سبد خرید شما خالی است.
ساخت صفحه SiteOrigin
ساخت صفحه SiteOrigin
سلام دوستان عزیز وردپرس سیتی ،بعضی اوقات پیش میاد که به غیر از امکاناتی که تو برگه ها و صفحه های یه قالب موجوده به امکانات اضافی دیگه ای نیازمندیم و تو هیچ قالبی همه ی اون ها پیدا نمیشه ! باید چکار کرد؟ حتما باید علم برنامه نویسی داشته باشیم تا بتونیم بخش هایی رو که می خوایم طراحی و پیاده سازی کنیم یا اینکه هزینه های زیادی رو بپردازیم تا برنامه نویسی برای ما این کار رو انجام بده؟ تصمیم نهایی با شماست اما توصیه میکنم تا اخر مقاله با ماهمراه باشین شاید نظرتون عوض شه…. (ساخت صفحه SiteOrigin)
شاید شما هم صفحه ساز گرافیکی Visual composer رو بشناسین و با اون کار کرده باشین. این صفحه ساز گرافیکی قدرتی داره که می تونید با کمک اون یه صفحه دلخواه ایجاد کنین و اون رو ویرایش کنین . قبلا در مورد این صفحه ساز گرافیکی صحبت کردیم و آموزش کار با اون رو هم ارائه کردیم. تو آموزش وردپرس امروز هم قراره یه صفحه ساز خوب تو وردپرس (ساخت صفحه SiteOrigin) رو که قابلیت های متعددی داره معرفی کنیم و عملکرد اون رو مورد بررسی قرار بدیم.
[button width=”full” color=”custom” link=”https://wpcity.ir/%D9%BE%D9%84%D8%A7%DA%AF%DB%8C%D9%86-%D8%B5%D9%81%D8%AD%D9%87-%D8%B3%D8%A7%D8%B2-%D9%88%D8%B1%D8%AF%D9%BE%D8%B1%D8%B3-%D9%88%DB%8C%DA%98%D9%88%D8%A7%D9%84-%DA%A9%D8%A7%D9%85%D9%BE%D9%88%D8%B3%D8%B1/?preview_id=6782&preview_nonce=45362eb124&post_format=standard&preview=true” align=”right” target=”_blank” bgcolor=”#d8b070″ radius=”۳″ icon=”momizat-icon-pencil2″]بخوانید !!! پلاگین صفحه ساز وردپرس ویژوال کامپوسر[/button]
افزونه Page Builder by SiteOrigin

این افزونه (ساخت صفحه SiteOrigin) قابلیت ساخت صفحه های مختلف به صورت واکنش گرا رو برای کاربران فراهم میکنه . قابلیت درگ و دراپ کردن داره و به راحتی قابل جا به جایی و تغییره و با هر قالبی سازگاره . مثل همیشه افزونه رو نصب و فعال می کنیم. بعد از فعال سازی افزونه هیچ موردی رو نمی بینید که به پیشخوان وردپرس اضافه بشه و فقط با رفتن به بخش برگه ها>> افزودن برگه می تونید گزینه ای رو با عنوان “page builder” می بینید که بالای ویرایشگر وردپرس اضافه شده .

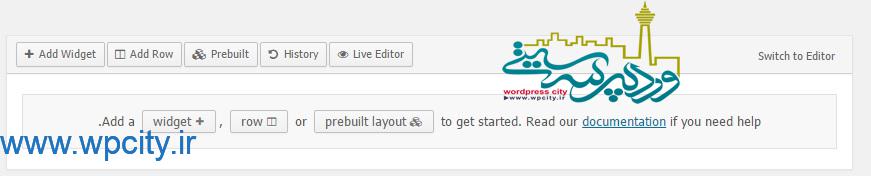
با کلیک روی گزینه ی مشخص شده به محیط صفحه ساز واکنش گرا منتقل میشیم.

همونطور که می بینید امکاناتی رو در اختیار ما قرار می ده تا بتونیم یه صفحه ی دلخواه بسازیم. اگر موافق باشین برای نمونه با این ابزارهای موجود صفحه ای رو ایجاد کنیم.
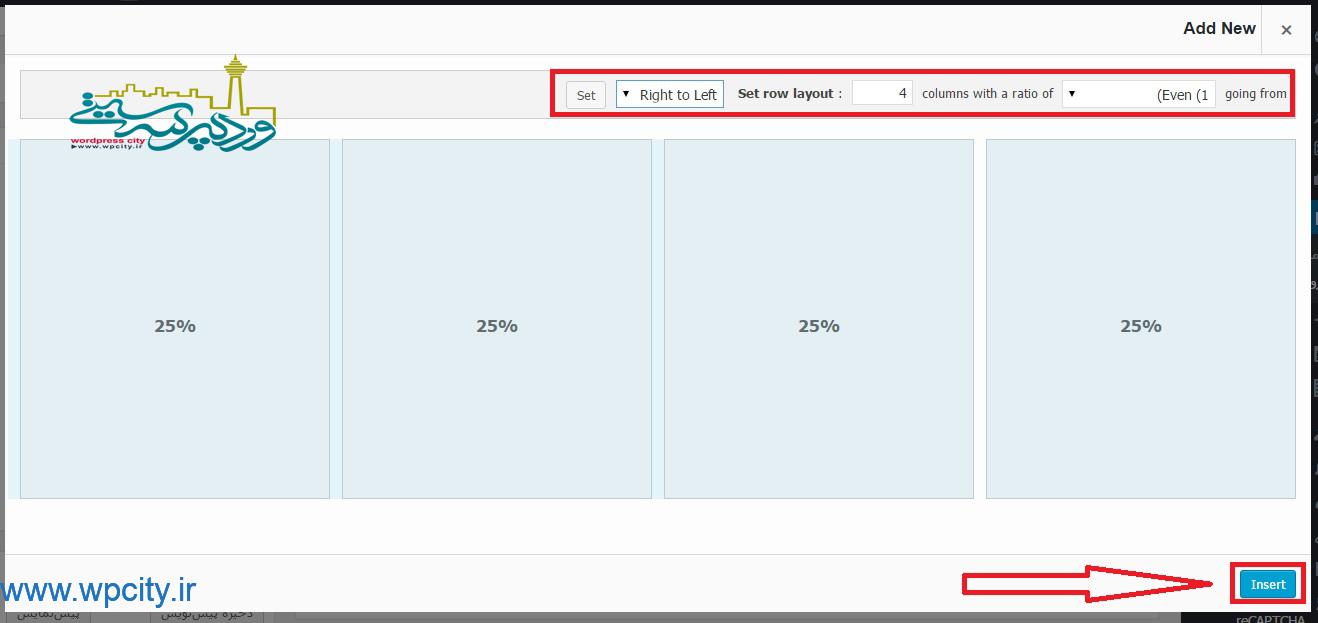
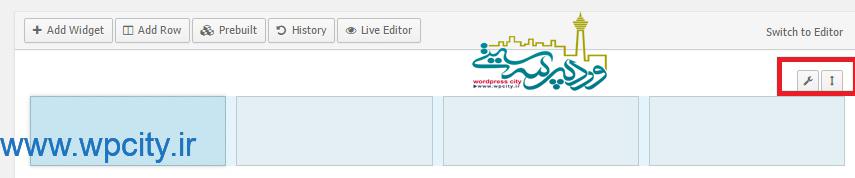
با کلیک روی گزینه ی “Add Row” می تونیم تعداد ستون ها و ردیف های مورد نظر رو مشخص کنیم.

همونطور که ملاحظه می کنین چهار ستون در نظر گرفتیم و ردیف ها رو از راست به چپ مشخص کردیم و همچنین با انتخاب گزینه های متعدد تو منوی کشویی “going from” می تونید اندازه های ستون ها رو نسبت به هم تغییر بدین . حالا روی کلید “Insert” کلیک می کنیم تا وارد بشیم.

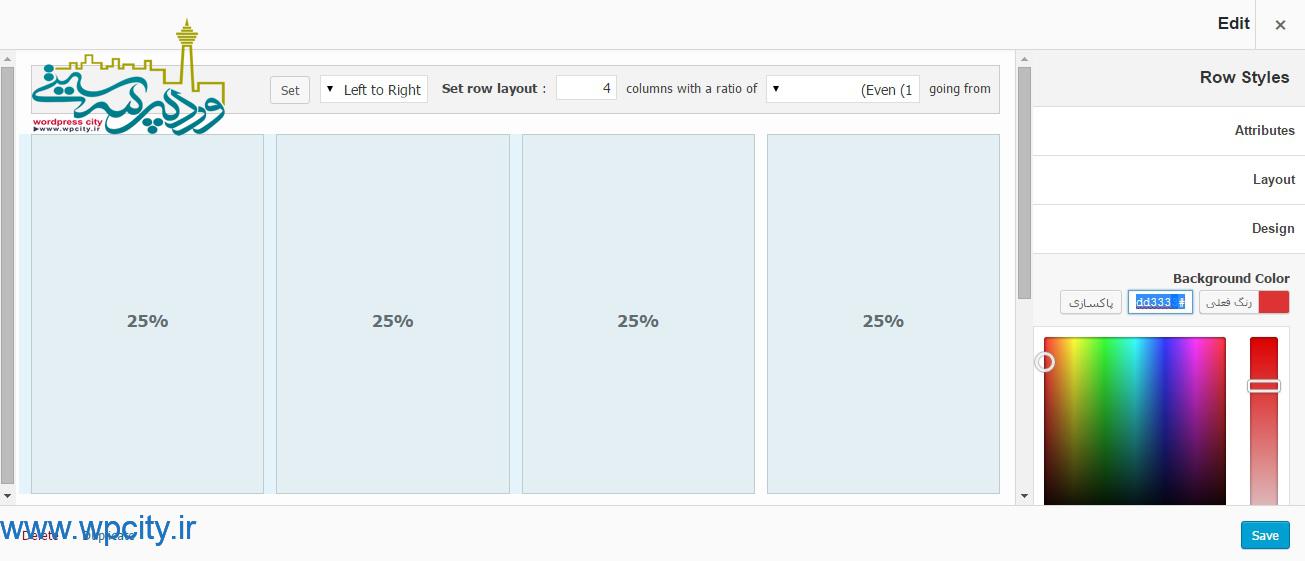
در تصویر بالا می بینید که با وارد کردن ستون ها به همچین شکلی می رسیم. حالا با کلیک روی آیکون تنظیمات می تونید به باکس ها استایل و رنگ بندی مورد نظرتون رو بدین .

حالا با کلیک روی هر ستون می تونید با کمک ابزارک ها (widgets) امکاناتی رو داخل ستون ها قرار بدین.
توجه!!! همه ی ابزارک های موجود با توجه به ابزارک های قالب شما تو بخش “widgets” تعریف می شه. با وارد کردن هر مورد می تونید صفحه ی مد نظرتون رو ایجاد کنین.
به این صورت می تونید صفحه نخست سایت و یا هر صفحه ای رو که می خواید به دلخواه خودتون درست کنین .
ایام به کامتون 🙂
[button width=”full” color=”orange” link=”https://wordpress.org/plugins/siteorigin-panels/” size=”big” align=”center” target=”_blank” bgcolor=”#d8b070″ radius=”۳″ icon=”steady-icon-download”]دانلود افزونه[/button]














قوانین ارسال دیدگاه در وردپرس سیتی