیم؟
فونت آیکون ها به جای حروف و اعداد شامل حروف یا شماره ها هستند. با استفاده از CSS می توانید به راحتی به محتوای وب سایت اضافه شده و این اندازه را تغییر دهید. در مقایسه با آیکون های مبتنی بر تصویر ، فونت آیکون ها بسیار سریعتر هستند و به سرعت کلی وب سایت وردپرس کمک می کند.
اضافه کردن فونت آیکون به قالب وردپرس
برای نمایش آیکون های رایج می توان از فونت آیکون ها استفاده کرد. به عنوان مثال ، می توانید با استفاده از سبد خرید خود ، دکمه های دانلود ، جعبه ویژگی ها ، مسابقه هدیه دادن و حتی در منوهای وردپرس استفاده کنید.چندین فونت آیکون ها رایگان و منبع باز در دسترس است که صدها آیکون زیبا در آن قرار دارند.
در حقیقت ، هر نصب وردپرس همراه با مجموعه فونت های رایگان dashicons می باشد. این آیکون ها در منوی سرور وردپرس و سایر مناطق داخل ناحیه مدیریت وردپرس استفاده می شوند.
برخی از فونت آیکون های معروف دنیا :
در این آموزش ، ما از Font Awesome استفاده خواهیم کرد. این محبوب ترین فونت آزاد و منبع باز فونت آیکون موجود است. ما از وب سایت FontAwesome در وب سایت وردپرس سیتی و همچنین افزونه های وردپرسی استفاده می کنیم.
در این آموزش ، ما می خواهیم سه راه اضافه کردن فونت های آیکون در وردپرس را پوشش دهیم. می توانید بهترین راه حل را برای خود انتخاب کنید.
1 – اضافه کردن فون آیکون به قالب وردپرس با افزونه
اگر شما یک کاربر سطح مبتدی هستید و فقط سعی دارید برخی از آیکون ها را به مطالب یا صفحات خود اضافه کنید، این روش برای شما مناسب است. نیازی نیست که فایلهای قالب را تغییر دهید و می توانید از فونت آیکون ها در همه جای وب سایت خود استفاده کنید.
- اولین کاری که باید انجام دهید نصب و فعال سازی افزونه Font Awesome بر روی وردپرس است.
- پس از فعال سازی ، افزونه پشتیبانی از Font Awesome را برای قالب شما امکان پذیر می کند. اکنون می توانید هر مطلب یا صفحه وردپرس را ویرایش کرده و از شورتکد آیکون به این طریق استفاده کنید:
[icon name=”rocket”]
می توانید از این شورتکد به همراه متن دیگر یا به خودی خود در یک بلوک شورتکد اختصاصی استفاده کنید.
بلوک شورتکد اختصاصی
پس از افزودن ، می توانید مطلب یا صفحه خود را به صورت پیش نمایش ببینید که چگونه این آیکون در سایت به صورت آنلاین نمایش داده می شود. مانند تصویر زیر:
پیش نمایش آیکون
همچنین می توانید شورتکد فونت آیکون ها را درون یک بلوک پاراگراف به خودی خود اضافه کنید که در آن می توانید از تنظیمات بلوک برای افزایش اندازه آیکون استفاده کنید.
افزایش اندازه آیکون
با افزایش اندازه متن ، ممکن است در داخل ویرایشگر متن عجیب به نظر برسد. این به این دلیل است که شورتکد به طور خودکار به یک فونت آیکون در داخل ویرایشگر بلوک تغییر نمی کند.برای دیدن چگونگی ظاهر واقعی آیکون، باید روی دکمه پیش نمایش در مطلب یا صفحه خود کلیک کنید.
پیش نمایش فونت آیکون
همچنین می توانید از شورتکد آیکون در داخل ستون ها استفاده کرده و جعبه های ویژگی مانند زیر را ایجاد کنید:

جعبه های ویژگی
2 – اضافه کردن فونت آیکون به قالب وردپرس با افزونه های صفحه ساز
محبوب ترین افزونه های سازنده صفحه وردپرس از فونت های آیکون پشتیبانی می کنند. این امکان به شما راحتی استفاده از آیکون های فونت در صفحات فرود و همچنین مناطق دیگر در وب سایت را می دهد.
صفحه ساز Beaver Builder
Beaver Builder یکی از بهترین افزونه های صفحه ساز وردپرس در بازار است. این امکان را به شما می دهد تا به راحتی و بدون نوشتن کد ، طرح بندی صفحه های دلخواه را در وردپرس ایجاد کنید.
Beaver Builder از آیکون های زیبایی پشتیبانی می کند و آماده استفاده از ماژول هایی است که فقط می توانید در مطلب و صفحات خود بکشید و رها کنید.
آیکون های سازنده beaver
می توانید گروه های آیکون ایجاد کنید ، یک آیکون تکی اضافه کنید و آنها را در ردیف ها و ستون هایی با موقعیت مناسب حرکت دهید. همچنین می توانید بدون نوشتن CSS ، رنگ ها ، پس زمینه ، فاصله و حاشیه خود را انتخاب کنید.
![]()
شما حتی می توانید مضامین کاملاً سفارشی وردپرس ایجاد کنید بدون اینکه هیچ کدی را با استفاده از محصول Theaver Beaver Builder ایجاد کنید.
صفحه ساز Elementor Pro
Elementor یکی دیگر از افزونه های محبوب صفحه ساز وردپرس است. این افزونه وردپرس دارای چندین عنصر است که به شما امکان استفاده از فونت های آیکون، از جمله عنصر آیکون را می دهد.
اضاف کردن فونت آیکون به قالب وردپرس با المنتور
می توانید یک آیکون را در هر نقطه بکشید و رها کنید و از آن در سطر، ستون و جداول استفاده کنید تا صفحات زیبایی ایجاد کنید.
سایر افزونه های صفحه ساز محبوب مانند Divi و ویژوال کامپوزر نیز پشتیبانی کاملی از فونت های آیکون دارند.
3 – اضافه کردن فونت آیکون به قالب وردپرس با کد نویسی
همانطور که قبلاً نیز اشاره کردیم ، فونت آیکون فقط آیکون هستند و می توانند مانند فونت های سفارشی به سایت شما اضافه شوند.
برخی از فونت آیکون مانند Font Awesome، با استفده از سرورهای CDN در سراسر وب در دسترس هستند و می توانند به طور مستقیم با قالب وردپرس ارتباط برقرار کنند.
همچنین می توانید کل پوشه فونت را در پوشه ای در قالب وردپرس خود بارگذاری کنید و سپس از آنها در صفحه استایل خود استفاده کنید.
از آنجا که ما برای این آموزش از Font Awesome استفاده می کنیم ، به شما نشان خواهیم داد که چگونه می توانید با استفاده از هر دو روش آن را اضافه کنید.
روش اول اضافه کردن فونت آیکون به صورت دستی :
این روش کاملا آسان است.ابتدا باید برای به دست آوردن کد تعبیه شده ، به وب سایت Font Awesome مراجعه کرده و آدرس ایمیل خود را وارد کنید.

کد تعبیه شده وب سایت Font Awesome
اکنون صندوق ورودی ایمیل خود را برای نامه ای از طرف Font Awesome با کد جاسازی شده بررسی کنید. این کد جاسازی شده را در فایل header.php در قالب وردپرس درست قبل از برچسب </head> کپی و جایگذاری کنید. کد تعبیه شده یک خط خواهد بود که کتابخانه Font Awesome را مستقیماً از سرورهای CDN منتقل می کند. چیزی شبیه به این خواهد بود:
[php]<code class="xml plain"><</code><code class="xml keyword">script</code> <code class="xml color1">src</code><code class="xml plain">=</code><code class="xml string">"https://use.fontawesome.com/123456abc.js"</code><code class="xml plain">></</code><code class="xml keyword">script</code><code class="xml plain">></code>[/php]
این ساده ترین روش است ، اما این امکان وجود دارد با سایر افزونه ها تداخل ایجاد کند.روش بهتر این است که جاوا اسکریپت را به درستی در وردپرس با استفاده از مکانیزم جاسازی داخلی بارگذاری کنیم.
به جای اینکه به صفحه استایل از الگوی سربرگ قالب خود لینک دهیم ، می توانیم کد زیر را در فایل function.php یا یک افزونه مخصوص سایت اضافه کنید.
[php]function wpb_load_fa() {
wp_enqueue_script( ‘wpb-fa’, ‘https://use.fontawesome.com/123456abc.js’, array(), ‘1.0.0’, true );
}
add_action( ‘wp_enqueue_scripts’, ‘wpb_load_fa’ );
[/php]
روش دوم اضافه کردن فونت آیکون به صورت دستی :
روش دوم از روش قبلی سخت تر می باشد ، اما این امکان را می دهد تا فونت های آیکون Font Awesome را در وب سایت خود قرار دهید.
ابتدا ، برای دانلود بسته فونت در رایانه خود ، باید به وب سایت Font Awesome مراجعه کنید.

اضافه کردن فونت آیکون به قالب وردپرس
فونت آیکون را دانلود کرده و بسته را از حالت فشرده خارج کنید.حال باید با استفاده از سرویس دهنده FTP به هاست وردپرس خود متصل شوید و به فهرست دایرکتوری قالب وردپرس خود بروید.
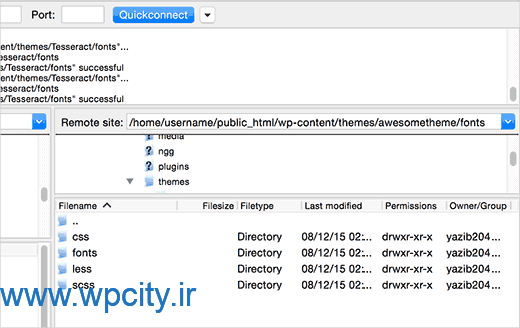
باید یک پوشه جدید در آنجا ایجاد کنید و آن را fonts بنویسید. در مرحله بعد ، باید محتوای پوشه آیکون های فونت ها را در فهرست فونت ها در سرور میزبانی وب خود آپلود کنید.

آپلود آیکون های فونت به هاست
اکنون آماده بارگذاری فونت آیکون در قالب وردپرس خود هستید؟ به سادگی این کد را به فایل های function.php یا یک افزونه مخصوص سایت اضافه کنید.
[php]function wpb_load_fa() {
wp_enqueue_style( ‘wpb-fa’, get_stylesheet_directory_uri() . ‘/fonts/css/font-awesome.min.css’ );
}
add_action( ‘wp_enqueue_scripts’, ‘wpb_load_fa’ );[/php]
با موفقیت Font Awesome را در قالب وردپرس خود بارگذاری کرده اید.اکنون بخشی به شما اضافه می شود که فونت های واقعی را در قالب ، مطالب یا صفحات وردپرس خود اضافه کنید.
روش سوم اضافه کردن فونت آیکون به صورت دستی :
برای دیدن لیست کامل آیکون های موجود به وب سایت Font Awesome بروید. بر روی هر آیکون که می خواهید استفاده کنید کلیک کنید تا بتوانید نام آیکون را مشاهده کنید.
اضاف کردن فونت آیکون به قالب وردپرس
نام آیکون را کپی کنید و مانند کد زیر در وردپرس استفاده کنید:
[php]<i class="fa-arrow-alt-circle-up"></i> [/php]
می توانید این آیکون را در استایل قالب خود به صورت زیر استایل دهی کنید:
[php].fa-arrow-alt-circle-up {
font-size:50px;
color:#FF6600;
}[/php]
[php]
<div class="icons-group">
<a class="icons-group-item" href="#"><i class="fa fa-home fa-fw"></i>Home</a>
<a class="icons-group-item" href="#"><i class="fa fa-book fa-fw"></i>Library</a>
<a class="icons-group-item" href="#"><i class="fa fa-pencil fa-fw"></i>Applications</a>
<a class="icons-group-item" href="#"><i class="fa fa-cog fa-fw"></i>Settings</a>
</div>
[/php]
[php].icons-group-item i {
color: #333;
font-size: 50px;
}
.icons-group-item i:hover {
color: #FF6600
}[/php]
امیدواریم این مقاله به شما کمک کند تا که روش اضافه کردن فونت آیکون به قالب وردپرس را انجام دهید .
مطالب مشابه
قوانین ارسال دیدگاه در وردپرس سیتی
- ارسال دیدگاه نامرتبط با هر پست مجاز نیست.
- هرگونه فعالیت تبلیغاتی در بخش دیدگاهها ممنوع است.
- چنانچه دیدگاهی بی ارتباط با موضوع آموزش مطرح شود تایید نخواهد شد.
- هرگونه بیاحترامی به کاربران، مدیران یا اشخصا حقیقی و حقوقی دیگر ممنوع است.
- زبان اصلی وردپرس سیتی فارسی است؛ لطفا در هنگام ارسال مطالب از زبان فارسی استفاده کنید.
- چنانچه در دیدگاه خود از شماره تماس، ایمیل و آیدی تلگرام استفاده کرده باشید تایید نخواهد شد.













با سلام
اگر بخوایم به افزونه unlimitedaddons آیکون اضافه کنیم چه راه حلی وجود داره؟
مشکلی برای اضاف کردن ایکون برا یافزونه وجود نداره