پوسته وردپرس حرفه ای Cstar Design
پوسته وردپرس حرفه ای Cstar Design پوسته ای فوق حرفه ای برای سیستم محبوب وردپرس است. این پوسته نمونه کامل یک پوسته شرکتی است و امکانات بسیاری را در اختیار شما قرار میدهد تا بتوانید ظاهر سایتتان را به هر شکلی که مایلید دربیاورید. این پوسته دارای ۶ نوع اسلایدر بینظیر و حرفه ای میباشد که میتوانید پس از ساخت اسلایدر ان را در صفحه اصلی و یا هر کجای دیگر از سایتتان قرار دهید. حتی میتوانید چندین اسلایدر بسازید و برای هرصفحه یکی از انها را قرار دهید. ویژگی متمایز دیگر شورت کد های پوسته هستند که اساس کار ساخت صفحات به شمار میروند. پوسته مجهز به بیش از ۲۰۰ شورت کد است که شما باید با استفاده از انها صفحات مهم سایت مثل صفحه نخست، صفحه تماس با ما، وبلاگ، نمونه کار و … را بسازید. البته نگران نباشید تمام این کارها تنها با انتخاب شورت کدها صورت میگیرد و شما فقط به فکر محتوای مطالبتون باشید ( آسون تر از این نمیشه ! دی )
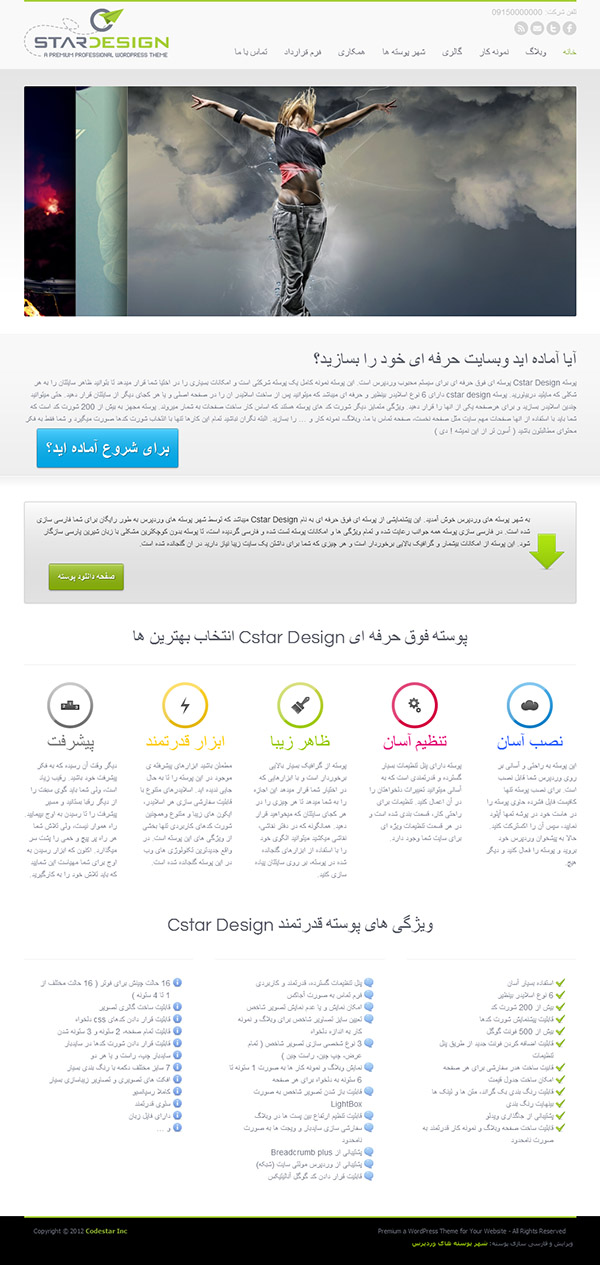
پوسته وردپرس حرفه ای Cstar Design

ویژگی های پوسته:
[checklist]
- استفاده بسیار آسان
- ۶ نوع اسلایدر بینظیر
- بیش از ۲۰۰ شورت کد
- قابلیت پیشنمایش شورت کدها
- قابیت ساخت هدر سفارشی برای هر صفحه
- بیش از ۵۰۰ فونت گوگل
- قابلیت اضافه کردن فونت جدید از طریق پنل تنظیمات
- امکان ساخت جدول قیمت
- قابلیت رنگ بندی بک گراند، متن ها و لینک ها
- پشتیبانی از جاگذاری ویدئو
- قابلیت ساخت صفحه وبلاگ و نمونه کار قدرتمند به صورت نامحدود
- پنل تنظیمات گسترده، قدرتمند و کاربردی
- قابلیت قرار دادن چند پست اخیر وبلاگ و نمونه کار به تعداد دلخواه
- فرم تماس به صورت آجاکس
- تعیین سایز تصاویر شاخص برای وبلاگ و نمونه کار به اندازه دلخواه
- ۳ نوع شخصی سازی تصویر شاخص ( تمام عرض، چپ چین، راست چین )
- نمایش وبلاگ و نمونه کار ها به صورت ۱ ستونه تا ۶ ستونه به دلخواه برای هر صفحه
- امکان نمایش و یا عدم نمایش تصویر شاخص
- قابلیت باز شدن تصویر شاخص به صورت LightBox
- قابلیت تنظیم ارتفاع بین پست ها در وبلاگ
- سفارشی سازی سایدبار و ویجت ها به صورت نامحدود
- بینهایت رنگ بندی
- پشتیبانی از Breadcrumb plus
- پشتیبانی از وردپرس مولتی سایت (شبکه)
- ۱۶ حالت چینش برای فوتر ( ۱۶ حالت مختلف از ۱ تا ۴ ستونه )
- قابلیت قرار دادن کد گوگل آنالیتیکس
- قابلیت ساخت گالری تصویر
- قابلیت قرار دادن کدهای css دلخواه
- قابلیت تمام صفحه، ۲ ستونه و ۳ ستونه شدن
- سایدبار چپ، راست و یا هر دو
- قابلیت قرار دادن شورت کدها در سایدبار
- کاملا رسپانسیو
- سئوی قدرتمند
- ۷ سایز مختلف دکمه با رنگ بندی بسیار
- افکت های تصویری و تصاویر زیباسازی بسیار
- دارای فایل زبان
- و …
[/checklist]
توضیحات:
* برای نصب، پوسته را داخل هاست خود و در پوشه تم ها آپلود کنید. سپس اکسترکت کنید و permission پوشه cache را روی ۷۷۷ قرار دهید تا تنظیمات به درستی ذخیره شود. حالا از طریق پیشخوان وردپرس پوسته را فعال کنید.
* پس از فعال سازی به تنظیمات پوسته بروید. در بخش Advanced مقدار RTL Support را فعال کنید و در بخش font مقدار font size را روی ۱۴px قرار دهید.
* برای صفحه وبلاگ و نمونه کار، برای هر کدام یک برگه بسازید( بدون محتوا ) و در تنظیمات پوسته در بخش blog و portfolio صفحه مورد نظر را انتخاب کنید.
[box type=”download” ]
- دانلود با لینـک مستقیم
مشاهده پیشنمایش نسخه فارسی- مشاهده پیشنمایش نسخه اصلی
- تصویر محیط فارسی: یــک / دو / ســه
- ورژن پوسته: ۲.۴
- حجم: ۴.۲ مگابایت
[/box]
مطالب مشابه
قوانین ارسال دیدگاه در وردپرس سیتی
- ارسال دیدگاه نامرتبط با هر پست مجاز نیست.
- هرگونه فعالیت تبلیغاتی در بخش دیدگاهها ممنوع است.
- چنانچه دیدگاهی بی ارتباط با موضوع آموزش مطرح شود تایید نخواهد شد.
- هرگونه بیاحترامی به کاربران، مدیران یا اشخصا حقیقی و حقوقی دیگر ممنوع است.
- زبان اصلی وردپرس سیتی فارسی است؛ لطفا در هنگام ارسال مطالب از زبان فارسی استفاده کنید.
- چنانچه در دیدگاه خود از شماره تماس، ایمیل و آیدی تلگرام استفاده کرده باشید تایید نخواهد شد.














سلام
اینکه زبانش انگلیسی هس فارسی نداره؟
اگه داره چطو فعال میشه؟
در صورتی فعال میشه که نسخه وردپرس شما فارسی باشه
سلام دوست گرامی
بنده تمام تنظیمات این قالب بخصوص Font رو زیرو رو کردم ولی همچین آیتمی وجود نداره:
*قابلیت اضافه کردن فونت جدید از طریق پنل تنظیمات*
و چون style.css این قالب خالیه با font face نتونستم بهش فونت فارسی بدم !
سلام.
باید به صورت دستی فونت رو معرفی کنید.
پیشنهاد میکنم از قالب های ویژه که اماده هستن استفاده کنید
ممنون از پیشنهادتون ولی این قالب لنگه نداره و خیلی وقته ازش استفاده می کنم
مشکلش هم همونطور که فرمودید بصورت دستی، برطرف شد.
موفق باشید
از کجا؟
موقع save اسلاید همچین اروری واسم میده
چه اروری؟
سلام من موقع ساخت اسلاید با این ارور مواجهه می شم لطفا کمک کنید
error.don’t forget choose a category
تمام تنزیمات تو این بخشم انجام میدم.به تنظیمات جای دیگه نیازه؟
سلام. لطفا مجدد بررسی کنید. ظاهرا باید دسته ی خاصی برای اسلاید تنظیم کنید
با سلام. میشه راهنمایی بفرمایید که چطور این عبارت مثلاً ( شما اینجا هستید: خانه »درباره من ) که زیر منوی بالا میاد رو حذف کنیم؟
تا پایان خرداد فقط سوالات قالب های ویژه جواب داده میشه
جناب آقای رجبپور خواستم خواهش کنم با توجه به پایان خردادماه، در صورت امکان، راهنمایی بفرمایید که مشکلی رو که در بالا مطرح کردم، چطور حل کنم؟
از تنظیمات قالب breadcrumb رو حذف کنید
از جوابتون واقعاً ممنونم. من خیال میکردم باید فایلهای پوسته رو دستکاری کنم.
فقط یک سوال دیگه: آیا راهی هست که بشه به جای عبارت
(شما اینجا هستید: خانه »درباره من)
کد مربوط به نمایش نام نویسنده پست و تاریخ انتشار پست رو قرار داد؟
لازم به ذکر هستش که با این کدها آشنایی دارم. پس فقط بفرمایید چطور میتونم این جاگزینی رو انجام بدم.
باید بخش مربوطه رو پیدا کنید و ویرایش کنید
باید خودتون جاشو پیدا کنید
آقا سجاد من فایلهای single.php, page.php, template-blog.php و حتی فایلهای دیگه رو دنبال این کد گشتم؛ اما متاسفانه پیداش نکردم. میشه لطف کنید و بیشتر راهنمایی بفرمایید؟
والا به عهده خودتونه
من واقعا نمیتونم واسه همه دنبال کد بگردم
دوست عزیز پوشه تم موردنظرتون رو در نرم افزار sublime text باز کنید بعد روی پوشه راست کلیک کنید و fine رو بزنید و عبارت موردنظرتون رو جستجو کنید. در هر فایلی که باشه میاره براتون و بعد به راحتی میتونید متوجه بشید که کد شما در کدوم فایل هست.
موفق باشید.
باسلام
من چند وقتیه نسخه جدید این قالبو نصب کردم. وقتی توی گوگل اسم سایت رو سرچ میکنم این توضیحات انگلیسی زیر اسم سایت نوشته میشن. چجوری میتونم درستش کنم؟
You can start playing black jack and slots to earn online craps bonus. The best way to use the free online casino game, is to redeem them and make the first …
سلام.
از قالب انفولد استفاده کنید
سلام جناب آقای رجبپور
من پریروز طبق راهنماییهای شما در این پست، قالب رو توی پوشه themes آپلود و اکسترکت کردم و پرمیشن پوشه cache رو هم روی ۷۷۷ قرار دادم؛ اما وقتی توی بخش پوستههای سایتم (که وردپرس شبکه هستش و تازه هم نصب شده) روی گزینه «پیشنمایش زنده» کلیک میکنم، با همون صفحه سفید معروف وردپرس مواجه میشم. برای رفع مشکل، پوشه plugins رو هم توی هاستم، تغییر نام دادم؛ اما مشکل حل نشد. چند ساعت بعد، وقتی دوباره روی گزینه «پیشنمایش زنده» کلیک کردم، دیدم مشکل حل شده! و همه چی خوب کار میکنه. پس قالب رو فعال کردم و چند تا پست و صفحه به سایت اضافه کردم. اما ۸ ساعت بعد وقتی سایت رو باز کردم، دیدم هم خود سایت و هم صفحه ورود به مدیریت، سفید شدن. منم بلافاصله وارد هاست شدم و اسم پوشه رو تغییر دادم و بعد وارد مدیریت شدم و یه پوسته دیگه رو فعال کردم.
بسیار ممنون میشم اگر بفرمایید که چطور میتونم این مشکل رو حل کنم؟
سلام. هر قالبی با وردپرس شبکه سازگار نیست. وردپرس شبکه قالب های خاصی رو ساپورت میکنه
۱
سلام
من دارم قالب رو روی لوکال تست می کنم و همه چیز عالی به نظر می رسه.فقط دو سوال:
۱.موقع نصب روی هاست واقعی باید به نکته خاصی توجه کنم؟
۲. قسمت هایی مثل What is the difference? و Recent Technologies و Testimonials موجود در صفحه اول رو چه جوری میتونم پاک کنم؟توی پنل تنظیمات جایی برای این کار پیدا نکردم.
سلام. یک صفحه درست کنید و برای صفحه اول سایت تنظیم کنید.
تنظیمات > خواندن
با سلام خدمت شما
بنده این قالب رو نصب کردم اما نمی دونم چه جوری ازش استفاده کنم . میشه راهنمایی کنید؟
سلام. از شورت کدها باید استفاده کنید و صفحات و بسازید
با سلام خدمت شما
از قسمت sliders باید اقدام کنم؟
یا cstar design ؟
با احترام
slider
با سلام در word جدول ساختم و کپی میکنم در برگه یا نوشته ولی در زمان نمایش چیزی نشان نمیده
با تشکر
بله خب ورد اینطوری نمیشه وارد کرد. باید از پلاگین برای جدول استفاده کنید
با سلام برگه ساختم الان می خواهم یک کد وارد کنم چطور که در نمایش داده بشه
میتونید از شورت کدها که در برگه هست استفاده کنید
با سلام منظورم اینه الان مدیریت قالب برای من انگلیسی هست شما مگر ترجمه نکردین
با تشکر
سلام. فقط قالب های ویژه به طور کامل ترجمه میشن 🙂
با سلام چطور کنترل پنل قالب فارسی میشه
با تشکر
به سختی 🙂
سلام بعد نصب این این خطا را میده .
Fatal error: Cannot redeclare _check_active_widget() (previously declared in ***wordpresswp-contentthemescstardesignfunctions.php:4) in ***wwwwordpresswp-contentthemescstardesigncstar_design_frameworkfunctions.php on line 2634
یه سوال دیگه. استفاده از این قالبها که مثلا توسط themeforest به فروش میرسد و ما از ان رایگان استفاده میکنیم در آینده مشکل ساز نشه
سلام. باید قبل از فعال سازی پلاگین ها و ابزارک ها رو غیر فعال میکردید.
قالب های ویژه به صورت تضمین شده به فروش میرسند و در آینده هم بدون هیچ مشکلی کار میکنند
پلاگین ها و ابزارک ها رو غیر فعال کردم ولی فعال نشد . اگه امکان داره این قالب را به نسخه جدید به روز کنید . و قسمت پنل مدیریت را هم فارسی کنید و با قیمت خیلی پایینی به فروش بزارید البته اگه امکان داره (ممنون می شم)
نسخه ۳ این قالب رو دارم ولی تنها تغییرش اضافه شدن اسلایدر روولوشن بوده و اپدیت موثری نداشته. قالب های ویژه رو پیشنهاد میکنم به شما. قالب های ویژه جزء بهترین قالب های تم فارست هستند و در انتخاب اون ها خیلی مسائل رو دقت کردم که در آینده هیچ مشکلی پیش نیاد
ببخشید من این قالب رو رختم و فعال کردم ولی سایتم با کنترل پنلش بالا نمیاد 😐 صفحه سفید میمونه چیکار کنم ؟
به دلیل محدودیت استفاده از رم در هاست شماست. سرچ کنید”صفحه سفید وردپرس” یه کد هست که باید به فایل config.php اضافه کنید تا مشکل رم برطرف بشه
سلام آقا سجاد مقادر پیشفرضی که در قالب تعریف شده درچه فایلی قرار داره منظورم متن های انگلیسی که تو سایت وقسمت تنظیمات سایت نشان داده میشست میخوام تغییرشون بدم که وقتی فعال میشه مقادیر پیشفرضی که من تعیین کردم نشان بده دارم از قسمت تنظیماتش تو یه قالب دیگه استفاده میکنم
سلام. فکر کنم از لینک خارجی استفاده میکنه
سلام.
ایشالا کی نوبت آپدیت این قالب میشه داداش؟
سلام. راستش رو بخوای اپدیت قالب و شامل اضافه شدن روولوشن اسلایدر بوده و تغییر دیگه ای نداشته
یعنی نسخه جدیدش رو ترجمه نمیکنین؟
شاید ترجمه کنم. وقتی یکم سرم خلوت تر بشه
سلام
چرا صفحه اصلی انگلیسی باقی میمونه؟؟
سلام. تو تنظیمات > صفحه اصلی یه ناحیه مربوط به محتوای صفحه اصلی هست که اون رو باید پاک کنید و محتوای فارسی رو جایگزین کنید
آره واقعا…
من هر روز سایتتون رو چک میکنم
شرمنده. چشم
سلام و خسته نباشید . ما هنوز منتظر ورژن جدید قالب cstar design هستیم
وقعا …
چشم
سلام
خاستم ببینم ورژن جدید پوسته cstardesign کی آماده میشه؟
سلام. هنوز استارت نخورده. ولی چشم اماده میکنم
سلام دوست عزیز ، من این قالب زیبا را دانلود کردم که ۱۰۰ البته مانند دیگر قالبهای شما خوب هست ، اما نمیدونم چرا به محض اکتیو کردنش سایت من صفحه ی سفید می آید! تا مجبور به پاک کردن قالب قبلی و همین قالب از FTP سایت میشوم.
آیا با ورژن خاص از وردپرس هماهنگ شده ؟ چون در حال حاضر من از وردپرس ۳.۷ فارسی استفاده میکنم.
ممنون میشم راهنمایی کنید.
سلام. نسخه ۳ به زودی منتشر میشه
با سلام خواستم بپرسم که این قالب قابلیت نصب WooCommerce فارسی رو داره؟
سلام. نه
فعلا تو قالب های ما فقط circles امکان فروشگاه داره
سلام
توی قسمت slide ها برای slide ها وقتی می خواهیم
info تعریف کنیم حتما باید زبان انگلیسی باشه و فارسی
هم ساپورت نمی کنه ( نشون نمیده )
همچنین چپ چین هم هست .
ممنون به خاطر قالب
سلام. به زودی به نسخه ۳ اپدیت میکنم
حل شد
موفق باشید
قالب مشکل داره ،
نصب نمیشه .
یک نگاهی به فایل های اش بیاندازید .
از style.css اش ایراد میگیره .
روی لوکال هم نصب کردم .
موفق باشید
با سلام
ببخشید لطف کنید زودتر برای بروز رسانی این قالب زیبا به ورژن های بالاتر اقدام کنید اگه هم لاطم باشه حاظرم کمک مالی هم بکنم با تشکر از سایت عالی تون
اوکی
سلام این permission چیه کجاست ؟؟؟؟من با ftp فرستادم
سلام. با نرم افزار ftp > روی فولدر کلیک است کنید و properties رو بزنید. تو گزینه هاش permission خست
چقدر طول میکشه قالب آپدیت بشه؟
هنوز که شروع نکردیم بخوام بگم چقدر طول میکشه
سلام داداش من اسلایدر revolution رو نصب کردم و یه اسلایدر توش درست کردم اما متاسفانه در قسمت home page قالب نمیاد اسلایدر که select کنمش و نمایش داده بشه روی سایت اگه امکانش هست یه کمکی بکنید ممنون میشم با تشکر
سلام. نسخه فعلی ۲.۳ هست و اسلایدر روولوشن در نسخه ۳ اضافه شده. حاا نسخه ۳ رو موجود داریم. فرصت بشه اپدیت میکنم
اسلایدری که شبیه اون باشه و روی این پوسته کار کنه سراغ دارین؟؟
layerslider هم هست ولی فرقی نداره. باید تنظیم بشه. در حال حاضر فقط قالب ویژه circles این اسلایدر ها رو داره
سلام
درست شد
فقط میشه یه آموزش در مورد اسلایدرش قرار بدین
من افزونه اسلایدر slider-revolution-responsive رو هم نصب کردم و چندتا اسلاید ساختم
ولی توی صفحه تنظیمات ، اسلایدری که ساختم به گزینه های انتخابی home page slide show اضافه نمیشه
من طبق فیلم آموزشی این لینک عمل کردم:
http://www.screenr.com/T7BH
این نسخه ۲.۳ هست و این اسلایدر رو نداره. از سایر اسلایدرها میتونید استفاده کنید
همه رو غیر فعال کردم ، هم افزونه ها هم ابزارک ها
ولی بازم همین اخطارو میده
دسترسی بدید تا درست کنم
باسلام
من هم این پوسته رو نصب کردم ولی این اخطارو میده .
میشه راهنمایی کنید تا حلش کنم
Fatal error: Cannot redeclare _verify_isactivate_widget() (previously declared in /home/mahfelqo/public_html/wp-content/themes/cstardesign/functions.php:4) in /home/mahfelqo/public_html/wp-content/themes/cstardesign/cstar_design_framework/functions.php on line 2634
Fatal error: Cannot redeclare _verify_isactivate_widget
میگه مشکل از ابزارک هایی هست که غیرفعال نکردید. پوسته پیشفرض رو فعال کنید تمام ابزارک ها رو غیرفعال کنید و سپس برای فعال کردن این قالب اقدام کنید
سلام.با این قالبه خیلی حال کردم.ولی همون اول که میگید pemission ,cash,من نمیفهمم.باز چکارکنم.cash که permisshon نداره.ممنووون
سلام. cache اسم فولدره. permission هم حق دسترسی هست که از تو هاست و فایل منیجر تنظیم میشه
در ضمن میخاستم اسلاید شو عینه خود اسلاید قالب اصلی در بیاد اسلاید شو اولی در سایت اصلی بسیار زیباست
اینو میخاستم اگه لطف کنین یه اسلاید فارسی ازش درارین امادش کنین برام
منتظر ایمیلتون میمونم امیدوارم همین صبح جواب بدید
میل تون رو چک کنید.
با عرض سلام و خسته نباشید خدمت شما
من این قالب رو نصب کردم ولی اصلا با کدهای ووردپرس آشنایی ندارم
میخاستم اگر لطف کنید خودتون برام درستش کنید
مبلغش هر چقدر بشه تقدیم میکنم
فقط یه سوال دیگه هم داشتم میخاستم بدونم اسلاید شو نسخه فارسیشم مثل نسخه اصلی هست یا فرق داره
و اینی که من نصب کردم انگلیسی بود و تا به حال با قالبی که پنل داره کار نکردم
با ایمیلم تماس بگیرید بیزحمت
منتظرم
شاد و پیروز باشید
خدانگهدار
سلام. جواب به ایمیل شما فرستاده شد.
در ضمن قالب کاملا فارسی شده. اون مطالب برای دمو هست که باید پاک کنید و مطالب خودتون رو بزاید
ببخشید مزاحم شما میشیم
من زیاد با وردپرس کار نکردم . از این قالب خیلی خوشم میاد ولی نمیدونم چطور باید صفحه اول رو درست کنم. مثلا شما چطور در تصویر شماره ۲ پست ها رو به ترتیب قرار دادی به علاوه شماره صفحه یا چطور گالری عکس رو در تصویر شماره ۱ درست کردی؟ حداقل اگه با شورت کد درست کردی یه آموزش ابتدایی به ما یاد بده. ممنون
یه کم کار کنید آشنا میشید. چیز خاصی نداره
خوب استاد من الان میخوام مطلب بزارم . این مطالب رو چطور باید با شورت کدها بسازم. اگه قرار باشه برای هر مطلب شورت کد درست کنیم که باید کل روز رو وقت بزاریم . شما شورت کد آماده نداری؟
قرار نیست برای هر مطلب شورت کد بزارید. مثلا شما پست هاتون رو ارسال میکنید بعد شورت کد اخرین پست ها رو در صفحه قرار میدین.
سلام
چرا مطلب میزاری هیچی نمایش داده نمیشه؟ بعد اسلایدر همیشه توضیحات قالب رو نشون میده.
لطفا راهنمایی کنید.
سلام. باید با شورت کدها صفحه اول رو بسازید. به برگه ها > برگه جدید برید و با استفاده از شورت کدها صفحه رو بسازید
سلامی دوباره خدمت شما.
آقا سجاد فونت که نتونستم فعال کنم..از هر راهی که میشد رفتم ولی به مقصودم نرسیدم.
فونتم تو لیست باکس قسمت فونت نشون میده اما وقتی فعالش میکنم دیگه از فونت خبری نمیشه.
نمیدونم دیگه از چه راحلی استفاده کنم.تو چند سایتم راه حلش خوندم هموناروهم انجام دادم ولی باز نشد.
نمیدونم مشکل کارم کجاست؟
راستی این قالب خودش قسمتی داره که نمونه کار ایجاد کنم تا دوستان بیننده بتونن ازشون دیدن کنن یا باید از افزونه ای استفاده کنم.
فونت رو میتونید چند روز دیگه سفارش بدید انجام بدم. برای نمونه کار به هیچ افزونه ای نیاز ندارید. همونطور که در عکس زیر هم میبینید به راحتی از امکانات پوسته میتونید نمونه کار ها رو هم قرار بدید.
https://wpcity.ir/picfile/cstardesign/cstardesign-2.jpg
سلام خدمت آقا سجاد گل
اولش اسلایدر ۳ بعدی تو IE نشون نمیده.چیکار کنم؟
دوم اینکه نتونستم فونت مورد نظرم بهش اضافه کنم میشه کمکم کنی به فرش فونت B-Farnaz توش بگنجانم.
اینم فونتش که از هرلحاظ آماده هستش
ممنون میشم راهنماییم کنید.
راستی آقا سجاد اون دکمه سبز رنگ که هستش هرچه لینک واسش میدم به آدرس لینک نمیره ممنون میشم اینم مشکل حل بشه یا راهنمایی کنید.
باتشکر
آدرس فونت یادم رفت لینک بدم این هستش.
http://www.printvela.ir/wp-content/themes/cstardesign/cstardesign/fonts/webfontkit.zip
باتشکر
سلام. سایتتون رو با IE چک کردم اسلایدر کار میکنه و هیچ مشکلی نداره. تنظیمات ie خودتان را بررسی کنید که جاوا فعال باشد. دکمه سبز رو که بهش لینک به صفحه اول رو دادید. میتونید لینک صفحه ی دیگری رو بدید.
برای فونت: فونت ها رو که با سه فرمت وب باید باشند داخل پوشه fonts بریزید و کد زیر رو به style.css اضافه کنید. بعد داخل فایل استایل فونت ها رو تغییر بدید.
[css]
@font-face {
font-family: ‘B-Farnaz’;
src: url(‘fonts/B-Farnaz.eot?#’) format(‘eot’), /* IE6–۸ */
url(‘fonts/B-Farnaz.woff’) format(‘woff’), /* FF3.6+, IE9, Chrome6+, Saf5.1+*/
url(‘fonts/B-Farnaz.ttf’) format(‘truetype’); /* Saf3—۵, Chrome4+, FF3.5, Opera 10+ */
}
[/css]
ممنون از راهنماییتون
در مورد اون دکمه سبر.
من لینک دیگری رو دادم اما وقتی دکمه رو میزنیم باز صفحه اول میره!نمیدونم مشکل از کجاست.
[one_third_last]
[space10]
[center]
[button size=”large” link=”http://www.printvela.ir/?page_id=32″ color=”green”] نمونه کارها [/button]
Become a CStar Designer
[/center]
[/one_third_last]
اینم کدش نگاه کنید.
———————————————
درباره فونتم بگم
اگه لینکی که گذاشتم دانلود کرده باشید من اون فونتی که میخواستم به چهار فرمت تبدیل کرده و حتی فایل سی اس اسشم توش قرار داده.تا مراحل فعال سازی فونت جلو میرم اما وقتی که فونت فعال میکنم فونت تو سایتم نشون نمیده.
ممنون میشم.
باید در فایل استایل در قسمت های مختلف که نوع فونت تعریف شده اسم فونت رو به فونت خودتون تغییر نام بدید. یا هر جا که تعریف نشده میتونید خودتون تعریف کنید.
[css]
font-family:’B-farnaz’;
[/css]
برای دکمه دقیقا همین کدی که شما دادید در یک برگه تست کردم. درسته و به صفحه سایت شما میاد
سلام آقا سجاد
ممنون از زحماتتون
اگه اشکال داشتیم میتونیم مزاحم بشیم دیگه!!!
چطوری میشه فونت هاش رو از نوع فونت ایرانی استفاده کنیم؟؟؟
با دستور font-face باید فونت رو براش تعریف کنید و در css هر جا لازم دارید از فونت استفاده کنید
ممنون آقا سجاد.
میشه بگین ایراد از کجای هاستم بود.اگه یه وقتی دوباره به مشکل برخوردم خودم برطرف کنم؟؟؟
باتشکر
اول اینکه پیشنهاد میکنم وردپرس فارسی را از سایت اصلی یعنی wp-persian.com دریافت کنید.
دوم حتما برای نصب قالب ها، افزونه ها و ابزارک ها رو غیرفعال کنید تا با مشکلی مواجه نشین. همین
ممنون آقا سجاد.دسستون درد نکنه
یعنی تو هاست مشکل نداشتم.
خب وردپرس از همون سایت گرفتم.اما بروزرسانیش از داخل سایت انجام دادم که خود اونم به اون سایت متصل هستش.
اما مورد دوم که گفتین شاید از همونا باشه.
این قالب اینگلیسه یا فارسی؟؟؟
باتشکر از زحماتتون.
ممنون
کاملا فارسی هست. اونا دیتای پیشفرض برای اموزش امکاات صفحه اصلی هست. شما در یک برگه با شورت کدها محتوای صفحه اصلی رو بسازید و بعد کد اونها رو در تنظیمات قالب در homepage قرار بدید
با سلام و درود دیگر
دوست عزیز اطلاعات هاست فرستاد شد.
ممنون بررسی بفرمایید.
حل شد.
سلام آقا سجاد
ببخشید من دیشب بهتون از طریق فرم تماس با ما دسترسی ها رو فرستادم اما انگار اصلا سری نزدید.ممنون میشم مشکل پیدا کنید.
باتشکر
منتظر جوابتون هستم.
سلام. شما مشخصات پنل وردپرس را فرستادید. لطفا دسترسی هاست را بدهید
<input type="text"" disabled="disabled" readonly="readonly name="testField" maxlength="50" size="30"
value="کادر ورود متن"
کدهای مخفیش تو سایت اصلی افزونه هست. برید ببینید چی به دردتون میخوره
سلام دوست عزیز بخاطر راهنمایی های خوبتون داره سایتم راه میافته یه سوال دیگه داشتم فرم تماس باما۷ کد مخفیی داره که باهاش بشه مثل این کد :
نوشتن متنو تو فضای متنی غیر فعال کرد
با سلام و خسته نباشید.
دوست عزیز این قالب تو سایت من فعال نمیشه…
تو پیش نمایش این خطا رو میده!
Fatal error: Cannot redeclare register_my_menus() (previously declared in /home/u444189925/public_html/wp-content/themes/cstardesign1/functions.php:5) in /home/u444189925/public_html/wp-content/themes/cstardesign1/cstar_design_framework/functions.php on line 2618
البته من از هاست های رایگان استفاده میکنم.
کشش رو نتونستم ۷۷۷ کنم.بعدشم ورژن پی اچ پیشم ۵.۴ تنظیم کردم.
ممنون میشم راهنماییم کنید.باتشکر
سلام. دسترسی بدید بررسی کنم
سلامی دوباره
دسترسی از طریق تماس باما ارسال کردم
منتظرتون هستم.
باتشکر
سلام، خسته نباشید و ممون از زحماتتون.
این قالب ظاهرا از پلاگین Slider Revolution پشتیبانی میکنه(داخل سایت اصلی گفته شده)، من این پلاگین رو بصورت فارسی شده نصب کردم ولی نمیتونم در هدر سایت قرار بدم، در گزینه های انتخاب home page نمیاد، کدهای هدر قالب هم مفاوته ممنون میشم راهنمایی بفرمایید..
لینک پلاگین دانلود شده فارسی:
http://temphaa.com/%D8%A7%D9%81%D8%B2%D9%88%D9%86%D9%87-%D9%81%D8%A7%D8%B1%D8%B3%DB%8C-slider-revolution-%D8%A8%D8%B1%D8%A7%DB%8C-%D9%88%D8%B1%D8%AF%D9%BE%D8%B1%D8%B3/
سلام. تو این نسخه از قالب هنوز اسلایدر روولوشن قرار داده نشده بود.
سلام آقا سجاد اصلاحش کردین؟؟؟
بله.حل شد
مرسی دستتون درد نکنه
این آدرس نسخه آزمایشی که براتون گذاشتم بعداز آماده سازی روی یه آدرس دیگه پیاده میشه
سلام خسته نباشید با یک مشکلی مواجه شدم
وقتی که برای زیر مجموعه های قسمت نمایش دهندگان (نمونه کارها) زیر مجموعه تعیین میکنم سمت چب نشان میده
برای مثال نمایش دهندگان» نمایش دهندگان برتر»جوامع مجازی
جوامع مجازی و سمت چپ نشان میده ایرادشو با firebug پیدا کرد یکجا از کد left و Right نکرده بودین اما تو کدای قالب هرچی میگردم اون قسمتو پیدا نمی کنم که درستش کنم میشه راهنمایی کنید کدشو تو کدوم قسمت ویرایشگر میتونم اصلاح کنم
کدای این قسمتو باید تغییر بدم؟؟ LEVEL 1-2-3
آقا مشکل حل شد فقط مشکلی که وجود داره اینه که arrow خلافه جهتی که منو زیر مجموعه باز میشه اشاره میکنه اونو باید چطور درستش کنم؟؟؟کجا تعریفش کردین؟؟؟
آدرس سایت؟
سلام،
permission پوشه cache روی ۷۷۷
چجوری ؟ من بلد نیستم
سلام تو هاست سمت راست رو که نگاه کنید عدد میبینید. با کلیک روی هر عدد امکان ویرایش فعال میشه.بعد عدد رو به ۷۷۷ تغییر بدید
سلام خسته نباشید
ببخشید میخواستم بدونم چطور میتونیم ۶ رنگی که در style box و alertbox هست و افزایش بدم؟؟؟ ورنگ های دیگه ای به لیستش اضافه کنم؟؟
سلام. دیگه از ۶ تا رنگ بیشتر میخواین چکار؟! اضافه کردنش که کار شما نیست چون کمی سخته. در صورت تمایش همون ها رو تغییر بدید
من این پوسته رو دارم برای یه سایت تبلیغاتی استفاده میکنم و رنگ های مد امسال آبی فیروزه ای و بنفش بخاطر همین میخواستم بنفش بهش اضافه کنم
یک پیشنهاد همکاری برای شما داشتم که بعدا ازقسمت ارتباط با ما خدمتتون عرض میکنم
در خدمت هستیم
سلام خسته نباشید
با چه برنامه ای یاافزونه ای میتونم فرم قرارداد درست کنم که کاربر اون فرمو تایید کنه و آی پی شم در سیستم ثبت بشه
وموارد خواسته شده در فرم قرارد داد به علاوه تاییدشون به یه ایمیل خاص ارسال بشه
در قسمت نمونه کار ها این امکان وجودداره که کار های هر بخشو به صورت جداگانه در سایت قرار بدیم؟؟؟
برای مثال من وقتی کاری رو تو نمونه کارها در قسمت طراحی های برتر قرار میدم نمیخوام اون کار علاوه بر اون قسمت در قسمت دیگه ای نمایش داده بشه چطور میتونم چنین کاری و انجام بدم؟؟؟؟
سلام. با افزونه contact form 7 میتونید ایپی هم ثبت کنید.کافیه تگ زیر را به فرم خود اضافه کنید:
[_remote_ip]برای نمونه کار هم بله. میشه نموه کارها را در چند دسته قرار داد.
ممنون مرسی
ببخشید چطور میتونم شکل و شمایل contact form 7 تغییر بدم
میشه رنگ بندیشم تغییر داد
و داخل باکس های که باید پر بشه مثل ایمیل چطوری میتونم یه جمله پیش فرض بنویسم که با کلیک توی اون باکس به صورت خودکار پاک بشه
باید با استفاده از کدهای css براش استایل تعریف کنید
خب خب پیدا کردم . دوستانی که اسلایدر می سازن و بهش عکس اضافه می کنن ( آیتم اضافه می کنن) ولی توی home page نشون نمیده !!!!! این کار انجام بدن >>>> از قسمت تنظیمات قالب بخش homepage >>> باید اسلایدری که ساختید انتخاب کنید . خیلی قالب باحالیه . برای احترام به دوست عزیزم سجاد رجب پور که قالب قرار داد ، کپی رایت پاک نکنیم
اسلایدر میسازم و بهش آیتم اضافه می کنم ولی نمایش داده نمیشه . شاید روی لوکال هاست بالا آوردم بخاطر اینه؟؟؟؟
به قسمت sliders برید و از چند مدل اسلایدری که هست یکی انتخاب کنید و گزینه Create new slider را بزنید. در قسمت Slider Name نام اسلایدر را وارد کنید و سپس add new را بزنید. بعد به اسلایدر ساخته شده چند ایتم (عکس) اضافه کنید.
خب این از ساخت. حالا از تنظیمات پوسته زیر منوی homepage گزینه Home Page Slider را روشن (سبز) کنید و از پایین همون یعنی Home Page Slideshow اسلایدر مورد ظرتون را برای نمایش انتخاب کنید و save
سلامتوروخدا خواهشا کمکم کنید . چطوری این صفحه پیش فرض از بین ببرم و نوشته های خودمنمایش داده بشن ؟ اگه لینک آموزش هم بدید باز ممنون میشم . منتظرتونم
سلام. یک برگه بسازید و با استفاده از شورت کدها ان را سفارشی کنید. سپس کدهای ان را از تنظیمات پوسته در قسمت homepage قرار دهید
ممنون دوست گرامی از جوابت . یه کارایی کردم . فقط چرا اسلایدر نمیسازه ؟ یکی از دوستان دیگه هم این سوال پرسید ولی جواب ندادید . عکس آپلود می کنم ولی اسلایدری ساخته نمیشه
آقا یه سوال چطور میشه مثل نسخه اصلی امکان نمایش این امکاناتو
Recent Posts
Recent Comments
Quick Pages
Contact us
در پانوشت داشته باشم
از طریق ابزارک
سلام خسته نباشید
ببخشید من اسلایدرشو فعال کردم اما چیزی نشان نمیده
باید چیکار کنم تا نشان بده
باید چیکارش کنم تا درست
ودر قسمت اسلایدر چنین کدی هست
اگر میشه پاسخو به ایمیلم ارسال کنید
آقا دمتون گرم فهمیدم چطور باید فعالش کنم کارتون واقعا عالیه
محمد جان میشه به منم بگی چطور اسلایدر فعال کردی ؟
سلام و تشکر
قالب بسیار عالی هست و دست شما هم بابت ارائه اش درد نکنه.
فقط اگه ممکنه لطف بفرمایید طریقه اینکه چطور فونتش رو عوض کنم(مثلا BKoodak یا Byekan) رو بفرمایید چون طبق آموزش های اینترنت نتونستم.
سلام. باید از توی css تغییر بدید. با دستور font-face
بله اما اعمال نمیشه.
میشه لطف کنید این فایلشو برام تغییر بدین من جایگزین کنم؟ 🙂
از طریق فرم تماس درخواستتان را ثبت کنید
جناب ببخشید من همه جا رو فارسی کردم میشود بگویید کلمه اینگلیسی home رو چجوری فارسی کنم؟
باید به چه بخشی از قالب بروم؟
ممنون
کلمه home و more را میتونید از تنظیمات پوسته به کلمه دلخواه تغییر بدین
سلام
شما وب سایت بهینه سازی میکنین؟
قالب ما خیلی ایراد داره
اگه میشه با پرداخت هزینه واسمون درستش کنین؟
چه ایرادی داره؟ از طریق فرم تماس اقدام کنید.
سلام
ممنون بخاطر قالب ولی چرا قالب فارسی نیست؟!!باید چکار کنم فارسی شود؟
سلام. قالب کاملا فارسی است.اون چیزی که شما در صفحه اول مشاهده میکنید نمونه است که به زبا انگلیسی است. شما در یک برگه قسمت هایی که میخواین بسازید و بعد کدهای ان را در تظیمات پوسته با کدهای صفحه اصلی پیشفرض جایگزین کنید
سلام
چرا منوهای این قالب به سمت راست باز میشن مثل انگلیسی
من می خوام مثل فارسی به سمت چپ باز بشن در سایتی که نوشتم می تونی ببینی
ممنون میشم کمک کنید ضمنا من روی قالب عربی نصب کردم چون می خوام سایت عربی بزنم
با تشکر
سلام. خب مشکل همین جاست که شما روی وردپرس عربی نصب کردید و من این پوسته رو واسه وردپرس فارسی اماده کردم. قالب باید برای زبان عربی اماده بشه. در صورت تمایل میتونم قالب رو براتون به زبان عربی ترجمه کنم
ممنون چقدر زمان می بره آیا هزینه هم داره ، من فقط مشکلم همون منو هست فعلا
پاسخ شما به ایمیلتان ارسال شد
آقا ببخشید ما ایمیلی دریافت نکردیم
سلام
با تشکر از شما که این پوسته عالی رو در اختیار ما گذاشتید
آقا من دو تا سوال دارم!
اول اینکه من اگه بخوام برای پست ها, نام نویسنده رو در کنار تاریخ و نام دسته نشون بدم باید چکار کنم؟
دوم هم اینکه ارسال دیدگاه خصوصی برای نویسنده مطلب, چطوری امکان پذیر میشه؟
باسپاس
سلام . قالب در اصل شرکتیه و طراح نام نویسنده را قرار نداده.برای دیدگاه خصوصی هم خب میتونید از فرم تماس استفاده کنید
سلام و خسته نباشید .
من این پوسته رو در لوگال نصب کردم اما بعد فعالسازی پللاگین جلالی سایت باز نمیشه
به نظر شما مشکل از کجاست؟
سلام.پلاگین جلالی روی لوکال کار نمیکنه.غیر فعالش کنید
سلام
خسته نباشید
خیلی ممنون بابت این قالب بسیار زیبا
ولی چرا نمیشه قالب رو فارسی کرد؟
البته راستچین شده ها ولی قسمت های قالب انگلیسیه
مثل اون جاهایی که نوشته easy install و….. رو چجوری فارسی کنم؟
ممنون
سلام. قالب به طور کامل فارسی شده است.اونی که میبیید یک سری نوشته های پیشفرض برای نشان دادن تعدادی از امکانات پوسته است.
شما باید یک برگه بسازید و با استفاده از شورت کدهای پوسته اطلاعات صفحه اول را بسازید. بعد از اینکه اطلاعات را وارد کردید و به نتیجه مورد نظر رسیدید روی متن (سمت چپ دیداری) کلیک کنید.در این قسمت کدهای پشت پرده صفحه دیده میشود. حالا کافیه این کدها رو در تنظیمات پوسته به جای کدهای قبلی در قسمت homepage کپی کنید
سلام
این پوسته از اسلایدر های Flashmo و Piecemaker پشتیبانی می کنه.
مشکلی که این اسلایدر ها دارد اینه که فونت فارسی رو جدا جدا و بهم ریخته نشون میدن.
شما می دونید علتش چیه؟
تست کردم. مشکلی ندیدم.
اگر همچین مشکلی دارید در صورت امکان از همون قسمت که میگین مشکل داره عکس بگیرید و برام بفرستید تا برطرف کنم