سبد خرید شما خالی است.
قالب وردپرس BE ( فوق حرفه ای ترین و پر فروش ترین قالب وردپرس)
| نام | قالب وردپرس BE |
| قیمت | ۵۹۰۰۰ تومان |
| پیشنمایش ها | پیشنمایش فارسی پیشنمایش انگلیسی |
| خرید | [purchase_link id=”۴۵۲۱″ style=”button” color=”blue” text=”خرید آنلاین و دانلود”] |
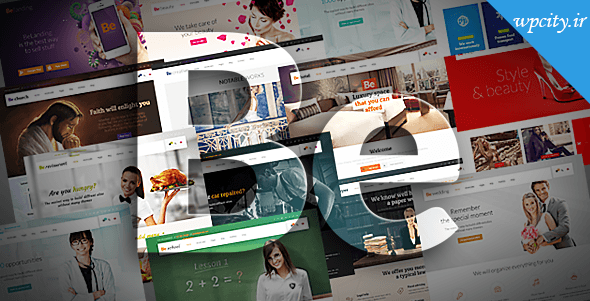
قالب وردپرس BE
هم اکنون وردپرس سیتی یک از قالب وردپرس فوق گرافیکی تم فارست را برای شما آماده کرده است. قالب وردپرس BE با گرفیک و رنگ آمیزی فوق العاده ای که دارد قطعا مورد پسند بسیاری از دوستان خواهد بود. قالب وردپرس BE با قدرت و انعطاف بسیار بالایی که دارد میتواند در زمینه های مختلفی مورد استفاده شما قرار گیرد. صفحه ساز مخصوص و بسیار آسان، شورت کدهای گرافیکی فراوان، پنل تنظیمات ویژه و ۷۰ فونت جذاب فارسی در قالب وردپرس BE باعث میشود تا این قالب در صدر انتخاب های شما برای داشتن یک وبسایت عالی قرار بگیرد. همچنین جلوه های گرافیکی و انیمیشن های به کار گرفته شده در این قالب وردپرس، جذابیت های ویژه ای به آن بخشیده است.
قالب وردپرس BE به نسخه ۲۰.۵.۳ به روز رسانی شد!
قالب وردپرس BE به نسخه ۱۷.۸ آپدیت شد.
قالب وردپرس BE به نسخه ۱۷.۵ آپدیت شد.
قالب وردپرس BE به نسخه ۱۶.۸ آپدیت شد.
قالب وردپرس BE به نسخه ۱۵.۴ آپدیت شد.
قالب وردپرس BE

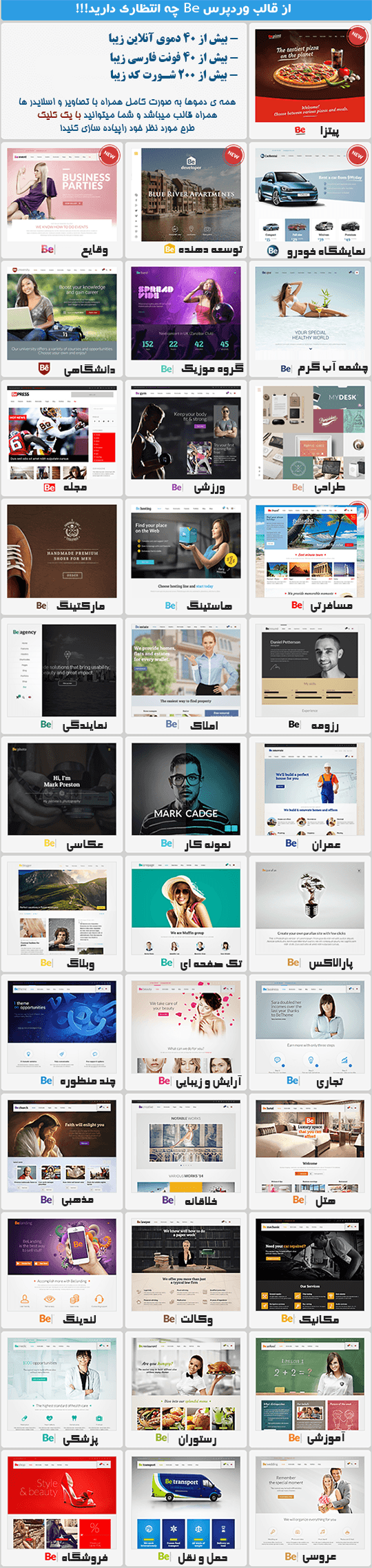
پوسته وردپرس BE برای اولین بار در ایران توسط وردپرس سیتی به همراه ۷۰ فونت فارسی جذاب عرضه شده است. از آنجا که قالب ها ی وردپرس بسیار پیشرفته شده اند و امکان ساخت سایت هایی کاملا متفاوت را دارا میباشند و به نوعی چندمنظوره هستند، ما نیز بر آن شدیم تا قالب وردپرس را به همراه ۴۰ فونت فارسی زیبا ارائه کنیم تا کاربران با توجه به نوع سایتی که قرار است ایجاد کنند، بر اساس سلیقه فونت مورد نظرشان را در سایت استفاده کنند.

فونت فارسی وردپرس سیتی

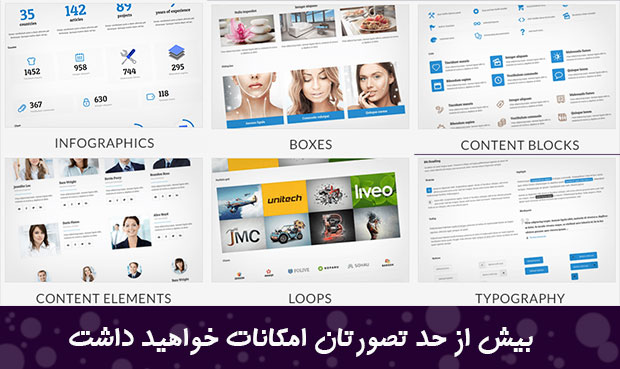
امکانات قالب وردپرس BE بسیار زیاد و جذاب است. از همین رو، طراح قادر به نمایش دادن همه ی این امکانات در یک سایت نبوده و همین امر باعث شده تا ۲۴ سایت با ظاهری کاملا متفاوت را با این قالب بسازد تا بتواند امکانات آن را در معرض عموم بگذارد. انصافا قالب BE، قالبی بسیار زیباست که قطعا شما هم با دیدن پیشنمایش های آن به این امر شهادت خواهید داد:)
نکته ی دیگری که باعث خوشحالی میشود این است که تمام این ۲۴ سایتی که برای دمو درست شده است، به صورت کامل با تمام محتوا، عکس ها و حتی اسلایدرها به همراه قالب عرضه شده است و شما میتوانید تنها با یک کلیک دموی مورد نظرتان را در سایت خود نصب نمایید.

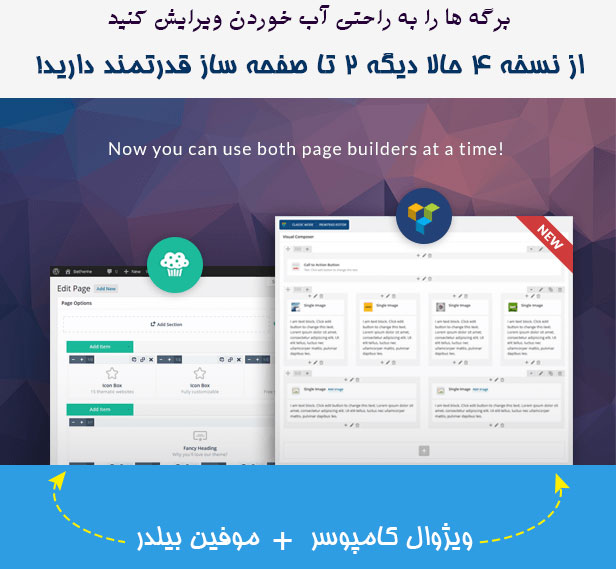
قالب وردپرس BE به همراه صفحه ساز قدرتمند و کاربردی Muffin Builder به صورت Drag&Drop (کشیدن و رها کردن)
قالب BE همراه با صفحه سازی کاملا قدرتمند عرضه شده است تا کار را بیش از پیش برای شما آسان نماید. این صفحه ساز قدرتمند به صورت کاملا درگ&دراپ میباشد و شما میتوانید به راحتی با کشیدن و رها کردن، عناصری که به صفحه ساز اضافه کرده اید را جابجا نمایید.

قالب وردپرس BE به همراه صفحه ساز قدرتمند ویژوال کامپوسر (از نسخه ۴.۰ )
از نسخه ۴.۰ قالب be به صفحه ساز ویژوال کامپوسر نیز مجهز شد. حالا دیگه ۲ تا صفحه ساز قدرتمند دارید که به راحتی میتونید صفحه ها رو ویرایش کنید. از قالب خود لذت ببرید 🙂

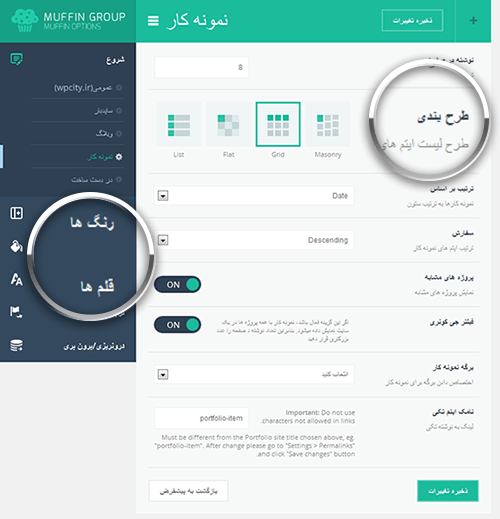
قالب BE مجهز شده به پنل تنظیمات قدرتمند و کاربردی
قالب وردپرس BE دارای پنل تنظیمات کامل و کاربردی ای میباشد. این پنل امکانات بسیار زیادی را در اختیار شما میگذارد. از جمله امکانات این بخش میتوان به تعیین رنگ بخش های مختلف، انتخاب فونت های فارسی، استایل بندی وبلاگ، نمونه کار و … اشاره کرد. در پنل تنظیمات امکانات بسیار کابردی و مفیدی در اختیار شماست 🙂

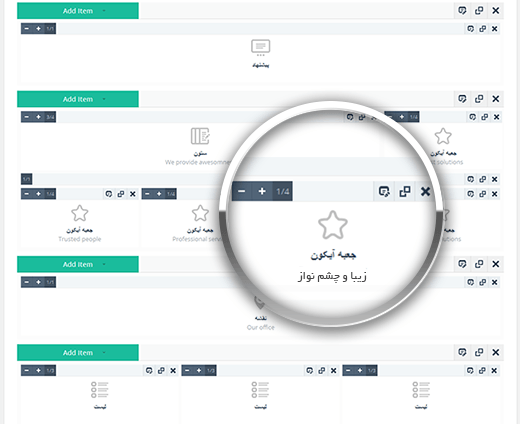
بیش از ۲۰۰ شورت کد جذاب
در قالب BE بیش از ۲۰۰ شورت کد در اختیار شماست که باعث میشود نیازهای شما هر چه که باشد برآورده شود. این شورت کدها که در صفحه ساز قالب نیز در دسترس شما هستند به قدری جذاب و کاربردی هستند که سایت شما را به یک سایت خارق العاده و گرافیکی تبدیل خواهند کرد.

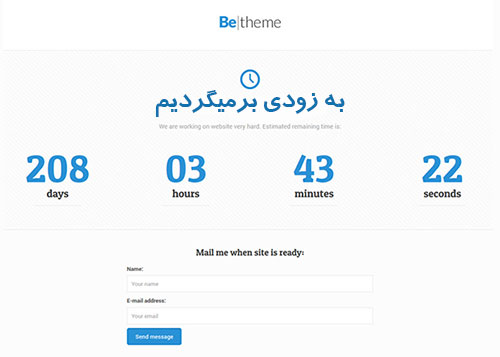
صفحه در دست ساخت سفارشی
اگر سایت شما هنوز آماده نیست و در حال آماده سازی آن میباشید، پوسته BE این امکان را به شما میدهد که به راحتی تا زمان آماده شدن سایتتان، صفحه در حال ساخت را برای آن فعال نمایید.

امکان راه اندازی فروشگاه آنلاین & امکان راه اندازی سایت چندزبانه
به راحتی قادر خواهید بود تا در کنار سایت خود، فروشگاه آنلاینتان را راه اندازی نمایید. همچنین شرکت های بزرگی که قصد راه اندازی سایت با چند زبان را دارند این امکان در قالب وردپرس BE برایشان فراهم است.

سئوی عالی & کاملا واکنشگرا & سرعت بارگزاری بالا

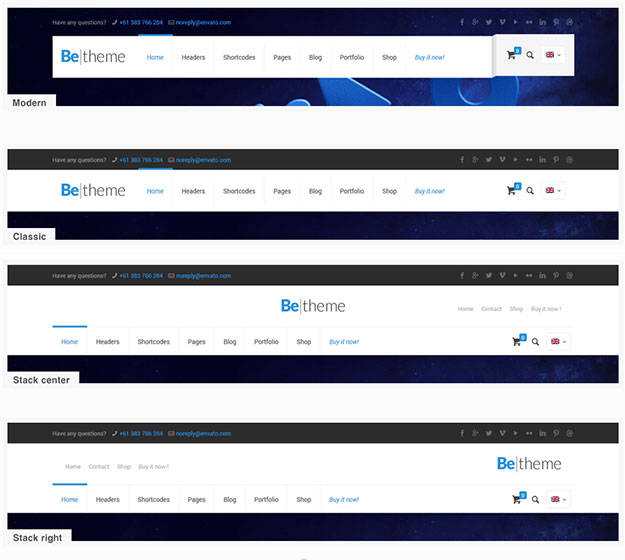
۱۰ استایل زیبا برای هدر سایت
قالب وردپرس BE دارای ۱۰ استایل زیبا برای هدر بالیی سایت میباشد که به دلخواه میتوانید آن را از پنل تنظیمات انتخاب نمایید. در این جا تصویر ۴ استایل برای شما نمایش داده شده است.

لیست ویژگی های پوسته وردپرس BE
- دارای صفحه ساز قدرتمند درگ & دراپ
- بیش از ۲۰۰ شورت کد جذاب
- ۱۰ استایل زیبا برای هدر
- پنل تنظیمات قدرتمند
- امکان راه اندازی هر نوع سایت
- نصب دموی قالب با یک کلیک
- صفحه در دست ساخت سفارشی
- امکان راه اندازی فوشگاه آنلاین
- امکان راه اندازی سایت چند زبانه
- سئوی عالی
- ۱۰۰% واکنشگرا
- سرعت بارگزاری بالا
- دارای ۲ عرض ۱۲۴۰ و ۹۶۰ پیکسل
- انیمیشن های جذاب و گرافیک عالی
- دارای اسلایدر محبوب روولوشن
- دارای ناحیه ابزارک در بالای هدر
- دارای افکت پارالاکس
- دارای مگامنوی حرفه ای (منوی چند ستونه)
- امکان گذاشتن بک گراند برای مگامنو
- انواع استایل برای وبلاگ و نمونه کارها
- دارای ایکون های متعدد
- قابلیت سفارشی سازی بالا
- بی نهایت رنگ بندی
- دارای حالت تمام عرض و جعبه ای
- کدنویسی مدرن بر اساس css3 و HTML5
- امکان ساخت بی نهایت صفحه
- و …
سایت برخی مشتریان:
iran-versicherungs.ir – welcome-iran.com – torbat24.ir – artajahangostar.com
| نام | قالب وردپرس BE |
| قیمت | ۵۹۰۰۰ تومان |
| پیشنمایش ها | پیشنمایش فارسی پیشنمایش انگلیسی |
| خرید | [purchase_link id=”۴۵۲۱″ style=”button” color=”blue” text=”خرید آنلاین و دانلود”] |
مطالب مشابه
قوانین ارسال دیدگاه در وردپرس سیتی
- ارسال دیدگاه نامرتبط با هر پست مجاز نیست.
- هرگونه فعالیت تبلیغاتی در بخش دیدگاهها ممنوع است.
- چنانچه دیدگاهی بی ارتباط با موضوع آموزش مطرح شود تایید نخواهد شد.
- هرگونه بیاحترامی به کاربران، مدیران یا اشخصا حقیقی و حقوقی دیگر ممنوع است.
- زبان اصلی وردپرس سیتی فارسی است؛ لطفا در هنگام ارسال مطالب از زبان فارسی استفاده کنید.
- چنانچه در دیدگاه خود از شماره تماس، ایمیل و آیدی تلگرام استفاده کرده باشید تایید نخواهد شد.













سلام و خسته نباشید
من از مشتریان قدیمی شما هستم
بین قالب آنفلود و be موندم کدوم رو انتخاب کنم برای من گراقیک زیبا و راحتی و تمیزی کار مهمه
ممنون میشم شما نظرتون رو بگید
قالب بی ای به روز تر می باشد و با المنتور هم سازگاره
سلام اگر در بی تم نخوام با مافین کار کنم می تونم ویزوال کاپوزر نصب کنم ؟
در مافین نمیشه صفحه کتگوری ساخت؟ فقط اسلایدر فروشگاه داره من میخوام محصولات را ۱۲ تایی نمایش بده؟
ممنون میشم جواب بدین؟
با سلام
بله امکان طراحی با کامپوز می باشد .
منظورتون از صفحه کتگوری چی هست ؟
تعداد نمایش قابل تغییر است .
سلام ورژن ۲۱.۰.۳ اومده.بروزرسانی میکنید ؟
با سلام
نسخه فعلی ۲۰.۹.۶ میباشد
لطفا بروزرسانی کنید قصد خرید دارم
با سلام
اخرین نسخه ۲۰.۹ موجود میباشد
سلام مهندس
یه قالب ساده با ویژگی هایی که میخام رو طراحی کنید چقدر هزینش میشه؟
با سلام
از طریق درخواست طراحی سایت موجود در منوی سایت اقدام نمایید تا بررسی و براورد هزینه گردد
خیلی قالب های خوبی دارید.
سلام سایتتون واقعا عالیه من خیلی لذت بردم
خدا قوت
عالی بود.
قالب از نظر من بی نظر هست و کار من رو خیلی راه میندازه
قالب بی نظیری هست
ممنون بابت پشتیبانی خوبتون
سایت خوبی دارید موفق باشید
لطفا اپدیت قالب رو برام ارسال کنید
اپدیت برای شما ارسال شد
قالب در نوع خودش بی نظریه مخصوصا اون دموهای اماده اش
سوال داشتم در مورد اموزش صحفه ساز این قالب که از طریق ایمیل ارسال کردم
بله پاسخ شما ارسال شد
سایت خوبی دارید موفق باشید
خیلی ممنونم بابت انتشار این مقاله بسیار مفید و کاربردی موفق باشید
سلام سید جان ممنون بابت اشتراگ گذاری مطالب خوبتون
من همیشه به سایت شما سر میزنم و از مطالب خوبتون استفاده میکنم
سلام می شه فونت فارسی نوشت
با سلام بله از طریق افزونه
سلام در صورت خرید قالب از شما افزونه VC addons ارائه میشه
سلام به همراه قالب کلیه افزونه های مورد نیاز هم ارائه میگردد
با سلام
اول از همه ممنونم بابت سایت خوب و کاملی که دارین
بعدش میخواستم یه راهنمایی ازتون بگیرم ما یه سایت شرکتی داریم که یه تعداد محصول هم میخوایم برای فروش داشته باشیم به نظرتون این قالب مناسبه کاره ما هست؟
اگه پیشنهاد دیگه ای هم دارین ممنون میشم راهنمایی بفرمایید.
با سلام بله قالب بی بهترین قالب چند منظوره هست که هم میتونین بخش شرکتی سایت راهندازی کنین هم بخش فروشگاه
سلام و احترام خدمت مدیر وبسایت
بنده از مطالب سایت شما لذت بردم و استفاده کردم تبریک میگم سایت خوبی طراحی کردید خواستم از زحماتتون تشکر کنم، باز هم مطالب وبسایت شمارو پیگیری و استفاده خواهم کرد
سپاس از سایت خوبتون
با سپاس و قدردانی فراوان مطلب مفید و ارزنده ای بود موفق و پیروز باشید
سپاس از سایت خوبتون
بی بین قالب های چند منظوره به نظر من جزو بهترین ها هست
لطفا آموزش استفاده از قالب هم بذارید
لطفا اپدیت جدید رو برام ارسال کنید
اپدیت خدمت شما ارسال شد
سایت خمبی دارید موفق باشید
سلام و احترام خدمت مدیر وبسایت
بنده از مطالب سایت شما لذت بردم و استفاده کردم تبریک میگم سایت خوبی طراحی کردید خواستم از زحماتتون تشکر کنم، باز هم مطالب وبسایت شمارو پیگیری و استفاده خواهم کرد
سلام موفق باشید
ممنون که اپدیت قالبت رو برام فرستادید
قالب بی نظیری هست
سلام ممنونم مطلب بسیار عالی بود موفق باشید
قالب فوالعاده ای است من ازتون خریدم راضی هستم
قالب بسیار خوبی هست من ازش استفاده کردم راضی هستم
سلام؟
من این قالب رو یکبار خریدم و نتونستم استفاده کنم چون هیچ آموزشی توش و بعد خرید نبود الان چطور قالب رو مجدد دریافت کنم
سلام
با ایمیل شما خریدی از این سایت صورت نگرفته هست .لطفا دقت فرمایید از کدوم وب سایت اقدام به خرید کرده اید.
با تشکر
با سلام
من حدود یکساله نیم پیش این قالب را با همین ایمیل از شما خریداری نمودم
اما مدتی است که آپدیت های ان برای من ارسال نمی شود
لطفا آخرین آپدیت قالب بی را برایم ارسال کنید
متشکرم
با سلام
برابر بررسی انجام شده خرید شما مربوط به سه سال پیش میباشد .
جهت سهولت در کار حتما با ایمیل سایت به نشانی info@wpcity.ir در ارتباط باشید.
دوست عزیزم
ببینید در نسخه شما فایل به صورت be pack هست وقتی اکسترت می کنیم یک فایل دمو زیپ هم دارد. من اون رو چطور بریزم داخل سایت طوریکه همه عکس ها رو بیاورد؟
الان من دموها را ایمپورت می کنم اما عکس ها را نمی آورد؟
ممنون میشم راهنمایی کنید.
با سلام
شما قالب رو از کجا تهیه کردید چون برابر بررسی های به عمل آمده خریدی با این ایمیلی که مکاتبه مینماید از این سایت صورت نگرفته.
ضمنا در آخرین نسخه قالب ارائه شده توسط وردپرس سیتی نیازی اینپورت کردن نیست و تمامی دمو ها در داخل خود قالب میباشند و با یک کلیک دمو با تمام محتوا(عکس و کامنت) در عرض یک مین نصب میشود.
سلام
من فایل دموها که به صورت زیپ هست (البته داخلش فقط یک فایل xml هست) را از سایت اصلی دانلود کردم. چطور می تونم اون رو در این نسخه شما درون ریزی کنم.
من درون ریزی دموها را از خود قالب می زنم عکس ها را نمی آورد.
ممنون
با سلام
در نسخه ارایه شده توسط وردپرس سیتی نیاز به اضاف کردن دمو وجود ندارد و تمامی دموها داخل خوده قالب هست
عاشق این وبسایت شدم من.عالی
هستید شما
سلام
من ایمیل داده ام. از نسخه ۱۲ تا الان برای من آپدیت ارسال نشده است. لطفا هر سه تا آپدیت اخیر را برای من هم ارسال کنید.
ممنون
با سلام
دوست عزیز نسخه های میانی در مخزن موجون نیست و ما فقط میتوانیم آخرین نسخه رو برای شما ارسال کنیم .ببرسی شده و انجام میشود
سلام دوست عزیزم
خواهشا سریعتر اقدام کنید. من در سایت سرور وردپرس هم درخواست دادم اما هنوز لینک نیامده است. خیلی فوری هست.
ممنون
با سلام
در کدام سایت سرور وردپرس؟ هیچ تیکتی از طرف شما برای سیستم هاستیگ ما ارسال نشده است
با سلام و احترام
من قالب های BE و Enfold رو خریداری کردم اما مدتی هست که آپدیت های اونها بدستم نمیرسه ، قبلا این مشکل رو داشتم جناب شیری گفتند درخواست لینک ثابت بدید، اینکارو کردم یه مدت بدون مشکل بود اما دوباره همون لینک ثابت هم خراب هست و امکان دانلود ندارم تیکت هم گذاشته بودم اما بی پاسخ مونده
لطفا رسیدگی کنید دوستان
با تشکر از پشتیبانی کم نظیرتون.
سلام
برای دریافت آپدیت به ایمل سایت info@wpcity.ir پیام دهید با توجه به اینکه همه خواستار آپدیت نیستن آپدیت صرفا برای مشتریانی که درخواست میدن ارسال میشود
سیستم تیکت ندارم و صرفا از طریق ایمیل پاسخ گوی مشتریان هستیم
موفق باشید
من قبلا قالب رو خریدم ولی از نسخه ۱۲ به بعد دیگه برام ارسال نشده باید چیکار کنم؟
با سلام آپدیت برای شما ارسال خواهد شد
تشکر ویژه دارم از سایت خوبتان...
ممنون.
بسیار خوب و جامع، ممنون.
باسلام و احترام فایل درون ریز قالب be رو که خرید کردم داخلش نیست لطفا برام ایمیل کنید.
سلام
داخلش موجوده پک رو اکسترکت کنید لطفا
داخلش فولدر DEMO موجوده
تشکر
سلام جناب شیری
با احترام آپدیت های این تم و تم انفولد چند مدت هست که به ایمیل اینجانب ارسال نمیشه
لطفا پیگیری و راهنمایی بفرمایید
با تشکر
سلام
قسمت هاست وردپرس سیتی درخواست بدید تا برای شما لینک دانلود همیشگی برای شما فعال شود و همیشه از پنل کاربری دانلود کنید بدون درخواست .
http://serverwp.ir/
تشکر
سایت پیش نمایش فارسی باز نمی شود… بنظر ویروسی شده است..
آی پی سرور ما مشکل داره در حال تغییر هستیم که از حالت بلاک دربیاد
تشکر
سلام
قالبی هم برای قالب عکس داره؟
ممنون
سلام
قالب های فتوگرافی مناسب هستند مثل ترنج – کلیپس و ..
تشکر
با سلام و خسته نباشید.
زیر منوی اصلی یک ساب منو وجود دارد که نتونستم حذفش کنم . از پنل مدیریت قالب هم نشد. لطفا راهنمایی کنید.
http://8pic.ir/images/7dw3ze7btg9nlnen9t5d.png
سلام
قسمت فهرست >>> منو ها برید و ببینید روی کدوم تنظیم شده تیک را بردارید تا غیرفعال شود
تشکر
با سلام و عرض خسته نباشید از زحمات بی وفقه شما
من یک مشکل داشتم که میخواستم از شما راه حل آن را بپرسم
سایت من با استفاده از قالب بی پایه گذاری شده است
مشکل من این است که من به دنبال را برای ارسال دیدگاه توسط کاربر می باشم
که این قابلیت در سایت من وجود ندارد
من میخواهم که قابلیت ارسال دیدگاه را در بعضی از صفحات سایت قرار دهم
مثلا در صفحه اصلی سایت نباشد
حالا شما لطفا به من کمک کنید که من چه کنم
آیا باید با کدنویسی یک بخش دیدگاه بسازم؟
آیا بخش خاصی وجود دارد در تم سایت؟
آیا افزونه موجود می باشد برای این کار؟
آیا با افزونه فرم ۷ قادر به انجام اینکار هستم؟چگونه؟
با تشکر از شما ئر انتظار پاسخ شما
با احترام
دوست عزیز صفحه یا نوشته ای که میخواهید دیدگاه نشان داده بشه و کاربران بتوانند برای شما نظر در مورد مطلب بنویسند شما در بالای برگه ای که ساخته ای ” تنظیمات صفحه ” را بزنید و گزینه گفت گو را فعال کنید در پایین صفحه براتون میاره میتوانید دیدگاه را فعال یا غیرفعال کنید
شاد باشید 🙂
درود
آیا فیلم آموزش کار کردن با این قالب رو هم دارید
اگر دارید که میخوام بخرم این قالبو
ممنون
سلام
درحال ضبط برنامه ها هستیم و کار گرفتن مجوز از ارشاد مونده
تاییدیه ارسال بشه اطلاع رسانی میکنیم
از آموزش های ضبط شده میتونم به آموزش جامع کار با وردپرس – کار با قالب های انفولد و راش و be و صحیفه … اشاره کنم
ایشالله که بتونیم کمکی کنیم به دوستان عزیز
شاد باشید
سلام . من نظراتم توی مطالب نشون داده نمیشه . مشکل چیه؟ آپدیت جدید رو نصب کنم مشکل حل میشه؟
سلام
نظرات شما تو سایت نیومده دوست عزیزم که منتظر کنیم
بله اول آپدیت رو نصب کنید اگر حل نشد بعدا مشکلتون رو دوباره بگین تا بررسی کنیم
تشکر
با سلام
من فونت ایران سنس را بصورت اورجینال خریداری کرده ام و در پوشه wpcity font کپی کرده ام و کد های css ارائه شده از طرف فونت ایران را هم به کد های فایل css موجود در پوشه فونت قالب اضافه کرده ام
ولی هنوز در قسمت تنظیمات فونت قالب فونت ایران سنس اضافه نشده است.
لطفا راهنمایی بفرمایید که چه باید بکنم.
ضمنا بدلیل اینکه این خانواده فونت در چندین ضخامت منتشر شده است از قسمت آپلود فونت قالب، نمیتوانم همه آن موارد را نصب کنم.
با احترام
باید اطلاعات را برای ما ارسال کنید
تشکر 🙂
سلام
چطوری میشه ساعت، تاریخ و اسم نویسنده را در این قالب غیر فعال کرد؟
تشکر
سلام
قسمت تنظیمات قالب باید به قسمت نویسنده برید لطفا سپس گزینه های مربوط به تاریخ .. غیرفعال کنید
تشکر
سلام و خسته نباشید
چجوری میشه کاری کرد که عکسی که بعنوان تصویر شاخص در پست قرار میگیره، در هنگام نمایش پست عکس در وسط کادری که تصویر رو نشون میده قرار بگیره. بطور پیش فرض عکسها در سمت راست کادر قرار می گیرند.
سلام
باید با استایل وسط قرار بدید
میشه لطفا راهنمایی کنید در کجا باید برم و چه کدی بنویسم؟
مشکلتون رو به ایمیلم ارسال کنید و کامل توضیح بدید کمک کنم
تشکر
با سلام
از قالب Be روی وردپرس فارسی استفاده می کنم. پست هارو در بخش نوشته ها(پست ها) ثبت می کنم. با گزینه وبلاگ از موفین، پست ها رو روی صفحه قرار دادم. زیاد بودن گزینه ها به ازای هر پست باعث سردرگمی کاربران میشه (ارسال شده توسط.. ، تاریخ پست ، Category ، Read More، Do you like it)چطور میتونم کاری کنم که برخی از این آیتم ها(نظیر نام نویسنده پست) همراه با پست نمایش داده نشه؟
سلام
به تنظیمات قالب برید لطفا قسمت های که میخواهید تغییر برید مثلا پست ها که نوشته ها میشو در تنظیمات قالب به قسمت نوشته ها برید و گزینه های برای نمایش دادن و ندادن موجود میباشد که میتوانید غیرفعال کنید
تشکر 🙂
در تنظیمات قالب گزینه ای بنام نوشته ها پیدا نکردم.
تنها چیزی که پیدا کردم در زیرمجموعه Blog, Portfolio & Shop زیرمجموعه Blog متا های مطلب (نمایش نویسنده , تاریخ و دسته بندی ها) بود که وقتی غیرفعالش کنم کل متاها(نویسنده، تاریخ و دسته بندی و…) غیرفعال میشن. درحالیکه من فقط میخوام نام نویسنده پنهان بشه(به بقیه موارد نمیخوام حذف بشن). لطفا راهنماییم کنید. باتشکر
چک کردم میتوانید برای دیو مربوطه با display:none غیرقابل نمایش کنید
تشکر
سلام آقای شیری
من این قالب رو از شما خریدم . توی خیلی از سایتها، لوگو مشتریان رو اون پایین سایت بصورت یک اسلایدر متحرک میزنن که من از اسلایدر مشتریان مافین استفاده کردم. لیست مشتریان رو که میاره متحرک نیست. چیکار کنم که لوگو مشتریها با یک ریتم سرعت آهسته بطور اتوماتیک حرکت کنه. باتشکر
سلام
لطفا آدرس سایت بدید و همچنین بفرمائید تعداد لوگوهای شما چقدره شاید کمتر اونی هست که به صورت اسلایدر بیاد
تشکر 🙂
جناب آقای خواننده کامنت ***
سلام
آقای محترم با ایمیلی که خریداری کرده اید بفرستید و ایمیل برای شما ارسال کردم که ایمیلی یا کد تراکنش یا نامی که خریداری کردید بفرمائید چک شود
درحالی که متنی که نوشتید باید اسپم میکردم برا شما رو
تشکر 🙂
سلام.
چطوری میتونم صفحات بایگانی که از طریق تگ ها از گوگل وارد سایت میشه رو طوری تنظیم کنم که تمام مطلب رو یک صفحه نشون نده و ادامه مطلب داشته باشه.
میدونم . احتمالا سخت بیان کردم.لینک زیر رو مشاهده کنید متوجه میشید منظورم چیه؟
http://***.ir/tag/روت-samsung-j110f/
سلام
ایمیل ارسال کرده بودید جواب شما ارسال شد
تشکر
با سلام.
ببخشید من اول یک دمو را درونریزی کردم ولی بعدش که یکی دیگه رو ایمپورت میکنم اون دموی قبلی هنوز هست. میشه راهنمایی کنید؟ ممنون
در تنظیمات >> خواندن صفحه اصلی قالب را جایگزین کنید
تشکر
سلام . نسخه جدید رو چطور میتونم دریافت کنم؟
سلام
آپدیت ها از به ایمیل خریداران ارسال میشه
شاد باشید
با عرض سلام و ادب
خدمت شما عرض کنم که من از قالب بی استفاده می کنم و وب سایت خود را بدون داشتن ساید بار طراحی کردم . و نمی خواهم که نه صفحاتم و نه پست هایم ساید بار داشته باشد
در قسمت آپشن ساید بار من یک ساید بار به نام ۱ ساختم و می خواهم که این ساید بار فقط در صفحه کتگوری نمایش داده شود
category page with sidebar
ولی از جایی که قالب دارای صفحه category.php نمی باشد و نیز قابلیت این را ندارد که edit شود لذا از شما خواهشمند است که یک راهنمایی کنید و دستورات تغییرات لازم را برایم به صورت کد بدهید
لازم به ذکر است که اینجانب از دستور get sidebar یا از پلاگین enhance category edit page و یا غیره استفاده کردم ویا اینکه صفحه page.php را به عنوان category.php نیز در قسمت ادیتور اضافه کردم
ولی سوال اصلی اینجاست به نظر من چون از طریق muffin قدرت میگیرد نیاز به یک سری تغییر در sidebar.php و یا category.php می باشد.
در خواست من از شما
دادن کدهایی می باشد که در صفحه های دیگر نیاز است و دادن یک category.php که من در وب سایت بزارم.
بزرگواری کنید و این مشترک را راهنمایی بفرمایید. مرسی از پشتیبانی خوبتان
سلام
دوست عزیز نیازی به این کارها نیست شما وقتی میخواهید خاصیت چیزی را بگیره قسمت تنظیمات قالب رفته و تغییرات اینکه سایدبار نمایش داده شود یا نه و دیگر تنظیمات را انجام بدید
اگر دستکاری کنید باگ ایجاد میکنید
تشکر
سلام
توی این قالب چه جوری میتونم یه عکس بذارم و بعدش با رفتن ماوس روی اون عکس توضیحاتش نشون داده بشه
ممنون میشم راهنماییم کنید
سلام
این یکی از قابلیت های صفحه ساز قالب Be هستش که میتونید استفاده کنید
شاد باشید
با سلام
بعد از publish سایت در بالای صفحه نواری با کدu-64XXXXXXXX به نمایش در میاد.لطفا نحوه عدم نمایش آن را راهنمایی کنید
سلام اینکه کد گوگل انالیتیکز ماله قالب نیست شما یه چکی بکنین و پلاگین هاتونا غرفعال کنین فکرکنم اوکی بشه
باتشکر
سلام
توی فایل دریافتی اموزش به صورت فارسی نیست؟
الان فایل های دمو رو چطور ایمپورت کنم؟
سلام نه آموزش فارسی نیست آموزش درونریزی دمو توی سایدبار راست سایت موجوده
باتشکر
سلام جناب بینا ببخشید ظاهرا این قالب با افزونه های نمایش آمار بازدید مشکل داره و کار نمیکنه چون افزونه های زیادی رو نصب کردم در قسمت پیشخوان سالمه و کار میده ولی در قسمت نمایش پوسته به بازدید کننده چیزی رو بالا نمیاره ممنون میشم راهنمایی کنید !!!
سلام راستش نباید مشکلی باشه افزونه آماره را جناب صوفی برنامه نویسی کردن شما میتونین توی نت بزنین مصطفی صوفی و یا توی انجمن وردپرس سوالتونا توی بخش آماره مطرح کنین دوستان پاسخ میدند راستش من تست نکردم ولی اگه میدونین مشکل داره بهشون اطلاع بدین مشکلتونا برطرف میکنن
باتشکر
با سلام و خسته نباشید
یه سوال!!!
آیا شما سیاست های کاری خودتون رو که روش مانور میدادین رو از یاد بردین
احترام به مشتری پشتیبانی و بروز بودن!!!
آیا از آپدیت ها که تضمین خرید بود رو از یاد بردین؟
پشتیانی ارسال پیغام صفحه تماس با ما و ارتباط و مدیریت همش کشک بود
فقط این قالب بی رو میگم که ورژن ۹ هم چند وقتیه اومده و هنوز شما ۸.۵ ….
یا علی
سلام خسته نباشید راستش من بخش پشتیبانی کاربران هستم و اصلا فایل قالب هارم ندارم و دسترسی به اطلاعات کاربران هم ندارم من خودمم از شماره های تماس با همکارام در ارتباطم و با ایمیل
ولی خوب خودتون میدونین قالب BE هفته ای ۱ آپدیت میده کار آپدیت هم راحت نیست سختی داره ولی خوب با اینحال من اطلاع میدم.
باتشکر از شما
این کار را کردم از راه آموزش چون از بخش نمایش قسمت ایمپورت دمو رو نداره—- پیغام Have fun رو هم داد All done ولی layer slider wp ایجاد نشد
از ۵۰۰مگ ۳۶۳ مگ استفاده شده راهکار چی هست ؟
خوب ممکنه اسلایدر نداشته باشه شما از تو خود قالب که دمو را ایمپورت کینن مشکلی نیست یعنی برین توی نمایش قسمت Be demo data فکرکنم بعدی دموتونا انتخاب کنین
ولی خوب ممکنه لایر اسلایدر باشه و یا روولوشن باشه هرکدومش یه اسلایدر داره اصولا فایل میره توی روولوشن
باتشکر
سلام چه کارش کنم تا xml “بارگزاری پرونده و درون ریزی انجام بشه —> اجازه بیشتر از 2mg رو نمی دهدر طورتی که فایل xml 19 mg هست Import WordPress
Sorry, there has been an error.
پرونده خالی است. لطفاً پروندهای قابل قبول بارگذاری کنید. این خطا ممکن است بهخاطر غیرفعال کردن بارگذاری پروندهها در php.iniه شما باشد٬ یا بهخاطر تنظیم کردن post_max_size کوچکتر از upload_max_filesize در php.ini.
,
سلام شما باید اینا به هاستینگتون بگیند تا براتون upload_max_filesize افزایش بدن بعدی میتونین دمورا درونریزی کنین البته به نظرمن بهتره از بخش نمایش قسمت IMPORT DEMO را بزنین و دمو را درونریز کنین
باتشکر
سلام وقتتون بخیر
چرا بعد ایمپورت کردن دمو میزنه با موفقیت انجام شد اما وقتی داخل برگه ها میرم میبینم هیچ برگه ای ایمپورت نشده!
سلام شما بهتره دمو را از بخش نمایش import demo انجام بدین و دمو را درونریزی کنین برخی مواقع مینویسه انجام شد ولی دمو کامل ایمپورت نمیشه
باتشکر
سلام
میخواستم درخواست کنم که این قالب رو برام نصبش کنید.
با تشکر
با سلام
لطفا درخواستتون رو بافرم تماس با ما مطرح کنید تا براتون نصب کنن
شاد باشید
صفحه سایت روی کلمه test مونده وکار نصب قالب تمام نشد ببینید من فایل Be-pack.zip رو extract کردم ولی فایل اصلی رو delete کردم فکر می کنم برای همین کار نصب درست طی نشد تجربه کافی نداشتم لطفا لینک مجدد برام بگذارید تا از نو همه کارها رو انجام بدم.
سلام
بله همه پوشه هاتون هست ولی داخلشون رو پاک کردین
من دیروز چک کردم خیلی بهم ریخته بود هاست اصلا چیزی متوجه نشدم.. شما قالب رو باید سرجای خودش extract کنید.
شاد باشید
از نو شروع کردم و انجام شد — آموزش نصب وردپرس در دایرکت ادمین وارد پورت ۲۲۲۲ نمی شود —چرا ؟ باید انجام بدهم ؟ چرا باز نمی شه ؟
سلام
سی پنل هست باید پرت :۲۰۸۲ بزنید یا اینجوری بزنیدyoursite.ir/cpanel
شاد باشید
ممنون از پاسخ سریع شما —- در فرم تماس اعلام کردم با تشکر دکتر عباس زادی
متاسفانه به مشکل من رسیدگی نشد علی رغم تماس تلفنی وارسال یوزرنیم پسورد سایت *
جناب عبادی زادی خسته نباشید راستش من فایل قالب هارا ندارم نمیدونم هم مشکلتون چیه شما باید از همون طریق به جناب شیری اطلاع بدین
و اخرین ورژنا دریافت کنین از طریق فرم تماس با ما و مشکلتونا مطرح کنین شاید بتونم برطرف کنم راستش من دسترسی ندارم به قالب ها و اطلاعات
باتشکر
اطلاعات اکانت جدید
دومین: *.ir
نام کاربری: *
رمز عبور: *
پلان هاستینگ: هاست لینوکس۵۰۰ مگابایت -پلان پاسارگاد
نیم سرور۱: ns68.*.com
نیم سرور۲: ns69.*.com
موقتاً شما می توانید از آدرس زیر وارد کنترل پانل خود شده و تنظیمات مورد نظر خود را انجام دهید.
آدرس موقتی کنترل پنل: http://*/cpanel
سلام من متوجه سوالتون نشدم ولی اگه مشکلی دارین برای نصب قالب میتونین از طریق فرم تماس با ما مراجعه کنین تا براتون انجام بشه
باتشکر
سلام
لطفا پلاگین ویژوال کامپوسر رو آپدیت کنید چون آلارم آپدیت ش داخل پنل کاربری هست ولی مستقیما نمیتونم آپدیتش کنم چون لایسنس میخواد و در زمان نگارش پست ها هم بعضی وقت ها پیغام
Fatal error: Maximum execution time of 60 seconds exceeded in /home/newdownl/domains/newdownload2.com/public_html/wp-content/plugins/js_composer/include/classes/core/class-vc-base.php on line 384
میاد که فکر میکنم با آپدیت این پلاگین مشکل حل بشه
سلام ببینین این مشکل مربوط به هاستتون هستش و بخاطر اینه که نمیتونه اطلاعات بخونه درمورد پلاگین ویژوال کامپوسر با خود قالب آپدیت میشه
باتشکر
با سلام
جناب آقای بینا مشکلاز هاست من نیس چون در حال حاضر مشخصات هاست من به شرح زیر هست
پردازشگر: ۸ هسته
Ram: 6000Mb
تعداد بازدید در لحظه: ۲۵۰
استفاده Mysql از CPU: پنج هسته
یعنی از لحاظ سخت افزاری هاست من هیچ مشکلی نداره و همچنین حافظه لازم برای خواندن php رو روی ۱۲۸مگ تنظیم کردم و مشکل اصلی و اساسی فقط و فقط پلاگین ویژوال کامپوسر هست چون وقتی غیرفعالش میکنم دیگه همچین اروری نمیاد
لطفا و خواهشا لایسنس رو بدین تو خودم اقدام به آپدیت پلاگین کنم تا مشکلم برطرف بشه
من الان سه تا قالب هر وردپرس سیتی خریدم ولی الحق و الانصاف هیچ پشتیبانی درست و حسابی رو نه از شما و نه از آقای شیری دریافت نکردم
هر وقت که به آقای شیری پیام میدم یا اصلا جواب نمیدن یا یجورایی فقط یجورایی جواب سربالا میدن و خلاصه درست به مشکل رسیدگی نمیکنن
من وقتی این قالب رو خریدم ورژن ۷ بود و اون زمان وقتی توی سایتم فعالش میکردم کلا مطالب بهم میریخت ولی میگفتین مشکل از پلاگین های منه در صورتی که مشکل از خود قالب بود و با آپدیت شدنش دیگه اون مشکلات هم از بین رفت
خواهشا این بار یه جواب درست و حسابی به من بدین
با تشکر
سلام ببینین قالب های ما تمامی لایسنس دارند.بخش آپدیت قالب هارا جناب شیری انجام میدند راستش من نه قالبا فایلشا دارم نه کد لایسنسشا من فقط اگه کسی مشکلی داشته باشه مشکلشا بررسی میکنم و اگه سوالی توی قالب باشه برطرف میکنم.بخدا نه دسترسی به فایلا دارم نه میدونم شما از ما قالب خریدین نخریدین هیچی چیز دیگه ایم نمیدونم
پشتیبانیم تا اونجایی که بتونم انجام میدم شماهرسوالی بپرسیند من کمتر از ۱۰ ساعت پاسخ دادم.تمامی این موارد هم با جناب آقای شیری هستش شما میتونین با شماره ایشون تماس بگیریند
شماره دفترم هست فرم تماس با ما هم هستش بخدا منم با همین شماره ها با ایشون در ارتباطم من خودم اصفهانم ایشون هم تهران هستند.
شما باید قالبتونا اپدیت کنین فکرکنم ورژن جدیدش اومده باشه توی سایت میتونین ببینین اگه مشکلی از طرف قالب باشه با اپدیتش حل میشه برای لایسنس هم فایل انگلیسی آپدیت میشه
و فارسی نیست پس باید منتظر بشیند ورژن فارسیشا ترجمه کنند.
ولی شما باید هاستتونا بررسی کنین اخه فقط که شما قالبا خریداری نکردین شاید فکرکنم ۳۰۰ تا خرید باشه.شما ببینین توی یکی از این کامنت ها چنین مشکلی میده.حتی توی گوگل اروری که میده را بزنین ارور تایم اوت فقط مربوط به هاست میشه اینا همه میدونن.ولی خوب برای اینکه مطمئن بشیند قالبا روی لوکال هاست نصب و تست کنین منم لینک دانلودشا ندارم که براتون بررسی کنم. از این قالب اگرم یه مشکلی باشه براهمه هستش تمامی قالب هارم ما اپدیت میکنیم
و قرار میدیم.شما یه درخواست آپدیت بدین براتون ارسال بشه و قالبا آپدیت کنین امکان نصب خراب قالب وجود داره و قالبا از هاست نصب کنین
اطلاعاتتونم بدین براتون بررسی کنند همکارا تا ببینیم چی میشه اگه اوکی نشد من شخصا مشکلتونا بررسی میکنم.و لینک دانلودشا میگیرم و تستش میکنم
ولی وقتی من دسترسی به هیچ چیزی ندارم نمیتونم کاری کنم
باتشکر
سلام این قالب برای سایت دانلود نرم افزار مناسب است؟
آیا نیاز به ویرایش دارد برای یک سایت دانلودی؟
سلام بله امکانش هست ولی خوب بهتره برای سایت های دانلودی از قالب هایی مثل گودنیوز استفاده کنین بشتر خبری هستش
البته با قال Be میشه همه سایتی طراحی کرد
باتشکر
سلام لطف کنید چند عکس از پنل تنظیمات و صفحه ساز قالب فارسی شده قرار بدید. این تصویری که از پنل گذاشتین خیلی از امکانات پنل قالب اصلی انگلیسی رو نداره!
سلام خوب این تصویر مال ورژن قبلی قالب بود ولی تمامی تنظیمات و پنل قالب به صورت کامل فارسی شده می باشد برای درخواست هم میتونین از طریق فرم تماس با ما مراجعه کنین
باتشکر
سلام
روی سایت اصلی یه layout پیش آماده داره به آدرس زیر
http://themes.muffingroup.com/be/baker/
اگه این قالب شما رو تهیه کنم میتونم عین همون رو برای خودم راه بندازم؟
موفق باشید
سلام بله امکانش هست شما هردمویی که مشاهده میکنین میتونین سایتتونا عینشا راه اندازی کنین
باتشکر
سلام . من چطوری میتونی آپدیت های جدید رو دانلود کنم ؟ یکی از دوستانم مهر ماه سال گذشته قالب رو از شما خریداری کرده . تا به حالا ازش استفاده ای نکرده بودیم . حالا که نصب کردم js_composer لایسنس نداره و خودش هم آپدیت نمیشه ! کلی هم ارور توی فایل های css و js داره .که میدونی گوگل اصلا خوشش نمیاد و روی سرعت هم تاثیر منفی گذاشته . لطفا راهنماییم کنید!
با سلام
لطفا با ایمیلی که خریداری کردید یک پبام به این ایمیل بدید تا براتون آپدیت ها ارسال شود. majid0936@gmail.com
شاد باشید
با سلام
ببخشید چجوری میشه که اون پستی که توی تمامی صفحات سایت به صورت کامل نشون داده میشه رو حذف کرد؟
http://www.*.in/category/%D9%85%D8%AD%D8%B5%D9%88%D9%84%D8%A7%D8%AA-vip/
من حالت تایم لاین رو انتخاب کردم ولی توی تمامی صفحات اولین پست رو به صورت کامل نشون میده و بعد از اون پست ها رو به اون شیوه ای که انتخاب کردم نشون میده
میخوام کلا اون پست اول که به صورت کامل توی تمامی صفحات نشون داده میشه رو حذف کنم
سلام امکان داره توی تنظیمات صفحه تغییراتی انجام نمیدین راستش من خودم تاحالا تایم لاین درست نکردم ولی بررسی میکنم بهتون اطلاع میدم
باتشکر
سلام
آپدیت جدید رو برام ارسال میکنید؟
و یه سوال اینکه در سایت اصلی بیش از ۱۰۰ نمونه وب سایت به صورت دمو نمایش داده شد ولی فایل xml که همراه قالب بود حدودا ۳۰ نمونه سایت است
امکان داده پیشنمای های جدید رو برام بفرستید
سلام لطفا درخواست آپدیت را از طریق فرم تماس با ما ارسال کنین.درمورد دمو ها فایل xml فارسی شده ۳۰ دمو اول بود ولی شما میتونین تمام دمو هارا از طریق خود قالب توی بخش نمایش import demo بریند و ۱۰۰ تارا مشاهده کنین و درونریزی کنین
باتشکر
سلام آقا محسن ببخشید من آخرین نسخه رو نصب کردم ولی در بخش visual camposer وقتی صفحه رو ویرایش میکنیم تموم میشه دکمه بروز رسانی عمل نمیکنه
آیا باگ داره؟ چکار کنم ؟
ورژن قالبم ۸.۴ هست
سلام
ورژن کامپوسر شما چنده ؟
تشکر
سلام ورژن ۴.۴.۳
خب دوست عزیز قالب را آپدیت میکنید ولی پلاگین رو نه ؟
به نمایش >> نصب پلاگین رو بزنید و آپدیت را بزنید
شاد باشید
آقای شیری برای آپدیت پلاگین کامپوزر لایسنس میخواد راهنمایی بفرمایید
با تشکر از پاسخگوییتون
انجام ندید سایتتون بهم میریزه.. آپدیت ها همراه قالب میاد. آنلاین شما نباید آپدیت کنید.
شاد باشید.
هر ابزارکی اضافه میکنم و ذخیره میکنم بعد که دوباره بر میگردم قسمت ابزارک ها میبینم رفته در بخش غیرفعال.فقط از بخش “مدیریت در شخصی سازی” میشه بهش ابزارک اضافه کرد که اون هم از سایدبار پشتیبانی نمیکنه.
در ضمن برای هر دسته بندی مطلب هم یک ابزارک ایجاد کرده اما نمیتونم چیزی توش قرار بدم
سلام
ایمیل فرستادید در حال بررسی میباشم لطفا منتظر جواب ایمیل باشید
سپاس
کدوم ایمیل؟من هیچی نفرستادم
همان مشکل رو با ایمیل دیگه ارسال کرده بودند که مشکل رفع شد
لطفا با ایمیلی که خریداری کرده اید ارسال کنید تا بررسی کنم برای شما
تشکر
***an@gmail.com
سلام
خریدی صورت نگرفته
شاد باشید
سلام دوستان تغییرات هر نسخه رو بگید لطفا بدونیم چرا آپ میکنیم
تشکر از زحماتتون و پشتیبانی کم نظیرتون
سلام خواهش میکنم تغییرات هر نسخه توی سایت اصلی قرار داده میشه.تعدادش زیاد هستش و هر هفته آپدیت میشه براهمین ممکنه طول بکشه قرار بدیم شما میتونین توی نسخه اصلی مشاهده کنین
باتشکر
با سلام و عرض خسته نباشید
سایت*** نسخه ۸ این قالب را موجود کرده
من میخواهم از سایت شما بگیرم
شما کی نسخه جدید را منتشر می کنید؟
با تشکر
سلام
خدا بخواد همین امشب برای همه ارسال میشه
تشکر
سلام
نسخه دمو فارسی این قالب رو میزنه خطا در برقراری پایگاه داده
سلام امکان داره اون موقع سرور قطع بوده باشه شما بازم مراجعه کنین اگه مشکل داشت از طریق فرم تماس با ما مشکلتون را ارسال کنین تا براتون بررسی بشه
باتشکر
توی اسلایدر ها که فایل نصبی اسلایدر webdesign نیست
از قسمت ایمپورت هم گزینه ای برای ایمپورت اسلایدر نیست
ایمپورت ها محدود به layout , demo ,content , widget و options شدن
قسمت slider نیست !!
هنگام دانلود پک پوشه ای بنام revolution-slider-demo میباشد که دمو ها موجوده
براتون اسلایدر مورد نظر را به ایمیلتون ارسال کردم
شاد باشید
سلام واقعا قالب قشنگیه
با سلام
من از قالب be استفاده کردم و می خوام یک صفحه گالری داشته باشم که توش نمونه کارهام رو ارائه بدم که تو یکی از قالب ها دیدم که برای ساخت گالری در یک شورت کات (ستون ) و در قسمت محتوا کد زیر را استفاده کرده [gallery link="file" columns="4" style="flat" ids="68,70,69,72,93,94,96,95,75,74,73,71" style="flat"]
می خواستم بپرسم که این ids ها که ظاهرا مربوط به عکس ها م یباشد را کجا باید برای سیستم تعریف کنیم و برای ساخت یک گالری عکس بایستی چیکار کرد ممنون میشم سریعتر راهنمایی بفرمایید.
سلام
قسمت نمونه کارها را اضافه کنید بیارید یا گالری خود وردپرس داره بسازید و با صفحه ساز که داره میتوانید گالری رو عکس هایی که میخواین رو ایمپورت و انتخاب کنید و براتون فعال بشه
اون صفحه رو یا برگه را اسمش رو تا چک کنم بگم براتون ؟
تشکر
جناب شیری جساراتا من از توضیحاتتون چیزی متوجه نشدم . تو قالب hotel و صفحه Galley یگ گالری ایجاد کرده که در یک ستون در قسمت محتوا کد زیر
[gallery link="file" columns="4" style="flat" ids="68,70,69,72,93,94,96,95,75,74,73,71" style="flat"]
را قرار داده است . سئوال من اینه که این Ids ها که یک سری شماره است که قاعداتا مربوط به عکس های گالری می باشد را در کجا میبایستی تعریف کرد که کدام آی دی کدام عکس هست . ممنون میشم راهنمایی فرمایید
سلام آیدی ها را میتونین از توی بخش رسانه پیدا کنین اگرهم پیدا نکردین میتونین توی نت جستجو کنین افزونه نمایش آیدی در وردپرس.بعدی که افزونه را نصب کنین آیدی های مربوط به تصاویر و نوشته های سایت نمایش داده میشه.توی بخش رسانه ها هم میتونین آیدی را مشاهده کنین
باتشکر
ورژن جدید با ووکامرس مشکل داره ؟
توضیحات محصول و اطلاعات بیشتر رو که وارد میکنم به جای تب ها زیر هم و با عرض کم نمایش میده
نه مشکلی نداره
ورژن جدید ۷.۸ اومده انشالله به زودی برای همه ارسال خواهد شد
تشکر
دوست عزیز اسلایدر ها با نصب دمو import نمیشه
نه لطفا به صورت جداگانه ایمپورت کنید
تشکر
میشه توضیح بدین منظورتون از جدا جدا چیه ؟
فایل جدایی وجود نداره که
منظور از ایمپورت کردن دمو اسلایدر اسلایدر های روولوشن هستش که توی پوشه قالب قرار داره.اگرهم میبینین مشکلی داره از توی خود قالب دمو را ایمپورت کنین اسلایدر خودکار ایمپورت میشه براتون
اگه بازم مشکل داشتیند از طریق فرم تماس با ما مشکلتون را ارسال کنین
باتشکر
دقیقا نکته همین جاست
اسلایدرهای جدید داخل پک جدید نیست
اسلایدر webdesign مد نظر من هست
ممنون از پشتیبانی خوبتون
خواهش میکنم لطف داریند شما میتونین از توی بخش نمایش قسمت import demo دمو webdesign را ایمپورت کنین بعدی اسلایدرشم ایمپورت میشه.تنها راهش همینه
باتشکر
همونطور که عرض کردم همین کار رو کردم و اسلایدر ایمپورت نشد !
شما اخطاری که دریافت میکنید چیه ؟
توی پک که دانلود کردید تمامی اسلایدر ها گذاشته شده
هیچ اخطاری نمیده
همه چیز هم ایمپورت میشه و خیلی عالی و کامل هست
ولی اسلایدر رو ایمپورت نمیکنه !
خب اسلایدر باید جداگانه ایمپورت کنید
آیا خطایی میده ایمپورت نمیکنه ؟ بدون خطا باشه که ایمپورت میشه
تشکر
سلام
لطفا آپدت جدید رو ارسال کنید
سلام ارسال شد
سلام
به لینک زیر برید
http://www.*.ir/home-2/
روی منو که کلیک می کنید همه چی درسته ولی تا روی تماس با ما کلیک می کنید میره تو سایت اصلی
چرا؟ چکار کنم؟
سلام دلیلش اینه که توی فهرست تماس با ما لینک داره فقط کافیه بریند توی قسمت نمایش فهرست و از توی فهرست تماس با ما را روش کلیک کنین و لینکشا تغییر بدین یا اصلا پاکش کنین و برگه تماس با ما خودتون را بهش اضافه کینن.چون قالب صفحه تماس با ما نداره براهمین میره سایت اصلی
باتشکر
با سلام
اگه ممکنه slider demoهای ورژن جدید رو هم بفرستین
تو آپدیت ارائه شده فقط ورژن آخر هست
ممنون میشم
سلام اسلایدر دمو ها با خود آپدیت قالب میتونین استفاده کنین یعنی دمو را که ایمپورت کنین اسلایدرش هم ایمپورت میشه براتون
باتشکر
باسلام و عرض ادب
مهندس شیری یه سوال داشتم و ممنون میشم پاسخ دهید.
من قالب بی رو تنظیماتشو انجام دادم ولی تنظیمات اعمال نمیشه.
مثلا در قسمت فونتها، فونتها را عوض کردم تغییرات را ذخیره کردم و تغییرات انجام داده شده بودن ولی دیگه بعدش خواستم عوض کنم نمیشه.
در قسمت هیدر و سابهیدر و پاورقی هم میخوام تصویر پس زمینه بزارم بازم نمیشه.تو تنظیمات میزارم و ذخیره میکنم ولی تو قالب اعمال نمیشه؟
مشکل از کجاست؟
ممنون میشم پاسخ دهید
سلام لطفا آخرین ورژن قال را از طریق فرم تماس با ما درخواست بدین و نصب کنین.بعد اگه مشکلتون برطرف نشد مشکلتون را از طریق فرم ارسال کنین تا براتون بررسی بشه
امکان داره هاستتون نمیتونه لود کنه اطلاعاتا براهمین ذخیره سازی نمیشه.چون قالب مشکلی نداره
باتشکر
سلام و خسته نباشید
میشه لطفا زمان دقیق ارسال نسخه ۷.۶ را بگید ممنون میشم
سلام ممنون
اگه خدابخواد فردا تا آخر شب برا همه ارسال خواهد شد
تشکر
ممنون از لطف شما
سلام
ممنون از قالب خوبی که گذاشتین
یه سوال داشتم.. اگر بخوام مثلا از تم be energy که جزء دموها هست استفاده کنم چطور باید این کارو بکنم؟
سلام فقط کافیه قالبا فعال کنین و توی قسمت نمایش بخش ایمپورت دمو یا import demo انتخاب کنین سپس از توی قسمت دمو ها روی نام دمویی که میخایند کلیک کنین و ایمپورت کنین
باتشکر
با سلام و عرض خسته نباشید
من از قالب be استفاده می کنم
من وردپرس سایت را به نسخه جدید آبدیت کردم و لی بعد از آبدیت سایتم با با صفحه ساز ویژوال مشکلپیدا کرد یعنی اینکه صفحه ساخته می شود
ولی ذخیره نمی شود
من میخواهم بدانم کی قالب be بروز می شود و نسخه جدیدش می آید
لطفا زمان دقیق بدهید
اگر هم معلوم نیست کی این قالب بروز شود لطفا بگویید که اگر
من اگر افزونه ی صفحه ساز ویژوال را جدا خریداری کنم و نصب کنم
1.آیا مشکل حل می شود؟
2.آیا صفحه هایی که با نسخه قبلی ساختم باقی می ماند و یا خیر؟
لطفا پاسخ کامل دهید
با تشکر
سلام قالب بی ۱ هفته ای آپدیت میشه ولی ورژنی که ما ارائه میدیم آخرین وزژن هستش.حدودا تا ۲ هفته دیگه امکان داره آپدیت بشه.
برای ویژئال کامپوسرهم نیازی نیست خریداری کنین شما میتونین صفحه هاتون را با مافین طراحی کنین که صفحه ساز مخصوص خود قالب هستش.
صفحه هایی که با هر نسخه ویژوال کامپوسر بسازیند مشکلی پیدا نمیکنه چون برگه هستش فقط نباید ویژوال کامپوسر غیرفعال بشه
شما میتونین برای این که مشکل حل بشه فعلا ورژن وردپرستون را به قبل برگردونین تا بعد از رفع مشکل و آپدیت شدن آپدیت کنین
باتشکر
سلام جناب بینا
در صفحاتی که ساخته میشه اگه اسلاید نباشه یه خط پهن زنگی بین منوها و محتوای صفحه میمونه چطور باید اونو حذف کرد؟
با تشکر
سلام میتونین اسلایدر را توی برگه حذف کنین چیزی نشون نمیده.امکان داره توی تنظیمات زیر صفحه ساز برای اسلایدر موردی انتخاب شده باشه اگه خالی باشه چیزی نشون نمیده
باتشکر
درود به شما.
من مشکلی با نقشه گوگل در این قالب دارم.
لطفا اینجا رو ببینید
http://www.mah22.com/%D9%8*%D9%87-22/
کدها رو به این صورت تغییر دادم اما نقشه گوگل نمایش داده نمی شه
[google_map width=”100%” height=”400″ src=”https://www.google.com/maps/place/District+22,+Tehran/@35.749265,51.1928451,13z/data=!3m1!4b1!4m2!3m1!1s0x3f8de5259d9edf69:0x7a13e6876f0cd191?hl=en”][gap height=”10″]
[google_map width=”100%” height=”350″ src=”https://www.google.com/maps/place/District+22,+Tehran/@35.749265,51.1928451,13z/data=!3m1!4b1!4m2!3m1!1s0x3f8de5259d9edf69:0x7a13e6876f0cd191?hl=en”][/one_half]
[google_map width=”100%” height=”350″ src=”https://www.google.com/maps/place/District+22,+Tehran/@35.749265,51.1928451,11340m/data=!3m2!1e3!4b1!4m2!3m1!1s0x3f8de5259d9edf69:0x7a13e6876f0cd191?hl=en”][/one_half_last]
[google_map width=”100%” height=”300″ src=”https://www.google.com/maps/place/District+22,+Tehran/@35.749265,51.1928451,13z/data=!3m1!4b1!4m2!3m1!1s0x3f8de5259d9edf69:0x7a13e6876f0cd191?hl=en”][/two_third]
[one_third_last]
[google_map width=”100%” height=”300″ src=”https://www.google.com/maps/place/District+22,+Tehran/@35.749265,51.1928451,13z/data=!3m1!4b1!4m2!3m1!1s0x3f8de5259d9edf69:0x7a13e6876f0cd191?hl=en”]
[/one_third_last]
ممنون می شم راهنمائی بفرمائید.
سلام شما با صفحه ساز قالب نقشه گوگل بسازیند مشکلتون برطرف میشه.با مافین بیلدر بسازیند بهتر هستش بازم اگه نتونسیتیند از طریق فرم تماس با ما درخواست بدین تا براتون انجام بشه
ولی این مشکلاتی که داره به خاطر لود نشدند کد ها هستش براهمین ممکنه نشون نده
باتشکر
سلام
ببینید چرا قالب کامل لود نمیشه
http://*.com/?p=*
آیکن های قالب مشکل داره
سلام شاید مشکل از سرورتون باشه و نمیتونه قالبا لود کنه.آیکن ها به این دلیل درست نشون داده نمیشند که لود نمیشند براهمین مشکل پیدا میکنند
شما ابتدا این مشکل را با مدیریت هاستتون درمیون بزاریند امکانش هستش که سی پی یو و رم سروروتون کشش لود را نداشته باشه
اگه دیدین بازم مشکل داشت که از طریق فرم تماس با ما درخواست بدین تا براتون بررسی بشه
باتشکر
سلام
افزونه WPBakery Visual Composer چرا تو این قالب آپدیت نمیشه؟
با تشکر
سلام این افزونه با خود قالب آپدیت میشه برخی لایسنس ها به این صورت هستند که با خود قالب آپدیت میشند.این هم به همین صورت تازه دیگه قالب بی هفته ۲ تا آپدیت میده پس از آپدیت کردنش نگران نباشیند
باتشکر
سلام
من ابزارکی ساختم و داخلش کد پی اچ پی گذاشتم و اونو توی یکی از صفحاتم قرار دادم.
حالا می خوام فایلی که سمت سرور قرار میگره رو بذارم رو هاستم برای محاسبه بعد از زدن کلید
فایل رو ساختم و فقط مشکل اینه که نمیدونم تو کدوم پوشه باید بذارم که وقتی این کلید رو کاربر زد سایت بتونه فایل دوم رو بخونه و جواب رو محاسبه کنه.
ممنون میشم کمک کنید.
سلام جناب شمس این مورد را باید به یه برنامه نویس بگیند.ولی اینجوری که من میدونم برای استفاده از کد php در ابزارک ها باید افزونه مورد نظراونا نصب کنین.منظورم افزونه ای که کد های php را فراخوانی و لود میکنه.در مورد قرار دادن فایل هم میتونین توی روت بریزیند فقط باید فراخونی بشه که اینا برنامه سازان و برنامه نویسان بیشتر در جریان هستند
باتشکر
سلام سال نوتون مبارک خسته نباشین
عذر میخام یه سوال دارم خدمتتون
من توی اسلایدر روولوشن ی که به این قالب اضافه کردم وقتی که یک لایه می گذارم و مثلا می خام از سمت راست در ثانیه دو وارد صفحه بشه این حالت های حرکتش تغییر نمی کنه و فقط به حالت fade وارد صفحه میشن … چیکار کنم …. مشکل از کجاست ؟؟؟
با تشکر
سلام راستش من مشکلی نداشتم با روولوشن اگه میتونین دمو های قالب آوادا را از توی نت آپلود کنین و یا دمو های خود اسلایدر روولوشن را توی نت بزنین میتونین دانلود کنین
یک سری افکت ها اضافه میشه که قکرکنم مشکلتون را حل کنه.من خودمم با دمو ها اسلایدر میسازم.البته من بیشتر با لایراسلایدر کار میکنم براهمین فقط میدونم که با دمو های روولوشن میشه این کار راانجام داد و مشکلاتتون برطرف میشه
باتشکر
من از اسلایدر های قالب بی دوتاشون رو ایمپورت کردم ولی بازم effect هاش رو به صورت fade اعمال میکنه
….
همونطورکه گفتم دمو های خود افزونه نه را ایمپورت کنین.اگه پیدا نکردین اطلاع بدین شاید لینکش باشه براتون ارسال میکن
باتشکر
سلام من قصد خرید این قالب رو دارم اگر نتونم مثل دمو نصب کنم شما برام نصب میکنید
سلام
بله بعد خریداری نتونستید لطفا از طریق فرم ارتباط یا majid0936@gmail.com ارسال کنید اطلاعات وردپرس را براتون نصب کنیم
تشکر
سلام
راهنمای نصب دمو همراه فایل دانلودی هست؟
سلام بله توی سایت هم موجود میباشد پایین جستجو در سایدبار
یه چیز دیگه رو فراموشکردم بپرسم بعد از خرید من اجازه حذف کپی رایت رو دارم؟
بله قربان
سلام
لطفا نسخه ۷.۰ قالب رو برام بفرستید
با تشکر
سلام ارسال شد
شاد باشید
سلام
آخرین ورژن یعنی ورژن ۷ برام ارسال نشده….لطفا برام ارسال کنید…
سلام
براتون ارسال کردم
شاد باشید
با سلام و تبریک سال نو
من این قالب رو از جای دیگه خریدم و با توجه به اینکه پشتیبانیشون خیلی ضعیف بود سوالم رو اینجا مطرح میکنم که قبلش از شما عذر خواهی میکنم.
من دنبال be/vet بودم توی پیشنمایش اصلی سایت هست اما هر کاری کردم نتونستم فارسیشو راه اندازی کنم .
آیا مشکل از قالبه که خرید کردم یا نحوه نصب قالب ؟
ممنون میشم پاسخ بدید .
با تشکر
سلام نه قالب مشکلی نداره شما فقط باید دمو قالب را از قسمت نمایش import demo درونریز کنین و بعدش بریند توی صفحه ساز فارسیش کنین همین.
ما دمو هامونا همینجوری فارسی کردیم.حالا اگه مشکل از قالب بوده باشه را نمیدونم
باتشکر
سلام مشکل قبلی حل شد الان دمو رو بارگذاری نمیکنه
سلام و خسته نباشید میگم
هنگام نصب قالب (فایل زیپ betheme.zip ) با خطای زیر مواجه میشم :
” میخواهید این کار را انجام دهید؟
خواهشمندیم دوباره امتحان کنید”
ممنون میشم راهنمایی کنید برای رفع این مشکل
سلام
دوست عزیز شاید حجم آپلود شما کم هستش
لطفا وارد هاست خود شوید و قسمت تم اضافه و اکسترکت کنید و در قسمت مدیریت فعال کنید
تشکر
فابل دمو رو از طریق هاست تو چه مسیری بارگذاری کنم؟
خب آموزش نصب دمو و درون ریز توی سایت هستش
آموزش نصب درون ریزی
اونو مطالعه کردم اما ارور میداد برا همین گفتم از طریق هاست
یه سوال دیگه مهندس میخوام هر برگه فقط اطلاعات یک دسته خاص رو نشون بده
این عمل رو چجوری باید انجام داد؟
گروه برای پیج مشخص میکنم اما باز همه مطالب سایت رو داخل برگه میاره
ممنون میشم دوتا مشکلمو حل کنید
خب مقدار آپلود شما چقدر هستش ؟
خب در صفحه سازی که داره قالب باید قسمت دسته ها را انتخاب و دسته ای که میخوای رو انتخاب و فعال کنی .
متوجه نشدم منظورتون رو ؟
تشکر
سلام
مقدار آپلود ۱۲۸ مگابایت هست
اما همچنان در بارگذازی دمو مشکل دارم
حتما مشکل در آپلود دارید برای ما ارسال کنید تا براتون ایمپورت کنیم
تشکر
حتی اسلایدر هم بارگذاری نمیشه و این پیغام خطا رو میده :
**
به سروری که خریداری کردید تیکت ارسال کنید ایمپورت zip را براتون باز کنند
شاد باشید
بعد از ئارد کردن کد تخفیف واعمال کردن از ما نام کاربری و پسوورد میخواد. باید چیکار کنم؟
سلام
نیازی به وارد کردن یوزر و پسورد نیست قربان
کد تخفیف را وارد کنید و پرداخت کنید
تشکر
سلام مهندس خسته نباشید
وقتی اعمال کدتخفیف میزنیم میگه باید یوزر پسورد وارد کنید..حال اگر کنسل کنیم و ادامه بدیم کد تخفیفی اعمال نمیشه و همون ۶۰ تاست..
مشکل ما اینجاست..
موفق باشید
لطفا با شماره جناب شیری تماس بگیریند ایشون بهتر راهنماییتون میکنن
باتشکر
سلام و عرض ادب خدمت مهندس بینا و شیری
خسته نباشید
قربان ما کد تخفیف که میزنیم یه پنجره میاد و میگه نمیدونم یوزر نیم و پسورد وارد کنید؟؟
قضیه چیه؟ راهنمایی کنید لطفا
موفق باشید
سلام این مورد را به جناب شیری اطلاع بدین راهنماییتون میکنند چون موارد مربوط به کد تخفیف با ایشون هستش و ایشون در جریان هستند.برای راحتی بیشتر با شماره ایشون تماس بگیرین.نگران کد نباشیند تا ۱۳ وقت هستش در صورت وجود مشکل هم تاریخش اضافع میشه
باتشکر
با عرض سلام و خسته نباشید.واسه خرید قالب تماس گرفتم ولی جواب ندادید.میخواستم ببینم به چه صورت میشه از این تخفیف استفاده کرد؟
سلام فقط کافیه قالبا خرید کنین و توی مرحله ی خرید کد تخفیف را وارد کنین.بعدی تخفیف براتون لحاظ میشه و هزینش کم میشه بعدش میتونین خریدتون را ادامه بدین
باتشکر
سلام خسته نباشید این قسمت رو چجوری عوض کنم
***
سلام
تنظیمات قالب >> طرح بندی >> فوتر
میتوانید متن را تغییر بدید
تشکر
سلام
**
اگر بک گراند این قسمت و همچنین مستطیل زیر عکس از داخل کنترل پنل سایت قابل تنظیم هست از کدوم بخشش؟ ( تمام تنظیمات امتحان شد جواب نداد؟
اگر باید فایل css ویرایش بشه کدوم قسمتش ؟
سلام
صفحه ساز را فعال کنید در همان برگه و به اون قسمتی که میخواهید برید و لطفا رنگ بک گراند را تغییر بدید
تشکر
سلام
بخوام این آیگونی که تو عکس دورش خط کشیدم رو عوض کنم چه کنم
**
سلام
تنظیمات قالب >> طرح بندی >> عمومی >> آپلود فاوآیکون
شاد باشید
سلام میخام از پلاگین Search and filter برای نمونه کارام توی این قالب استفاده کنم .
می خام ببینم اصلا میشه از این پلاگین برای نمونه کارا استفاده کرد یا …. پس باید چه جوری از این پلاگین استفاده کنم توی دموش به نظر میرسه که فیلترینگش خیلی کامل باشه ولی نمی دونم چرا هر کاری میکنم که ازش استفاده کنم نمیشه اگه لطف کنید راهنماییم کنید ممنون میشم…
اینم آدرس دمو ی این پلاگین
http://demo.designsandcode.com/sfpro-movie-reviews/
اگر من بخام برای نمونه کارام یک سه تا دراپ دوون لیست داشته باشم که سه دسته بندی متفاوت هر آیتم از نمونه کار رو نمایش بده و کاربر بتونه با استفاده از اون انتخاب ها نمونه کاراش رو ببینه مثه اون نمونه ای که توی دموی بالا هست باید چیکار کنم …
در صورتی که توی نمونه کارهای قالب بی تنها میشه یک دسته بندی داشته باشی (میدونم میشه توی انتخاب دسته بندی سمت چپ دوتا دسته رو علامت زد ولی بازم دسته بندی ها از یک نوع هستن و همشون رو فقط میشه توی یک دراپ دوون لیست نمایش داد) …. ممنون میشم راهنمایی کنید؟؟
همونطور که راهنمایی کردم شما باید از افزونه استفاده کنین که خودتون هم نمونشا گزاشتیند خود قابل امکان فیلترینگ فقط از روی دسته بندی داره که یکمم محدود هستش شما باید چند تا پلاگین را بررسی کنین هرکدوم که بدردتون بخوره و کاربردی باشه را استفاده کنین
باتشکر
سلاک راستش من باهاش کار نکردم.این موارد مربوط به سازنده پلاگین میشه که شما میتونین بهشون اطلاع بدین و ازشون بپرسیند که آیا با قالب سازگارهستش یا نه چون برخی پلاگین ها با قالب ها سازگار نیستند برخی هم مشکل ممکنه ایجاد کنن براهمین حتما از سازنده بپرسیند
باتشکر
سلام
از این قالب میشه واسه فروشگاه های دانلودی استفاده کرد؟با افزونه ی eddمشکلی نداره؟ینی در کل باید برای یه فروشگاه دانلودی باید چیکار کرد؟
ممنون
سلام نه مشکلی نداره میتونید استفاده کنید ولی بهتر هستش از قالب های مجله ای استفاده کنید تا مطالبتون نمایشش بیشتر که شد بهتر باشه.البته Be همه نوع سایتی را پشتیبانی میکنه
از اون بابت هیچ مشکلی نداشته باشید کامل بهتون کار میده
باتشکر
با سلام و عرض خسته نباشید لطفا نسخه ۶.۸ قالب را برایم بفرستید
منتظر هستم با تشکر
سلام لطفا درخواستتون را از طریق فرم تماس با ما ارسال کنید تا براتون ارسال بشه
باتشکر
سلام
سایت من به جای علامت ها مثلا جهت ها یا کلا فلش ها و سیمبولها حروف چینی میاره یک بار دیگه هم با همکاران شما مطرح کردم گفتند سایت کامل لود نمیشه ولی ظاهرا مشکل از اون نیست. خیلی از مشتری ها متذکر شدند. لطفا بررسی کنید ببینید که راه حلی هست یا خیر.یک توضیح خیلی مهم اینکه من ۳ تا دامنه روی این سایت پارک کردم که دوتاش این مشکل رو داره و یکی این مشکل رو نداره فکر میکنم روی اون دوتا آدرس تصاویر سیمبل ها رو پیدا نمی کنه.
دامنه درست
http://*.com/
دو تا دامنه مشکل دار
http://*.com/
http://*.ir/
سلام مجدد
مشکل رو خودم پیدا کردم از فیلد siteurl در پایگاه داده بود که اصلاح شد و مشکل رفع شد.
ممنون
سلام ممنون که اطلاع دادید باتشکر
سلام امکان داره قالبتون با ورژن وردپرس سازگار نیست و یا قالب درست نصب نشده.البته دلیل اصلیش میتونه همون پارک باشه چون داره از فونت آیکن ها میخونه ولی ممکنه نتونه لودش کنه
یکی از راه حلها اینه که شما دامنه هارا به صورت Addon نصب کنید و برای هرکدوم وردپرسا نصب کنید.چون احتمال زیاد دلیلش همین میتونه باشه چون بقیه باهاش مشکلی ندارند و به راحتی فونت آیکن ها لود میشند با این وجود لطفا آخرین ورژن قالبا نصب کنید و بازم چک کنید ببینید مشکلی داریند
باتشکر
فایل آموزش قالب هست اگه بخرم ؟؟؟؟؟؟
تنها مشکلی که با این قالب ها دارم نحوه کار با اینهمه امکاناته
ممنون میشم خبرشو بدین
سلام درحال ساخت آموزش استفاده از قالب ها هستیم ولی هنوز آماده نشده
باتشکر
آقای بینا من قالب فارسی رو راه اندازی کردم و دمو رو درون ریزی کردم
حالا بعضی قسمت ها مثا فوتر راست چین شدن
ولی بعضی قسمت ها مثل لوگو ، منوها و سوکت هنوز به همون صورت هست . چرا؟
مثل انفولد خود به خود چیدمان عوض نشده.
سلام امکان داره تنظیمات قالب را تغییر داده باشین شما مطالب تون را فارسی کنید مشکلتون برطرف میشه.ولی چیدمان مثل انفولد تغییر نمیکنه.کلا انفولدا نمیشه با بقیه مقایسه کرد تازه ۴۰ فونت فارسی هم بهش اضافه کردیم که تا آخر این ماه به کاربرا ارائه میشه
باتشکر
یعنی نمیشه لوگو بیاد سمت راست و منوی دوم بره سمت چپ؟
یا نمیشه کپی رایت بیاد سمت راست؟
حالت های هدر را بررسی کنید اگه توی هدر ها امکانش باشه میشه.ولی اگه بخایم تغییرات ایجاد کنیم امکان داره فهرست مشکل پیدا کنه.این تنظیمات توی فایل rtl.css ویرایش میشه که میتونید تغییرات را بدید فوتر را میتونید اونجا تغییربدید ولی بهتره که منو و هدر را دست نزنید چون ممکنه بعدی به مشکل بخوریند
باتشکر
اگه بخوایم دموهای فارسی که رو سایت شما هست رو درونریزی کنیم چطور میشه؟
فایل درون ریزی داخل پک نیست.
فایل درونریز باید باشه اگه نبود از طریق فرم تماس با ما درخواست بدید جناب شیری براتون ارسال میکنند و از آموزشی که درسایت موجود هستش اونا نصب کنید
باتشکر
سلام این پیام مربوط به چیه و چطور رفع میشه؟
Revolution Slider Error: Slider with alias اسلایدر not found.
سلام این دلیلش اینه که اسلایدرتون پیدا نشده و روولوشن اسلایدر نتونسته اسلایدر هاشا لود کنه و نمایش بده
باتشکر
سلام
ببخشید من دیر ایمیلم رو چک کردم ، لینک آپدیت be 6.6 از کار افتاده
میشه دوباره برام ارسال کنید .
ممنون
سلام لطفا درخواستتون را از طریق فرم تماس با ما برای جناب شیری ارسال کنید تا براتون ارسال کنند
باتشکر
سلام خسته نباشین ممنون از کمکاتون
یه سوال داشتم خدمتتون
می خام توی بالای صفحه نمونه کارها که فیلترینگ داره …. آن فیلتر رو به صورت سازمان یافته تر استفاده کنم چون من برای کاری که انجام میدم خیلی دسته بندی داره و می خام کاربر با یک لیست طولانی از محصولات روبرو نشه و بتونه با انتخاب کردن دسته ی مورد نظرش فقط اطلاعاتی رو که مربوط به اون دسته ی خاصه رو ببینه حالا چطوری می تونم این فیلترینگ رو به این شکل استفاده کنم ؟؟
با تشکر
سلام ممنون لطف دارید..سلام شما میتونید از فیلترینگ نمونه کار با توجه به دسته بندیشون استفاده کنید.همونطور که مد نظرخودتون هستش.اگه خود قالب امکان فیلتر کردن را داشته باشه توی صفحه ساز مافین میتونید فیلترش کنید البته اگه توی صفات برگه خاصیت نمونه کار نباشه از توی صفحه ساز میتونید ویرایش کنید برخی قالب ها توی صفات برگه میشه مشخص کرد که بافیلتر باشه برخی هم توی صفحه ساز
به نظرمن دمو نمونه کار را ایمپورت کنید تا بهتر بتونید باهاش کار کنید چون قالب بی زیاد تنظیمات داره و ممکنه یه جاییشا درست انجام ندید و به مشکل بخورید پس بهتره که دمو را ایمپورت کنید
باتشکر
سلام یعنی می خام بدونم نمیشه دسته بندی ها یی رو که انجام دادم که چند سطح هستش رو به صورت درختی (افقی ) به کاربر نشون بدم …. یا فقط یک چنین چیزی توی منو امکان پذیره ؟؟؟
اگه بخام بیشتر توضیح بدم به این صورته که من میخام توی صفحه محصولات که کاربر میره به صورت دسته بندی درختی همه سطح ها به کاربر نمایش داده بشه و اونجا کاربر از بین گروه ها و زیر گروه هایی که می بینه محصول مورد نظرش رو انتخاب و ببینه دقیقا اتفاقی که توی منو می تونیم چند سطح محصولات رو نمایش بدیم رو می خام ببینم توی فیلترینگ هم میشه نمایش داد یا نه ؟؟ با تشکر
دسته بندی ها یه صورت درختی توی منو هستش لبته میتونین از ابزارک استفاده کنین و ابزارک دسته بندی نمونه کار هارا به صورت درختی نشون بدین ولی دیگه باید یه سایدبار بسازیند و توی صفحه قرارش بدین..اگرم محصول هستش که میتونین از افزونه نمایش درختی محصولات توی که توی سایت پرشین اسکریپت هستش نصب کنین و یه ابزارک بهتون میده که به صورت درختی هستش که میتونین از اون استفاده کنین.
باتشکر
سلام عذر می خام یه سوال دیگه در رابطه با همین فیلترینگ می خاستم ببینم آیا ورد پرس ماژولی مثله find and filter جوملا داره … که نمونه اش توی سایت *.ir هستش رو می تونید ببینید ….
ممنون میشم این سایترو ببینید ؟؟ با تشکر
سلام اگه برای ووکامرس باشه بله امکان فیلتر کردن محصولات هستش که باید افزونش را خریداری کنین.و از روی صفت ها به صورت اجاکس هم فیلتر میکنه
باتشکر
صفحه ساز قدرتمند و کاربردی Muffin Builder نیست تا دیروز تو برگه ها بوده ادیت می کردم الان نیست چیکار کنم؟
سلام شاید افزونش غیرفعال شده باشه ولی اصولا که باید باشه.لطفا آخرین ورژن قالبا از طریق فرم تماس با ما درخواست کنید تا براتون ارسال بشه و نصبش کنید شاید مشکلتون برطرف بشه
باتشکر
آقای بینا سلام
اگه بخوام جدولی داشته باشم مثلا دوتا تکس باکس که عدد بگیرن و فرمولی رو محاسبه کنن چطور میتونم اینکار رو انجام بدم؟
با تشکر
سلام این باید برنامه نویسی بشه براش یکم کار میبره باید جزئیاتشا ببینم و بررسی کنم اگه امکانش باشه براتون انجام میدم اگرم نتونستم میدم به یکی از دوستان شاید بتونه براتون انجام بده
باتشکر
مثلا می خوام جدولی باشه که اطلاعات رو بگیره و BMI و IBW استاندارد رو حساب کنه ولی چندتا از این رو می خوام تو سایت قرار بدم یعنی درحدی نیست که بتونم یاد بگیرم و خودم انجامش بدم؟
ببینید این ها فرمول هستش و اگه فرمول داشته باشه باید برنامه نویسی براش بشه.اگه php یاد بگیرید میتونید باهاش کار کنید.البته من باید ببینم چجوری هستش و آیا امکانش هست طراحی کنم یا نه.تا مستنداتشا نبینم و بررسی نکنم نمیتونم بفهمم به چه صورتی هستش
باتشکر
ممنون میشم بررسی کنید و بهم خبر بدید.
مثلا دوتا تکست باکس که قد و وزن رو بگیرن و با کلیک روی کلید محاسبه فرمولی که تعیین شده را محاسبه کنه و توی یه لیبل نشون بده. با تشکر
(این کد php که فرمودید تو کدوم قسمت (توی صفحه یا توی فایلهای php) باید قرار بدم یعنی کجا کدهارو بذارم که توی قسمتی از یه صفحه نشونش بده)
خواهش میکنم من برای آخر هفته فقط وقت میکنم شما روز ۵ شنبه بهم اطلاع بدید تا براتون بررسی کنم
کد php همون برنامه نویسی میشه ببینید این یه نمونه هستش http://www.panteaco.ir/calculator.html که با زبان php هستش و فرمول محاسبه داخلشه این برنامه نویسی میشه
البته اگه خودتون بلد باشید میتونید اگر هم نتونستید باید بدیم براتون برنامه نویسی بشه.البته بستگی داره.
باتشکر
سلام آقای بینا
یه کارایی تونستم انجام بدم
دوتا فایل phpدارم یکی index و check
که فرم داخل index هست , کدهای محاسبه در check
حالا یه مشکلی دارم که نمیخوام تو صفحه جدا باشه میخوام تو یه قسمتی از صفحه وردپرسم بذارم
صفحه رو ساختم و چند خط نوشته و عکس دارم میخوام این فرم هم در زیر یا وسط اونها قرار بگیره. باید چکار کنم. نمیئونم چطور باید توی صفحه قرارش بدم؟
سلام بهتره بزارید جدا باشه.ولی اگه میخایند جدا نباشه باید کدهاتون را بیارید توی قالب یعنی توی body قالب قرارش بدید.اونم یکم برنامه نویسی داره.اگه فرمولهاتون را ببینم شاید بتونم با سیستم فرم ساز براتون طراحی کنم که بتونید ازش همه جا استفاده کنید
بایدفرمولهاتون بررسی بشه اگه اعمال اصلی باشه و یک سری ضرب و تقسیم امکانش هست با سیستم فرم ساز ساخته بشه
ولی اگه بخایند اینارا مستقیم بیاریند باید بیاریندش توی قالب و یا اینکه کد های HTML شا با استفاده ار عنصر کد توی اون بخش قرار بدید تا لودبشه
باتشکر
سلام جناب بینا
کد فرم محاسبه رو تونستن بیارم توی یه فایل ایندکس
http://s4.*.com/file/*/index.php.html
فقط مشکلم قرار دادن توی برگه های وردپرسه
اونم بخاطر این قطعه کد اولمه
اگه توی ابزارک کدهای php رو کپی کنم فرم اجرا میشه ولی وقتی دکمه محاسبه رو بزنم دیگه فایل ایندکسی نمیشناسه که محاسبه کنه.
ممنون میشم راهنمایی کنید.
سلام جناب شمس راستش من کار نکردم.ولی خوب شم میتونین توی انجمن های php که توی نت هستند و یا انجمن خود وردپرس سوالتونا بپرسیند چون من این جور فایلا و کد هارا کار نکردم شاید اشتباه راهنمایی کنم و شماهم به مشکل بربخوریند بهتره که با یه php کار مشکلتون را درمیون بزارین
باتشکر
سلام خدمت مهندس بینا
خسته نباشید
مهندس یه افزونه برای بخش نظرات ممنون میشم معرفی نمایید؟
موفق باشید
سلام شاید این دو به دردتون بخوره البته من باهاش کارنکردم تست کنید
WordPress › Disqus Comment System
Comments – wordpress plugin by Vicomi
باتشکر
سلام. لطفا ورژن۶.۶ قالب BE رو برام ایمیل کنید. تو برگه تماس با ما هم فرستادم ۲ روزه خبری نشده
سلام لطفا درصورت ارسال نشدند با جناب شیری تماس بگیرید تا براتون ارسال کنند
باتشکر
سلام
بخوام این آیگونی که تو عکس دورش خط کشیدم رو عوض کنم چه کنم
سلام
کدوم عکس میشه دوباره قرارش بدید
باتشکر
http://www.uploadax.ir/images/*.png
اینا بهش میگن فاو آیکون یا fav icon توی تنظیمات قالب موجود هستش
باتشکر
سلام
من در نصب دمو فارسی مشکل دارم
امکان اینکه خودتون نصب کنید وجود داره؟
سلام بله امکانش هست.لطفا درخواستتون را ازطریق فرم تماس با ما برای جناب شیری ارسال کنید تا ایشون دمو را براتون نصب کنند
البته شما میتونید دمو انگلیسی را از بخش نمایش قسمت دمو درونریزی کنید و بعدی شروع به فارسی کردن کلمات کنید اینچوری بهترم هستش
باتشکر
سلام
میخوام لوگو هارو عوض کنم از کجا خودم قبلا تو تنظیمات قالب دیده بودم اما الان هر چی میگردم نمیبینم
سلام توی همون تنظیمات هستش.توی بخش هدر را ببینید شایت اونجا باشه ولی ۱۰۰% توی همون تنظیماته
باتشکر
سلام
من میخوام تو مگا منو که بک گراند میذارم تصویر رو سمت چپ منو نشون بده. اما اینجا سمت راست نشون میده. میخوام مثل سایت *.com بشه منوهام. لظفا راهنمایی کنید. ممنون
سلام شما تنظیمات قالب را بررسی کنید ولی دلیلش اینه که قالب راستچین شده همونطور که منو هاتون میاد سمت راست تصاویر هم میاد سمت راست میتونید از تصاویر به صورت عکس استفاده کنید
اون سایتی که قرار دادید هم باز نشد.اگر توی کد ها تغییرات ایجاد کنیم منو هاتون میاد چپ براهمین فایده نداره
باتشکر
سلام
مهندس جان توی پست های بلاگ تگ ها رو نشون نمیده
چیکار بکنم که نشون بده؟
خیلی ممنون
سلام امکان داره توی تنظیمات غیرفعال شده باشه.شما تنظیمات بلاگ توی قالب را و همچنین تنظیمات نوشته که میزارید را بررسی کنید امکان داره غیرفعال باشه.
باتشکر
سلام
اصلاً توی قالب چنین تنظیماتی نیست
شاید نباشه اگه نبود از افزونه های مربوط به نمایش تگ استفاده کنید.ولی حتما باید باشه من تاحالا بررسی نکردم شما یه بررسی بکنید اگه نبود اطلاع بدید تا منم بررسی کنم
باتشکر
اسلاید هایی مثل IT و webmaster که توی فایل پک نیست رو از کجا گیر بیارم ؟
اسلایدر هارا میتونید دمو های اونا ایمپورت کنید از توی قالب و پیشخوان وردپرس تا اسلایدر هاش براتون ایمپورت بشه
باتشکر
سلام بزرگوار من این قالب را خریده ام می خوام اگه زحمتی نیست برام نصب کنید مانند دمو بشه و بتونم هر تمی که خواستم تغییر بدم
میشه بفرمایید چیکار کنم؟
سلام برای نصب قالب آموزش اون توی سایت هستش توی سایدبار سمت راست سایت و میتونید از روی آموزش قالب را نصب کنید
آموزش تصویری شم در لینک زیر میتونید ببینید
https://wpcity.ir/%D8%A2%D9%85%D9%88%D8%B2%D8%B4-%D8%AA%D8%B5%D9%88%DB%8C%D8%B1%DB%8C-%D9%86%D8%B5%D8%A8-%D9%82%D8%A7%D9%84%D8%A8-%D9%88%D8%B1%D8%AF%D9%BE%D8%B1%D8%B3/
دمو هارم بعدی که قالبا نصب کردید توی بخش نمایش import demo هستش و میتونید روی هردمو که خواستید انتخاب کنید و درونریزی کنید
اگه بازم نتونستید برای نصب از طریق فرم تماس با ما درخواستتون را ارسال کنید همراه با اطلاعات پنل وردپرس و هاستتون تا براتون نصب بشه
باتشکر
با سلام
لطفا آخرین نسخه این قالب را برای من ارسال کنید.
سلام
از سرور برای شما ارسال شده ولی باز نکردید
باز به صورت دسترسی ارسال شد دوست عزیز
شاد باشید
سلام.
قالبو تازه خریدم . میخوام نصب کنم . میدونم قبلا پرسیده شده. ولی بین ۱۲۰۰ سئوال چطور باید گشت و سئوال و جوابشو پیدا کرد؟!
سئوالات مربوط به روش نصب همیشه بوده و هستند افرادی که تمایل دارند خودشون نصب کنند ( برای یادگیری یا تست روی لوکال )
اگر بین فایل ها راهنمای نصب هم قرار بدید کمک زیادی به کاربران میکنه.
الان ۳ تا فایل دارم : betheme و be-demo و revolution slider . روی لوکال باید چیکار کنم؟
سلام
دوست عزیز ایمیل فرستاده بودید جوابتون رو ارسال کردم و روی سایت لینک های آموزش قرار دادیم قربان ممیتوانید به راحتی استفاده کنید
تشکر
سلام خدمت مهندس شیری
خسته نباشید
قربان من اطلاعات ورود به هاست رو براتون فرستادم.دامنه هم ست شده .لطفا نسبت به نصب و راه اندازی قالبی که خریدم اقدام فرمایید.
منتظرم
موفق باشید
سلام لطفا درخواستتون را ازطریق فرم تماس با ما ارسال کنید
باتشکر
سلام
لینکی که ایمیل کرده بودید اینه :
خطای ۴۰۴ – اینجا چیزی یافت نشد !
اگر درباره نصب وردپرس بوده که اونو بلدم . سئوالم درباره نصب این قالب خاص هست و بعد از ۲۴ ساعت هنوز جواب داده نشده !
سلام لطفا درخواستتون را از طریق فرم تماس با ما ارسال کنید
باتشکر
۳ بار فرستادم !
1 جواب ساده و روشن ۴۸ ساعت پیغام و پسغام فرستادن داره؟!!!
ببینید اگه موردی باشه که جناب شیری براتون بررسی کنند حتما اطلاع میدند اگر هم به جوابتون نرسیدین که با شماره ایشون تماس بگیرید مواردی که مربوط به ایشون هستش را از طریق فرم تماس با ما اطلاع بدید
باتشکر
سلام
برای نصب دمو به مشکل برخوردم . ایمیل هم دادم . لطفا دمو را برام نصب کنید.
سلام برای بررسی بیشتر با جناب شیری تماس بگیرید البته اگه ۲۴ ساعت از درخواستتون گزشته شده با ایشون تماس بگیرید
باتشکر
اونقدر امتحان کردم تا دمو نصب شد . الان با ایمپورت اسلایدر رولوشن مشکل دارم. حجمش زیاده حین اپلود ارور میده. با ftp اگر اپلود کنم در کدوم پوشه پوسته باید ریخته بشه؟
با ftp امکانش نیست چون ممکنه درونریز نشه.شما با پشتیبانی هاستتون این مشکلا درمیون بزارید براتون حجم آپلود را زیاد میکنند
باتشکر
با سلام
1-لطفا آپدیت را برای من ارسال کنید از نسخه ۵.۳ این قالب که خریدم تا حالا هیچ ایمیلی برای آپدیت نیامده است!!!
2-فونت ها را از بخش تنظیمات فعال کرده ام اما هیچ جای قالب عمل نمی کند و فونت پیش فرض را اسفاده می کند. لطفا راهنمایی بفرمایید فونت ها را چطور تغییر دهم؟
3-ابعاد تصویر شاخص که در صفحه مطالب باز می شود را می خواهم از ابتدای مطالب حذف کنم. یعنی تصویر شاخص فقط در بخش وبلاگ و… نمایش داده بشه ولی وقتی وارد نوشته یا برگه می شود دیگر تصویر شاخص ابتدا نیاید. چه فایلی را باید ویرایش کنم؟
با تشکر
سلام لطفا درخواستتونا از طریق فرم تماس با ما ارسال کنید امکان داره ایمیل ها توی اسپم بره براهمین درخواست بدید براتون ارسال میشه
برای بخش فونت ها باید توی تنظیمات نوع فونت را انتخاب کنید یکی از دلیلاش اینه که قالب آپدیت نیست قالبتونا آپدیت کنید مشکلتون برطرف میشه
تصویر شاخص را توی تنظیمات پست که میزارید میتونید بگید نمایش نده توی همون تنظیمات پست میشه اگرهم نبود از توی تنظیمات قالب بخش بلاگ را بررسی کنید
باتشکر
سلام
من همین قالب Be رو ازتون خریدم. چطوری میتونم یه فرم تماس(شبیه همین فرمی که دارم الان دارم برای شما توش تایپ میکنم یا شبیه صفحه ارتباط با ما در سایت شما) درست کنم؟ میخوام سوال امنیتی هم داشته باشه؟ موفین بیلدر هم نصبه اگه برای اینکار بدرد میخوره. لطفا راهنمایی کنید
سلام ما از contact form 7 استفاده میکنیم شما هم میتونید از اون استفاده کنید افزونه خیلی خوبی هم هستش
باتشکر
من از نسخه ی ۶.۳ استفاده میکنم . چطور میتونم به ۶.۵ آپدیت کنم ؟
سلام آموزش آپدیت کردن قالب ها توی وب سایت هست توی سایدربار سمت راست میتونید ببینید
باتشکر
سلام
من وقتی برای اشیاء و تصاویر توی فرم سار موفین cssمتحرک میکنم مثلا بالا به پایین و …. توی صفحه دیگه نمایش داده نمیشه
وقتی دوباره css متحرک رو به خیر تغییر میدم نمایش داده میشه
مشکل کجاست ؟
سلام امکان داره بایکی از پلاگین هاتون سازگار نباشه و یا کد خواصی را داشته باشید با مرورگرهای مختلف هم تست کنید ببینید مشکل داره.چون من مشکلی نداشتم باتشکر
روی هیچ مرورگری کار نمیکنه . والا هیچ افزونه ای استفاده نمیکنم غیر از افزونه های دیفالت
شما یکی از دمو هارا درونریز کنید ببینید مشکل داره یا نه من احتمال تداخل میدم البته به شرط اینکه هیچ مشکلی وجود نداشته باشه.چون کد های css فقط ممکنه با تداخل پیدا کردن با افزونه ای و یا کد اسکریپتی مشکل ایجاد بشه.اگه از روی دمو ها ببینید مشکل دارید پس حتما کد خواصی باعث این مشکل میشه چون توی سایت های دیگه مشکلی نیست.بازم بررس کنید اگه موفق نشدید از طریق فرم تماس با ما اطلاع بدید تا براتون به صورت دقیق بررسی بشه
باتشکر
دمو ها رو از کجا میتونم دانلود کنم ؟
سلام
برای خریداران ارسال میشه دمو دوست عزیز
توی پکیچ دانلود میکنید فایل دمو هستش میتوانید استفاده کنید
شاد باشید
سلام
من ورد پرس را از لوکال هاست به هاست اصلی منتقل کردم. مشکلات:
1- تصاویر اسلایدر بالا نمیاد.
2- بعضی پلاگینها مثل فرم تماس ۷ نصب نمیشه
3- وردپرس ایمپورتر نصب نمیشه
4- برای نصب افزونه ارور میده: نوشتن پرونده روی دیسک با خطا مواجه شد.
5- کتابخانه عکسها رو باز نمیکنه! توی مراحلی که برای جابجایی و انتقال از لوکال هاست گفته شده بود مطلبی راجع به انتقال تصاویر نگفته شده بود.
سلام کلا وردپرسا اشتباه آوردید.اصلا کاری به قالب نداره این مشکلات.شما با پشتیبانی هاستتون درمیون بزارید آموزش انتقال سایت از لوکال هاست به هاست اصلی را هم توی نت به صورت کامل بخونید
چون یک سری تغییرات باید ایجاد کنید احتمالا مشکل همون تغییرات هستش که اعمال نکردید
باتشکر
با سلام و خسته نباشید
میخواستم بدونم این قالب ، درگاه پرداخت انلاین هم داره ؟
آیا میشه روی هر تعداد دامنه و هاست اونو راه اندازی کرد ؟
محدودیت سایت نداره ؟
با تشکر
سلام قالب مربوط به درگاه نمیشه شما باید ببینید چه سیستمی میخاید استفاده کنید براش درگاه بگیرید.
محدودیت نداره میتونید نصب کنید ولی فروش قالب غیرمجاز هستش
باتشکر
باسلام می خواهم دموی قالب هایی که در سایت آمده است و فارسی هستن را بر روی سایتم نصب کنم اما چه از طریق آموزش و نه از راه های دیگه نتونستم این کار رو انجام بدم لطفا این قالب خلاق رو برام درون ریز کنید چون هر کاری کردم نشد…
*.ir
*
پسورد: **
سلام لطفا درخواستتون را از طریق فرم تماس با ما ارسال کنید ویا از قسمت نمایش بخش دمو دموی creative را ایمپورت کنید فقط انگلیسی هستش
دمو فارسی یکم سنگینه شاید روی سایتتون درونریز نشه
باتشکر
میشه بگید چجوری باید وردپرس رو ریست کنم؟
اگه ریست کنید تموم اطلاعاتتون پاک میشه
توی نت بزنید آموزش ریست کردن وردپرس و یا ریست کردن وردپرس
سلام.خسته نباشید
چطوری میتونم دموهایی قبلا نصب کردم رو حذف کنم؟
ممنون میشم راهنمایی کنید
سلام دمو هارا دستی باید پاک کنید یعنی برگه ها نوشته ها نمونه کار ها و تصاویر را دستی پاک کنید و یا کلا وردپرس را ریست کنید فقط کلا اطلاعاتتون پاک میشه
باتشکر
سلام دوست عزیز
عکسهای این قسمت رو چجوری عوض کنم
http://www.uploadax.ir/images/56v9ds6wj1v44l3g0doj.png
اصلا این قسمت جز نمونه کاره چی هست؟
راستی این تو دموی رستورانه
عکس ها اگه توی نمونه کار نباشه توی خود ویرایش برگه برید میتونید تغییر بدید فقط همین دو قسمت هستش.توی پیشخان نمونه کار
و یا توی پیشخان برگه ای که مدنظرتون هستش را ویرایش کنید و با صفحه ساز تغییرش بدید
باتشکر
سلام تو نمونه کار ها که نبود تو ویرایش برگه هم جز ستون ها بود اینم تنظیماتش خبری از عکسا نبود
http://www.axgig.com/images/65954405165329885306.png
این تنظیمات برگه هستش شما برگه را که ویرایش میکنید پایینش یه صفحه ساز داره یا همون مافین بیلدر توی اون صفحه ساز باید ویرایشش کنید
یکم با قالب کار کنید راحت میتونید تغییرات ایجاد کنید تازه شما هم که سایتتون کار طراحی انجام میده
باتشکر
سلام و خیته نباشید.
من صفحه اصلی رو ایجاد کردم تو سیستم خودم بدون مشکل لود میشه ولی تو سیستم های دیگه صفحه بندیش به هم می خوره.
در ضمن چه کاری انجام بدم تا سرعت لود صفحه بهینه بتشد.
لطفا راهنمایی بفرمائید. با تشکر
سلام راستش این موردی که میگید مربوط به قالب نیست با مرورگرهای دیگه تست کنید ببنید مشکلی داره برای سرعت سایت از سرور های داخلی استفاده کنید و سرور هایی که رم و سی پی یو بهتری دارند
باتشکر
عذر می خوام تو تنظیمات برگه مشاهده میشه ولی تو قسمت بالاش فقط ویژوال کامپوسر مشاهده می شه
منظورم از تنظیمات برگه همون ویرایش برگه هستش شما برید توی پیشخان روی برگه ها بزنید و برگه را ویرایش کنید تا ویرایش میکنید صفحه ساز یا همون مافین بیلدر میاد
باتشکر
سلام خسته نباشید میخواستم منو هارو حذف کم
http://8pic.ir/images/m61kg5j9sd3f8zepkmya.png
منو هایی که تو عکس بالا دورشون خط کشیدم چه کنم؟
سلام دلیلش اینه که فهرست را نساختید یه فهرست جدید بسازید و از برگه ها یکیشا قرار بدید و زیر مجموعخ براش قرار بدید
آموزش کار با فهرست هم توی وب سایت موجود هستش
باتشکر
سلام خسته نباشید من از دموی رستوران استفاده کردم اما میخوا از اسلایدر هاستینگ استفاده کنم اسلایدر رو هم ایمپورت کردم حالا از کدوم بخش باید تنظیم کنم اون رو نمایش بده الان ارور نات فاند میده چون که اسلایدر رستوران رو ایمپورت نکردم اسلایدر هاستینگ رو ایمپورت کردم
سلام فقط کافیه برید توی تنظیمات برگه همونجا که برگه اصلی را ویرایش میکنید و توی تنظیمات برگه اسلایدرتونا انتخاب کنید یه جا نوشته روولوشن اسلایدر بعدش میتونید اسم اسلایدرتونا بزارید
باتشکر
سلام و خسته نباشید
به عنوان مثال می خواستم محتوای برگه خانه رو ویرایش کنم . ولی جایی برای مشاهده محتواش وجود نداره .گزینه ویرایش توسط visual composer رو انتخاب می کنم ولی صفحه رو لود نمی کنه.
شما باید برید توی برگه ها و برگه ای که به اسم صفحه اصلی یا Home و یا هربرگه ای که به عنوان صفحه اصلی انتخاب شده را
ویرایش کنید بعدش تو صفحه ای که باز میشه پایین ویژوال کامپوسر مافین بیلدر هستش که میتونید اونا ویرایش کنید
باتشکر
سلام
متاسفانه گزینه تنظیمات برگه تو ویرایشگر من وجود نداره که بتونم مافین بیلدر رو مشاهده کنم. به نظر شما اشکال از کجاست .
لطفا راهنمایی بفرمائید
با تشکر
منظورم از تنظیمات برگه همون ویرایش برگه هستش شما برید توی پیشخان روی برگه ها بزنید و برگه را ویرایش کنید تا ویرایش میکنید صفحه ساز یا همون مافین بیلدر میاد
باتشکر
آقای بینا من اون سوالی که پرسیده بودم برای رنگ secondary menu بالاخره پیداش کردم گفتم شاید تا اضافه شدن این گزینه در تنظیمات قالب برای دوستان مفید باشه
قطعه کدی که داخل فایل layout.css که جزء فایلهای داخل قالب هست رو باید تغییر بدیم که عکس قطعه کد رو میذارم براتون
http://s5.picofile.com/file/8171171942/secondary.jpg
—————
من میخوام ارتفاع سوکت یا همون قسمت کپی رایت رو تغییر بدم هرچی میگردم پیدا نمی کنم.
اگه اطلاع دارید ممنون میشم بفرمایید.
ممنون ازشما منم خودم خیلی گشتم ولی پیداش نکردم
توی کد فوتر میتونید تغییرات را بدید توی سایت اصلی میگردم اگه تونستم پیدا کنم بهتون اطلاع میدم
برای برخی موارد به سایت اصلی مراحعه کنید اونجا خیلی بهتر میتونید مشکلتون را حل کنید
جالبه توی گوگل زدم how to change socket size in Be theme
تمام نتایج ماله انفولد بود
یه چیز جالبتر اینه که قالب انفولد مشکلات و مسائل مربوط به سوالات را بدون اینکه عضو باشید میتونید ببینید در صورتی که بیشتر قالب ها حتما باید کدخرید بزنید
اینم یکی از دلایلی که انفولدا تایید میکنم
باتشکر
ممنون آره ارتفاع سوکت انفولد رو بلدم کم و زیاد کنم ولی تو این پیداش نکردم.
با تشکر
حالا من توی سایت اصلی و تم فارست میگردم اگه کدشا پیدا کردم اطلاع میدم ولی میدونم که توی footer.php هستش شما با همون ابزارک ببینید میتونید تغییرش بدید
البته توی فایل style.css را هم ببینید شاید از اون بخش هم بشه
تغییرات شخصی سازی بیشتر توی این فایل ها انجام میشه
باتشکر
با سلام
من امروز این قالب و خریدم و نصب نکردم ولی وقتی فعالش کردم تمام نوشته های سایت به هم ریخته بود واروری آمده بود که میگفت که باید افزونه های لازم رونصب و فعال کنم
ولی وقتی این کارو انجام دادم کلا سایت از دسترس خارج شد و علتش هم مصب یکی از اون افزونه ها بود که باعث این اختلال شد
قالب قبلی که من ازش استفاده میکردم انفولد بود
لطفا راهنماییم کنید که باید چیکار کنم
با تشکر
سلام شما باید سایتتون را از نو بسازید چون کدهای انفولد متفاوت هستش با قالب BE و صفحه سازش متفاوته
میتونید یه کار کنید ابتدا سایتتون را روی یه ساب دامین نصب کنید و بیارید بالا با قالب Be سپس اطلاعاتتون را به اون قالب ببرید با استفاده از درونریز و برونریزی
و تغییرات بدید
برای افزونه هام میتونید تک تک غیرفعال کنید تا ببینید کدوم تداخل ایجاد میکنه
باتشکر
چطوری باید کل مطالب سایتو در ساب دامین جدید منتقل کنم
لطفا مسیری که باید برم رو دقیق بهم بگید
با تشکر
ببخشید نمیشه اول قالب سایت که الان با انفولد هست رو با یه قالب دیگه عوض کنم و بعد از طریق هاست کل پوشه قالب انفولد رو پاک کنم و قالب be رو فعال کنم و صفحاتو دوباره بسازم؟
چراامکان این هم هستش ولی تموم برگه هاتون دیگه فایده نداره ازش استفاده کنید
میتونید کلا انفولدا غیرفعال کنید و بی را فعال کنید مشکلی هم پیش نمیاد البته باید افزونه هاتون که باعث تداخل میشه را غیرفعال کنید
و بعدش برگه هارا بسازید چون نوشته ها و عکسها تغییر نمیکنه
باتشکر
با سلام
من این کارو انجام دادم ولی نشد
مشکل اصلا خراب شدن صفحات ساخته شده با صفحه ساز انفولد نیست
حتی زمانی که کلا پوشه ی قالب انفولد را پاک میکنم و سایت رو با قالب بی بالا میارم و از تنظیمات قسمت خواندن نوشته های تازه را در صفحه اصلی قرار میدم باز نوشته ها و مطالب و منوها کلا بهم ریخته ظاهر میشه و روی هر کدوم از نوشته ها هم که میرم وضع به همین صورت است
و مشکل به همین جا ختم نمیشه و بالا آوردن سایت با قالب بی باعث مصرف بیش از حد رم و سی پی یو هاست هم میشه
درون ریزی و برون ریزی رو هم امتحان کردم و از مطالب در سایت اصلی خروجی گرفتم و در یک ساب دامین که درست کرده بودم بالا آوردم و قالب بی رو فعال کردم ولی بدون مشکل بود ولی وقتی به دامنه اصلی منقل کردم مشکلات گفته شده مجددا تکرار شد
خواهشا راهنماییم کنید که برای رفع این مشکل چیکار باید بکنم
با تشکر
ببینید اگه از انفولد به بی منتقل میکنید کد های قالب ها متفاوت هستش.شما یه وردپرس نصب کنید و قالب بی با انفولد را دمو اصلی را درونریز کنید ببینید بازم مشکل دارید
ببینید نوشته ها و مطالبی که کد های انفولدا داره درست نمایش نمیده چون صفحه ساز های متفاوتی دارند.بهترین کار اینیه که مطالب نوشته هارا فقط استفاده کنید.چون بقیه قسمت های قالب ها متفاوت هستند براهمین برای انتقال یکم مشکل ایجاد میشه
این مشکلی هستش که راه حلش اینه که نوشته هارا قرار بدید از اول و یا تغییرات را کلا عوض کنید و یا از همون قالب استفاده کنید
باتشکر
منظورم از ساب دامین نصب یه وردپرس جدید هستش توی ساب دامین برای تست قالب و درست کردن مشکلات یه وردپرس نصب کنید و قالب بی را روش نصب کنید
بعدش نوشته هاتونا ازش خروجی بگیرید توی سایت اصلی همون برونریزی بعدش تو ساب دامین درونریز کنید
بعدش مشکلاتشا برطرف کنید و دوباره ازش خروجی بگیرید و توی سایت اصلی درونریز کنید
البته این یه راه حل هستش که مشکلی براسایتتون پیش نیاد و اطلاعاتتونا از اول نسازید
باتشکر
ببخشید من سوال زیاد میپرسم
یه سوال دیگه …
توی سایت های چند زبانه فوتر رو چجوری عربی کنم یعنی میشه فوتر رو به شکل چند زبانه داشت ؟؟؟
سلام میتونید از قسمت نوشته در ابزارک استفاده کنید و از کد HTML داخل اون استفاده کنید و لینکش بدید به صفحه زبان عربی
البته این یه روش هستش.فکر کنم ابزارک مربوط به زبان هم توی ابزارک ها اضافه بشه البته اگه افزونه wpml داشته باشید
باتشکر
سلام
صبتون بخیر
یه سوال داشتم خدمتتون … ممنونم از اینکه به سوالام پاسخ میدید …
می خاستم یه فروشگاه توی سایتم بگذارم که این اصلا یک فروشگاه مثله ووکامرس نیست فقط می خام توی بعضی ا ز صفحه ها یک لینک باشه که وقتی که روی اون کلیک میشه وارد یک درگاه بشه و شماره کارت و رمز و اینا رو بگیره و در آخر هم یک برگه پرداخت به مشتر ی نشون بده …میشه توضیح بدید چیکار کنم …. از چه درگاهی … یا پلاگینی استفاده کنم؟؟؟
سلام خسته نباشید.اگه میخایند فقط برخی برگه ها هزینه دریافت کنند که از سیستم فرم ساز باید استفاده کنید و در اون بخش مشتری هزینه را وارد می کند و یا خودتون بهش
میگید هزینه ها بر اساس دکمه رادیویی باشد و پس از پرکردن فرم وارد صفحه پرداخت می شود و سپس بعد از پرداخت وارد هر صفحه که دوست داشتید میشه و کد پیگیری براش ارسال میشه
نمونه سایتش هم میتونید به صورت زیر ببینید
http://www.max-sms.ir/order
در این وب سایت یه فرم سفارش طراحی شده که به درگاه بانک ملت متصل شده و کاربر پس از پرکردن وارد درگاه میشود
تنها شرکتی که بهترین درگاه ها را داره به پرداخت هستش که مربوط به بانک ملت میشه.گرفتن درگاه هم یک هفته بیشتر زمان نمیبره
باید به وب سایت behpardakht.com مراجعه کنید و پس از مراحل اداری کد ترمینال و یوزر و پسورد براتون ارسال میشه سپس توی این افزونه قرار میدید و هر فرمی که خواستید میتونید باهاش بسازید
باتشکر
ممنون از اینکه کامل توضیح دادید
خواهش میکنم
باتشکر
سلام خسته نباشین
میشه خواهش کنم روال کار پرداخت ی رو که توی سایت خودتون بره قالب هاتون گذاشتین رو توضیح بدین … اینکه هر کاربری یه یووزر و پسورد داشته باشه و هر دفعه با همون وارد میشه رو چطوری پیاده سازی کنم.؟؟
سلام از سیستم دانلود به ازای پرداخت یا EDD که افزونش توی سایتمون هستش استفاده میشه
باتشکر
سلام یه سوال داشتم خدمتتون در رابطه را سیستم پرداخت آنلاین … اگه من همونطور که شما گفتید مثه سایت خرید پنل اس ام اس ، یک فرم بسازم که اطلاعات مشتر ی رو بگیره و داخل این فرم یک دکمه پرداخت وجود داشته باشه که با زدن این دکمه وارد پرداخت بانک ملت بشه …. درسته !؟ حالا من سوالم اینه که این فرمم رو اگه با کانتکت فرم ۷ بسازم چجوری وصلش کنم به سیستم پرداخت بانک ملت ؟؟؟ و میشه یک پلاگین معرفی کنید که به محض اینکه پرداخت توسط مشتری انجام شد یک اس ام اس به مشتری و یک اس م اس به مدیر شرکت برسد … ممنونم
سلام برای اتصال contact form 7 به درگاه باید براتون برنامه نویسی بشه اصطلاحا میگند API نویسی باید بشه.
چون به این راحتی نمیشه درگاها وصلش کرد.
همون سیستم که بهتون پیشنهاد دادم پلاگین اس ام اسم داره با شخصی سازیش.
با تمامی امکانات کامل
ابتشکر
من عذر خواهی میکنم از اینکه با توجه به توضیحات کامل شما من هنوز متوجه نشدم.!!
شما گفتید …:از سیستم فرم ساز باید استفاده کنید و در اون بخش مشتری هزینه را وارد می کند و یا خودتون بهش
میگید هزینه ها بر اساس دکمه رادیویی باشد و پس از پرکردن فرم وارد صفحه پرداخت می شود و سپس بعد از پرداخت وارد هر صفحه که دوست داشتید میشه و کد پیگیری براش ارسال میشه
نمونه سایتش هم میتونید به صورت زیر ببینید
http://www.max-sms.ir/order
در این وب سایت یه فرم سفارش طراحی شده که به درگاه بانک ملت متصل شده و کاربر پس از پرکردن وارد درگاه میشود
من می خام بدونم
1-این فرم رو باید با چی بسازم ؟
2-و چه جوری این فرم رو به درگاه بانک ملت وصل کنم ؟؟
بازم ممنونم
این فرم را با سیستم فرم سازی که معرفی میکنیم طراحی میکنیم میسازید درگاهشم اگه بخایند هزینه ستل دستی ۴۵ تومن و خودکارشم ۳۵ تومن هستش
این سایت را هم میتونید به عنوان نمونه باهاش یه پرداخت رایگان که فکر کنم ۱۰۰۰ تومن باشه انجام بدید و ببینید به چه صورت هستش
پنل sms هم همین سایت بهتون ارائه میده
باتشکر
سلام
ضمن تشکر از کارای قشنگتون
این قالب بر روی چه نسخه ای از وردپرس قابل نصب هست.
من روی نسخه ۴.۱ نصب کردم ولی اسلایدر ایراد می ده
با تشکر
سلام این قالب روی همه ورژن سازگار هستش دلیلش اینه که شما اسلایدر هارا ایمپورت نکردید شما میتونید خودتون اسلایدر بسازید و توی تنظیمات برگه انتخابش کنید دیگه ایراد نمیگیره
باتشکر
سلام
چطور میشه در این قالب موسیقی هم در آلبوم های مختلف،به صورت آنلاین پخش کرد؟
سلام از افزونه های مربوط به وردپرس استفاده کنید تعدادشون زیاده هرکدوم که سازگار هستش را استفاده کنید
باتشکر
سلام من با این قالب شما یک فروشگاه ایجاد کردم ولی تصاویر محصولات در قاب درست قرار نمیگیرند این صفحه را مشاهده کنید متوجه منظورم میشید لطفا راهنمایی کنید که اندازه قاب رو چطوری تغییر بدم. مورد بعدی اینکه بعضی وقتها به جار علائم داخل صفحه مانند فلش ها یا آیکون های ریز حروف چینی یا بی معنی ظاهر میشه که یک نمونه رو در همین صفحه می تونید در قسمت دیدگاه ها ببینید به جای علامت مثبت برای باز کردن دیدگاه یک حرف چینی میاد. ممنون
http://*.ir/?product=%d8%a8%d9%85%d8%a8%d8%a7%d8%b1%d8%a7
سلام شما باید از افزونه WordPress › Regenerate Thumbnails برای Regenerate کردن تصاویر استفاده کنید چون تصاویرتون سایزش بزرگ هستش براهمین نمیره تو قالب
مورد دوم هم ماله فونت آیکون ها هستش تا کامل لود نشه اینجوری نمایش میده.اگه سایت کامل لود بشه مشکلی نداره
راستی این صفحهات را میزارید آدم ساعت ۳ شب دلش دسر میخاد 🙂
باتشکر
سلام
مشکل من رفع با استفاده از افزونه هم رفع نشد در کل عکس های کوچک درست هست فقط همین جا که محصول رو می خواد نشون نده از قاب کوچکتر هست در واقع سایز قاب ۴۰۰ در ۲۸۵ هست ولی اندازه تصاویر ۳۰۰ در ۳۵۰ برای همین در قاب قرار نمیگیره آیا میشه اندازه قاب رو تنظیم کرد؟ رشته من کامپیوتر هست هست اگر تغییر در کد نیاز هست بگید تا انجام بدم.
در ضمن ما مشهد هستیم شما هم که احتمالا مشهد هستید سفارش بدید تا براتون دسر بفرستیم البته ساعت ۳ ما خوابیم.:)
سلام
برای تنظیم قاب شما برید توی تنظیمات ووکامرس و توی بخش محصولات یا عمومی فکر کنم باشه. اونجا میتونید سایز تصاویر را تغییر بدید ولی بعدش که سایز را تغییر دادید
از همون افزونه برای ریجنریت کردن باید استفاده کنید تا تصاویرتون توی اون سایز در بیاند
دسر هاهم که خیلی خوبه حیف شد ما اصفهانیم
با سلام و عرض خسته نباشید
من میخوام توی قالب دست کاری بکنم
لطفآ بهم بگید فایل admin_leftmenu.php در گجای قالب قرار داره و اگه این فایل نیست به جای اون از چه فایلی
استفاده میشود نام اون فایل رو بگید تا اونو دستکاری کنم
لطفآ زودتر بهم پاسخ بدید منتظرم
با تشکر
این فایل ها در پوشه خود قالب هتسش.فقط کافیه شما اسمشا جستجو کنید و خط موردنظر را ویرایش کنید
باتشکر
سلام
ممنون از سایت خوبتون
پوشه دمو تو پک دانلودی من نیست .میشه لطف کنید و پوشه دمو رو ارسال کنید و یا لینکش رو بدید تا دانلود کنم.
با تشکر
سلام
ارسال شد
درود به شما آقای شیری
چند پرسش درباره این قالب داشتم ممنون می شم راهنمایی بفرمایید.
در ابتدا صفحه اول سایت رو ببینید لطفا
*.com
تنها عکس رنگی موجود در صفحه که شامل چند عکس هتس رو چطور می تونم پاک کنم؟ صفحه رو ادیت کردم اما پیداش نکردم. شاید یه چیزی مثل بک گراند باشه که پیداش نمی کنم.
۲- حالا لطفا انتهای همون صفحه در سمت چپ رو ببینید. همنجائی که نوشته شده
BeTheme
من متن انگلیسی زیرش رو با یه متن پارسی عوض کردم و یک شمارنده گذاشتم اما نمایش داده نمی شه. البته ۲۰ دقیقه قبل ترش اشتباهی شمارنده یک وب سایت دیگه رو قراردادم و بعد پاک کردم و کد دیگه رو گذاشتم. ( از بخش ابزارک ها) اما هر چی به روز می کنم اون ابزارک رو دیگه تغییر نمی کنه.
به نظر شما مشکل از چیه؟
ctrl f5 هم زدم برای ریفرش صفحه
۳-
سوال الخرم درباره اینص فحه هست
http://www.*.com/%D8%AF%D8%B1%DA%AF%D8%A7*8%AA%D8%B1%D9%86%D8%AA%DB%8C/
در قالب قبلی سایدبار داشت. حالا سخته برای هر پست برم ادیت کنم و تعریف سایدبار کنم
از بخش قالب سایت چطور می تونم یک سایدبار کلی برای تمامی صفحات و برگه ها بسازم؟
ممنون
سلام
برای مورد سوم توی تنظیمات قالب میتونید تعریف کنید که به صورت پیشفرض کدوم سایدبار باشه.
مورد دوم هم امکان داره کدی اشتباها قرار داده باشید یه بار دیگه از اول بررسی کنید اگه نشد اطلاع بدید
مورد اول هم امکان داره از ناحیه رنگی استفاده کنید توی صفحه ساز بگردید یه قسمت داره بک گراندشه.
فقط مطمئن باشید توی عناصر نمونه کار نباشه.
باتشکر
سلام خسته نباشید به خاطر این قالب زیبا من میخام این قالب رو خریداری کنم فقط میشه یه دمو از اون قالب پیتزاش بزارین؟؟ممنون
سلام
میتوانید در نسخه اصلی قالب مشاهده کنید و چون قالب های زیادی هستند احتمالش هست کار نکرده باشیم شما میتوانید هنگام نصب نصب و فعال کنید
تشکر
میگید دمو قالب رو درون ریز کنیم
دمو قالب رو از کجا باید بیارم؟ توی کدوم پوشه از قالب خریداری شده هست؟
برای شما ارسال شد
سلام
من قالب be رو به تازگی از شما خریدم. یه آموزش میخوام که بتونم با قالب کار کنم. لطف میکنید یه آموزش ازش بفرستید به ایمیلم؟
سلام
آموزش نصب دمو رو میتوانید از نگاه کنید
به زودی آموزش تصویری تمامی قالب ها درست و برای دوستان خریدار ارسال و همچنین برای خریداران جدید قرار خواهد گرفت
با سلام و خسته نباشید
این قالب رو نصب کردم ولی نمی دونم تنظیماتش رو چطور انجام بدم تا ظاهرش مانند دمو باشه
لطفا نحوه تنظیماتش رو هم آموزش بدهید.
با تشکر
سلام شما میتونید دمو قالب را از داخل خودش درونریز کنید توی بخش نمایش در پیشخوان
باتشکر
سلام و عرض خسته نباشید
من یک سوال داشتم میدونم که اینجا جاش نیست اما کسی نتونست بهم جواب و مجبور شدم
من میخوام توی سایتم امکان ایجاد گروه توسط کاربران را قرار دهم
و افرونه بادی پرس هم به درده من نمیخوره
لطفا اگه افرونه خواصی را میشناسید نام ببرید تا مشکل من هم حل بشه
مرا راهنمایی کنید
با تشکر
سلام شما باید از سیستم های فروم یا هامون تالار گفتگو توی سایتتون استفاده کنید
باتشکر
سلام خسته نباشین
می خام یک قسمت از سایتم رو به شکل ساید بار در بیارم و سمت راستش ساید بار داشته باشه و نوع(layout ) اون قسمت رو از نوع right side bar انتخاب کردم حالا می خام بدونم قسمت بعدی که Select sidebar for this section رو خواسته رو چی وارد کنم ؟؟؟
در کل اگه بخام به سایتم ساید بار اضافه کنم باید چیکار کنم …؟؟؟ ممنون میشم کمک کنید …
این مربوط به بخش ابزارک هستش.شما میتونید بینهایت ساید بار بسازید برید توی بخش ابزارک ها و یه widget area بسازید این یه ناحیه هستش که دلخواه میتونید ابزارک هارا قرار بدید
بعدش برید توی برگه و اسم اون را انتخاب کنید
باتشکر
من عذر می خام ولی من قسمت ابزارک ها که میرم فقط فوتر داره و اسلاید بالا ….؟؟؟ ساید بار نداره …..؟؟؟ البته من توی قالب های دیگه تقریبا هر قالبی که تا الان کار کردم ساید بار توی ابزارک ها بوده ولی اینجا نیست ….؟؟؟ میشه راهنمایی کنید ؟؟ ممنون میشم
شما باید توی قسمت ابزارک ها سایدبار بسازید یا همون widget area بعدش ابزار هاتون توش قرار بدید و بعدی برید به قسمت برگه ها و اون ساید بار را اسمشا انتخاب کنید
باتشکر
سلام من این رو خریدم روی این ایمیل
*@yahoo.com
اما پسوورد ایمیلم یادم رفته
الان تکلیفم چیه
سلام لطفا درخواستتون را از طریق فرم تماس با ما ارسال کنید در صورت تایید توسط جناب آقای شیری و بررسی تراکنش خریدتون براتون ارسال میشه
باتشکر
سلام آقای بینا
این قالب بی در کل، با توجه به کار من بهتره یا همان انفولد که حالا دارم؟
سلام به نظر من انفولد راحتیش بیشتره ولی اگه با بی میتونید کار کنید و مشکلی نداشته باشید از لحاظ انمیشین و رنگ بندی قالب خوبی هستش
میتونید دمو مدرسه را از توی قسمت دمو های فارسی ببینید
باتشکر
آقای مهندس دستتون درد نکنه عجب قالب خوبی دادید به من خیلی امکانات خوبی داره اما من نمی دانم چطوری در پایین سایت قسمت سیاره رنگ ابزارک را در بعضی از صفحات عوض کنم . مثلا در یک صفحه خاص بتونم به جای جدیدترین دیدگاهها ابزارک فرم تماس را در پایین صفحه بگذارم . لطفا راهنمایی فرمائید . ضمنا ویرایش جدید این قالب را برام ارسال کنید ورژن ۶.۳ را میخوام
سلام برای ارسال قالب از طریق فرم تماس با ما درخواست بدید
برای رنگ بندی هم توی بخش تنظیمات قالب میتونید این کار را انجام بدید
برای ابزارک هام فقط کافیه توی صفحه ی ابزارک یه ایزارک جدید بسازید و ویدجت هارا درونش قرار بدید
بعدش هر برگه ای را که خواستید توی تنظیماتش اسم اون ابزارک را بزارید تا نمایش داده بشه
باتشکر
لام من میخواستم این قالب رو localhost نصب کنم اما موقع import demo ارور میده میشه راهنمایی کنید
سلام
خب سرعت نت شما خیلی کمه و نمیتونه ایمپورت کنه و حجم دمو هم بالاست نمیتونه آپلود کنه
این ارور رو میده
http://www.uploadax.ir/images/qr72w4cxcrb1q975hku.jpg
این ارور نیست این یعنی این که اطلاعات موجود هستش و دیگه احتیاجی به درونریزی نیست
باتشکر
سلام خسته نباشین :
یه سوال دارم خدمتتون … یه بار هم این سوال رو صب تو سایتتون مطرح کردم ولی فکر میکردم توی سوالات مربوط به قالب بی بود ولی خوب انگار اینجا نیست … دوباره می پرسم به هر حال اگه دوباره این سوال رو دارید می خونید از قبل عذر خواهی میکنم :
من توی دموی صفحه دی جی یک گالری عکس دیدم که یک شورت کد به این صورت داشت : [gallery link="file" ids="62,64,63,66,65,70"] می خام بدونم که این ایدی ها رو کجا مشخص می شن که من از این طریق عکسای مورد نظرم رو داخل گالری بگذارم ؟؟
با تشکر
سلام من دارم براتون بررسی میکنم.کامنتتون هم موچود هستش.آیدی ها را میتونید توی گالری ببینید اگر هم نبود از افزونه مربوط به آیدی استفاده کنید اونجا میتونید آیدی هارا ببینید
باتشکر
با سلام و عرض خسته نباشید
سایت من درست کار میکرد که قالب را آپدیت کردم و صفحه سایت سفید شد
و دیگه سایت بالا نمی آید و حتی قالب رو هم عوض میکنم بازهم مشکل حل نمیشه
من به صفحه مدیریت دسترسی دارم اما سایتم مشکل داره
لطفا هرچه سریعتر بگید مشکل از کجاست و کمکم کنید
باتشکر
سلام امکانش هست مشکل از افزونه هاتون باشه لطفا تمامی افزونه هاتونا غیرفعال کنید مشکل از اون قسمته
باتشکر
سلام خسته نباشین
یه سوال داشتم خدمتتون
من می خام توی سایتم یه گالری عکس مدل گالری عکسی که تو دموی دی جی هست …. این شورت کد رو گذاشته توی یه ستون : gallery columns=”4″ link=”file” ids=”33,34,35,36″ style=”flat”] حالا نمیدونم این آیدی ها رو از کجا به این چهار تا عکس داده که حالا از رو ی این آیدی ها عکس های مورد نظرش لود میشن ؟؟؟؟ لطفا کمک کنید … ممنون
لطفا از افزونه های نمایش آی دی استفاده کنید
WordPress › ShowID for Post/Page/Category/Tag
WordPress › WP Show IDs
باتشکر
سلام
چند سوال :
1 – من این قالب رو خریداری کرده ام ، چگونه میتوانم Update آنرا تهیه کنم ؟
2 – در قسمت بالای هدر ، یه منوی خاکستری رنگ وجود دارد ( یک هدر کوچک ) که در دموی فارسی آن ، شما کد کاربری و کلمه و …. تعریف کرده اید. چگونه میتوانم آنرا فعال نمایم ؟
3 – چگونه در یک صفحه ( بعنوان مثال : ” رویدادها و اخبار” ) میتوانم چندین پست قرار بدهم بطوریکه در دسته بندی آخرین مطالب نمایش داده شود و همچنین در سایت نیز قابل جستجو باشد ؟
باتشکر از پشتیبانی همیشگی شما.
سلام آپدیت ها براتون ارسال میشه هرزمانی که آپدیت انجام بشه ارسال میشه.آموزش آپدیت کردن هم توی سایت هست
اون منو را میتونید توی ابزارک ها بسازید و تغییراتشا انجام بدید
مورد سوم هم توی عناصر صفحه ساز میتونید عنصری که مربوط به نوشته ها هستش را قرار بدید سپس از توی ویرایش کردنش دسته نوشته تونا انتخاب کنید تنظیمات نمایشش هم بستگی به خودتون داره
باتشکر
باتشکر
1 – از کجا میتونم ببینم ورژن پوسته ای که نصب کرده ام چه ورژنی است ؟
2 – در مورد سوال ۳ که در بالا پرسیده بودم ، منظورم بصورت کلی بود، یعنی در محیط ساده وردپرس و بدون هیچگونه پوسته ای ، چگونه میتوان پست های متعددی ایجاد کرد ؟
توی تنظیمات قالب باید باشه.البته قبلا که اونجا بود توی فایل php خود قالب هم ورژن اون نوشته میشه
میتونید از صفحه ساز ها استفاده کنید.محیط خود وردپرس به صورت وبلاگی هستش و قالبها وبلاگی هستند براهمین نوشته هارا پشت سرهم لود میکنند
شما میتنید از صفحه ساز ها استفاده کنید
باتشکر
با سلام من قالب آپدیت کردم اما صفحه سایتم سفید شده
تطفا بگید چیکار کنم؟
سلام امکان داره با تنظیمات پلاگین هاتون تداخل داره لطفا پلاگین هاتونا از طریق هاستتون غیر فعال کنید.اگر هم مشکل برطرف نشد اطلاع بدید از طریق فرم تماس با ما تا براتون بررسی بشه
باتشکر
اسلایدی که مثلا ۸ تا عکس داشته باشم چطور میتونم توی یه قسمت از صفحه قرار بدم با کدوم ابزار؟
ممنون
از قسمت layer slider بلدم
اما از قسمت های slides و revolution slider نمیدونم چطور باید استفاده کنم
شما روولوشن اسلایدرا بسازید و شرت کدشا قرار بدید البته عنصرش هم هستش
قسمت slides را کار نکردم
باتشکر
سلام میتونید از روولوشن و یا لایر استفاده کنید بعدی سایزشا اندازه کوچیک بدید بعدش از عنصر اون توی صفحه ساز استفاده کنید
روولوشن و لایر اسلایدر فقط مخصوص اسلایدر های عریض نیست میتونید هرجا خواستید استفاده کنید
باتشکر
سلام
رنگ فونت و رنگ لینک منوی بالا سمت راست یا همون Secondary Menu رو کجا باید تغییر داد؟ هرچی گشتم پیداش نکردم
با تشکر
سلام تمامی رنگ ها توی تنظیمات قالب تغییر پیدا میکنه.خیلی وقته با قالب کار نکردم.قالبم که هرروز یه تغییری پیدا میکنه اگه توی تنظیمات بخش منو پیدا نکردید اطلاع بدید تا بررسی کنم
باتشکر
نمیدونم کدومیکی از رنگهاست همرو تغییر دادم تغییر نکرد. ممنون میشم بررسی کنید.
من با این قالب می خوام سایت دو زبانه داشته باشم باید چکار کنم؟ هم قالب لاتین be رو دارم هم قالب فارسی
با تشکر
آقای شمس سوالای عجیبی میکنید شما یکی از پرطرفدار ترین کاربرای سایت ما هستید دیگه باید توی این چیزا استاد باشید 🙂
برای سایت دو زبانه باید از wpml استفاده کنید.پلاگینش توی بخش غیر رایگان هستش.
اون قسمتایی که میخایند رنگش عوض بشه را عکس بگیرید تا من دقیق بدونم کجا هستش و راهنماییتون کنم
باتشکر
شرمنده انسانه دیگه یه جاهایی قاطی میکنه.
طبق عکس که مشخص کردم رنگ فونت و لینک منوی بالا سمت راست یا Secondary Menu
http://s4.picofile.com/file/8168138250/Untitled.jpg
براتون بررسی میکنم اگه توی قالب موجود باشه میشه تغییر داد اگرهم نبود اطلاع میدم تا توی آپدیت جدید بررسی و قرار داده بشه
باتشکر
شرمنده آقای بینا توی قالب موجود بود یا نه؟
من بررسی کردم فکر کنم برای Secendery menu رنگ بندی توی تنظیمات انجام نشده و توی تنظیمات موجود نباشه.توی کد هام که بررسی کردم بخشی برای رنگهاش نبود.شما میتونید با ابزار Inspect element مرورگرتون
به صورت زنده کد هارا ببینید و ویرایش کنید.برای این بخش چیزی موجود نبود
من براشون مشکلا ارسال میکنم اگه برطرف بشه توی آپدیت بعدی اعمال میشه
باتشکر
ممنون از بررسی و وقتی که گذاشتید.
با inspect element دیدم ولی نمیدونم چه کدی و کجا باید اضافه کنم که رنگ روی لینک و فونتش اعمال بشه.
فک میکنم تو فایل style-color.css
اگه میشه کدی برامون بذارید که کارمون تا آپدیت بعدی راه بیفته که خوبه اگرم نمیشه که …
بازم ممنون
اگه همونجا دیدید میتونید ویرایش کنید همون فایلا ویرایش کنید و کدرنگشا عوض کنید میتونید از کد های رنگ در وب استفاده کنید
من نتونستم پیداش کنم شما هر جایی بود اون بخشا بزنید و کدش را تغییر بدید
اگر موفق نشدید از طریق فرم تماس با ما ارسال کنید مشکلتونا شاید جناب شیری بتونند کمک کنند
باتشکر
با سلام و خسته نباشید
من قصد طراحی یک سایت دو زبانه را دارم
زمینه فعالیت شرکت در زمینه فولاد میباشد
لطفا میشه راهنمایی کنید کدوم قالب بهتره انتخاب کنم
سرعت و زیبایی و بدون باگ بودن قالب برام مهمه +( اسلایدر حرفه ای قابل شخصی سازی)
ممنون میشم پیشاپیش
مچکرم از لطفتون
سلام قالب BE و انفولد بهتون پیشنهاد میشه هردو هم اسلایدر حرفه ای دارند
برای دوزبانه کردن از افزونه چند زبانه کردن استفاده کنید اسمش هم wpml هستش
باتشکر
سلام و عرض ادب جناب مهندس
ممنونم بابته راهنماییتون
این افزونه به صورت حرفه ای ترجمه میکنه؟؟؟
چون من بعد برا بحث فروش و اینا زبان انگلیسی ماشینی مشکل ساز میشه؟
البته لازمه خدمتتون عرض کنم از بابته ترجمه متون به انگلیسی مشکلی نیست
میشه دو تا ورد پرس رو هاست نصب کنم؟ و یکی را به صورت ساب دامین قرار بدم مثلا سایت انگلیسی را بصورت ساب دامین لینک بدم به صفحه اصلی؟
ممنونم پیشاپیش دوست عزیز
سلام بله به صورت حرفه ای هستش.اصلا ترجمشا خودتون باید بزارید.به صورت دستی هستش و ماشینی نیست.
اگه از wpml استفاده کنید بهتره چون تمامی اطلاعات را یه جا دارید تون کار که میگید سایتتون و دیتابیس را سنگین میکنه
باتشکر
artpraise.net و artpraise.ir نمونه هایی با قالب انفولد هستش
باتشکر
با سلام
پوسته Be نصب نمیشه. اکسترکت هم کردم و با فایل Betheme هم امتحان کردم. ولی نصب نمیشه. چه کار باید کرد؟ برای تغییرات سایت زمان کمی در اختیار دارم.لطفا راهنمایی بفرمایید.
سلام آموزش نصب قالب توی سایت هستش ولی اگه نتونستید نصب کنید اطلاعاتتونا از طریق فرم تماس با ما برای جناب شیری ارسال کنید تا براتون نصب کنند
باتشکر
سلام خسته نباشید
یه سوال
عذر می خام من چند تا دسته ی نمونه کار درست کردم که توی هر کدوم از دسته ها چند تا نمونه کار هست و آنها رو داخل منو گذاشتم روی دسته ی مورد نظرم که کلیک میکنم انتظار دارم فقط عکس نمونه ی نمونه کار های موجود توی هر دسته رو نمایش بده ولی اینجا اول توضیح یکی از نمونه کار هام رو بدون عکس میاره بعد عکس تمام نمونه کارامو چطوری می تونم این توضیح رو حذف کنم ؟؟ در واقع فقط عکس نمونه کار ها رو بیاره و بعد از کلیک کردن روی یکی از نمونه کارها اون موقع بره و توضیحات رو نمایش بده
مچکرم
سلام شما بهتره توی صفحه ساز از بخش نمونه کار استفاده کنید و برگه هایی بسازید با موضوع نمونه کار هاتون به طور مثال یه برگه بسازید و از صفحه ساز نمونه کار تون را دسته شا مشخص کنید
توضیحات هر نمونه کار را میتونید توی صفحه مورد نظر نمونه کار تغییر بدید
برای همون عکسهام میتونید از محتوای نمونه کار استفاده کنید توی صفحه ساز
دمو نمونه کار را میتونید ایمپورت کنید تا راحت تر بتونید استفاده کنید
باتشکر
سلام
قالب نصب نمیشه ، اکسترکت هم کردم . راه اندازی و نصب رایگان کجاست!
سلام شما میتونید از طریق فرم تماس با ما اطلاعاتتونا ارسال کنید جناب شیری بعد از بررسی براتون نصب میکنند
بنده فایلشا ندارم
باتشکر
سلام
من همچنان با فول اسکرین شدن صفحه مشکل دارم … من یه عکس که میذارم انتظار دارم از چپ و راست فاصله نندازه و بچسبه به گوشه ها ولی این اتفاق نمیفته چیکار کنم.؟؟ فرم تماسم هم به همین شکل
سلام همونطور که گفتم تنظیمات برگه تونا بررسی کنید چونی میگید دمو ما مشکلی نداره ولی از شما ممکنه صفحه تونا تمام عرضش نکردید و یا توی صفحه ساز تنظیمات عنصر هارا درست انجام ندادید
اگه مشکلتون برطرف شند از طریق فرم تماس با ما مشکلتونا همراه با کاربری وردپرس ارسال کنید بعد از بررسی براتون انجام میشه
باتشکر
مشکلم حل شد ممنون
خواهش میکنم
باتشکر
با سلام
خسته نباشین
من با اینکه دمو رو درو نریزی کردم هنوز متوجه نشدم که پارالاکس رو چطوری پیاده سازی کنم شاید به خاطر این باشه که مثلا در صفحه ی افکت پارالاکس انقدی پارالاکسش جلوه نداره در واقع مثه یه عکس معمولیه همینطور توی برگه پارالاکس
ولی خوب توی قالب سرکلز پارالاکسش خیلی گیرا تر بود …. میشه خودتون توضیح بدید که بره اینکه اینجا پارالاکس در بیارم چیکار کنم…؟؟
سلام خسته نباشید این که میگید گیرایی نداره را نمیدونم ولی پارالاکس یا همون تفاضل و تقاوت رنگ ها افکتی هستش که توی قالب Be موجوده
شما دمو سایت اصلی را ببینید اگه مثل همون نبود امکان داره تغییراتی انجام داده باشید که باعث این جلوه نباشه
باتشکر
با سلام
قصد خرید دارم ولی چندتا سوال داشتم
اول اینکه اسلایدری که روی این قالب هست به پای اسلایدر قالب های انفولد یا mx میرسه که بشه با استفاده از لایرها استایل های سه بعدی و افکت های زیبا برای اسلایدر درست کرد؟
آیا این قالب هم مثل قالب mx دارای پشتیبانی حرفه ای از مگا منو ها هست یا نه؟
یه سوال دیگه هم اینکه در پیش نمایش نسخه انگلیسی یا همون دموی قالب وقتی که وارد میشم در سمت راست صفحه امکان تغییر آنلاین استایل قالب وجود داره ولی در دموی فارسی اون این قابلیت وجود نداره. آیا این قابلیت فقط بر روی نسخه انگلیسی هست یا برای روی دموی فارسی هم وجود داره؟
با تشکر
سلام این قالب از لایر اسلاید و روولوشن پشتیبانی میکنه و مهم نیست از کدوم اسلایدر استفاده کنید.چون اسلایدر ها مربوط به پلاگین ها هستش
ولی برای اینکه ببینید اسلایدر هستش توی سایت اصلی بررسی کنید که لایر اسلایدر و روولوشن داشته باشه روولوشنا که میدونم داره ولی اونا بررسی کنید
این قالب مگامنو هم داره میتونید توی دمو اصلی هم مگامنو را ببینید
درمورد سوالی مربوط به پیشنمایش انگلیسی این ماله سایت اصلی هستش و مال سایت سازنده هست.این قابلیت روی سایت اصلی هستش فقط
ما فقط میتونید روی منو این کارا انجام بدیم و دموهارا توی لیست قرار بدیم مثل دمو فارسی
باتشکر
آقا وبسایت دموی شما demo-wpcity.ir چرا انقدر امروز داره اذیت میکنه. همه سایتها باز میشه اما این سایت بگیر نگیر داره یه بار باز میشه یه بار نمیشه
سلام در حال ارتقا سرور دمو ها هستیم.انشاء الله تا فردا مشکلات برطرف میشند از صبر و شکیبایی شما سپاسگزاریم
باتشکر
سلام
من میخوام این قالب رو بخرم اما نمیخوام هیچ جای این قالب خریداری شده حتی در باطن کد اسم یا آدرس ایمیل و وب و… از شما یا کسی دیگه توش باشه. آیا این موضوع رو تضمین می کنید که همچین چیزی توش وجود نداره؟
سلام هیچ قسمتی از قالب اسم ما نیست ولی فقط توی بخش مدیریت وب سایت توی تنظیمات نام ما هستش که فقط مدیریت میتونه ببینه
اینم دلیلش اینه که برخی از قالب های ما سوء استفاده میکردند براهمین ما اسم خودمونا توی مدیریت میزاریم
باتشکر
سلام خسته نباشین
چطوری میشه توی پورتفولیو اون نوشته هایی که اطرافش هست رو فارسی کنم
سلام کدوم بخش نمونه کار مد نظره اگه منظورتون خود نمونه کار هستش که میتونید توی پیشخان وردپرس portfolio را انتخاب کنید و نمونه کار هارا ویرایش کنید
باتشکر
باسلام خدمت آقای شیری
چطور میتونم اون قسمتی که تبلیغ توش گذاشتم رو کاملا حذف کنم و فقط اون بخش کپی رایت زیر وجود داشته باشه؟
(لطفا خودتون راهنمایی فرمایید)
***
سلام
دقیقا منظورتون رو نفهمیدم روی عکس نشان بدید دقیقا کجا رو میخواهید حذف بشه تا بگم
شاد باشید
می بخشید که این همه سوال می پرسم .
ولی من از قبل هم با همین مافین بیلدر صفحم رو درست کرده بودم ولی باز م که با ویژوال کامپوسر امتحان کردم همونطوری شد کدهای سی اس اس ش رو هم که دیدم با هم فرق نداشت
این آدرس صفحمه http://www.subraresin.com/en/contact-us/
بازم معذرت می خام که این همه مزاحمتون میشم
نه مشکلی نداره ما تمام تلاشمونا میکنیم تا مشکلتون برطرف بشه
ببینید شما تمامی تنظیمات برگه مانند صفات برگه و سایدبار ها و طول صفحه تون را بررسی کنید توی هردو یکسان باشه
چون میگید ازش کپی گرفته و استایلش فرق داره پس حتما تنظیمات اون برگه ها مثل هم نیست اونا بررسی کنید اگه موفق نشدید
اطلاعاتتونا و مشکلتونا از طریق فرم تماس با ما ارسال کنید
باتشکر
سلام خسته نباشین …
یه سوال داشتم خدمتتون
من فرم تماس شما رو درون ریزی کردم و ازش هم استفاده کردم همه چیز خوب و نقشه هم فول اسکرین ولی حالا که میخام بره wpml یک صفحه مشابه توی انگلیسی بسازم این نقشه ای که توی صفحه اضافه کردم از گوشه ها فاصله میندازه و فول اسکرین نیست چیکارکنم نگید که همونو دوباره کپی کنید و اینا … می خام بدونم با شرایط مشابه چرا باید فرق باشه و این دو صفحه که همه چیزشون از رو هم کپی شده و نقشه هم که چیز خاصی نداره … باید نقشه هاشون یکی فول اسکرین و اون یکی نباشه
سلام این که میگیدا من تاحالا بهش برنخوردم.چنین چیزی که نباید باشه.شما یه بار خودتون از صفحه ساز ویژوال کامپوسر استفاده کنید
یه بار هم از مافین بیلدر ببینید مشکل توی هر جفتش هستش.اگه مشکلتون برطرف نشد بگید تا براتون بررسی کنم
چون تاحالا به چنین چیزی برخوردنکردم
باتشکر
طرح پهنای کامل رو برای برگتون انتخاب کردین؟
سلام خسته نباشین
یه سوال داشتم خدمتتون
بالا گوشه ی راست صفحه ی سایتم یک فلش میاد که توی دمو دیدم که یک منو کرکره ایه که بره ثبت نام و شماره تماس ها و ایناست چطوری میتونم این فلش رو بردارم
با تشکر
سلام این فلش توی تنظیمات قالب میتونید برش دارید اگرم میخایند وقتی روش کلیک میکنید اطلاعاتتون نمایش داده بشه از قسمت ابزارک ها میتونید توش ابزارک قرار بدید
باتشکر
سلام.
به نظر شما برای سایت هیئت های مذهبی کدام مناسبتر است؟ این قالب (be) یا گود نیوز؟
سلام هردوقالب خوب هستش فرقی نمیکنه بستگی به سلیقه خودتون داره
باتشکر
سلام خسته نباشین
میشه توضیح بدید چطوری توی سایتم پارالاکس بگذارم
با تشکر
سلام میتونید دمو پارالاکسا از طریق درونریزی دمو درونریز کنید تاراحت تر و بهتر بتونید باهاش کار کنید
توضیجاتش یکم زیاد هستش شما دمو را درونریز کنید میتونید از روی اون پارالاکس بسازید
باتشکر
سلام، چرا توی قالب شکل ساعت ظاهر شده؟
و آیکن rss پایین صفحه وبالای صفحه هم همینطور…
قالب نسخه ۶ رو نصب کردم!!!
http://8pic.ir/images/o93dx3v843mmbz4xrzt0.png
http://8pic.ir/images/rqkep6vrfrk7k5555css.png
سلام من تو سیستم چکش نکردم شما مشکلا به جناب آقای شیری اطلاع بدید براتون بررسی میکنند
باتشکر
سلام … ممنون از اینکه سوالام رو جواب میدید و ببخشید از اینکه این همه مزاحمتون میشم …
یه سوال داشتم
من دمو رو ایمپورت کردم میخام بدونم توی محتوای ستون که مثلا این کد رو گذاشته
[content_link title=”Vitae adipiscing” icon=”icon-picture” link=”#” target=””][content_link title=”Quisque lorem” icon=”icon-calendar” link=”#” target=””][content_link title=”Fusce velit” icon=”icon-users” link=”#” target=””]
این کد از کجا میاد که آیکون ها رو می گذاره ؟؟؟ اگه خودم بخام این کد رو بنویسم باید چیکار کنم.؟؟؟
اگه این کد ها شورت کدن … شورت کدشون از کجا میاد؟؟
این ها شرت کد نیستند این ها کد هستند البته میتونید به عنوان شرت کد هم بهش بگید ولی درصورتی هستش که توی نوشته استفاده بشه
شورت کد به معنای کد های کوتاه شده برای درک بهتر اطلاعات گفته میشه.به طوری که هرجا این کد زده شد سیستم درک کنه به چه صورت هستش
باتشکر
سلام این کد مربوط به صفحه ساز هستش و کلا با این کد ها صفحه ساز اطلاعاتا شناسایی میکنه
اگه بخوایند خودتون باید آموزشش را ببینید ولی زیاد کاری نداره از روی کد هاش میتونید بخونید
باتشکر
آقای بینا یه راهنمایی می خوام.
من میخوام یه صفحه داشته باشم مثل سازمان سنجش که آدرس پستی رو میگیره.
ولی به این شکل که:
چندتا combo box باشه که وقتی گزینه ای رو تو اولی باز کردی مثلا نام کشور
داخل combo box بعدی نام شهر های اون کشور بیاد و با انتخاب شهر
در combo box بعدی نام محل تا مثلا ۶ مرحله ادامه داشته باشه و بعد از تکمیل این فرم با زدن کلیدی در پایین اطلاعات خاصی از اون محل رو نمایش بده و در نهایت بشه پرینت گرفت ازش
می خوام راهنمایی کنید که با وردپرس و این قالب ها میشه یا نه؟ اگه نه باید چکار کرد؟
سلام باید از فرم ساز استفاده کنید خود قالب چنین امکانی نداره.تموم مواردی را هم که میگید توی فرم ساز هستش و میتونید ازش استفاده کنید فقط یکیا میخاد که فرم سازا طراحیش کنه
و از منطق و شرط توی فرم ساز استفاده کنه.این که میخاید با وردپرس میشه ولی باقالب نمیشه
باتشکر
فرم ساز یعنی چی؟ یعنی خودم نمیتونم؟
میشه یکم راهنمایی کنید. باید دنبال چی بگردم که خودم بتونم این کار رو انجام بدم.
می خوام اطلاعات هر کدوم از این قسمت ها از صفحه مدیریت قابل کم و زیاد کردن باشه.
فرم ساز پلاگین هایی هستش که باهاش میتونید انواع فرم هارا طراحی و پیاده سازی کنید
مثل فرم رزرواسیون فرم ثبت نام.تازه میتونید درگاه هم بهش متصل کنید
باتشکر
از فرم سازهایی که تو سایت خودتون هست نمیشه استفاده کرد؟
کدومشون این قابلیت رو دارن؟
از فرم ساز سایت ما فکر کنم بشه Quform ولی این فرم ساز قابلیت اتصال به درگاها نداره.
و یه سری تنظیماتی که میخایند را ممکنه امکانش نباشه.مثل همون شهر ها و…
باتشکر
لطفا برای افزونه داخل قالب Visual Composer ابدیت جدید بدید .
امکاناتی مثل
https://www.brainstormforce.com/demos/ultimate/modal/
https://www.brainstormforce.com/demos/ultimate/texttype-effect/
https://www.brainstormforce.com/demos/ultimate/info-circle/
و …… .
رو اظافه کنید
سلام امکانات جدید ویژوال کامپوسر برروی قالب ها هستش و هر امکاناتی اضافه بشه توی قالب اضافه میشه.
قالب هم که فعلا آپدیت هستش
باتشکر
سلام و خسته نباشید
این قالب رو نصب کردم فقط مشکل به این صورته که منوهای سمت راست در پایین سایت قرار میگیرد
مثلا دسته بندی محصولات و یا تمام مواردی که در منو سمت راست باید باشد در پایین صفحه بعد از قالب صفحه قرار میگیرد
لطفا راهنمایی بفرمایید
آدرس سایت
www.*.com
سلام خوب دلیلش اینه که داره توی فوتر لود میشه شما باید از قسمت ساید بار یه سایدبار انتخاب کنید و توی برگه موردنظر سایدربارتونا انتخاب کنید
باتشکر
سلام
خدمتتون عرض کردم تمامی اسامی هست بجز BE SHOP که مربوط به فروشگاهش میشه
شما دمو فارسی را از آقای شیری بگیرید توی دمو که درونریز کنید فایلش هست.
اگه توی دمو های ما که فارسی کردیم باشه توی اونم حتما هستش
باتشکر
سلام و خسته نباشید
بررسی کردم داخل قالب همه قالب ها هست بجز قالب be-shop که در سایت اصلی جزو قالب های دمو هست ولی از قسمت درون ریزی وجود ندارد، لطفا چک فرمایید
سلام فقط کافیه توی بخش درونریزی دمو توی بخش نمایش اسمشا انتخاب کنید
اتفاقا ما توی دمو فارسی خودمون فارسیش کردیم میتونید از آقای شیری فایل دمو فارسیشا دریافت کنید
باتشکر
سلام و خسته نباشید
برای درون ریزی قالب فروشگاهی که داخل دمو به عنوان be-shop آورده شده باید چی کار کرد
من داخل دمو که وارد شدم همه چی هست ولی مربوط به فروشگاهی رو پیدا نکردم لطفا راهنمایی فرمایید
سلام فقط کافیه توی بخش درونریزی دمو توی بخش نمایش اسمشا انتخاب کنید
اتفاقا ما توی دمو فارسی خودمون فارسیش کردیم میتونید از آقای شیری فایل دمو فارسیشا دریافت کنید
باتشکر
توی پوشه ی BE-pack من اینا هست : betheme.zip , documentation , revolution-slider-demo , help.pdf هست ینی باید یک دموی دیگه هم بره صفحات قالب هم باشه ؟؟
باید از همین جا درخواست بدم … پس اگه ممکنه به یوزر Dotamim دموی فارسی صفحات رو بفرستید ممنون میشم
شما از طریق فرم تماس باما درخواست دمو بدید تا براتون ارسال بشه
باتشکر
سلام لطفا را طریق فرم تماس با ما درخواست دید
باتشکر
شما از طریق فرم تماس باما درخواست دمو بدید تا براتون ارسال بشه
باتشکر
با سلام … خسته نباشید ….
دوتا پیام براتون گذاشتم که برام دمو رو بفرستید … می خواستم بپرسم فرستادید ؟؟
با تشکر
سلام والا من به فرم تماس با ما درسترسی ندارم شما با جناب آقای شیری تماس بگیرید تا مشکلتونا بررسی کنند
باتشکر
سلام خسته نباشین
یه سوال
چطوری میشه صفحه تماس با مایی که نقشه داشته باشه رو اضافه کرد اگه باید پلاگین اضافه کنم اسمش چیه
یه چیز دیگه من که رولوشن اسلایدرم رو درست کردم و در صفحه اصلی توی قسمتی که اسم اسلاید رولوشن رو انتخاب میکنیم اسلاید مورد نظرم رو اضافه کردم . اسلایدرم اضافه میشه ولی از ابتدای صفحه شروع میشه یعنی منو میفته روی اسلایدر چرا ؟؟
کلا توی صفحه تماس با ما نقشه رو که اضافه کردم نقشه نمیاد و بعلاوه اینکه فول اسکرین نیست از کنارها فاصله داره
شما دمو را ایمپورت کنید مشکلتون برطرف میشه
باتشکر
من قالبتون رو که خریدم توش دموی اسلایدر هست ولی دموی صفحات قالب نیست
دمو صفحات قالب توی خود قالب هستش.توی پیشخان میتونید در بخش نمایش دمو را ایمپورت کنید
اگرم دمو فارسی را میخایند میتونید از طریق فرم تماس با ما درخواست بدید
باتشکر
سلام توی صفحه ساز از ابزار نقشه گوگل استفاده کنید.
اون قسمتی هم که میگید به خاطر منو هستش.میتونید منوتونا توی تنظیمات هدر قالب تغییر بدید
باتشکر
سلام آقا جان ویرایشگر موفین چه جوری برای ویرایشگر صفحه فعال میشه برای بنده فقط visual composer فعاله؟؟
سلام ویرایشگر موفین خودکار فعاله و مشکلی نداره ولی برای اینکه مطمئن بشید یه بار قالبا فعال و غیرفعال کنید
باتشکر
جناب بینا لطفا این عکس رو ببینید.
http://s4.picofile.com/file/8162911518/001.jpg
http://s4.picofile.com/file/8162911592/002.jpg
می خوام عکس اول به عکس دوم تبدیل بشه باید چکار کنم؟
نوشته یا عکس در سمت راست / منوی اصلی وسط / لوگو سمت چپ و منوی ثانویه در سطر پایینتر
با تشکر
سلام والا باید فایل style.css ویرایش کنید یکم باید تغییرات بهش اعمال بشه
آقای شیری شاید بتونن کمکتون کنند راستش من کدشا نمیدونم به چه صورت هستش
باشکر
ممنون با آقای شیری هماهنگ میکنم
سلام
ارسال شد براتون
خسته نباشید
بالاخره BE هم خریدم.
layer slider و visual composer رو نصب نمیکنه . باید چکار کنم؟
فولدرهای documentation و revolution-slider-demo که کنار قالب هست برای چیه و چطور باید استفاده کرد.
ممنون
سلام دیگه شما که حرفه ای هستیند این سوالا ازتون بعیده.لایر اسلایدر و ویژوال کامپوسر همراه قالب هستش.فقط اگه قبلا روی سایتتون داشتید حتما باید پاکش کنید
چون تداخل پیدا میکنه توی جداول دیتابیس براهمین نصب نمیشه
دون فولدر هام یکیش دمو اسلایدر هستش یکیشم آموزش کار و دمو توش قرار داره البته حالا را نمیدونم ولی قبلا اینحوری بود
باتشکر
ممنون مشکلم حل شد اما دیگه نتونستم پستم رو حذف کنم.
درسته کم کم با کمک شما داریم پیشرفت میکنیم.
این سوالات عجیب که بعضی وقت ها میپرسیم به خاطر عجول بودن ماست بجای اینکه اول بگردیم پیداش کنیم یا یکم فکر کنیم میپرسیم.
بازم ممنون از شما جناب بینا لطف کردید.
خواهش میکنم.منم خودم اولش تا به مشکل میخوردم میخاستم از بقیه بپرسم.ولی بعدش که باهاش کار کردم طوری شد که بقیه هم ازم سوال میکردند جوابشونا میدادم
همونطور که گفتم تمامی موارد با تجربه و کار کردن کسب میشه.یه سری موارد هستش که دیگه به جواب نمیرسیم از پشتیبانی کمک میگیریم
باتشکر
سلام/خسته نباشد/سایت بسیار زیبا ، پرمحتوا و قابل استنادی دارید.من به سایت شما با افتخار رای هم دادم 🙂
مزاحم وقت شما شدم ؛
محتویات documentation و revolution-slider-demo را چه کار باید کرد؟من قالب BEرا از شما خریدم ولی نمیتونم دمو رو نصب کنم .در مرحله درون ریز کردن فایل ها import نمیشوند و در نهایت چند خط ارور failed میزند.از راهنمایی های سایت شما هم استفاده کردم ولی چون مبتدی هستم نتونستم نتیجه بگیرم.
;اگه امکان داره لطف کنید یک راهنمایی کلی بفرمایید که چگونه میتوان مثلا سایتی مشابه سایت شما راه اندازی کرد و مثل شما حرفه ای شد..
ممنون از شما
سلام ممنون از لطف شما و از اینکه به سایت ما رای دادید
محتویات را میتونید درونریزی کنید آموزش درونریزی دمو هم توی سایت هستش میتونید ببینید توی سایدبار سمت راست
دلیل این که ارور میده و failed میشه هم به خاطر سرورتون هسش چون سرور کشش نداره همه اطلاعاتا درونریز کنه
چند بار دمو را درونریز کنید تا همه فایل ها درونریز بشند
برای راه اندازی سایتی مانند سایت ما نیازمند پشتکار و پشتیبانی خیلی مهم هستش.ببینید اینجور نباشه که کاربرا نظر و دیدگاهشونا بزارند وش ما اصلا بهش توجه نکنید
شاید یه کاری که انجام میدید ۱ روز براتون زمان ببره.مهم کاربرای سایت هستند نه اینکه فقط قالب بفروشید
و اینکه اولش شاید خیلی باید هزینه کنید سایت ما ۶ ماه اول فقط روی وردپرس کار میکرد و اصلا کار قالب انجام نمیداد
ولی بعدش سمت این کار رفت و فعلا هم موفق شده قالب های زیادی ترجمه کنه.همونطور که میبینید ما تمامی کاربرا را پشتیبانی میکنیم
چه کسایی که خریداری کردند و چه کسایی که خریداری نکرده اند.
در کل بگم کاربرای سایت مارا اینجوری نگه داشتند اگه کاربرا نباشند ما هیچ کاری نمیتونیم بکنیم و مثل مارکت های دیگه میشیم
باتشکر
سلام آقا جان این قالب با wpml سازگار نیست. مشکلات زیادی ایجاد میکنه. مثلا اعداد سایت بنده چه انگلیسی چه فارسیش
فارسی مونده.
سلام خوب دلیلش اینه که افزونه wp-parsidata یا افزونه های فارسی سازی درون سایت فعال هستش
وگرنه ما نه طراحی قالب را انجام دادیم نه افزونه را توی سایت اصلی و هم سایت wpml نوشته شده که سازگار هستش
باتشکر
با سلام و پوزش فراوان
میدونم که پاسخ به این سوال اصلا جزوه وظایف شما نیست اما اگر میدونیدلطفا به من پاسخ بدید
من تو ساخت ساید بار به مشکل برخوردم
یعنی سایدبار رو میسازم اما نمی تونم اونو شفارشی سازی کنم
مثلا میخوام فقط بعضی از صفحه سایت تو ساید بار باشن نمیشه ویا خیلی از شخصی سازی هارا توش انجام بدم اگه میدونید
بهم کمک کنید با تشکر
سلام
خب برگه یا صفحه ای که میسازید رو تنظیمات میتوانید قسمت طرح دار را ستون دار را انتخاب کنید . و سایدبار چپ یا راست را در قسمت پایین همان قسمت میتوانید ابزارکی که تنظیم کرده اید انتخاب و فعال کنید
شاد باشید
سلام والا من قبلا هم بهتون گفتم چیکار کنید شما سایدبارا که ساختید باید توی برگه بهش بگید که با سایدبار باشه یا نه و کدوم سایدبار را لود کنه
یعنی هر برگه که میسازید از توی تنظیمات برگه در پایین صفحه ساز میتونید مشخص کنید که به چه صورتی باشه
تنها راهم به همین شکل هستش
باتشکر
جناب بینا نمونه سایت خواسته بودم شما این قالب را پیشنهاد دادین.
الان دموهارو دیدم ولی به نظرم سرعت لودش پایینه. همینطوره؟ یا نه؟
اتفاقا قالب Be بیشترین سرعتا داره بین قالب ها حالا شما بازم چک کنید بهم اطلاع بدید
باتشکر
درود به شما
من نسخه جدید be رو در ایمیلم دریافت کردم و ممنون از پشتیبانی خوب
یک پیشنهاد دارم
و اینکه ای کاش تغییرات و به روزرسانی ها در نسخه جدید رو بنویسید
ممنون
سلام قالب Be هرروز آپدیت میکنه برای نمایش امکانات هم میتونید از طریق پیشنمایش انگلیسی تغییرات را مشاهده کنید
به صورت کامل توی سایت اصلی نوشته شده
باتشکر
با سلام مجدد
من یه سایدبار ساختم اما نمیتونم اونو سفارشی کنم
یعنی میخوام فقط بعضی از صفحه ها توش باشه اما نمیشه
و یا سایدبار به ترتیب حروف الفبا است که من اینو نمیخوام
لطفآ مرا راهنمایی کنید و چند منبع خوب برای راهنمایی به من معرفی کنید
با تشکر
سلام شما باید از قسمت ابزارک ها ابزارک اون صفحه را بسازید بعدی از توی تنظیمات نوشته یا برگه مشخص کنید که کدوم سایدبار نمایش داده بشه
قالب دارای ساخت سایدربار نامحدود هستش و میتونید بینهایت سایدبار باهاش یسازید و بگید کدوم ابزارک توی کدوم سایدبار باشه
بعدی هم از توی تنظیمات نوشته میتونید سایدبارتونا مشخص کنید
باتشکر
با سلام
در فایل قالب ، پوشه دمو نیست که در آن فایلی با پسوند xml وجود داشته باشد که آن را نصب کنیم.
الان چگونه باید دموی قالب را راه اندازی کنیم؟
لطفا این صفحه در وب سایت خود را مطالعه کنید. آموزش نصب دمو که خود داده اید را نمی توان با این قالب به کار برد.
https://wpcity.ir/?p=4053
ممنون
سلام دمو قالب درون خود قالب موجود هستش توی بخش نمایش درونریزی دمو وجود داره
باتشکر
با سلام و عرض خسته نباشید
ببخشید که من خیلی سوال میکنم
میخواستم یک یا چندافزونه خوب برای ساخت و سفارشی سازی ساید بار به من معرفی کنید
منتظر هستم
با تشکر از پشتبانی عالی شما
سلام افزونه خاصی مد نظر نیست چون ساید بار مربوط به بخش کناری هستش که توی خود وردپرس توی بخش ابزارک ها موجود هستش
فط اگه ابزاری موردنظر باشه میتونید توی نت جستجو و دانلود کنید
باتشکر
درود به شما آقای بینا.
متاسفانه مدت بسیار زیادی است که بخشی از مشکلات قالب که در بخش فارسی مشکلف دارد را ایمیل کرده ام.
تنها کاری که انجام شد این بود که بخشهایی که باید اصلاح می شد بطور کلی پاک شد + یک بخش دیگر هم که ربطی به مشکل نداشت پاک شد.
بخش تماس با ما تلفنی قرار داده شده هم متاسافنه نوشته شده فقط برای سفارشات.
به آقای رجب زاده ایمیل زدم مثل همیشه بسیار فوری جواب دادند اما گفتند من سایت را واگذار کرده ام.
متاسفانه انقدر مشغله دارم که پس از اولین تماس مدتها می گذرد و خبری نمی شود.
امیدوارم این برا بررسی شود.
اظلاعات کامل قبلا ایمیل شده است.
سلام دوست عزیز خسته نباشید
والا منم تنها راه ارتباطیم با آقای شیری از طریق ایمیل هستش
قالب هارم ایشون مدیریت و فارسی سازی میکنن بخش پشتیبانی کاربران و سوالاتی که دارند مربوط به من هستش.هرمشکلی هم بوده براکاربرا بررسی میکنم و تا اونجایی که بتونم مشکلشونا
برطرف میکنم.اگه مشکلتون خیلی فوری هستش با شماره تلفن آقای شیری تماس بگیرید و ایشونا در جریان بزارید
من خودم اصفهان هستم ایشون تهران تنها راه دسترسی هم از طریق ایمیل هستش ولی ایشون تمامی مشکلاتا بررسی میکنن و برطرف میکنند
خودتون میدونید یکی دوتا قالب نیست حدود ۲۰ قالب توی سایت هستش که هرکدوم باآپدیت جدید مشکل دار میشند
بخش ۴۰ فونت فارسی هم هست که ما توی سایتمون برا اکثر قالب ها انجام دادیم که خودش خیلی وقت گیر هستش براهمین درگیری با مشکلات خیلی سخته
ما تمام تلاشمونا میکنیم که همه ازمون راضی باشند.شرمنده اگه کم کاری صورت گرفته و یا مشکلتون کامل حل نشده
باتشکر از شما
محسن بینا
با سلام و خسته نباشید
شرمنده من خیلی سوال می پرسم 🙂
فقط می خواستم بدونم اگه بخوایم بیشتر از دوتا فونت سفارشی برای قالب بذاریم باید چه کار کنیم؟
قالب دارای ۴۰ فونت فارسی هستش و میتونید از طریق پنل تنظیمات تغییر بدید
اگر هم میخایند متناتونا فونتشا تغییر بدید از طریق ادیتور میتونید از افزونه persianfont استفاده کنید و هر متنی را که خواستید فونتشا تغییر بدید
باتشکر
زمانی که اقای سجاد بود خیلی عالی مشتری مداری میکرد.
العان من درخواست فرستادن فایل های اسلایدر های قالبی که ۶۰۰۰۰ هزار تومان پولشو دادم میدیم, بعد مثل توپ فقط پاس کاریم میکنید مثال:
از اینجا نمیشه…
به این ایمیل بزن …
به اون بگو ….
نمیشه ……
دوست عزیز شما هر چند وقت یه بار یه موردی میگیرید و میخاید برای سایت ما مشکل به وجود بیارید
یه روز میگید چرا توگوگل قالب مشکل داره بعدی میفهممیم مشکل از خودتون بوده یه روز میگید چرا کامنتام پاک شده ولی دلیلشا میفهمیم که وردپرسا ناقص آپدیت کردین و مشکل از قالب نبوده الآنم که میگید فایل اسلایدرا میخام
شما میتونید خودتون دمو را ایمپورت کنید وقتی ایمپورت کنید فایل اسلایدر هم ایمپورت میشه
من چند بار هم توضیح دادم ولی شما میخایند براقالب ما همه کاری براتون بکنیم
دیگه این همه پشتیبانی میدیم کاربرای سایت ما همه از پشتیبانی راضیند حالا شما یه سری چیز میخایند
اوناهم فقط آقای شیری دسترسی بهش دارند به منم بگید وقتی من دسترسی ندارم کاری نمیتونم براتون بکنم
مشکل سایت ما اینه که براکاربراهمه کاری میکنیم اگه مثل سایتا دیگه فقط فایل میفروختیم و هیچ کاری نمیکردیم الآن بهتر بود
یا اینکه هرکاری بوده انجام بدیم براکاربرا
شما الآن ۳۰ تا کامنت از سوالات و مشکلاتی که داشتین ۱۰ تاش مربوط به موارد مختلف از قبیل آپدیت وردپرس، تغییر وردپرس به ورژن قبل،نظردهی کاربران و دیدگاه ها و مواردی که مربوط به قالب نبوده
داشتید ولی مابازم جواب کامل دادیم و مشکلتونا بررسی کردیم حالا برا یه اسلایدر که خودتون میتونید برید از قسمت دمو ها ایمپورتش کنید و فایلی که قبلا پاکش کردید
میگید منا پاس میدید
باتشکر
اگه دیدید بیخیال سوال های قبلیم شدم دلیلش این بود که جواب درست و حسابی نمیدادین خودم رفتم دنبال راه حل مشکل و حلش کردم.
من میتونم یه مثال بزنم براتون :
اولا که قالبو خریدم به اقای رجب پور همین جا کامنت دادم که “میخوام دکمه های اشتراک گذاری حذف بشه ”
اوشون هم با یه خط کد جواب منو داد و مشکلم حل شد .
حالا هروقت از شما یه سوالی پرسیدم یا جواب سر بالا دادید یا پیچوندید منو .
در ضمن اگه جنبه انتقاد ندارین “بــاشــه” دیگه دور سایتتون هم نمی یام تا به قول خودتون مشکل آفرین براتون نباشم .
در پایان باید بگم که این طرز صحبت اصلا مشتری مداری نیست !
شما لطف داریدکاربرای واقعی وردپرس سیتی همیشه مارا پشتیبانی میکنند
شما درخواست اسلایدر دادید که اون هم مربوط به آقای شیری هستش.خودتون هم میتونید درونریزی کنید ولی چون براتون یکم سخته از ما درخواست کردید
من به آقای شیری اطلاع دادم ایشون بررسی کنند
باتشکر
با سلام
میخوام یه سایدبار بسازم که تو همه ی صفحه های سایتم باشه
لطفا مرا راهنمایی کنید
باتشکر
سلام شما باید از قسمت ابزارک سایدبار موردنظرتونا بسازید و بعدی به تنظیمات هر برگه برید و سایدباررا انتخاب کنید
سایدبار مربوط به نوشته ها هستش و توی تنظیمات همیتونید مشخص کنید
باتشکر
با سلام وخسته نباشید
لطفا نسخه جدید پلاگین صفحه ساز ویژوال کامپوسر رو به ایمیلم بفرستید
آیا این نسخه فارسی هست؟
با تشکر
سلام پلاگین ووکامرس برروی قالب هستش شما درخواست بدید از طریق فرم ارتباط با ما تابراتون آرین ورژن ارسال بشه
ورژنی که روی قالب هستش فارسی شده نیست چون بهم میریزه کامل فارسی نیست
باتشکر
سلام خسته نباشید ببخشید قالب وردپرسمو طراحی کردم و رویه هاست قرار دادم اما یه اروری داده که فک میکنم مشکل از قالبم باشه میخاستم بگم اگه براتون مقدوره با تیم ویور بیاید بررسی کنید مشکلم حل بشه هزینشم درخدمتتون هستم ممنون
سلام برام ایمیل کن مشکلتو تا حلش کنیم .
با عرض پوزش
میخواستم بدونم چه جوری میشه صفحه اصلی سایت رو ویرایش کرد
ممنون
سلام فقط کافیه برگه صفحه اصلی یا Home توی بخش برگه ها ویرایش کنید و یا وارد مدیریت بشید و آدذس سایتا بزنید بعدی از بالای سایت ویرایش برگه را بزنید
باتشکر
با عرض سلام و خسته نباشید
من نمیتونم صفحه ساز ویژوال کامپوسر را پیدا کنم لطفا بگید کجاست؟
و بعد به نظر شما استفاده از کدام صفحه ساز بهتره؟
با تشکر
سلام صفحه ساز به صورت پلاگین هستش و باید اونا فعالش کنید توی قالب هستش
برای استفاده از صفحه ساز ها با هرکدوم راحت ترین استفاده کنید ولی خوب مافین مخصوص خود قالبه پس باید بهتر باشه
باشکر
من تو ساختن صفحه و چیدمان اون مشکل دارم
لطفا کمکم کنید
با عرض پوزش
برای ساختن صفخه میتونید از ۲ تا صفخه ساز استفاده کنید صفحه ها توی بخش برگه ها ساخته میشند
شما میتونید از اون قسمت یه برگه جدید بسازید و بعدی با استفاده از صفحه ساز ها ابزار هایی که مد نظرتون هستش را قرار بدید
به نظر من برااین که راحت تر باشید یکی از دمو هارا از بخش نمایش درونریز کنید و بعدی برید برگه هارا ویرایش کنید و نحوه چیدمانشا با
نمایشش مقایسه کنید اینجوری بهتر میتونید ببینید به چه صورت طراحی و چیدمان قرار گرفته شده
باتشکر
من برای ساخت صفحه با این قالب مشکل دارم لطفآ یک منبع آموزشی کار با قالب be به من معرفی کنید و یا خودتان کمک کنید
با تشکر
سلام قالب ها منبع آموزشی خاصی ندارند حتی شرکت سازنده قالب آموزش خاصی ارائه نمیده
ما درحال ساخت آموزش هستیم ولی آموزش ها ساختش زمان بره
من میتونم راهنماییتون کنم
ولی بهتره قبلش دمو را درونریز کنید تا راحت تر بتونید باهاش کار کنید
باتشکر
لطفا آخرین آپدیت این قالب رو به ایمیلم بفرستید
ارسال شد دوست عزیز
با سلام
ممنون بابت آپدیت قالب…یه سوالی داشتم چطور می تونم مثل دموی ( be/driving) برای گزینه های منو آیکن قرار بدم؟
شرمنده یه سوال دیگه هم داشتم…این که قسمتی به تنظیمات قالب با اسم hooks اضافه شده ، این قسمت دقیقا به چه کاری میاد؟
در ضمن تو نسخه ی ۵.۵ برای قالب be ، پلاگین MailChimp رو قرار داده بودند ولی تو پکیج ارسالی این پلاگین نبود…می خواستم ببینم شما این پلاگین رو برای خریداران ارسال نمی کنید؟
با تشکر از زحماتتون
سلام خواهش میکنم
برای راحتی کارتون دمورا ایمپورت کنید و توی برگه ها ویرایش کنید میتونید کدشا ببینید
این قستم تنظیماتم هنوز باهاش کار نکردم توی خود سایت اصلی هم چیزی در موردش ندیدم ولی براتون بررسی میکنم و نتیجه شا اطلاع میدم
پلاگین ها همش داخل خود قالب هستش و ما هیچ دستکاری روش انجام نمیدیم ولی برای اطمینان به جناب آقای شیری اطلاع بدید ایشون بیشتر در جریان قالب ها هستند
باتشکر
فایل اسلایدر app رو گم کردم
*@gmail.com
بفرستید , لــــطــــفــــا
سلام لطفا به آقای شیری ایمیل بزنید تا براتون بررسی کنند
majid0936@gmail.com
باتشکر
همچنین چرا این امکان هر دفعه اضافه نمیکنید؟
http://upload7.ir/imgs/2014-12/25693909746086161084.jpg
سایت سازنده اظافه کرده
این امکان مال خود سایت اصلی هستش و اختصاصی خودشونه توی قالب هام چنین چیزی نیست
باتشکر
چرا دمو art رو اضافه نکردید!
برای اضافه کردن دمو ها باید دوباره از اول دموهارا بسازیم چون ما خود دمو اصلی را ایمپورت کردیم
براهایم اگه دوباره این کارا بکنید دمو خودمون پاک میشه
قالب هم که هرهفته ۲ تا دمو میده
تا چند وقت دیگه بقیشا اضافه میکنیم
باتشکر
من نمیدتونم صفحه ساز ویژوال کامپوسر پیدا کنم
صفحه ساز Muffin Builder هست اما ویژوال کامپوسر نمیدونم کدوم قسمته قالبه
لطفا کمکم کنید
سلام صفحه ساز ویژوال کامپوسر به صورت پلاگینه شما باید اونا نصب و بعدش فعال کنید
باتشکر
با سلام
میخواستم بدونم آیا با قالب be میشه یک سایت اجتماعی ساخت؟
سلام میتونید توی دمو های انگلیسی ببینید هرکدوم که مد نظرتون بود میشه راه اندازی نمود
باتشکر
با سلام
میخواستم بدونم آیا با قالب be میشه یک سایت اجتماعی ساخت؟
سلام بله توی دمو هم میتونید ببینید
باتشکر
با سلام
مهندس آپدیت جدید ارسال شد
ولی مشکل ما حل نشد!!! و همچنان تک عناصر رو نمیشه تو صفحه ساز جابجا کرد…
سلام
مهندس ایمیل زدید براتون جواب دادم .
آخرین ورژن توی قالب ۴.۳.۴ برای ما ارسال شده . و در قالب لحاظ شده آپدیت کنید .
موفق باشید
با سلام
آقا من سه روزه به آقای شیری ایمیل میدم برای فرستادن نسخه ی stable 5.7 قالب ولی اصلا جوابی نمی دن 😐
سلام والا من در جریان کاربرا نیستم شما اگه موفق نشدید با ایشون تماس بگیرید و یا بهشون پیام بدید براتون بررسی میکنند
باتشکر
برای وردپرس ۴.۱ به نسخه ۵.۷ قالب بی نیاز فوری داریم
لطفاً نگید با آقای شیری تماس بگیرید!!! (تماس گرفتیم، ولی خبری نشده!)
الان چند روزی هستش که وب سایت همسایه!! () آپدیت جدید رو ارائه داده…
وردپرس سیتی جدیداً داره خیلی ضعیف کار می کنه و این باعث می شه کاربرا جذب همکاران به روزتر شما بشن…
من خودم بهشون ایمیل زدم والا من دسترسی ندارم
دررابطه با قالب هام همونطور که خودتون میدونید قالب Be هر یه هفته یه آپدیت میده.مامیتونیم قالبا نصفه کاره و باترجمه ناقص تحویل شما بدیم
ولی بعدش صداتون درمیاد میگید قالب ناقصه برای ارائه آپدیت قالب ها حداقل یه هفته زمان میبره چون فونت های فارسی و راستچین کردن قالب طول میکشه
مام منتظر یه نسخه stable هستیم ولی اگه میخایند میتونیم ناقص بهتون بدیم
پس باید منتظر بمونید
کاربرای واقعی وردپرس سیتی درجریان هستند و میدونن که وردپرس سیتی همیشه بهترین هستش میتونید توی کامنت ها و سایت های دیگه میتونید ببینید
مامیخایم همه راضی باشند نمیتونیم قالبا بدون بررسی ترجمه کنیم و قسمت کامنتا سایتم ببندیم
که کسی حق اعتراض نداشته باشه همونطور که میبینید تمام نوشته های شما تایید شد پس مطمعن باشید مشکلتون هم برطرف میشه
باتشکر
راستی نمی خوام افزونه نصب کنم
بدون افزونه این کارا میشه کرد
باتشکر
امیدوارم منظورمو برسونم
من همین قالبو از یکی به نام ه . … . د . ی …. خریدم
داخل مدیریت سایت که میشم در قسمت نمایش یه زیر منو ساخته به اسم خودش
که اصلا به نظرم جالب نیست
چطوری میتونم ادیتش کنم
از function نشد
تو موفینم ندیدم
میشه راهنماییم کنید
سلام اگه منظورتون اسم قالب هستش که میتونید توی اسکرین شات قالب اونا تغییر بدید ولی اگه
توی بخش نوشته ها هستش باید فولدر Language قالب فایلی با پسوند po را ویرایش کنید که با برنامه poedit ویرایش میشه
ولی ایشون این فایلا پاک میکنن البته ما این فایلا پاک نمیکنیم یا از این طریق و یا همون فایل اسکرین شاتا بایدتغییر بدید
باتشکر
سلام
من این قالبو خریدم ( از یکی از سایت های دیگه) یه سوالی دارم میتونم از شما بپرسم؟
سلام پشتیبانی قالب برای کاربرا هستش ولی شما بفرمایید در خدمتم هر سوالی دارید بگید من جوابتونا میدم
باتشکر
سلام من میخواستم به صفحه محصولات این سایت یه ستون ابزارک اضافه کنم. برای همین یه ستون از تنظیمات Be ساختم و روی صفحه محصولات تنظیمش کردم اما هرچی روی ابزارکش قرار میدم تو این صفحه نشون داده نمیشه دلیلش چیه؟؟؟
سلام شما باید از تنظیمات برگه نام سایدبار را اضافه کنید و یا از صفحه ساز اسم سایدبارتونا انتخاب کنید
یعنی باید ابتدا ابزارک بسازید و توی سایدبار قرار بدید سپس نام سایدبار را توی برگه مشخص کنید
باتشکر
با سلام
آیا می توان افزونه layer slider را بر روی این قالب نصب و استفاده کرد؟
در صورتیکه برای ایجاد اسلایدرهای چندلایه ای برای قالب بی تم پیشنهاد بهتری دارید لطفا بفرمایید.
سلام بله قالب Be خودش دارای لایر اسلایدر هستش و میتونید ازش استفاده کنید
باتشکر
سلام
میشه لطفا رمز آزمایشی پنل رو هم بدین که امکانات پنل و تنظیمات این پوسته رو هم ببینم. ممنون از زحمتتون
سلام پنل تنظیمات توی دمو انگلیسی عکس هاش هستش.رمز دمو ها امکان ارسال نداره
باتشکر
بله درسته … این کارو حتی برای ما هم سخت می کنه، چه برسه به شما 🙂
در بیشتر آپدیت های قالب فقط دمو بهش اضافه میشه با یه سری باگهاش که برطرف میشه
البته ما تمامی تلاشمونا میکنیم که بروز رسانی کنیم
باتشکر از شما مه منتظر آپدیت ها ممیمونید
۱- میخوام این قالب روبخرم اما نیاز دارم چیزی شبیه به سایت http://*.ir/ که در سمت چپ سایت بصورت شناور نوشته نمونه کارها در قالب فوق وجود داشته باشه؛داره یا نه؟ اگه نداره چجوری میشه اضافه کنم؟
2- میخوام قالب رو بعد از خرید روی کامپیوتر خودم نصب کنم و با یه نرم افزار مثل xamm یا هر نرم افزار دیگه ای قالب رو روی سیستم خودم بیارم بالا و مطالب رو توش وارد کنم سپس یه بک آپ ازش بگیرم بفرستم برای گرافیست که اونم روی سیستم خودش بصورت آفلاین بیاردش بالا و عکس بندازه توش، و بعد از طی این مراحل آپلودش کنه روی هاست. آیا اینکار امکان پذیر هست یا شما باید مستقیما نصبش کنین روی هاست؟
سلام
قالب سایتی که ارسال کردید شبیه قالب صحیفه هست که توی سایت هشستش البته قالب Be از این قالب خیلی بهتره و امکانات جالب وجذابتری هم داره
برای اون قسمت شناور هم افزونه هایی هستند که این کار را انجام میدند و میشه باهاش این کارا انجام داد البته فکر کنم هزینه داشته باشه
دقیق نمیدونم ولی رایگانشم فکر کنم هستش
برای مورد دوم هم بله شما میتونید این کار اتجام بدید آموزش نصب روی لوکال هاست هم توی سایت هستش ما قالب را فایلشا بهتون میدیم
و میتونید ازش استفاده کنید.
باتشکر
با سلام
این قالبو به آخرین ورژن آپدیت نمی کنید؟
سلام چشم حتما خودتون میدونید که Be هفته یک بار آپدیت میده ما نسخه ی stable شا براتون میزاریم
لطفا درخواست آپدیت را از طریق فرم تماس با ما به آقای شیری اطلاع بدید
باتشکر
گزارش خطا
قالب ۵.۴ با وردپرس ۴.۱ مشکل داره، لطفاً نسخه جدید ۵.۷ رو ایمیل کنید…
امکان جابجا کردن عناصر در Visual Composer وجود نداره و صفحه بهم میریزه…
سلام لطفادرخواستتونا از طریق فرم تماس با ما ارسال کنید تا آخرین ورژن براتون ارسال بشه
باتشکر
حتی در نسخه های مختلف هم صفحه ساز کامل لود نمی شه!
یه پیشنهاد! یه افزونه بنویسید که برای تمام کامنت های وب سایت جمله زیر رو پاسخ بده: 😉
“سلام لطفادرخواستتونا از طریق فرم تماس با ما ارسال کنید”
سلام پیشنهادتون خیلی خوب بود باید همین کارا بکنیم
ببینید قالب بی صفحه ساز اصلیش مال خودش هستش حالا برااینکه خیلی ها درخواست دادند طراح اومد و یه اشتباه بزرگی کرد و ۲ تا صفحه ساز براش ساخت
چیزی که نه توی آوادا میبینید نه توی انفولد اونها صفحه ساز خواص خودشونا دارند
درمورد پیشنهادتون هم باید بگم بنده فقط میتونم کامنت هارا ببینم و دسترسی به آپدیت ها و قالب ها و خریداران قالب ها ندارم
کامنت هارم فقط بنده جواب میدم براهمین تنها راه دسترسی به آقای شیری همون فرم تماس با ما هستش که افزادی که آپدیت قالب ها و یک سری مشکلاتی که باید براشون بررسی بشند
باید از اون طریق استفاده کنن.فرم تماس با ما یه جورایی بیشتر برای کاربرا هستش و قسمت کامنت ها همگانی هستش
ما نمیخایم فقط پاسخگو کاربرامون باشیم و میخایم پاسخگو همه باشیم ولی یک سری امکانات برای کاربرا هستش که از طریق فرم تماس با ما براشون انجام میشه و همونجا کاربرا تایید میشند
باتشکر از پیشنهادتون
اگه شما تایید می کنید آوادا مشکلات این چنینی تو بخش مدیریت نداره اونو بخرم؟
ببینید قالب ها سلیقه ای هستش و ممکنه شما با یکی بهتر از دیگری کار کنید بستگی به خودتون داره.آوادا قالب خوبیه و خیلی عالی هستش.تنظیمات زیادی داره
بی به خاطر دموهاش و دموهایی که میسازه معروفه.انفولدم برا راحتی کار باهاش و طراحی خوبش معروفه
باتشکر
باسلام
آمار بازدیدکنندگان سایت رو چگونه میتوانم در پایین صفحاتم درج کنم آنهم با عناوینی چون ” آمار بازدید امروز ” ، ” آمار بازدید ماه گذشته ” و ” آمار کل بازدید “.
باتشکر
سلام از آمار گیری وبگذر میتونید استفاده کنید و کدی که بهتون میده را توی صفحه قالب قرار بدید و یا توی صفحه ساز از بلوک کد
یاهمون شرت کد ها استفاده کنید
باتشکر
سلام این قالب چرا تنظیماتش سازگار با WPML نیستش. الان من نصبش کردم ولی مثلا لوگو فارسی و انگلیسی با هم تفاوت دارند ولی نمیشه تفاوت رو توش قائل شد.
سلام خوب لوگو مربوط به قالب هستش و نمیشه هدر قالبا باش تغییر داد.همه شرکتا یه لوگو دارند لوگوشون ثابته
شما میتونید لوگو را غیر فعال کنید و توی برگه لوگوهارا قرار بدید و یا توی روولوشن اسلایدر
باتشکر
نه فقط لوگو مثلا جمله کپی رایت فراسی انگلیسی همش همونه قابلیت متغییری نداره. خود قالب باید سازگار باشه با تنظیمات زبان های مختلف این حرف شما معنی نداره.
خوب شما باید اینا به تیم مافین بگید نه ما.تیم طراحی قالب مانیستیم ما فقط ترجمه و راستچین میکنیم قالب هارا
ولی من به تیم طراحی موضوع را اطلاع میدم
باتشکر
سلام
خسته نباشید
من میخواستم متن “پاسخ دهید” رو توی قسمت دیدگاه ها عوض کنم به “دیدگاه شما”
از توی فولدر languages رفتم و فایل fa_IR.po ادیت کردم. ولی فرقی نکردم.
از توی تنظیمات قالب هم گزینه “فعال کردن ترجمه” رو خاموش کردم، ولی باز هم کار نکرد و متن عوض نشد.
لطفاً راهنمایی بفرمایید چطور باید متن رو عوض کنم
با تشکر
این قسمت مربوط به وردپرس هستش یه افزونه هست دقیق اسمشا نمیدونم ولی باهاش میتونید نوشته های وردپرسا ترجمشا تغییر بدید
به این صورت که توی پیشخان اسمشا مینویسید و معادلشا بعد اون براتون تغییرش میده
باتشکر
با سلام
دوست عزیز موردی بود که خواستم ازتون سوال کنم چرا این قالب در سایتهای دیگر کمی ارزانتر از سایت شما می باشد آیا امکانات این قالب در سایت شما بیشتر می باشد ؟
سایتی مثل سایت زیر :
http://*
.ir/be
ارادتمند
سلام والا نمیدونم شاید اونا بهتر از ما کار میکنند و درآمدشون بهتره که قالب هارا ارزون تر میدند:)
شما فقط کافیه کامنت های سایت ما و اونارا ببینید
باتشکر
سلام آقا جان چند تا سوال
این که چطور میشه نقشه رو تمام عرض کرد؟؟
و این time line و Social bar که تو ویژگی نسخه انگلیسیه قالب هست اما تو این نسخه که بنده تهیه کردم نیست؟؟
سلام نقشه که تمام عرض هستش و شما میتونید ازش استفاده کنید توی دمو میتونید ببنید که نقشه تمام عرضه
قسمت تایم لاین و social bar را باید خودتون بسازید شما میتونید از روی دمویی که توی قالب میبینید اونا ایمپورت کنید
و ببینید به چه صورت ساخته شده.قالب های ما همون ورژن انگلیسی هستش و ما فقط فارسی سازیش میکنیم
هیچ بخشیشا حذف یا تغیراتی نمیدیم
باتشکر
سلام برای این که یه صفحه کلا اسلایدرش حذف بشه و پس زمینه هدر هم رنگی نداشته باشه چه کنم؟؟؟
سلام شما توی صفحه ساز قالب صفحه تونا بسازید و از پایینش توی قسمت تنظیمات صفحه هدر را بارش چیزی نزارید اینچوری ساده میشه
اگه نتونستید دسترسی بدید تابراتون چکش کنم
باتشکر
با سلام و احترام
بنده چند وقت پیش ایت قالب از شما تهیه کرده ام اما فقط تا نسخه ۴.۵ در تاریخ Wednesday, October 15, 2014 9:50:06 PM برای من اپدیت امده لطفا بررسی فرمایید
درضمن می خواستم بدونم ایا این قالب این امکان را دارد روی بعضی از صفحات پسورد بگذارم یعنی کسی ان صفحه را باز کرد فیلد پسورد ظاهر بشه تا طرف بتونه پسورد بزنه اگر که نه درصورت امکان بفرمایید چطوری می توانم این کاررا بکنم
با تشکر
سلام برای ارسال آپدیت لطفا درخواستتونا از طریق فرم تماس با ما ارسال کنید تا براتون بررسی بشه و آخرین ورژن ارسال بشه
امکان پسورد را هم خود وردپرس داره و شما میتونید روی مطالب رمز بزارید برای برکه ها هم فکر کنم افزونه هاش باشند
توی نت بزنید میتونید پیدا کنید
باتشکر
با درود و احترام
هنگامی که فونت اصلاح شده یکان (BYNfix یا BYekan2) که نسخه استاندارد یکان هم هستش رو برای قالب ست می کنیم فونت به آریال تغییر میکنه در صورتی که با فونت یکان معمولی و بقیه فونت ها مشکلی وجود نداره…
تو نسخه های قبلی این مشکل وجود نداشت و با آپدیت قالب این مشکل به وجود اومده…
ممنون میشم پیگیری کنید…
سلام لطفا مشکلتونا از طریق فرم تماس با ما ارسال کنید تا براتون بررسی بشه فایل های قالب را جناب آقای شیری
در اختیارشون هستش
باتشکر
سلام
محدودیت های نسخه دمو چیه؟
آیا از نظر زمان محدوده؟ از نظر امکانات؟ از چه نظر محدوده که اسمش نسخه دمو هست؟
دمو رایگانه دیگه؟
سلام منظور از دمو پیش نمایش هستش اون چیزی که شما فکر میکنید که یه نسخه ای با امکانات محدود نیست
ما برای اینکه قالب هارا نشون کاربراها بدیم و کاربرا با امکانات و شکل کلی قالب آشنا بشند میگیم دمو
در اصل یه اصطلاحی توب وب هستش که کاربر میتونه باامکانات پوسته و نمایش ابزارهاش آشنابشه
دمو رایگان هم یعنی اینکه ما سایت شمارا مثل دمو خودمون میکنیم بعدی شما میتونید سایتتونا با سلیقه خودتون با استفاده از دمو ها
شخصی سازیش کنید
باتشکر
درود به شا
یک مشکل فوری داشتم ممنون می شم راهنمای بفرمائید
لطفا به این لینک برید
http://*.net/product/%DA%A9%D9%BE%DB%8C-%D8%B1%D8%A7%DB%8C%D8%AA/
اضالفه به سبد خرید کنید
پرداخت کنید
وقتی فرم سفارش میاد
نام استان رو انتخاب کنید
می بینید قالب کاملا به هم می ریزه
ممنون می شم در این باره راهنمای بفرمائید.
سلام در کامت قیلی جوابتون داده شد
باتشکر
اطلاعات دموی فارسی رو از کجا میشه ایمپورت کرد ؟
سلام از طریق فرم تماس با ما درخواست بدید براتون ارسال میشه
باتشکر
درود به شما
اجازه بدید برای اولین بار انتقادی از شما داشته باشم و اون پشتیبانی پس از فروش هست.
در اینجا نوشتید با بخش تماس با ما ارتباط برقرار کنید ، اما وقتی به صفحه تماس با ما مراجعه می کنیم
https://wpcity.ir/contact-us/
نوشته شده
لطفا موارد مربوط به پشتیبانی را در سایت مطرح کنید.
که این عدم هماهنگی اصلا خوب نیست و من در گذشته هم از بخش تماس با ما درخواست رفع یک مشکل رو داشتم که هیچ پاسخی داده نشد.
سلام دوست عزیز من دسترسی به قالب ها و فایل هاش ندارم و اینکه دسترسی به آپدیت ها و کاربرا هم موجود نیست
برخی مشکلاتم هست که کاربرا باید اطلاعاتشا ارسال کنه و جناب شیری بررسی کنند که کاربرماهستند تا مشکلونا برطرف کنند
برای آپدیت ها و برخی مشکلات که نیاز باشه مشکلات کاربر سایت خودمون را بررسی کنیم باید از طریق فرم تماس باما مطرح بشه و بعد از بررسی مشکلون
برطرف بشه.تاحالا شده چند نفر حتی کاربر سایتای دیگه بودند ولی ما روز فقط سایتشونا براشون آماده میکردیم
این مشکلی هست که ما نمیخایم فقط پشتیبانی کاربرا خودمونا بدیم و همه را پشتیبانی میکنیم حتی اگر کاربرمون نباشند
ولی برای بررسی تخصصی باید اطلاعات ارسال بشند
انتقادتون کاملا درسته ولی ما چون میخایم به همه خدمات ارائه بدیم و فقط خدمات ویژه شامل کاربراخودمون باشه این سیستم را ارائه کردیم
وگرنه میشد سیستم تیکت بزاریم و فقط جواب کاربرا را بدیم و جواب بقیه را اصلا ندیم
باتشکر
درود به شما
ممنونم از پذیرش انتقاد که نشانه حرفه ای بودن هست.
من راستش دو روز هست که از فرم تماس با ما کلیه اطلاعات دسترسی به سایتم رو هم فرستادم.
ممنون می شم در صورت امکان سریع تر بررسی بفرمائید
سلام خواهش میکنم شما لطف دارید
والا من دسترسی به فرم های تماس با ما ندارم و این فرم ها نزد آقای شیری هستش.اگه موفق نشدید با ایشون تماس بگیرید تا مشکلتون بررسی بشه
باتشکر
با سلام
بنده (چند سوال) دارم که خواهش می کنم همه آنها را بطور مشروح پاسخ دهید.
اینکه نوشتید “قالب وردپرس BE به نسخه ۵.۴ آپدیت شد.” منظورتون قالب اصلی انگلیسی هست یا منظورتون قالب فارسی خودتون هست؟؟
معمولا تا چه مدت زمان بعد از خرید به ما پشتیبانی رایگان می دهید و این پشتیبانی شامل چه چیزهایی است؟ آیا کلیه ویرایش های بعدی این قالب را نیز رایگان در اختیارم می گذارید؟
آیا قالب خریداری شده از شما، بطور اتوماتیک آپدیت می شود و آپدیت آن در سایت من اعمال می شود؟
سلام منظورمون از آپدیت آپدیت فارسی هستش وقتی قالب ها انگلیسی آپدیت میشند طی چند روز بعدش ما فارسی وراستچینشون میکنیم
و برای خریداران هم ارسال میکنیم
پشتیبانی کلا رایگانه میشه بگیم مادام العمر رایگانه پشتیبانی شامل نصب قالب و دمو ها و اگر هم مشکلات جزئی و سوالی داشتید جواب میدیم
آپدیت های جدید هم همش بهتون داده میشه و دراختیارتون قرار میگیره
قسمت آخر هم چون ما یه لایسنس میخریم و چندتایی نیست لایسنس ها خودمون براتون آپدیت میکنیم و شما فقط باید فایل جدیدا جایگزین قبلی کنید
آموزش آپدیت قالب هام توی سایت هست
باتشکر
سلام واستون متاسفم
چون حتی صابون می خری یک عدد کاغذ راهنما داره
شما حتی یک فایل پی دی اف یا یک فیلم آموزشی نذاشتید که مشتری طریقه کار و با قالب بدونه ……………..
هر چی پیام دادم جواب این بود با صفحه ساز کار کنید……………
سلام دوست عزیز خسته نباشید
در حال ساخت آموزش هستیم.ولی حتی سایت سازنده قالب هم آموزشی براش قرار نداده و فقط به مشتریاشون پشتیبانی میدند
درصورتی که ما هرکی هرسوالی داشته باشه جوابشا میدیم دمورم براش نصب میکنیم و کاربر از روی دمو یادمیگیره
آموزش کار باقالب توی هیچ کدوم سایت ها نیست ولی ما برای رفاه کاربرا آموزش کار باهاشا شروع کردیم و تا چند وقته دیگه برای همه ارسال میکنیم
فقط هم میتونید با صفحه ساز سایتتاتونا طراحی کنید و یا از روی دمو سایتتنا شخصی سازی کنید
ببینید خود قالب هم دمو فقط طراحی میکنه چون کاربرا از روی دمو سایتشونا بسازند
باتشکر
سلام
چرا WPBakery Visual Composer اجرا نمیشه
و فایل آبدیت تم رو برای من ارسال نکردید
سلام لطفا درخواسستونا از طریق فرم تماس با ما ارسال کنید تا براتون ارسال بشه
باتشکر
بعدش هم فایل آبدیت برای من ارسال نشده
برای دریافت آپدیت از طریق فرم تماس با ما درخواستتونا ارسال کنید تا برتون ارسال بشه
باتشکر
سلام
با ایمیلی که خریداری کرده اید درخواست بدید تا ارسال بشه
سلام
چرا WPBakery Visual Composer اجرا نمیشه
هر چی منتظر می مونم در حال لود شدن هستش
سلام شما افزونه ویژووال کامپوسر را یه بار غیر فعال کنید و دوباره فعالش کنید ببینید مشکلتون حل میشه
امکان داره لودش طول بکشه ولی باز میشه
باتشکر
سلام
من میخوام دموی Medic رو ایمپورت کنم ولی تو لیست ایمپورت ها نیست!
دیدم یه نفر قبلا این سوالو پرسیده، ولی چون من قالبو نخریدم نمیتونم جوابشونو ببینم:
http://forum.muffingroup.com/betheme/discussion/2010/medic-demo-data
میشه بگید باید چیکار کنم؟
ممنون …
خودم پیداش کردم! باید از توی Homepage ایمپورتش میکردم!!!
ممنون شما میتونستید از توی ایمپورت دمو ایمپورتش کنید
باتشکر
سلام شما آخرین ورژن قالبا که داشته باشید از طریق ایمپورت دمو توی نمایش میتونید دموی مورد علاقتونا ایمپورت کنید
باتشکر
چه طوری میتونم از ساید بار استفاده کنم؟ مثلا میخوام infobox بسازم و در ساید بار نشون بده؟؟؟؟
ساید بار رو از تنظیمات قالب ساختم. اما نمیدونم چه طور باید infobox وارد ساید بار کنم!
سلام شما باید از قسمتی که برگه را میسازید پایین صفحه ساز سایدبار را فعال کنید و اسم سایدبار موردنظرتونا انتخاب کنید
باتشکر
سلام
آقا گفته بودید قالب be زود به زود آپدیت میشه…هیچی نشده بعد گذش هفت روز نسخه ی ۵.۴ هم اومد 😐
معلومه خیلی بی کارن 🙂
آره این شرکت مافین هر یه هفته آپدیت میکنه البته نسخه هاش به صورت stable نیست ما بعد دو نسخه آپدیت میکنیم
آپدیت هام مربوط به دمو ها هستش وگرنه قالب تغییر چشمگیری نداره
باتشکر
با سلام و خسته نباشید
من سه روز پیش قالب be رو تهیه کردم اما دموها برایم ایمیل نشده!
از طریق فرم تماس با ما هم پیغام دادم اما چیزی به ایمیلم نیومده. لطفا پیگیری گنید.
سلام ببینید فایل دمو را فقط از طریق فرم تماس با ما میتونید دریافت کنید من فایلشا ندارم آقای شیری براتون ارسال میکنند
باتشکر
سلام این قالب Be با نگارش جدید وردپرس فارسی مشکلی اگر داره بگید قبل خرید بدونم؟؟؟ ممنون
سلام نه مشکلی نداره ما به آخرین ورژن آپدیت کردیم نگران نباشید
اگر هم مشکلی پیش بیاد سریع آپدیت میشه
باتشکر
سلام آقا جان یه قالب خوب واسه شرکت میخواستم. کدومو رو پیشنهاد میدید ؟؟۷ و انفولد رو دارم.
سلام
قالب be – آوادا – ۷ و … همه قالب هایی که برای شرکت زدیم بهترند
شاد باشید
شرمنده این همه سوال میکنم…می خواستم بدونم نمیشه برای هر برگه تو سایتم یه هدر مخصوص بذارم…اگه میشه که ممنون میشم راهنمایی کنید.
سلام نه چون تنظیمات هدر یکسان هستش و روی کل قالب تاثیر میزاره.اگه قالب امکانشا داشته باشه مثل قالب ۷
میشه این کارا انجام داد
باتشکر
سلام کارمران خان،
شما یه “طرح” میسازین و توی تنظیمات مربوط به اون، سربرک دلخواهتون رو تنظیم میکنین و در نهایت طرح رو ذخیره میکنین.
حالا به سراغ برگه مورد نظرتون رفته و از لیست بازشو “طرح سفارشی” موجود در تنظیمات برگه، طرح موردنظرتون رو انتخاب کنین.
سلام
من برای ساخت برگه می خوام از ادیتور زنده ویژوال کامپوسر استفاده کنم ولی وقتی صفحه ی ادیتور زنده باز میشه فقط لود میشه و عملا نمیشه هیچ کاری باهاش کرد…خیلی هم منتظر میمونم اما هیچ اتفاقی نمیفته 🙁 باید چه کار کنم؟ ممنون میشم سریعتر پاسخ بدید
سلام والا این مربوط به ویژوال کامپوسر هستش کاری به قالب نداره شما با مافین بیلدر کار کنید که مخصوص
خود قالب هستش اینجوری بهترمیشه باهاش کار کرد
باتشکر
صفحه ساز مافین ایراد داره رنگ ضمینه فوتر و هدر تغییر نمیکنه همینطور نمیتونم برای هدر اسلایدر بذارم :((((
التماساااااااااا یک نگاه بندازید بهش !!!
سلام والا من اطلاعات سایتتونا ندارم شما از طریق فرم تماس باما درخواستتونا ارسال کنید
تا براتون بررسی بشه
باتشکر
فایل های دمو صفحات بهمراه عکسهاش در فایلی که خریداری کردم موجود نیست لطفا لینک دانلود دموها را برام ارسال کنید
سلام لطفا درخواستتونا از طریق فرم تماس باما ارسال کنید
باتشکر
سلام، وقتی فهرست رو در حالت زیر گروه درست میکنم، فهرست ها رو درست نشون نمیده، فکر مشکل از راستچین نشدن درست!
مثلا فهرست اخبار > سخت افزار > سی پی یو
از اخبار به سخت افزار که میری مشکلی نیست، ولی وقتی به زیر مجموعه سخت افزار میری فهرست اون روی خود سخت افزار میفته!
در صورتی که باید زیر مجموعه سخت افزار روبروی اون باز بشه!
لینک عکس:
http://upload7.ir/imgs/2014-11/71410111112071859448.png
ممنون!
سلام امکان داره مشکل توی راستچین باشه لطفا درهواستتونا از طریق فرم تماس با ما ارسال کنید تا براتون بررسی بشه
فقط قبلش ختما قالتبتون آپدیت باشه و وردپرس هم همینطور چون مشکلات میتونه از این ها هم باشه
باتشکر
سلام، قالب آخرین نسخه ۵.۳ هست و وردپرس هم آخرین نسخه ۴.۰.۱ هستش!
والا اگه مشکلی باشه باید فایل rtl.css ویرایش بشه شما مشکلتونا ارسال کنید از طریق فرم تماس با ما تابررسی بشبه
باتشکر
سلام
برای حذف
If you are interested in Be|theme, do not wait and BUY IT NOW!
چی کار باید کرد ؟
سلام این قسمت که میگید کجای قالب هستش فوتر و هدر را میتونید توی تنظیمات تغییرش بدید
و اگر توی صفحه باشه باید برگه را ویرایش کنید و عنصورشا تغییر بدید و یا حذف کنید
باتشکر
سلام
میخواستم بدونم همه ی دمو ها به فارسی تبدیل شده؟
من از دموی be/vet خوشم اومده.
و آیا تخفیف هم داره ؟
سلام قالب بی هرروز آپدیت میده براهمین همه دمو هایی که جدید بیاد طول میکشه آپدیت بشه ولی شما دمو انگلیسی را که بگیرید میتوند
از روش خودتون فارسیشا بسازید سخت نیست.
تخفیف هم چون آنلاینه نداره ولی بیش از تا خرید کنید تخفیف داره باتشکر
سلام
سوالی از حضورتون داشتم…می خواستم بدونم در حال حاضر این قالب کامله و مشکلی نداره …مخصوصا قسمت cart ووکامروس 🙂
آخه اصلا تو پیش نمایش فارسی سبد خرید هدر رو ندیدم …در ضمن آیا نسخه ای که فارسی سازی شده کاملا شبیه نسخه ی اورجینال قالب هست؟
ممنونم
سلام بله این نسخه ای که توی دمو هست نسخه قدیمی قالب هستش.نسخه های جدید تر امکانات بیشتر پیدا کردند
سبد خرید هم میاد توی منو میتونید تغییرات جدیدا توی پیشنمایش اصلی ببنید
نسخه فارسی شده هم کاملا شبیه اونه و هیچ فرقی نداره فقط کلامات ترجمه و قالب راستچین شده
باتشکر
سلام
لطفا یک توضیح بدید که بعد از باز کردن فایل فشرده و نصب پوسته ؛ فایل های موجود در پوشه revolution-slider-demo
را کجا انتقال بدهیم
این دموی روولوشن اسلایدر هستش روولوشن اسلایدر افزونه ای هست که باهاش اسلایدر طراجی میکنن توی پیشخان وردپرس میتونید ببینید
این ها دمو های اسلایدر هستند که به شما کمک میکنند طرحاتونا بسازید آموزش درونریزی هم توی سایت هست سمت راست سایت میتونید ببینید
باتشکر
خیلی ممنون
http://*.ir/images/*.jpg
http://*.ir/images/*.jpg
سلام من این قالب رو خریدم
اما لینک دانلود که باز شده نوشته failed – no file
لطفا رسیدگی کنید
ایمیلی که فرستادید هم لینک خالی هست
اینم عکسها
سلام لطفا درخواستتونا از طریق فرم تماس با ما ارسال کنید
باتشکر
سلام، من قالب رو به نسخه ۵.۳ آپدیت کردم!
ولی الان وقتی توی قسمت فونت، فونت همه رو میزارم روی Byekan2-fix نوشته توی سایت بصورت فونت Arial نشون داده میشن!
ولی وقتی میزارم روی Byekan همه قسمت ها درست نشون داده میشن!
مشکل توی فونته؟
چون فونت Byekan بعضی جاهاش جالب نیست، فونت Byekna2-fix جالبتر بود!
ممنونم
والا نباید چنین چیزی باشه شاید توی آپدیت مشکلی باشه.مشکلتونا از طریق فرم تماس با ما ارسال کنید تا بررسی کنند
باتشکر
سلام
من این مشکل رو داشتم، وقتی قالب آپدیت می کردم نمیرفتم از توی قسمت قالب ها قالب جدید رو انتخاب کنم.
یعنی توی قسمت قالب ها بعد از آپدیت چنتا قالب بی میومد و تا زمانی که خودم دستی قالب جدید رو انتخاب نمی کردم بروزرسانی کامل نمیشد و فونت ها داغون بودن.
تست کنید شاید واسه شما هم همینطور باشه
موفق باشید
سلام
یک سوال دارم ابلته خیلی کلی تر از این قالب هست. میخواستم بدونم آیا وردپرس قابلیتی داره که بشه باهاش یک وردپرس رو به عنوان هسته نصب کرد و بعدش از طریق اون ورد پرس چندین زیر سایت ساخت
برای مثال : فرض کنید یک سایت دانشگاه بخواد با وردپرس ساخته بشه. سایت اصلی رو با وردپرس میاریم بالا حالا ما یه تعداد هم سایت دانشکده داریم. من میخوام بتونم به عنوان ادمین وقتی وارد پنل مدیریت میشم بتونم تمامی سایت ها رو مدیریت کنم. البته به اضافه اینکه هر سایت دانشکده هم ادمین مستقل برای خودش داشته باشه.
ممنون
شما میتونید از قابلیت شبکه در وردپرس استفاده کنید به طوری که همه روی یه دیتابیس کار کنند و اطلاعات هم روی یه دیتا بیس باشه
سایتایی که میخاند همگی یه جور باشند از این قابلیت استفاده میکنند راهنماش فکرکنم توی نت باشه.من باهاش کار نکردم ولی فکر کنم میشه
شما بررسی کنید و نتیجه شا بزارید تا بقیم استفاده کنند
باتشکر
ممنون از جوابتون
انشاالله پیگیری میکن اگر به جوابی رسیدم اطلاع میدم.
یه سوال دیگه، ورد پرس که قابلیت پشتیبانی از سایتهای چند زبانه رو داره؟ (به همون صورت مدیریت تمامی زبان ها از طریق یک پنل)
ممنون
با تشکر
بله قابلیت استفاده از سایت جند زبانه را داره پلاگینشم توی سایتمون هست.بهش میگن WPML میتونید توی پلاگین هاببینید
به نظر من اگه میخایند برید سمت وردپرس نگران جیزی نباشد همه چیزی براش هست
تا چند وقته دیگه بیشتر سایتا میره سمت وردپرس
باتشکر
ممنون
مدتی هست از جوملا اومدم سمت وردپرس. ولی خوب باید برای بعضی از کارا قبلش اطلاعات رو قطعی بدونم
با تشکر از خدمات خوبتون
جوملا خیلی خوبه ولی توسعه دهنده هاش بیشتر اومدن سمت وردپرس.الآن بهترین فروشگاه ساز دنیا شده ووکامرس و فوق العاده امکانات براش اومده
آموزش های مختلفی هم براش اومده منم اول با جوملا کار میکردم ولی سختی که جوملا داشت را وردپرس نداره.راحتی وردپرس و سئو خوبی که داره
یکی از دلایلی بود که من رفتم سمتش
باتشکر
لطفا بگید که توی هر ورژن جدید چه تغییراتی اتفاق افتاده
آپدیت به ورژن ۵.۳ :
[php]
* Added: Portfolio – Single Project – Layout Select
* Added: Blog – Single Post – Navigate in the same category
* Added: Shop – Single Product – Up-Sell Products
* Added: Shop – Single Product – Product Variations – image swapping
* Fixed: Internet Explorer 11 – Theme Options – Image Select
* Fixed: Creative Header – Responsive Menu Button Text
* Fixed: H6 – Font Family
* Fixed: Skins – Muffin Menu – Active
* Updated: Translation Files – .po/.mo
* Demos: Press, Baker, Language School
– functions.php
– style.css
– style.php
– css/skins
– css/variables.css
– css/woocommerce.css
– functions/importer
– functions/meta-portfolio.php
– functions/widget-recent-posts.php
– includes/content-single.php
– includes/content-single-portfolio.php
– includes/header-creative.php
– languages
– muffin-options/fields/radio_img
– muffin-options/theme-options.php
– woocommerce/single-product/product-image.php
– woocommerce/content-single-product.php
We recommend that you update the entire theme directory.
[/php]
با سلام
من هم میخواستم این قالب رو خریداری کنم اما با ایرادی که در فروشگاه داره منتظر آپدیت جدید هستم .
لطفا در صورت امکان؛ از آماده شدن ورژن ۵.۳ با ایمیل اطلاع دهید
منتظر هستم
سلام
حتما تا شب امروز کامل میشه برای همه ارسال میکنیم
قالب به آخرین ورژن ۵.۳ آپدیت شده
سلام، چرا توی منوها، وقتی سایت رو به پایین هدایت میکنم، اونوقت منوها به صورت زیر درمیان؟
خیلی چسبیده هستن…
توی دموش که نگاه کردم، یه خط عمود بین منوها هست، اونو چطوری اضاف کنم!؟
https://chipmax.com.br/wp-content/uploads/2014/11/1.jpg
سلام والا اینا نمیدوم مشکل از طرف طراحه براشون پیغام میدم و مشکلا ارسال میکنم
باتشکر از شما
ممنون، منتظرم!
باید منتظر ورژن بعدی باشیند تا ورژن جدید اومد این باگم اگه باشه برطرف میشه
باتشکر
سلام، چرا آپدیت جدید برای من ارسال نشده هنوز؟
شما قالب be را خریداری نکرده اید .
آقا دمو رو گرفتم و همه چیز رو اوکی کردم ولی فروشگاه اصلاً بالا نمیاد
و یه صفحه خالی هستش
😐
مشکل از کجاست؟
پشتیبانی از داخل ایمیل تقریباً ۰ هستش !
خب قربان شما دمو رو وقتی درون ریزی میکنید باید اول ووکامرس را نصب کنید تا بتونه اضافه کنه .
شما خودتون میتوانید برای خودتون محصول .. اضافه کنید .
آقای شیری اضافه نمیکنه 😐
خودم موندم باور کن اصلاً قاطی کرده
پست میزنم نمیاره هیچی
سایت رو تایید نکنید
*.net
شما باید ووکامرس نصب کنید و بعدی از توی محصولات اضافه کردن محصولا بزنید و محصولاتا اضافه کنید آموزش کار باهاش توی نت هست
سایتتونا دیدم خیلی خوب بود.تعجب کردم چحوری ووکامرسا باهاش کار نکردید
باتشکر
آقای بینا من خودم استاد ورکامرس هستم فقط باور کنید پست میذارم اضافه نمیشه
دمو رو هم بعد از اینکه پلاگین ها رو نصب و فعال کردم ایمپورت کردم ، حتی فارسی ساز رو هم نصب کردم من
ولی کلاً فروشگاهم بالا نمیاد که نمیاد
اینم آدرس سایت : www.*.net
سایت رو تایید نکنید
مرسی
شما دسترسی سایتتونا ارسال کنید تا مشکلشا براتون برطرف کنم.
تازه شما که استاد ووکامرس هستید باید مشکلا حلش کنید ولی حالا بفرستید تا من چکش کنم
باتشکر
آقا پس دموی قالب چرا داخلش نیست؟!
برام ایمیل کنید
مال خودش رو زدم سایت کلاً انگلیسی شد 😐
از طریق فرم تماس با ما درخواست بدید براتون ارسال میشه
باتشکر
سلام، عزیز شرمنده..حواسم نبود پاکش کردم، نسخه ۵.۰.۱ رو برام بفرستین…
سلام لطفا از طریق فرم تماس با ما درحواستتونا ارسال کنید
باتشکر
سلام، نسخه ۵.۳ اومده ولی شما هنوز روی نسخه ۵.۰.۱ آپدیت کردین!
5.۱
5.۲
5.۳ ….
سلام قالب Be اپدیت های زیادی میده همه آپدیت های قالب stable نیستند به محض اینکه نسخه کامل آماده بشه ارسال میشه
قالب Be به خاطر دمو هایی که اضافه میشه آپدیت میشه.
باتشکر
سلام و روزتون خوش.
یکی از دمو های انگلیسی از این قالب رو برام نصب کردید، چندتا سوال دارم:
1- نام برگه ها انگلیسیه، وقتی از ویرایش برگه عنوان رو مثلا بجای “Home”میکنم “خانه”، بعد از به روز رسانی در صفحه اصلی، فارسی نمیشه. چطور میتونم فارسیشون کنم؟
2- وقتی برگه ی جدیدی اضافه میکنم، بعد از به روزرسانی فقط از قسمت “نمایش برگه” میتونم ببینمش و در صفحه اصلی و در کنار بقیه برگه ها دیده نمیشه. علتش چیه؟
سلام شما وقتی نام برگه را فارسی میکنید پایین اون نوشته پیوند روی ویرایش پیوند بزنید و اونم فارسی کنید
برای مشکل دوم هم باید از قسمت نمایش برروی فهرست بزنید و از سمت راست قسمت برگه ها برگه موردنظر را تیک بزنید و افزودن به فهرست را بزنید
و فهرستتونا ذخیره کنید
آموزش کار با فهرست هم توی سایت هست
باتشکر
سلام. ورژن ۵.۳ قالب ارائه شده. لطفاً بروزرسانی رو انجام بدید. قصد خرید دارم.
سلام درحال بروز رسانی قالب ها هستیم یکم زمان میبره قالب ها برخیشون با آپدیت وردپرس مشکل پیداکردند به محض اینکه مشکلات برطرف شد
قالب های دیگه رم بروز میکنیم.
باتشکر
سلام
من از قسمت تنظیمات قالب یک ساید بار اضاف کردم که میخوام توش منو قرار(یا چنتا لینک) بدم . چطور می تونم این کار رو بدون استفاده از کد انجام بدم.
راستش قبلا هم این کار رو کردم ولی الان فراموش کردم چطوری میشه این کار رو کرد.
با تشکر
شما میتونید توی قسمت ابزارک ها ویدجت مورد نظرتونا انتخاب کنید
توی سایدباری که ساختید گزینه فهرست را بکشید و توی اون رها کنید برای قرار دادن لینک هم میتونید
از توی ابزارک ها متن را انتخاب کنید و کد Html مربوط به لینک را توی اون قرار بدید و هرلینکی خواستید توی متن تایپ کنید
قسمت متن تمامی کد های html را قبول میکنه
باتشکر
ممنون
حل شد
فایل fa_IR.mo را که با poedit باز می کنیم خالی هستش!
ترجمه ها رو از کجا میشه ادیت کرد؟؟؟
فایل پسوند mo رو نمیشه ادیت کرد .
برای کی برداری فایل po را برمیداریم .
فکر نکنم مشکلی داشته باشه ترجمه که بخواهید عوض کنید
جناب آقای مهندس شیری
در این باره از طریق ایمیل با شما مکاتبه خواهد شد.
بله مهندس ایمیل شما دریافت شده .
چطور میشه در قالب بی تنظیم کرد فهرست های زیر گروه زیر گروه ها هم به صورت کشویی باز بشه نه زیر هم؟
سلام آموزش کامل کار با فهرست ها درون سایت هستش میتونید ببینید
باتشکر
کار با فهرست که کاری نداره!
مشکل چیزه دیگه است!
تو نسخه ۴.۵ زیر مجمومه زیر منو هم در کنار اون به صورت کشویی می شد (مثلاً منو با سه زیر مجموعه) ولی تو نسخه ۵ زیرش باز میشه که اصلاً جالب و کارآمد نیست!
این مشکل رو چه جور میشه حل کرد؟؟؟
والا توی طراحیش اگه تغییر کرده باشه نمیشه کاریش کرد.من یه چکیش میکنم ببینم میتونم به اون حالتی که میخایند درش بیارم اگه شد براتون میزارم
باتشکر
سلام
خسته نباشید
من یه مدت رو سایتم کار نکرده بودم الان بعد از یه هفته که اومدم میبینم یه سری از فونتهای ریخته بهم، در حال حاضر هم ورد پرسم آخرین نسخه هست و هم قالب Be نسخه ۵ هست.
ولی بازهم یکسری از فونتهام درست نیز با اینکه از توی پنل تمامی فونت ها رو wpcity-BYekan انتخاب کردم.
لطفاً راهنمایی کنید.
http://*.com/new/
ممنون
سلام شما قالبا یک بار غیرفعال و بعدش دوباره فعال کنید آخرین ورژن قالب را هم توی سایتتون نصب کنید اگه بازم مشکل داشتید اطلاع بدید
چون ممکنه سرورتون با سرور فونت ها مشکل داشته باشه.چون اگه مشکلی بود بقیه هم اطلاع میدادند و برابقیه هم بود
باتشکر
سلام
ممنون از پاسختون
قالبم نسخه ۵ هست و غیر فعالی سازی رو هم انجام دادم ولی باز مشکل حل نشد!!!
فایلهای مربوط به فونت ها که توی خود پکیج هست، چطور میشه سایت من با سرور اونها مشکل داشته باشه>؟
با تشکر
خوب بعضی از فونت ها فکر کنم از سرور خونده میشه مثل گوگل فونت مشکلتونا با آقای شیری درمیون بزارید ایشون فونت ها را قرار میدند
من دقیق نمیدونم به چه صورتی هستش.از طریق فرم تماس با ما مشکلونا ارسال کنید
باتشکر
ممنون
قعلا آپدیت کردم حل شد. ولی منطقی نیست که هر از گاهی سایت خودش یهویی فونتاش میریزه بهم.
تا حالا کسه دیگه ای هم این مشکل رو داشته ؟
ممنون
مشکلی که نبوده تاحا یه سری بودند که با آپدیت مشکلشون حل شده.ببینید فونت ها بروز بایند بشند همراه با قالب بهتره که وقتی وردپرس بروز میشه
قالب هم بروز بشه
باتشکر
سلام
چطور این مشکلو حل کنم ؟ بخش کامنت عرضش زیاده!
http://0up.ir/up8/guest/53%D8%BA34%D8%BA34%D8%BA43%D8%BA.png
لطفا نگید که مربوط به وردپرس ! چون فایل شخصی سازی قالب کامنت , توی قالب
وقتی از سایدبار استفاده نکنید به این شکل در میاد. عریض بودن مربوط به خود قالب هست نه وردپرس، میدونم.
سلام جناب آقای بینا
اسلایدر صفحه اول کار نمیکنه و لود نمیشه
سلام شما از روولوشن اسلایدر استفاده کنید مشکلتون ح میشه
باتشکر
خب من دارم از روولوشن اسلایدر استفاده کردم
حتی درون ریزی کردم اسلاید رو
شمایه بار روولوشن اسلایدرا غیرفعال کنید و دوباره فعال کنید و از بخش برگه ها پایین برگه ساز اسلایدر را بررسی کنید که فعال باشه
و از پایینش نام اسلایدری که توی روولوشن هستا قرار دادید را انتخاب کنید
اگه حل نشد خبر بدید تا براتون بررسی کنم
باتشکر
با سلام
نمیشه فایل نصب فارسی ارائه کنید
سلام در حال ساهت آموزش هستیم ولی نصب قالب توی سایت هستش میتونید ببینید
باتشکر
با سلام لطفا فایل آپدیت رو برای منم بفرستید آخرین آپدیت ارسالی شما قالب be به نسخه ۴.۵ آپدیت شد
ممنون دیگه فایل آپدیتی برام ارسال نشده
ارسال شد
یعنی راهی نداره که خودم بخوام این کار رو کنم
سلام …
لطفا از سایت من دیدن کنید و توضیح بدید
که باید چکار کنم ….
تا این نمونه رو در صفحه اصلی سایت قرار بدم
خب با استفاده از فایل دمو میتوانید سایتتان را به حالت دمو ما دربیارید .
چطور میتونم زیر منو رو چپ چین کنم؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟
من براتون جوالا نوشتم شما توی تنظیمات قالب باید زیرمنو را چپ کنید ولی کل قالب به نظر من خراب میشه
توی خود قالب انگلیسی هم به این صورت نیست
اگه خیلی کارتون ظروریه باید از افزونه uber menu استفاده کنید که میتونید منوهاتونا سفارشی کنید
باتشکر
چگونه میتوانم
اسلایدر رو فعال کنم ؟
سلام از بخش صفحه ساز قالب میتونید اسلایدر را مشخص کنید و توی پیشخان هم میتونید روی روولوشن اسلایدر بزنید و اسلایدر هارا ویرایش کنید
باتشکر
سلام خسته نباشید
میخواستم بدونم چگونه میتوانم آیکن ها رو روی صفحه اول سایت قرار بدم
چون وقتی یک نوشته ایجاد میکنم باید وارد صفحه بشه تا اون آیکن به نمایش در بیاد
……………………………………………………………………………………….
آیا فایل آموزش کامل قالب رو دارید ؟
سلام از توی صفحه ساز میتونید آیکن را توی اون برگه ای که برای صفحه اصلی هست را قرار بدید
آموزش های استفاده از قالب را هم دارم آماده میکنم یکم زمان میبره پون قالب ها خیلی هستند
باتشکر
منظورم از آیکن ….
آیکن باس هستش … ؟؟؟؟
والا من دقیق منظورتونا نفهمیدم شما دمو هارا درونریز کنید و از طریق دمو قالبتونا ویرایش کنید اینجوری خیلی راحت تر هستش
باتشکر
جون هرکی دوست دارید جواب بدید لطفا
من جوابتونا دادم.شما توی تنظیمات قالب بررسی کنید مشکلتون حل میشه اگه بازم نشد به خاطر خود قالب هستش چون من خود قالب را هم که دیدم همینطور بود
توی تنظیمات هدر هم بررسی کنید ببینید توی هدر ها میشه نوعی انتخاب کرد که زیر منو ها چپ باشه
باتشکر
لطف میکنید بگید چطور میتونم متن زیر منو ها رو تراز چپ کنم؟
rtl رو پاک کردم باز نشد دستکاری کردم باز نشد
سلام زیرمنو ها میتونند توی نتظیمات قالب چپ یا راست باشند بررسی کنید مشکلتون حل نشد اطلاع بدید
باتشکر
بخاطر اینکه وبسایت طراحی شده دیگه از نسخه ی لاتین نمیتونم دویاره صفحات رو بنویسم وگالری بسازم
rtl رو برداشتم باز همون مدلی بود و تغییری نکرد!
در ضمن یه سوال دیگه داشتم اینکه میشه فونت متن انگلیسی وبسایت arial باشه ولی فارسی b nazanin
و هردو یکی نباشن؟ چیکار باید کنم؟
از b yekan بهینه شده برای وب استفاده کن
و “BYekan”, Arial
با عرض سلام و ادب
چطور میتونم زیر منو ها رو چپ چین کنم؟
بخاطر اینکه منوهام کلا انگلیسی هستن میخوام زیر منو ها چپ چین بشن و از سمت چپ تراز بشن
ممنون میشم راهنمایی کنید.
با تشکر
سلام
خب از نسخه لاتین استفاده کنید .
یا rtl.css را بردارید تا چپ چین بشه کلا .
شاد باشید
سلام
بنده این قالب را خریداری کرده ام
ممنون میشم مجدد لینک دانلود را ارسال کنید
با تشکر
سلام لطفا از طریق فرم تماس با ما در سایت وردپرس سیتی درخواستتونا به جناب آقای شیری ارسال کنید
باتشکر
سلام
چطور می تونم کامنت های زیر برگه ها رو فعال کنم. از توی تنظیمات برگه، تیک مربوط به گفت و گو رو گذاشتم، ولی چیزی زیر برگه نمایش داده نمیشه؟
ممنون
توی خود تنظیمات وردپرس هم باید کامنتها فعال باشه و توی تنظیمات قالب هم فعال کنید
ولی کامنت برای پست ها هستش من برای برگه ها تاحالا ندیدم
توی نت بزنید آموزشش هست
باتشکر
من قالب رو از شما خریدم . ایمیل آپدیت برای من اومد اما لینک دانلودی ندارم
در ضمن خیلی تلاش کردم این قالب رو با مدل خبری- مجله ای که در دمو نمایش دادین اجرا کنم و همون شکلی بسه اصلا نشد.
راهنمایی لطفا.
تشکر از زحمات شما دوستان
برای ارسال قالب درخواستتونا از طریق فرم تماس با ما ارسال کنید
شما میتونید از قسمت نمایش دمو press را انتخاب کنید و ایمپورت کنید سپس اونا ویرایش کنید
باتشکر
با سلام
من فایل درون ریز قالب های فارسی رو پیدا نکردم و فقط درون ریز لاتین موجود است لطفا راهنمایی کنید این فایل در کدام پوشه میباشد من قالب های فارسی شده be را میخواهم مانند نمونه کارهای که گذاشته اید
با تشکر
در صورت نیاز به درون ریز فارسی از ما دریافت کنید.
ممنون از وقتی که گذاشتید.
مگه rtl رو ندارند؟! پس چرا میگید اگر امکانش بود؟!
میگم مشکل از این جا نیست آیا؟!
http://s5.picofile.com/file/8151249500/rtl_icon.JPG
شاید همین قسمت باشه شما لینک تصویر را براشون ارسال کنید اگه مشکلی پیش نیاد تغییرش میدند و یا میگند مدشا خودتون تغییربدید
باتشکر
خواهش میکنم.چرا فایلشا دارند.خود شما هم توی پوشه قالب فایلشا داریند.ولی مهم اینه که قالب بهم نریزه و آیکن ها و نوشته ها خراب نشند
باتشکر
آقای شیری جواب نمیده یا همیشه دیر ج میده!
شایدم باز ایمیل من به دستشون نرسیده!!!!!!!
والا نمیدونم ببینید من فقط به کامنتا دسترسی دارم.مدیریت اصلی با ایشونه.
شما باهاشون تماس بگیرید شاید اینجوری مشکلتون برطرف بشه
باتشکر
باز خوبه شما اینجایی ج میدی.دمت گرم!
من که کلا دیدم نسبت به wpcity عوض شده. چندتا قالب دیگه خریدم. البته نه از اینجا! شاید این موضوع زیاد برای آقای شیری مهم نباشه. من مدت ها مشتری * بودم. اما سرانجامش شد همین و الان خیلی از مشتریهاشو دیگه از دست داده! مثل من.
الانم که اینجام واسه اینه که من ازین سایت خرید کردم و پشتیبانی رو از همین جا میخوام. همین.
خواهش میکنم شما لطف دارید.بخدا من فقط به کاربرافکرمیکنم و دوست دارم کاربرا ازمون راضی باشند.به آقای شیری هم همینا گفتم
فروش سایت مهم نیست فقط کاربرا مهم هستند همین.و اینکه ما باهاشون صادقانه رفتار کنیم هرچیزیا که بلدیم و میتونیم بهشون بگیم و فقط به فکر این نباشیم که یه کاربر خریدشا که انجام داد دیگه کاری نداشته باشیم.ممنون از شما که مارا پشتیبانی میکنید
راستی این سایتی که گفتید ازش خرید میکردیدا من تاحالا ندیدم.لینکش چیه؟
بله مرسی. ولی واقعا بعضی جاها کم میگذارید. و این فقط ضعف مدیریت هست به اعتقاد من!
یکی از دلایلی که سیستم تیکت راه اندازی نمیکنید چیه؟! واضحه!
منظورم شخص شما نیست. امیدوارم آقای شیری هم انتقاد پذیر باشند.
الان سایت های دیگه هم هستند که قالب های شما رو با یک چهارم قیمت برای فروش گذاشتند!!! اما بد کردیم از wpcity خریدیم به قیمت ۴ برابر بیشتر؟! به خاطر اعتمادی که به آقا سجاد داشتیم!
عجیبه که نشنیدید! بهترین page rank رو داره در زمینه قالب های وردپرس!
اما چه فایده وقتی دیگه نتونست رضایت کاربراشو جلب کنه؟! سایتش دیگه آپدیت هم نمیشه. واقعا الگوریتم گوگل و الکسا هم مسخرست! سایت بدون آپدیت و رتبه الکسای کم افت و خیز!!!
سایتش:
www.*.com
دلیل سیستم تیکت به خاطر اینه که توی سایت کامنت ها جزو نقشه ی سایت هستند
شاید شما از طریق یه سوالی که جواب داده شده به سایت ما دایرکت میشید.پس این یه نکته بود که کسی نمیدونس منم نباید میگفتم ولی گفتم
مثله فروم ها یا تالار های گفتگو که شاید شما به اونا لینک بشید.این خیلی مهمه
خود آقای رجب پور هم میخاست این سیستما راه بندازه ولی ما بررسی کردیم دیدیم یه سری از طریق کامنت ها با ما آشنا میشند
این یکی از راهکارهای افزایش رتبه ی سایته.اینم یه آموزش دیگه چی میخایند
اون سایتم که گفتید واقعا تاحالا توی این ۲ سالی که توی وردپرس فعالیت داشتم ندیده بودم.هیچ قالبیم پیدا نمیشه توش.بزنید خودتون ببینید
الآن بزنید قالب وردپرس یا کلمه وردپرس توی گوگل سایت مارا میاره و اصلا این سایتا نشون نمیده
ولی بازم ممنون از اینکه دلسوز سایت ما هستید.سیستم تیکت هم حتما راش میندازیم یکم کارا زیاد شده.
قالب ها را باید آپدیت کنیم و قالب جدید هم معرفی کنیم انشاء الله درست میشه
باتشکر
به منم عرض کردم سایتی که آپدیت نشه از چشم میفته!
یه روزی اولین لینک صفحه گوگل بود.رضایت کاربراشو نگه نداشت و شد وضعش اینی که شما الان گفتید! (منظورم همین بود اصلا)
در مورد کانت ها هم کار خیلی خوبیه. اما خب سیستم تیکت هم میتونه موجبات رضایت کاربرای اختصاصی رو بیشتر کنه. مرسی.
فقط خواهشا قالب رو که آپدیت میکنید راست چین هاش سر جاش باشه! الان من ۱ هفتست درگیر همین مشکلم. خنده داره نه؟!
به هر حال مرسی از وقتی که شخص شما برای wpcity میگذاره.
خواهش میکنم.ببینید قالب ها تقییرات زیادی میکنند براهمین باید از اول راستچین بشند و ترجمه ممکنه بخی موارد جا بیفته و راستچین نشه.منم قالب هارا آپدیتشون نمیکنم اینا باید به آقای شیری بگید.من روی دمو ها و پشتیبانی کاربرا و نصب دمو و بررسی مشکلات
کاربرا و سایتهاشون را دارم.سیستم تیکت خیلی خوبه ولی اینجوری دیگه فقط به کاربرامون میرسیم من دوست دارم مشکلات همه را جواب بدم
حتی مواردیم بوده که برخی قالبا از سایت دیگه خریدن و ما رایگان براشون نصب کردیم و حتی دمو خودمونم براشون ریختیم
تاحالا چندین بار اینجوری شده هدف کاربرای وردپرس هستند نه فقط کاربرایی که خرید میکنند.به نظر من این کار بهتره.قالب صحیفه رایگان هستش
ولی ببینید چقدر کامت دربارش هست.سایت ها و مارکت های دیگه را ببینید چقدر کم هستند
ممنون از اینکه شما هم وقتتونا و پیشنهادتونا برای وردپرس سیتی گزاشتید
باتشکر
قسمت برگه ها:
“نمایندگی” رو سرچ کنید تا بیاد!
شد؟!
صبرکنید لطفا…
چشم!
من چشمم به مانیتوره :دی
من بررسی کردم باید کدشا از آقای شیری بگیرید.و استایل قالب باید ویرایش بشه
ممنون
گفتم مشکل داره!
یعنی چی بگم به ایشون؟! بگم استایل جدید قالب رو بدید که این مشکلات رو نداشته باشه؟!
نه ببینید این توی فایل rtl.css یاید ویرایش بشه.بعضی وقتا یه سری کدها تغییر میکنند براهمین ما وقتی آپدیت میکنیم متوجه نمیشیم
شما مشکلتونا بگید و بگید آیکون ها چپ جین هستند و بگید میخایند راستچینش کنید.اگه کدشا داشته باشند و بشه براتون راست چین میکنند
چون برخی وقت ها قالب بهم میریزه و شکل کلی قالب خراب میشه.ولی شما درخوست بدید اگه امکانش بود براتون درستش میکنند
باتشکر
دوست عزیز چرا وقتی درون ریزی کردم و یکی از دموها رو انتخاب کردم، همه آیکون ها چپ چین شدند؟؟؟!!! (لینک روببینید)
و سوال دوم این که اگر نمیخواستم دمو رو نصب کنم و خودم شروع به طراحی کنم، چه طور میتونستم اون “پشت زمینه ها”ی سبز رنگ رو اضافه کنم؟منظورم اینه که کجای تنظیمات این عکس هارو میبایست دستی وارد میکردم؟هر جای دمو گشتم پیدا نکردم.
لطفا به هر ۲ سوالک ج بدید.ممنون.
www.*.ir
لینک رو پاک کن از کامنت! مرسی.
شما از قسمت ویرایش ردیف بخشی که در تصویر زیر را میبینید ویرایش کنید
http://8pic.ir/images/g1akho185ee24ajk1uie.jpg
برای دمو هم باید عکس هاشا داشته باشید این عکس ها مال خود قالب هستش و تا این عکسها را نداشته باشید نمیتونید پشت زمینه ها را به این صورت اضافه کنید
باتشکر
مرسی.
فقط این “ویرایش ردیف” کجاست؟! پیدا نکردم.
توی صفحه ساز ویژوال کامپوسر توی هرردیف بالا سمت راست عکس یه مداد هستش روش که بزنید باز میشه
باتشکر
صفحه ساز من “موفین بیلدر” هستش و اصلا چیزی به اسم ویژوال کامپوسر ندارم!
از ورژن ۵ هم استفاده میکنم. کجاست این صفحه ساز؟
دمو رو که نصب کردم با صفحه ساز موفین بیلدر بود.
چرا صفحه ساز ویژووال کامپوسر هم هست شاید توی افزونه ها باشه.ولی حتما داخله قالب هستش.
توی تنظیمات موفین بیلدرهم میتونید آیکون هارا راستچین کنید.توی قسمت صفحه ساز بخش تنظیم ردیف و بخش آیکون میتونید راست چین کنید
باتشکر
صفحه با موفین بیلدر ساخته شده. لطف کنید ویژووال کامپوسر رو ول کنید و بگید کجای موفین بیلدر این کارو کنم؟؟؟
یه اسکرین شات یا یک راهنمایی جز به جز میخوام نه اینجوری!
من همه جارو گشتم!
منتظرم.
لطفا اطلاعات ورود به سایتتونا ارسال کنید تا بررسی کنم
باتشکر
user: *
pass: *
من منتظرم اینجا! مرسی.
سایت:
*.ir
من بررسی کردم.فکر کنم آیکن ها راستچین نشدن.میتونید از صفحخ ساز ویژوال کامپوسر استفاده کنید
ولی اگه حتما میخاید از این قسمت استفاده کنید از طریق فرم تماس با ما درخواست و مشکلتونا ارسال کنید تا آقای شیری براتون بررسی کنند
احتمالا آیمنا باید بیاد سمت راست.توی استایل قالب باید انجام بشه
باتشکر
امکانش هست که دسترسی های پنلم رو به شما بدم و دموی موردنظرم(که میخوام فارسی هم باشه) رو فعال کنید و ادامه کار رو خودم انجام بدم؟ (هرقسمتی از پنل رو نگاه کردم اون موردی رو که در معرفی قالب Be نوشته بودید که تمام دموهای فارسی قالب با یک کلیلک قابلیت اجرا دارند رو پیدا نکردم.)
سلام شما باید بگید کدومشا میخاید.با یک کلیک دمو انگلیسی کامل نصب میشه
برای فارسی باید درونریز بشه.شما میتونید دمو را از قسمت import demo درونریز کنید و بعد فارسیش کنید
دمو هایی که توی قسمت دموی فارسی هستندا میتونیم براتون قرار بدیم اگه دمویی نبود باید انگلیسیشا بزارید بعدی خودتون فارسیش کنید
باتشکر
فایل زیپ قالب رو که اکسترکت کردم حاوی پوشه ایه به نام Home که داخلش یه سری فایل زیپ دیگه به اسم دموهایی که این قالب داره:
1- این فایل هاباید درونریزی بشه؟
2- در بخش درونریزی سه آیتم موجوده: درونریزی از فایل، درونریزی از آدرس و Import. از طریق کدوم از اینها باید درونریزی کنم؟
3-و اینکه فایل باید بصورت زیپ باشه یا اکسترکت؟
4-اگر به این ترتیب فایل درونریزی بشه، فارسی خواهد بود؟ (قبل از اینکه قالب رو بخرم، اسم دموی مدنظرم رو گفتم از این قالب، و پرسیدم فارسی هست یانه، که تاکید کردن دموها فارسی شده است. )
۱-فایل دمو یا فرمت xml هستش.و اون فایل زیپ ماله دمو اسلایدر هاست
دربخش درونریز درونریز وردپرس را بزنید تا از کامپوترتون فایل درونریز بشه
فایل های زیپ برای اسلایدر هاست.
شما برای دمو میتونید توی قسمتی که قالب هستش برروی دموی فارسی بزنید و دمو فارسی که باز شد برروی صفحه اصلی برید اگه توی اون لیست بود دمویی که میخاستین که میشه ولی اگه تولیست نبود باید انگلیسیشا درونریز کنید سپس اونا فارسی کنید
باتشکر
سلام و ممنون از وقتی که میزارید.
از مسیری که گفتید امتحان کردم ولی بازهم متاسفانه نتونستم انجامش بدم. میخواستم دسترسی های سایتم رو بدم خدمتتون و دمویی رو که مدنظرمه فعال کنید. هزینه ی انجام این کار رو هم میدم خدمتتون. فقط اینکه سایت به مرحله ای برسه که بتونم اطلاعاتم رو بارگزاری کنم. وافعا ممنون میشم اگر این لطف رو انجام بدید.
شما دسترسیتونا به آدراس ایمیل اینجانب ارسال کنید alimohsenbina@gmail.com
و دمویی که میخایندا هم نام انگلیسیش و فارسیشا ارسال کنید
اگه دمو فارسیش موجود بود و توی دموی فارسی بود که براتون فارسیشا ایمپورت میکنیم اگرم نبود انگلیسیشا ایمپورت میکنیم
نصب دمو هزینه نداره.
باتشکر
بسیار ممنونم از لطفتون
ایمیلتون رو مبنی بر نصب دمو دریافت کردم. ممنونم.
ولی آدرس سایت رو که وارد میکنم صفحه ای تصویرش رو براتون ایمیل کردم باز میشه و آدرس دسترسی پنل رو هم که میزنم صفحه Not found رو میاره. نه سایت رو میتونم مثل قبل ببینم نه میتونم وارد دسترسی پنل بشم! مشکل از چیه؟
سلام من دمو را کامل نصب کردم و تست کردم.این پیغام هم به خاطر اینه که سرورتون قطع شده و مشکل از سمت سرور
به محض ارتباط با سرور مشکلتون برطرف میشه اگه بازم مشکل داشت با مدیر هاستتون درمیان بزارید مشکل را
باتشکر
بسیارممنونم از راهنماییتون.
خواهش میکنم
باتشکر
سلام و خسته نباشید.
قالب Be رو نصب کردم و وارد پنل مدیریتش شدم. ولی نمیدونم چطور باید دموی موردنظرم (دموی معماری داخلی) رو پیدا کنم و اون رو به جای دمویی که الان فعال هست، فعال کنم. ممنون میشم راهنمایی بفرمایید
از قسمت نمایش میتونید دمو را ایمپورت کنید اگه اونجا نبود توی بخش import demo و یا demo میتونید درونریز کنید
باتشکر
باز ایمیل زدم.
حالا فردا میام میگید:
نرسیده!
تو راهه!
از اون جا اقدام کن!
از اینجا نمیشه!
.
.
.
یک کلام بگید بلد نیستم!!!!!!!!!!!! بهتر نیست!
در هر صورت باز تیکت زدم.
هر جای کامنتمم پاک کردی حلالت!!!! فقط مشکل منو حل کنید.
نیازی به پاک کردن نیست جز لینک ها چیزی پاک نمیشه .
و گفتم بهتون کلمات نامتعارف استفاده کنید دیدگاهتون پاک خواهد شد .
اگه بلد نیستید که نصب کنید دسترسی بدید انجام بشه میتونید پس لطفا با اخلاق و با حوصله باشید .
شاد باشید .
عزیز من به آقای شیری بگو بیا این جا ج بده. من ۱۰۰ بار هم اینجا هم با فرم تماستون پیام دادم.۱۰ روزه منو کاشتید!
عزیز من یا تیکت پشتیبانی راه بنداز یا دیگه این در اون در نکنید!
خود آقای شیری اومده میگه چیزی به دستم نرسیده از فرم تماس. باز این جا زدم. یعنی کامنت اینجا هم به دستش نرسیده که تایید نمیکنید؟! چه طور اونوقت که گفتم ۱ روزه تیکت دادم از فرم تماس، اونو خونده اینو نخونده؟؟؟؟!!!!
چرا اینجا اینجوری شد یهو؟!
همین جا مشکل منو راه بندازید.
***
دوست عزیز باز کردن و نکردن پشتیبانی هم به خود ما مربوط میشه
ما دوست داریم اینجوری پشتیبانی کنیم لطفا از کلمات مناسب و در شان خودتون استفاده کنید کلا .
موفق باشید
سلام من این قالب رو از شما خریداری کردم میشه لطف کنید بگید چطور میشه زبان عربی و انگلیسی رو به سایت اضافه کرد؟
با تشکر از پشتیبانی موثر و مفیدتون
برای زبان میتوانید از پلاگین چند زبانه به راحتی استفاده کنید .
قالب BE شامل پلاگین چند زبانه هم می شود یا باید جداگانه خریداری شود؟
سلام نه باید پلاگین چند زبانه جداگانه خریداری شود.پلاگین چند زبانه روی قالب ها نیست
باتشکر
سلام …
خسته نباشید
لطفا آپدیت رو برام ارسال کنید… برادر امکانش نیست مثل قبل وقتی آپدیت انجام میشه خودتون آپدیت رو بفرستید حتما باید بیایم درخواست بدیم ؟ اینجوری یکمی سنتی نیست ؟
راستی بی صبرانه منتظر آپدیت پل هم هستم انصافا نوبتی هم که باشه نوبت پله چندین و چند آپدیت مهم داشته و خیلی وقته که آپدیت ارائه نکردید…
یاعلی
برای شما ارسال شد .
برای همه ارسال شده به جز چند نفر اینم مشکل نرم افزاری سرور هستش که توی خروجی بهمون نداده .
بله چون قالب پل طی این چند روز خیلی تغییرات داشته و مدارم در حال تغییر میباشد به ثبات برسد حتما ولی در حال ترجمه میباشد به زودی قالب پل هم ترجمه و خدمتتون ارسال خواهد شد .
سلام من به دوستان دیگر هم گفتم لیست افرادی که قالب را خریده بودند پیش آقای شیری نیست و ایشون همه را دستی وارد کردند
براهمین دوستان از طریق فرم تماس با ما درخواستشونا ارسال کنند بهتره.شمااز طریق فرم تماس با ما درخواستتونا ارسال کنید تا براتون ارسال بشه
قالب پل تغییرات زیادی داشته براهمین یکم طول میکشه این چند وقته درگیر آوادا بودیم.همون قالبی که منتظرش بودین
پل هم داریم آپدیت میکنیم به محض تمام شدن برروی سایت قرار میدیم
باتشکر
امیدوارم مشکلات زودتر حل بشن …
درمورد قالب آوادا هم باید بگم انقد دیر ارائه دادین که فکر میکنم اکثر کاربرانی که قدیمی هستند یا بیخیال این قالب شدند و یا مثل من از سایت دیگه خریداری کردند…
یه پیشنهاد برادرانه دارم بهتره فعلا به جای ارائه قالب جدید به فکر آپدیت همون قالب های قبلی باشید .. قالب هایی که توسط دوستان قبلی ارائه شدند و آخرین آپدیت هاشون سرشار از باگ هستند … به نظرم بهتره اول وردپرس سیتی رو از بیماری نجات بدین بعد به فکر گسترش باشین …
خوشبختانه شما و آقای شیری تلاش خوبی دارین ولی خب اگه یه نگاه بندازین به کامنتا میبینین اکثر کاربرا این اواخر ناراضی هستن … بهتره رضایتشون جلب بشه …
برای اینکه ساختمان وردپرس سیتی نریزه باید پایه هاش محکم بشه نه اینکه روی سرش طبقه جدید اضافه بشه …
یاعلی
خوب ببینید ما به فکر همه کاربران هستیم افرادی که با وردپرس تازه آشنا شدند باید راحت تر با آوادا کار کنند
اگه میخاستیم فقط به فکر کاربرای قبلی و افرادی که وردپرس کار هستند باشیم که خودخواهی میشد
شما میگید وردپرس سیتی بیمار شده.حجم کاری بالاست الآن ۲ تا قالب دیگه داریم فارسی میکنیم
آپدیت هارم داریم انجام میدیم.الآن Be را فقط سایت ماست که همزمان با خود قالب آپدیت میکنه
وردپرس سیتی بیمار نیست وردپرس سیتی میخاد قدرت قبلی خودشا بیشتر کنه
ما همه را راضی نگه میداریم و تلاشمون اینه که همه راضی باشند.
باتشکر از شما و پیشنهاداتی که به ما ارجاع دادید
سلام.
حداقل تا پایان جشواره وب آبدیت ندین تا سایتمون بهم نریزه
چه ربطی به هم ریخته شدن سایتتون داره !
ربطش اینه که یه مثال : مثل دفعه قبل فونت سایتمون نپره!
اوکی ولی متوجه منظورتون نشدم
لطفا نسخه ۴.۵ رو برای من می فرستید.
فکر می کنم به ایمیلم نیومده
ممنون
سلام از طریق فرم تماس با ما درخواستتونا ارسال کنید
نسخه ۵ قالب قراره منتشر بشه اگه یکم صبر کنید که اون نسخه را دریافت کنید
فقط درخواست خودتونا حتما ارسال کنید
باتشکر
سلام
خسته نباشید
چطور میتونم share boxی که کنار پست های بلاگ میاد رو حذف کنم یا اینکه آیتمهاش رو ادیت کنم؟
ممنون
سلام از قسمت سایدبار میتونید تغییر بدید شما از قسمت نمایش بخش ابزارک ها را بزنید سپس ساید بار بلاگ و یا سایدبار های دیگر که
دارای share box هستند را ویرایش کنید
و یا از طریق تنظیمات قالب قسمت شبکه های اجتماعی را ویرایش کنید
باتشکر
سلام
ممنون از پاسختون
ولی توی قسمت ابزارک ها همچین چیزی من پیدا نکردم. لینک زیر رو ببینید لطفاً
http://mahdedaneshgah.com/new/?p=2717
میخوام قسمت های مربوط به آیکن قلب رو حذف کنم و اون ۳ تا آیتم های شبکه اجتماعی رو هم ویرایش کنم
چطور میتونم؟
ممنون
توی قسمت تنظیمات قالب بررسی کنید و قسمت وبلاگ آیکن های شبکه احتماعی را تغییر بدید
من موفق نشدم سایتتونا باز کنم
باتشکر
ممنو ن از پاسختون
من این کارهایی که گفتید رو انجام داده بودم، ولی متاسفانه گزینه مربوط به share box هیجا نیست که بتونم ادیتش کنم.
سایت اگر باز نشد لطف کنید با وی پی ان یه تست کنید. ولی نباید مشکل خاصی داشته باشه.
با تشکر
من موفق نشدم بازش کنم failed میشه حالا نمیدونم چرا اینجوری میشه.ولی آیکن های شبکه اجتماعی توی تنظیمات قالب ها و یا تنظیمات خود پست ها ویرایش میشند.شما توی تنظیمات پست پایین نوشته ها ببینید میتونید تغییرش بدید
سلام مجدد
راستش من تمام این راه ها رو تست کردم و نشده!! برای همین هم مزاحم شما شدم. اصلاً انگار وجود ندارن تنظیمات این share box!! صفحه رو دوباره چک کنید لطفاً
http://*/new/?p=3132
راه حل دیگه ای وجود نداره؟
ممنون
من یک بار راه حل را گفتم ولی شما این کارا انجام ندادید.الآن خودم بررسی کردم
شما از بخش نمایش تنظیمات قالب Be را انتخاب کنید
سپس در بخش عمومی قسمت جعبه اشتراک گذاری (نمایش جعبه اشتراک) را برروی OFF قرار بدید.به این صورت اون Box غیرفعال میشه
من بهتون گفتم توی تنظیمات هستش ولی شما بررسی نکردید.با اینکار دیگه اون جعبه هام نمیاد
باتشکر
درسته حق با شما بود من درست دقت نکرده بودم.
ممنون
یک مورد دیگه اینکه اون قلبی که بالای پست ها میاد رو چطور می تونم حذف کنم؟
با تشکر
والا اون قلبه را دنبالش نرفتم.توی همون تنظیمات فکر کنم باشه.بگردید پیدامیکنید
باتشکر
سلام
ببخشید من میخوام این قالب رو خریداری کنم. ولی میخواستم ببینم تمام نمونه صفحاتش که تو سایت اصلی هست مثل book, تو فایلهایی نمونه این قالب وجود داره یا خیر؟
اگر مطمئن باشم که داره، نیاز فوری به این قالب دارم.
ممنونم از شما
سلام
از قسمت دمو فارسی میتوانید روی (خانه ) کلیک کنید میتوانید تمامی بخش هایی که فارسی شده را به راحتی مشاهده کنید .
شاد باشید .
سلام و وقت بخیر.
این قالب رو از سایت شما خریداری کردم.به تاریخ ۱۹ اکتبر. با توجه به اینکه تجربه مدیریت سایت نداشتم، برای نصبش به مشکل خوردم و یک مسئول سایت برای اینکار درنظر گرفتم، امکانش هست لینک دانلود رو برای ایشون بفرستید؟
****
سلام لطفا درخواست خود را از طریق فرم تماس با ما ارسال کنید
باتشکر
سلام
من چطور میتونم اعداد رو انگیسی بنویسم؟ .. هرچی عدد مینویسم نو وبسایت به صورت فارسی دیده میشه
فونت ها رو تغییر دادم ولی باز تغییری نکرد ..
ممنون.
باید توی تنظیمات افزونه جلالی یا wp-parsidata تیک اعداد فارسی را بردارید
باتشکر
سلام
من چطور میتونم اعداد رو انگیسی بنویسم؟ .. هرچی عدد مینویسم نو وبسایت به صورت انگلیسی دیده میشه
فونت ها رو تغییر دادم ولی باز تغییری نکرد ..
ممنون.
من منظورتونا نفهمیدم ولی اگه میخاید عددا انگلیسی بشه باید افزونه wp-parsidata غیرفعال کنید
باتشکر
سلام خسته نباشید ببخشید این اسلایدر بار فقط ۴ تا عکس میتونه نشون بده؟ یا میشه اضافه کرد من هر کاری کردم نتونستم اضافه کنم لطفا در این مورد راهنمایی کنید با تشکر
سلام شما میتونید از اسلایدر لایر اسلایدر و یا روولوشن اسلایدر ویا دیگر اسلایدر ها استفاده کنید
باتشکر
سلام ممنون میشه روش استفادشون بفرمایید
موضوع بعدی اینه که خود اسلایدر پیش فرض قابل افزایش از ۴ به تعداد دلخواه دارد یا نه؟
روولوشن اسلایدر در قالب موجود هستش میتونید از قسمت پیشخان Revolation slider را انتخاب کنید و از دمو هایی گه داره اسلایدر هاتونا بسازید
اسلایدر پیش فرضا باهاش کار نکردم ولی فکر کنم بیشتر از ۱۰ تا نشه
حالا بازم بررسی میکنم
باتشکر
سلام ببخشید اگه تا ۱۰ تا میشه خوب این که عالیه لطفا بگید چطوری از ۴ به ۱۰ افزایشش بدم ممنون
سلام والا من کامل باهاش کار نکردم یکی از کاربرا قبلا بهم گفت که تا ۱۰ تام میشه
حالا دقیق نمیدونم چیکار کرده.شما برید توی قسمت پشتیبانی قالب Be در سایت اصلی ایمیل بفرستید
و مشکلتونا بگید براتونن بررسی میکنند
باتشکر
سلام آقای محسن بینا.
از وقتی قالبو آبدیت کردم توی نوشته ها دیگه دیدگاه(بخش نظر دهی) نمی یاد .
گفتگو ها رو هم تنضیماتشو برسی کردم اما بازم این مشکل وجود داره.
آیا ممکن مثلا افزونه نظر دهی رو کامل نصب نکردم؟اصلا همچین افزونه ای توی قالب هست؟
واقعا کلافه شدم !ممنون میشم راهنماییم کنید
سلام نه مشکلی نباید باشه من توی چند سایت دیگه بررسی کردم مشکلی نبود امکان داره تنظیماتی انجام داده باشید که این مشکل پیش اومده باشه
بخش دیدگاه ها با وردپرس هستش و کاری به قالب نداره امکان داره تنظیمات دیدگاه خاموش باشه و یا توی اون نوشته قسمت دیدگاه ها غیر فعال باشه
باتشکر
بله , دُرست میگید . یادم اومد زمانی که میخواستم به وردپرس جدید ابدیت کنم ناقص ابدیت شد.
میشه بفرمایید چجوری میتونم دوباره وردپرس رو از روی هاست راه اندازی کنم که چیزی از چیدمان قالبم پاک نشه؟
اگه این کارو کنم تنضیمات صفحه ورودی(home) از بین میره؟
بــبخشــید که مزاحم میشم.
شما میتونید از توی پیشخان قسمت آپدیت دوباره آپدیت کنید.
برای نصب از روی هاست فولد wp-content و فایل wp-config و دیتابیستون مهم هستش بقیه را پاک کنید و ورژن ۴ وردپرسا نصب کنید و فایل های وردپرس قبلی را پاک کنید فقط توجه داشته باشید فایل wp-config وردپرستون باید همون دیتابیس قبلیتون توش باشه و اگه مشکلی پیش نیاد وردپرس راه اندازی میشه
ولی کلا قبل این کار ها حتما از تمامی ئب سایتتون بک آپ کامل و ازطریق هاست بگیرید
مشکلی برای سایتتون پیش نمیاد
فقط قبلش از دیتابیستون بک آپ بگیرید که درصورت لزوم بتونید برگردونید
سلام.ببخشید سوال میکنم دارم دنبال بهترین قالب میگردم .که خریداری کنم.این قالب یه فرم ورود زیبا داره که وقتی روی علامت+ میزنی ظاهر میشه. سوال اینه. آیا شما میتونید یه سیستم عضویت برای همین قالب درست کنید. که وقتی کاربر روی عضویت یا ثبت نام کلیک میکنه. توی صفحه وردپرس نره.و مراحل ثبت نام توی صفحه قالب صورت بگیره. و به طور کلی معلوم نشه. سایت تحت وردپرسه؟(اگه هزینه جدا باشه پرداخت میکنم)ممنون میشم به سوالاتم جواب بدین
سلام له میشه ولی فکر کنم نیاز به کد نویسی باشه
و یا بتونید از افزون های این سیستم استفاده کنید البته برخی این افزونه ها رایگان نیستن
باتشکر
میخوام دمو رونصب کنم نمیشه.اول قالب و بعد افزونه های ضروری رو نصب کردم. به محضی که میخوام درونریزی کنم این ارورو میده!
http://s5.picofile.com/file/8148585442/demo_error.JPG
در ضمن چه طور میتونم دموی دلخواهم رو نصب کنم؟مثلا فرض کنید “نمایندگی” رو میخوام.
دمو را میتونید از خود قالب ایمپورت کنید
اینجوری بهتره و تمامی دمو ها ایمپورت میشند
باتشکر
متوجه نشدم.
یعنی چه طور باید دمو رو وارد کنم؟
من رفتم روی BeTheme demo data و ALL رو انتخاب کردم و import رو زدم.
الان همه دموها انگلیسی اومده!
چه طور میتونم دموی دلخواه خودم رو که فارسی سازی شده رو انتخاب کنم؟
ممنون میشم دقیق توضیح بدید.
شما برای اینکار باید از طریق درونریز استفاده کنید این کاری که میکنید دموی خود قالب را ایمپورت میکنید
برای اینکار باید از قسمت ایزار ها درون ریز را انتخاب کنید
باتشکر
ممنم از اول همین کار را میخواستم بکنم که ارور میده! بهتون گفتم ارورش چیه (کامنت بالا)
شما گفتیددمو را میتونید از خود قالب ایمپورت کنید.اینجوری بهتره و تمامی دمو ها ایمپورت میشند. (پس منظور این جوابتون چی بود آیا؟؟؟!!! )
میشه فایل .xml قالب رو واسه من بفرستید که درون ریزی کنم؟ با اونی که من دارم ارور میده!
ارور : http://s5.picofile.com/file/8148585442/demo_error.JPG
ایمیلم: *
ببینید شما دمو را میتونید از قالب ایمپورت کنید ولی شما دمو فارسی را میخایند برای اینکه فایل دمو را دریافت کنید
از طریق فرم تماس با ما درخواستتونا ارسال کنید و مشکلتون را ذکر کنید تا براتون ارسال بشه
باتشکر
۱ روزه از طریق فرم “تماس با ما” اقدام کردم اما هنوز کسی جواب نداده!
ممنون میشم یکم زودتر اقدام کنید مشکلم حل بشه.
قربان من هیچ ایمیل از شما دریافت نکرده ام لطفا دوباره اقدام کنید .
میدونید چرا دریافت نمیکنید؟!
واسه این که افزونه contact form 7 رو تنظیمات جدید رو بهش اعمال نکردید!
اخیراً این افزونه با ایمیل های یاهو مشکل پیدا کرده.باید یه جاشو تغییر بدید.
احتمالا ایمیلی که شما روی این فرم هم ثبت کردید از “یاهو” بوده!!!
اینجا رو بخونید:
**
در هر صورت مشکل من اینجاست:
**
ممنون میشم زودتر راهنمایی بفرمایید که دقیقاً باید چه کار کنم.
یه فایل .xml بیشتر در پوشه نیست که من آپ میکنم و ارور میده بهم و اون اینه:
wpml-config.xml
راستی ایمیلم : s*r@gmail.com
من میخوام دموهای فارسی رو داشته باشم. مثلا دموی “نمایندگی” یا بقیه.
مرسی.
سلام درخواستتونا از طریق فرم تماس با ما ارسال کنید
باتشکر
با ایمیلی که خریداری کردید بفرمائید . ؟
درمورد اون راهنمایی ممنون نیازی نبود چون اون کارم کرده بودم باز ممنون از شما تشکر
باسلام .
توروخدا کمک کنید .
توی گوگل پایین سایتم اینو مینویسه , چجوری حذفش کنم.
http://rahrast.ir/rjt6j6.JPG
ممنون!
سلام افزونه All in one seo pack نصب کنید و تنظیمات افزونه را انجام بدید
سپس بررسی کنید اگه بازم مشکل داشتید اطلاع بدید تا براتون بررسی کنم
باتشکر
Latest Version 4.8 – October 24, 2014
PLEASE, update !
thanks special for WPCITY 😀
ok thank you
با سلام
بنده از حالت تمام صفحه و بدون سایدبار برای صفحه اصلی استفاده کرده ام ولی باز هم سایدبار نمایش داده می شود!
ورژن قالب ۴.۵ و ورژن وردپرس ۴ می باشد.
مشکل از کجاست؟
سلام شما باید توی تنظیمات قالب بررسی کنید که ساید بار در تمامی صفحات فعال نباشه
و در تنظیمات خود صفحه هم وقتی سایدبار را برمیدارید برروی بروزرسانی کلیک کنید تا انظیمات ذخیره شوند
باتشکر
سلام
من تا حالا با این قالب دوتا سایت آوردم بالا. خیلی قالب خوبی هست ولی الان چند وقته که فونت های دو تا سایت ریخته بهم. من از توی پنل تمام فونت ها را روی wpcity-BYekan گذاشتم ولی توی نمایش چیز دیگه ای داره نشون میده!!!
مورد بعدی هم اینکه تقویمم فارسی نیست! ماه های میلادی رو فقط داره فارسی نمایش میده! (پلاگین جلالی هم فعال هست)
لطفاً راهنمایی کنید چی کار کنم؟
ممنون
شما ورژن جدید را نصب کرده اید ؟
آره نسخه جدید مشکل رو حل کرد.
ممنون
موفق باشید
منم همین مشکلو داشتم . باید نسخه جدید رو نصب کنی.
سلا ممنون از لینک ارسالی اما وقتی کلیک میکنم میگه:
متاسفم! ولی لینک دانلود شما منقضی شده است.
درضمن من با دانلود نسخه جدید مشکل فونت هام حل میشه؟
ولی من چک کردم مشکلی نداره
آقا چرا جواب نمیدی؟
حتی تاییدم نمیکنی!
چرا؟؟؟!!
سلام این چند روزه کار های انتقال وب سایت انجام شده
براهمین یکم طول میکشه ولی بنده فعلا کامنت ها را حواب میدم باتشکر
با سلام و خسته نباشید
مشکلی که من دارم در مورد فونت سایت هست همونطور که تو بخش تنظیمات هست فونت های خوبی داره اوایل ست میشد و با فونت انتخابی نمایش میداد اما الان هر تغییر روی فونت ها اعلام میکنم فقط همون کار رو انجام میده و اصلا انگار فونتی ست نشده هست انگار بخش فونت برام از کار افتاده میشه راهنمایی کنید ممنون میشم
ارسال شد
داش سجاد من یه مشکل پیدا کردم با این قالب داره کلافم میکنه!
فونت هایی که واسه سایت تعریف کردم چیز دیگه ای هست در صورتی که الان روی چندتا سیستم امتحان کردم فونت ها تغییر پیدا کردن! در حالی که تنظیماتی که از پنل قالب تنظیم کردم یه چیز دیگست!
چرا این جوری شد یهو؟!
سلام . از وقتی قالبو ابدیت کردم بخش نظر دهی نوشته ها نیست , میشه راهنمایی کنید
قسمت تنظیمات >> گفتگوها را بررسی کنید
چرا جواب نمی دید؟ این بود پشتیبانی .
چیکار کنم توی گوگل زیر سایتم اینو ننویسه؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟
http://wordpressha.ir/sdgvsdgs.JPG
دسترسی بدید
بفرمایید :
****
لطفا کمکم کنید
سلام
برای حذف بخش بالای سایت چرکار باید کرد ؟
بالاترین بخش سایت که کشویی هست
ممنون
لطفا از قسمت تنظیمات قالب قسمت هدر حذف کنید
سلام
من این قالب رو خریدم، حالا اگه بخوام کاربران فایل آپلود بکنن تو سایت با این قالب باید چی کار کنم؟ ممنون
باید از پلاگین quform که در سایت هست استفاده کنید و فیلد اپلود فایل رو در فرمتون اضافه کنید
فک کنم بخواطر اینه که ابدیت نکردم . میشه روش ابدیت قالب رو یادم بدید؟؟؟؟توروخدا
سلام
از لینک زیر میتوانید استفاده کنید .
https://wpcity.ir/%D8%A7%D9%85%D9%88%D8%B2%D8%B4-%D9%86%D8%B5%D8%A8-%D9%88-%D8%A2%D9%BE%D8%AF%DB%8C%D8%AA-%D9%82%D8%A7%D9%84%D8%A8-%D9%88-%D8%A7%D9%81%D8%B2%D9%88%D9%86%D9%87-%D9%88%D8%B1%D8%AF%D9%BE%D8%B1%D8%B3/
ممنون
آقا سجاد ممنون میشم راهنمایی کنین که
وقتی من صفحه رو کوچک میکنم منو ها ناپدید میشه و دیده نمیشه
وقتی Browser رو کوچیک میکنم منو هام ناپدید میشه.. چیکار باید بکنم؟
خب بله میتوانید روی خط چین های جلوی لوگو کلیک کنید تا منو ها را براتون بیاره
میشه یه کد بدی هرچه قدر خواستم فاصله منو ها رو کم کنم؟
جایگاه منو کجاست؟
میتوانید از margin استفاده کنید .
سایتتون رو بفرستید کد رو کامل بدم بهتون .
با سلام.
قالب BE به آخرین نسخه خود یعنی نسخه ۴.۵ آپدیت شد و برای خریداران ارسال گشت. تغییرات نسخه جدید:
Version 4.5 - October 4, 2014
* Added: Blog & Portfolio - Ajax Load More
* Added: Social Icons - RSS
* Added: Portfolio Photo Item - Link to Project Website
* Updated: Menu Depth - Increased
* Updated: Builder 2 SEO - processing more data
- footer.php
- functions.php
- index.php
- style.css
- taxonomy-portfolio-types.php
- template-portfolio.php
- wpml-config.xml
- css/layout.css
- functions/meta-functions.php
- functions/theme-functions.php
- functions/theme-menu.php
- functions/theme-shortcodes.php
- functions/importer
- functions/js/mfn.builder.js
- includes/content-post.php
- includes/header-top-area.php
- js/scripts.js
- muffin-options/theme-options.php
We recommend that you update the entire theme directory.
Version 4.4 - September 27, 2014
* Added: Dual Sidebars for pages
* Added: Social Menu - Can be placed instead of social icons
* Added: Accordion & FAQ Item - Open All Tabs at start
* Added: Clients Item - Sort options
* Added: Portfolio Slider - Navigation arrows - 2 styles
* Added: Page Options - Additional Slider field
* Added: Google Remarketing code - Theme Options field
* Added: Search Results - Title translation
* Fixed: Greyscale Effect - Chrome issue
* Fixed: Header - z-index
- footer.php
- functions.php
- header.php
- sidebar.php
- style.css
- wpml-config.xml
- css/grid.css
- css/layout.css
- css/responsive.css
- css/shortcodes.css
- functions/importer
- functions/tinymce
- functions/meta-functions.php
- functions/meta-page.php
- functions/theme-functions.php
- functions/theme-head.php
- functions/theme-menu.php
- functions/theme-shortcodes.php
- includes/header-top-area.php
- js/scripts.js
- muffin-options/img/2sb.png *
- muffin-options/theme-options.php
* new
We recommend that you update the entire theme directory.
Version 4.3 - September 20, 2014
* Added: Greyscale Effect - Blog, Clients, Gallery, Image, Photo Box,
Portfolio, Portfolio Grid, Portfolio Photo
* Added: Schema.org Markups
* Added: Gallery - Flat Style
* Added: Sections - Navigation arrows
* Added: Portfolio - Generate random number of loves
* Added: Portfolio - Full Width Style for all Layouts
* Added: Column Item - Text Align center
* Added: Single Post - Show/Hide Title Area
* Added: Shop - Catalogue Mode
* Added: Shop Cart - Show/Hide header Cart Icon
* Added: Shop Page - Products per page option
* Added: Shop Product - Wide description style
* Added: Shop Product - Show/Hide Related products
* Added: WooCommerce 2.2.4 compatibility
* Updated: WPML config file
- functions.php
- header.php
- header-shop.php
- page.php
- style.css
- taxonomy-portfolio-types.php
- template-portfolio.php
- wpml-config.xml
- css/grid.css
- css/layout.css
- css/responsive.css
- css/shortcodes.css
- css/woocommerce.css
- functions/importer
- functions/tinymce
- functions/class-love.php
- functions/meta-functions.php
- functions/meta-page.php
- functions/meta-post.php
- functions/theme-functions.php
- functions/theme-head.php
- functions/theme-shortcodes.php
- functions/theme-woocommerce.php
- includes/content-single.php
- includes/content-single-portfolio.php
- includes/header-top-area.php
- js/jquery.plugins.js
- js/scripts.js
- muffin-options/fields/ajax
- muffin-options/fonts.php
- muffin-options/theme-options.php
- woocommerce/loop/pagination.php
- woocommerce/content-product.php
- woocommerce/content-single-product.php
We recommend that you update the entire theme directory.
Version 4.2 - September 13, 2014
* Added: Portfolio Photo - Builder Item
* Added: Column Item - Text Align select
* Added: Content Padding - can be disabled for each page
* Added: Header Creative - New Social Icons
* Added: Footer - Style Fixed
* Added: Clients Slider - Shortcode
* Added: WooCommerce 2.2.2 compatibility
* Updated: Visual Composer - version 4.3.4
* Improved: Portfolio - WPML compatibility
* Fixed: Header - z-index
* Fixed: Sticky Header - top spacing
* Fixed: Shop Slider - iPhone hover
- functions.php
- style.css
- style-colors.php
- style-one.php
- taxonomy-portfolio-types.php
- template-portfolio.php
- css/grid.css
- css/layout.css
- css/responsive.css
- css/shortcodes.css
- functions/meta-functions.php
- functions/meta-page.php
- functions/theme-functions.php
- functions/theme-head.php
- functions/theme-shortcodes.php
- functions/css/mfn.builder.css
- functions/img/items/portfolio_photo.png *
- functions/importer
- functions/js/mfn.builder.js
- includes/content-single-portfolio.php
- includes/header-creative.php
- js/scripts.js
- muffin-options/css/options.css
- muffin-options/theme-options.php
- plugins/js_composer.zip
- woocommerce/global/breadcrumb.php
- woocommerce/loop/orderby.php
- woocommerce/loop/pagination.php
ممنون مهندس، آقا در مورد فاصله خود منو ها چی؟
میخوام فاصله هر یک از منو ها زیاد شه
اینطوری
Home Gallery
شما جایگاه منو رو تیک بزنید فاله ها درست میشه
آقا سجاد چون قعلا دارم سایتو میزنم بعد بکاپ میگیرم برا همین دو وبسایت رو آدرس هست
http://coalart.ir/mt/?page_id=22
یه سوال دیگه هم داشتم اینکه آیا میشه با این قالب مثل وبسایت پایین زد؟
http://vahidchamani.com/
از این کد استفاده کنید
[css]
#Top_bar {
top: 31px;
}
[/css]
سلام
چطور میتونم فاصله منو ها رو زیاد کنم ؟
الان این شکلیه رو منو HomeGallery
آیا میشه فاصله منو ها رو از بالای صفحه هم کنترل کرد و کمتر کرد؟
میخوام فاصله شونو زیاد کنم چیکار کنم .. ممنون میشم زودتر راهنمایی کنین
سلام.
لطفا ادرس سایت بدید تا بر حسب اون به شما کد بدم
سلام.
قصد خرید این قالب رو دارم. ولی با توجه به اینکه تجربه داشتن وبسایت و اطلاعاتی پیرامون بارگزاری مطالب در وورپرس ندارم چندتا سوال برام پیش اومد.قالب /be/interior/ پسندیدم:
1- فارسی این استایل از قالب در این پک موجوده؟
2- تعداد آیتم های هدر من، چندتا بیشتر اون مواردیه روی دمو وجود داره، امکان اضافه کردن وجود داره؟
3- یکی از آیتم های هدر من شامل ۶ طبقه بندی میشه که میخوام اول طبقه بندی دیده بشه و بعدبا انتخاب یکیش به یکی از صفحاتی در حال حاضر روی دمو هست، لینک بشه. چنین امکانی رو میتونم توو این استایل از قالب داشته باشم؟
سپاس فراوان از وقتی که میزارید.
سلام.
قالب به صورت کامل فارسی هست و دموی تمام بخش ها هم همراه قالب هست و میتونید به ۱ کلیک نصب کنید.
تو هدر هم هر چندتا میتونید کم زیاد کنید و طبقه بندی کنید و به هر جایی لینک بدید
موفق باشید
بسیار ممنونم از پاسختون.
خواهش میکنم
سلام. من سه تا سایت مجزا دارم. اگه این قالب رو بخرم می تونم روی هر سه تا سایت ازش استفاده کنم؟؟؟ یعنی محدودیت در تعداد استفاده نداره؟؟؟
سلام.
مشکلی نداره
سجاد جان دقیقا دنبال این پلاگین بودم ، اما نتونستم پیدا کنم.
اگه بتونید به محصولاتت اضافه کنید عالی میشه،خیلی نیازش داشتم(ضمنا بهترین افزونه منوساز تم فارست هستش!)
منتظرم
سلام احسان عزیز
در سایت منتشر شد
سلام داش سجاد،
دومین پیامم هست ،پیام قبلی رو جواب ندادید
چطوری باید برای منو و زیر منوهای مگا منو قالب بی تصویر و آیکن بزارم؟
سلام.
تو فهرست در ایتم مورد نظر به جای اسم از کد زیر استاده کنید
Help Center
اسم فونت ها: http://fortawesome.github.io/Font-Awesome/icons/
برای بک گراند هم که در هر ایتم منو نوشته “بک گراند”. یادتون باشه از بک گراند برای مگامنو استفاده کنید
داش سجاد ممنونم از توضیحاتتون
اما هر چه گشتم چیزهایی که گفتید رو نتونستم پیاده کنم(قالب من Be هست)!
تو فهرست در ایتم مورد نظر به جای اسم از کد زیر استفاده کنید.(منظورتون دقیق چیه و کجا باید کد زیر رو بزارم)
Help Center
اسم فونت ها: http://fortawesome.github.io/Font-Awesome/icons/(این اسم فونت ها رو باید کجای فهرستها بنویسم)
اگه لطف کنید یه خورده جزیی تر توضیح بدید ممنون میشم
ببخشید. قالب کد رو اجرا کرده.
این بود:
[html]
<span><i class="icon-lifebuoy"></i> Help Center</span>
[/html]
دمت گرم داش سجاد گل آیکن اضافه شد.
اما یه سوال دیگه داشتم:
یک منو میخوام برای قالب be بزنم دقیقا شبیه این سایت(serverpars.com) یا دقیقا تصویر زیر اما خیلی سرچ زدم به نتیجه مطلوب نرسیدم،اگه امکانش هست یه راهنمایی کنید ممنون میشم
http://wpup.ir/images/2014/10/08/mega-menu.jpg
چون من میخوام از ۶ تا زیر منو در یک منو استفاده کنم که منوی پیش فرض قالب be خیلی بهم ریخته هستش!
با تشکر
سلام.
باید از پلاگین استفاده بشه که به زودی یعنی امروز معرفی میکنم.
اسم افزونه چیه؟
پس زودتر منتظرم
uber menu
سلام
نحوه عملکرد جستجوی این قالب چطور است من هر کلمه ای رو که در سایت وجود داره و می زنم پیدا نمیکنه. من یک سایت دارم آیا در گالری اگر نوشته ای زیر هر عکس داشته باشم در جستجو پیدا میکنه. آیا پلاگین قوی در زمینه با جستجو وجود داره چون جستجو خیلی در سایت من حیاتی هست. ممنون می شم راهنمایی کنید.
از راهنمایی های شما متشکرم
سلام.
جستجو مشکلی نداره. تست کنید: http://be.demo-wpcity.ir/?s=%D8%A8%D9%87%D8%AA%D8%B1%DB%8C%D9%86
سلام داش سجاد
چطوری باید برای منو و زیر منوهای مگا منو قالب بی تصویر و آیکن بزارم؟
میشه لطفا بگید این اسلایدر رو چه طور گذاشتید در دموی http://be.demo-wpcity.ir/home-2/ ؟؟!!!
من هرچی در ادیتور دنبالش میگردم نیست اصلاً !
اسلایدر: http://www.nikaweb-co.ir/wp-content/uploads/2014/10/slider.jpg
در ضمن ادیتور “اسلایدر نمونه کار” و “نمونه کار مشبک” در ادیتور عینا مثل هم عمل میکنند! در صورتی که باید تفاوت داشته باشند.
اسم اصلی این اسلایدری که من میخوام “content slider” هستش.
سلام.
تمام اسلایدرها همراه پکیج در داخل revolution slider demo هستن که میتونید در بخش اسلایدر روولوشن ایمپورت کنید.
این فایل ها دموهای اسلایدر روولوشن هستن
متوجه عرض بنده نشدید.
این اسلایدر منظورمه:
http://themes.muffingroup.com/betheme/shortcodes/content-blocks#contentslider
نه اسلایدرهای اصلی روی homepage.
سلام.
اولی از شورت کد “اسلایدر” در برگه استفاده شده که در پنل وردپرس هم با عنوان “اسلایدها” میتونید اسلایدها رو اضافه کنید.
دومی هم از شورت کد “اسلایدر پیشنهاد عریض” استفاده شده که پیشنهاد ها رو هم در پنل وردپرس میتونید اضافه کنید
http://be.demo-wpcity.ir/home-2/
با سلام
آیا سایز لوگوی سفارشی رو در این قالب میشه تغییر داد؟
با تشکر از راهنمایی های شما
سلام.
بله
۱- نمایش نمونه کارها در صفحه اصلی مربوط به نمونه کارها در حالت نمایش فلت به صورت چسبان است اما در هنگام استفاده از عنصر نمایش نمونه کارها در صفحه اصلی وب سایت، بین هر ستون از نمایش نمونه کارها فاصله هستش، چطوط میشه این مشکل رو حل کرد؟
۲- آیکن شبکه های اجتماعی در بالای صفحات بسیار ریز هستش و در برگه ها هم چون سفید هستن به طور کل دیده نمیشه!!!، چطور میشه رنگ و سایز اونها رو تغییر داد یا خودمون از آیکن های با رنگ خاص هر شبکه اجتماعی استفاده کنیم؟
۳- چطور امکان نظر دادن رو به نمونه کارها اضافه کنیم؟
خیلی جالبه!
نه به این کامنت پاسخ داده میشه نه به ایمیل!
صبور باشید لطفا
سلام.
1- کافیه از المان “نمونه کارهای مشبک” در صفحه ساز استفاده کنید. http://be.demo-wpcity.ir/home/portfolio/
2- لینک بدید ببینم ایکون ها رو
3- https://www.google.com/search?q=add+comments+to+portfolio&ie=utf-8&oe=utf-8&aq=t&rls=org.mozilla:en-US:official&client=firefox-a&channel=sb
سلام سجاد جان.
من طبق توصیه خودت میخوام این قالب را بخرم. این چندمین خرید منه. اگه اشتباه نکنم تخفیف داره خرید سوم درسته؟ اگه درسته بی زحمت کد تخفیف واسم بفرست تا زودتر بخرم. مرسیییییی. گل
راسی ، کاش نمیفروختی ،هیچکی مثل شما نمیتونه به سوالات پاسخ بده . اگه راه داره نفروش …
سلام.
ایمیل تون رو چک کنید.
این شتری که … :دی
سلام بر شما
تشکر از زحمات
من دسته برای نوشته ها ایجاد کردم و یک نوشته هم فعلا درست کردم و به همه دسته ها اختصاص دادم. و منو را با همین دسته ها فعال کردم
اول : وقتی روی یکی از منو ها میزنم … یک بک گراند زمینه آبی که پیش فرض خودش بوده را بالای نوشته و زیر منوی اصلی میاره … از کجا برش دارم
دوم : عبارت read more برای نوشته رو کجا فارسی ش کنم ؟
سوم : با اینکه نوشته من ادامه دار هست ولی وقتی read more رو میزنم هیچی نشون نمیده حتی همون مقدار نوشته اولیه رو !!!
لطفا راهنمایی
سلام … تصویر از موضوع اصلی مورد نظرم هم دارم ولی نمیدونم چگونه براتون ارسالش کنم
لطفا راهنمایی
سلام.
بک گراند رو از تنظیمات قالب میتونید تغییر بدید. جاش مشخصه.
برای کلمات به تنظیمات قالب در بخش “ترجمه” برید و کلید رو تغییر وضعیت بدید تا ترجمه از فایل زبان خونده بشه
با سلام
اگر بخواهیم قالب be/university را هم ترجمه بفرمایید هزینه و شرایط آن به چه صورت هست ؟
سلام.
همه ی دموها در قالب موجوده و قابل استفاده هستن
سلام
من قالب Be رو از شما خریدم حالا میخوام روی یک هاست بارگزاری کنم . خواستم بدونم بهترین هاستینگ رو کجا داره. از سایت برای فروش میخوام استفاده کنم. اگر امکان داره به من بگید با توجه به تجربه شما از کجا هاست بگیرم که مشکلی در پشتیبانی و استفاده نداشته باشم؟ در ضمن من ساکن مشهد هستم.
سلام.
میتونید از شرکت پارس پک بگیرید
با سلام و احترام
وقتی در قالب از هدر/اسلاید مدل Creative استفاده میشه در تبلت و گوشی صفحه سایت نزدیک ۸ میل ازسمت راست هول میده و یک نوار سفید نمایان میشه مثل زمانی که یک عکس بزرگ در سایت اپلود میشه و سایت انگار از فرم خارج شده اما دیگر منوها این طور نیست ایا برای این مورد راه حلی وجود دارد البته در کامپیوتر اینطور نیست
با تشکر
سلام.
من سایتتون رو چک کردم درست بود. لطف اسکرین شات بدید
سلام
من از هر دو استایل Modern و Creative اسکرین شات گرفتم قسمتی که مشکل دارد را به رنگ قرمر نشان دادم هر دو عکس از طریق یک تبلت ۱۰″ گرفته شده هست درضمن من اول همه قسمتها که خودم اضافه کرده بودم پاک کردم و اما مال انها نبود و به من مربوط می شد
http://www.uploadax.com/images/96882238666582169376.png
http://www.uploadax.com/images/85858312176952910420.png
سلام.
چشم. بررسی میکنم و در اپدیت بعدی فیکس میکنم.
سلام
من قالب رو نصب کردم. تمام موارد رو هم ایمپورت کردم ولی خبری از دموی فارسی نیست. فقط همون دموهای انگلیسی ایمپورت میشن! میشه کمکم کنید بتونم همون دموی شما رو روی سایتم ایمپورت کنم؟
ممنون …
سلام.
این قالب چون با هر اپدیت چندین دمو بهش اضافه میشه و همچنین اینکه حجم دمو فارسی خیلی زیاده و نمی تونید ایمپورت کنید با دمو اصلی ارائه میشه که البته تنها فرقش متن ها هست.
سلام میخواستم بدونم که عایا این قالب بهینه شده هستش؟
سلام.
بله. قالب خوبیه
با سلام
آقا سجاد، هنوز پلاگین فروش بلیط خبری ازش نشده 🙂 ما منتظریم آقا سجاد همش با خودمون می گیم شاید این جمه بذارد شاید(پلاگین را)
سلام.
من که گفته بودم نه !
آقا سجاد، شنیدم سایت را برای فروش گذاشتید، خواستم ببینم برای اون پلاگین بلیط اتفاقی نیفتاد،همچنان منتظر، هزینه اش پرداخت می شه اگر فارسی کنید، اگر دوست داشتید ایمیلی به من اطلاع بدید.
سلام.
من از اول هم که گفته بودم برنامه ای براش ندارم! چون بخش ارتباط با بانک داره
با سلام
در بعضی تمپلتها منو بالای هدر را ندارند من همه چیزکه مخصوص هدر هست را غیرفعال کردم و استایل Empty: Subpage without Header را انتخاب کردم اما منو طبق عکس زیر در ۳ تا خط جمع میشه حالا می شود کاری کرد که این سه تا خط هم نباشد چون در چند تا از تمپلتها این کار را کردند مثل marketing
http://upcity.ir/images2/60594032873268220084.jpg
با تشکر
سلام.
خب قالب بدون منو که نمیشه. کوچک ترین حالت منو همون طور هست که ۳ تا خط نشون دهنده وجود منو باشه.
اگر میخواین منو کلا نباشه از کد زیر استاده کنید
[css]
#Top_bar .menu_wrapper {
display: none;
}
[/css]
با تشکر از پاسخ شما
منو که داره اما نه به این معنی که همه سایتها قرار میدند درضمن کد باید در کدام فایل قرار بدم
در تنظیمات قالب در بخش css
سلام
{بالای سایت من به قرمز این پیغام خطا رو می ده و , اسلایدر رو نشون نمیده
Revolution Slider Error: Slider with alias restaurant not found.}
ممنون از پشتیبانی خوب شما
مشکل من رفع شد وقت شما رو نگیرم ایراد رو خودمتوجه شدم . اسلایدر رو ایمپورت نکرده بودم
سلام.
موفق باشید
سلام
بالای سایت من به قرمز این پیغام خطا رو می ده و , اسلایدر رو نشون نمیده
Revolution Slider Error: Slider with alias restaurant not found.
ممنون از زاهنمایی های خوب شما.
سلام داداش من میخوام منو های بالای سایت رو پاک کنم چه کنم؟
میخوام فقط دو سه تاشون باشن
سلام.
نمایش > فهرست ها
سلام
من قالب Be را خریدم و دارم به صورت local کار میکنم بعد از اینکه در demo data میخوام demo ها رو نصب کنم بعد از ۱۰ دقیقه این خطا رو میده و دمو ها رو نصب نمی کنه. ممنون میشم اگر راهنمایی بفرمایید آیا ایراد از این هست که دارم local ;کار میکنم یا خیر؟
Fatal error: Maximum execution time of 60 seconds exceeded in C:\AppServ\www\wordpress\wp-includes\class-http.php on line 1498
Fatal error: Maximum execution time of 60 seconds exceeded in C:\AppServ\www\wordpress\wp-includes\wp-db.php on line 623
سلام.
حجم عکس ها زیاده واسه همین این پیغام محدودیت ظاهر میشه. چندبار انجام بدید
درود،
در قالب BE در تنظیمات فهرست وقتی بیشتر از یک زیر شاخه به فهرست اضافه میشه ،تغییرات در سایت اعمال نمیشه
چطوری میشه این مشکل رو برطرف کرد؟؟
در اسکرین شات گذاشته شده مشکل دیده می شود:
http://upload7.ir/imgs/2014-09/45727131789920474268.jpg
با تشکر
سلام.
لطف کنید ادرس سایت رو بدید تا برای حلش کد به شما بدم
درود،
آدرس سایتی که این مشکل رو داره parsianbalparvaz.com هستش.
با تشکر
سلام.
من همه ی منوهای شما رو چک کردم. همه درست هستن. لطفا زیرشاخه ای که مشکل داره در سایت اعمال کنید تا من بتونم ببینمش.
بازتاب هاپلاگین اسلایدر حرفه ای وردپرس روولوشن اسلایدر | وردپرس سیتی
سلام ….
خدا قوت
سجاد جان پیشنهاد میکنم با این مشغله کاری و درسی که داری قالب هارو لام نیست فارسی کنی همون راست چین رو ساپورت کنن کافیه
اینجوری هم زودتر آپدیت میکنی هم کار یه دست تر درمیاد نه شما اذیت میشی نه ما …
یه نظر سنجی بذار تو سایت به نظرم
واقعا متونی که ترجمه شدن فقط وقت شما و مارو میگیره وگرنه تقریبا همه با اصطلاحات سایت آشنایی دارن نیازی نیست فارسی باشه حتما
اونایی هم که تازه کارن چه فارسی باشه چه نباشه نمیتونن با قالب کار کنن و با سوالات و راهنمایی شما سایتشونو راه میندازن
….
ارادت
سلام.
95% کاربران با انگلیسی دوست نیستن و اگر پنل تنظیمات انگلیسی باشه میگن قالب اصلا فارسی نشده !
🙂
کاربره ما داریم !
ای بابا , آقا محسن اگه فارسی نشه که دیگه ارزشی نداره!!!
با سلام و احترام
قالب BE به نسخه ۴.۲ آپدیت شد. تغییرات:
Version 4.2 - September 13, 2014
* Added: Portfolio Photo - Builder Item
* Added: Column Item - Text Align select
* Added: Content Padding - can be disabled for each page
* Added: Header Creative - New Social Icons
* Added: Footer - Style Fixed
* Added: Clients Slider - Shortcode
* Added: WooCommerce 2.2.2 compatibility
* Updated: Visual Composer - version 4.3.4
* Improved: Portfolio - WPML compatibility
* Fixed: Header - z-index
* Fixed: Sticky Header - top spacing
* Fixed: Shop Slider - iPhone hover
- functions.php
- style.css
- style-colors.php
- style-one.php
- taxonomy-portfolio-types.php
- template-portfolio.php
- css/grid.css
- css/layout.css
- css/responsive.css
- css/shortcodes.css
- functions/meta-functions.php
- functions/meta-page.php
- functions/theme-functions.php
- functions/theme-head.php
- functions/theme-shortcodes.php
- functions/css/mfn.builder.css
- functions/img/items/portfolio_photo.png *
- functions/importer
- functions/js/mfn.builder.js
- includes/content-single-portfolio.php
- includes/header-creative.php
- js/scripts.js
- muffin-options/css/options.css
- muffin-options/theme-options.php
- plugins/js_composer.zip
- woocommerce/global/breadcrumb.php
- woocommerce/loop/orderby.php
- woocommerce/loop/pagination.php
* new
We recommend that you update the entire theme directory.
Version 4.1 - September 5, 2014
* Added: Visual Composer & Muffin Builder - unified styles for:
Accordion, Toggle, FAQ, Tabs, Vertical Tabs
* Added: Progress Icons - Shortcode
* Added: Hover Color - Builder Item & Shortcode
* Added: Slider Item - Style select
* Added: Button Shortcode - onclick attribute
* Added: Footer - Sliding style
* Added: Theme Options - Excerpt Length
* Added: Theme Options - Blog - Hide Comments
* Added: Social Icons - Behance, VKontakte
* Added: Languages Menu - Smooth Scroll support
* Added: Blockquote - Font select
* Fixed: Breadcrumbs - Single Portfolio & Blog
* Fixed: Minimalist Header - Sticky Header
* Fixed: Minor CSS fixes
- footer.php
- functions.php
- style.css
- style.php
- css/base.css
- css/layout.css
- css/responsive.css
- css/responsive-960.css
- css/responsive-1240.css
- css/shortcodes.css
- css/ui/jquery.ui.all.css
- functions/meta-functions.php
- functions/meta-layout.php
- functions/theme-functions.php
- functions/theme-head.php
- functions/theme-shortcodes.php
- functions/css/mfn.builder.css
- functions/img/items/hover_color.png *
- functions/importer
- functions/js/mfn.builder.js
- functions/tinymce
- includes/content-single.php
- includes/header-top-area.php
- js/scripts.js
- muffin-options/css/options.css
- muffin-options/fields/upload/field_upload.php
- muffin-options/theme-options.php
- vc_templates *
* new
We recommend that you update the entire theme directory.
Version 4.0 - August 29, 2014
* Added: Visual Composer - Included
* Added: Visual Composer - 28 Exclusive Muffin Builder Items
* Added: Image Item & Shortcode - Double link
* Fixed: Events Calendar plugin - Title & Breadcrumbs
* Updated: Revolution Slider - version 4.6
* Updated: Translation Files
* Updated: 1 Click Demo Data
- functions.php
- style.css
- css/layout.css
- css/shortcodes.css
- functions/meta-functions.php
- functions/theme-functions.php
- functions/theme-shortcodes.php
- functions/css/mfn.builder.css
- functions/importer
- functions/js/mfn.builder.js
- functions/plugins
- languages
- muffin-options/css/options.css
- muffin-options/theme-options.php
- plugins
Please notice that some Muffin Builder Items & Attributes
closely associated with Sections are not supported by Visual Composer.
We recommend that you update the entire theme directory.
سلام اگه ابدیت کنیم قالبمون بهم نمیریزه؟
سلام.
خیر
با عرض سلام و خسته نباشید.
ببخشید آیا امکانش هست که برای برگه ها بخش نظردهی فعال بشه؟؟
مثلا این برگه:
سلام.
در برگه از بالای صفحه گزینه “تنظیمات صفحه” رو بزنید و تیک “گفت و گو ها” رو بزنید.
بعد در بخش های اضافه شده در برگه میتونید گفت و گوها رو فعال کنید
سلام . ببخشید این ایکون های شبکه اجتماعی که برای اشتراک مطلب هست رو چجوری میشه حذفش کرد؟
http://www.xum.ir/images/2014/09/21/qerqwr.png
سلام.
از این کد استفاده کنید. در تنظیمات قالب در بخش css بزارید
[css]
.share_wrapper {
display: none;
}
[/css]
سلام خدا قوت …
شما که قصد آپدیت دارین به ۴.۳ آپدیت کنین لطفا
🙂
این قالب هم دیگه ما رو خیلی داره اذیت میکنه. رکورد شکسته با اپدیت 🙂
ممنون همین کارو کردم . ولی عکس ها دانلود نمیشه اما دمو ها دانلود شد . برای عکس ها این ارور میاد
Internal Server Error
The server encountered an internal error or misconfiguration and was unable to complete your request.
Please contact the server administrator, webmaster@ifilmtube1.hol.es and inform them of the time the error occurred, and anything you might have done that may have caused the error.
More information about this error may be available in the server error log.
سرور شما دارای ضعف هست
سلام
خسته نباشید
اگه بخوام یکی از تم های دمو رو آپلود کنم آیا امکانش هست؟ فقط یه دونه
اگه امکانش هست چه جوری؟
سلام.
نه متاسفانه. همه عکس ها رو با هم ایمپو.رت میکنه. بعد شما میتونید پاک کنید
ببخشید چطور میشه پست هامو مثل عکس زیر کنم :
http://www.xum.ir/images/2014/09/20/rgerger.jpg
تورو خدا جواب بدید تا مشکلم حل شه
چرا دمو رو ایمپورت نمیکنید!
این ها نمونه کار هستن. شما باید چند نمونه کار اضافه کنید و تصویر شاخص هم بزارید. بعد در برگه عنصر نمونه کار رو اضافه کنید
ممنون از اینکه راهنماییم کردید , واقعا خیلی مشتری مدارید . تبریک میگم
خواهش میکنم
سلام لطفا طبق گفتتون سایت زیر رو مثل دمو برام کنید
http:///wp-login.php
نام کاربری:
پسورد:
نمیخواد فقط راهنماییم کنید تا اسلایدرو فعال کنم
برای نصب اسلایدر طبق اموزش https://wpcity.ir/?p=4053
در اون قسمتی که با رنگ قرمر نوشتم “ایمپورت دموی روولوشن اسلایدر:”
کافیه تا دموهای اسلاید رو هم ایمپورت کنید
سلام.
شما قالب رو نصب کردید. برای نصب دمو لطفا به مسیر نمایش > demo data برید و اونو روی all content بزارید + تیک اتچ عکس ها رو هم بزنید و بعد دکمه نصب رو بزنید. خودش همه چیز رو ایمپورت میکنه .
چون حجم عکس ها زیاده باید صبور باشید تا کاملا ایمپورت بشه
چجوری اسلایدرو فعال کنم ؟؟؟این کجا دمو کجا
سلام من قالبو خریدم و میخوام نمونه ی دموی فارسی رو برام نصب کنید همونطور که خودتون گفتید
با سلام مجدد
یک سوال دیگه من با صفحه ساز یک صفحه را به وبلاگ تبدیل کردم و از استیل کلاسیک استفاده کردم اما مشکلی که هست اولین پست از سمت چب به راست نمایش میده در عکس زیر مشاهده کنید، بفرمایید راهی وجود دارد که راست به چپ بچیند یا خیر
http://upcity.ir/images2/75294536866736756045.jpg
سلام.
شما از حالت وبلاگ پازلی استفاده کردید و وبلاگ پازلی چون با isootop هست از سمت چپ میچینه. از وبلاگ لیست میتونید استفاده کنید تا زیر هم بچینه
همچنین لطفا از تنظیمات قالب > ترجمه : دکمه رو خاموش کنید تا ترجمه ها رو از فایل زبان بخونه
با سلام
بنده در قسمت سایدبار وقتی گزینه Add sidebar را میزنم هیچ اتفاقی رخ نمیده برای اینکه سایدبار بسازم ایا تنظیمات خاصی دارد یا دارم درست عمل میکنم
با تشکر ازلطف شما
سلام ببخشیدمیشه این منوی بالا رو فونتشو عوض کنیم؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟
سلام.
قالب ۴۰ فونت فارسی داره که میتونید در پنل تنظیمات فونت بخش های مختلف از جمله منو رو عوض کنید
سلام
اقای رجبپور تو سایت من یه نوشته اومده مبنی بر اینکه قالب اصلی نیست وپاک نمیشه لطفا نگاه کنید و جواب بدید راسیاپدی قالب و از کجا بگیرم If you are interested in Be|theme, do not wait and BUY IT NOW
سلام.
در تنظیمات قالب در بخش طرح بندی میتونید این متن رو تغییر بدید یا غیرفعال کنید
من فایل دانلودم رو چک کردم فایل دمو نیست
, documentation,, revolution slider, , be theme , help
دمو در خود قالبه. بعد از نصب قالب: نمایش > demo data
درودی دوباره
متاسفانه من پاسخی دریافت نکردم. فکر می کنم اصلا ایمیل اول رو دریافت نکردید.
دوباره خدمتتون فوروارد کردم.
سلام.
سوال شما چیه.؟
من همه ایمیل ها رو جواب دادم
درود به شما. ایمیل دوباره فرستاده شد. ممنون یم شم سریع تر بررسی بفرمائید. چون من فقط روزهای ۵ شنبه و جمعه رو فرصت دارم که البته ۵ نشبه اش تموم شد. و کارهای زیادی مونده
مشکل اصلی من نصب پلاگین چند زبانه روی سایت هشدار کلاهبرداری
http://scamwarning.info/world/
هست
البته زحمت بکشید قالب be رو هم روش با یه رنگ مشکل نصب کنید.اطلاعات هاست ایمیل شده
سلام.
در حال حاضر سایت شما باز نمیشه.
به ایمیلتون جواب خواهم داد
اوکی
پاسخ سوالم رو پیدا کردم ، نیازی به بررسی نیست . ممنون
:)))))
چه سریع 🙂
با سلام خدمت دوستان عزیز و پر انرژی
بنده قالب be رو دانلود کردم و تمامی اطلاعات موجود در توضیحات رو مطالعه کردم و تم رو نصب کردم اما موارد دیگری هم در فایل دانلود شده تم وجود دارد که آن ها رو نمی دونم چطور باید نصب کنم ، لطفا راهنمایی بفرمایید.
ممنونم
درود به آقای رجب پور
من این قالب رو خریداری کردم. دو روز قبل به ایمیلتون درخواستی سند کردم
ممنون می شم بررسی بفرمائید .
سلام.
تمام ایمیل ها جواب داده شدن .
معمولا درهمون روز جواب میدم.
با سلام و با تشکر از زحمات شما
لطفا بفرمایید چطوری میشه این عکس آبی در صفحات که در عکس زیر می باشد را تغییر داد می خواهم برای بعضی صفحات به جای اسلاید از عکس استفاده کنم
http://www.uploadax.com/images/34011800630946931555.jpg
با سپاس
سلام.
در تنظیمات قالب در بخش هدر میتونید عکس رو تغییر بدید
متشکرم
ممنون از بابت پاسخگویی و زحمات جناب عالی
خواهش میکنم
سلام
آیا با خرید پوسته Be میتوان تمام نمونه سایت هایی که در سایت پیش نمایش فارسی اومده را درست کرد مثلا این سایت زیر رو میشه عینا ساخت اما با محتویات خودمان؟ و اینکه با یک پوسته که از شما می خریم میشه دوتا سایت درست کرد یعنی در دو سایت استفاده کرد.
http://be.demo-wpcity.ir/home/design/
سلام.
همه ۴۰ دمو رو میتونید ایمپورت کنید و در قالب هست.
مشکلی نیست
سلام خسته نباشی
آقا سجاد من داخل ایمیل خدمتتون گفتم قالب be رو از شما نخریدم و خودم ترجمه کردم و در صورتی که می خواید آدرس سایت رو بزارید تو سایت خودتون لطفا ذکر بشه که قالب از شما خریداری نشده و فقط صرفا جهت معرفی قدرت های این قالب
یکی از مشتریان من این آدرس رو دیده و میگه شما خودتون سایت رو طراحی نمی کنید و آماده خریداری می کنید .
ممنون
سایت شما حذف شد
سلام
من این قالب رو خریدم و دارم باهاش کار میکنم و واقعً قالب کامل و خوبی هست.
فقط نکته ای که هست توی استفاده از گالری هست، توی سایت رسمی خودش قسمتی تحت عنوان گالری داره http://themes.muffingroup.com/betheme/pages/gallery
ولی توی انتخاب هایی که توی ساخت برگه میده این گزینه وجود نداره.
لطفاً راهنمایی کنید.
توی لینک زیر هم دقیقاً همین سوال مطرح شده ولی من دسترسی دیدن رو ندارم
http://forum.muffingroup.com/betheme/discussion/844/how-to-insert-this-kind-of-gallery
ممنون
سلام.
از ابزار گالری خود وردپرس استفاده شده.
تو برگه مورد نظر > افزود پرونده چندرسانه ای > ساخت گالری
سلام
یک سوال دیگه پیش امده ببخشید
من یک اسلاید Slider Revolution ساخته ام حالا باید چطوری حالیش کنیم عکس ها را از کجا بخونه هرچی گشتم جایی در تنظیمات پیدا نکردم که بگه کدام عکس ها را نمایش بده در ضمن دوتا اسلاید پیش فرض که HOM PAGE هست را درون ریزی کردم
با تشکر
سلام توی برگه ای که میخواهید اسلایدر نمایش داده بشه پایین ادیتور صفحه و صفحه ساز نوشته انتخاب اسلایدر صفحه البه برای روولوشن را انتخاب کنید
وقتی روش کلیک برنید نام اسلایدر میاد هرکدوما هواستید انتخاب کنید
باتشکر
اون مورد که شما گفتید میدونم مظورم اینکه اسلادر خالی هست عکس ها که اپلود کردم نمی خونه یعنی یک جایی باید باشه که بهش بگم کدام عکس نمایش بده
توی خود لایر اسلایدر برید و اسلایدتونا بسازید سپس از اون پایین لایه هاتونا بسازید
اگه مشکلتون چیزه دیگه ای هستش اکانت کاربریتونا بدید تا من براتون یه اسلایدر به صورت پیش فرض میسازم
و شما مثل اون بسازید
باتشکر
بله آقا سجاد …
خیلی تشکر میکنم
آقا سجاد
بخاطر اینکه قبلا از سایت شما قالب انفولد هم خریداری کرده بودم
با توجه به سایت شما که میدیدم خیلی سایت پویایی هست و سوال ها رو سریع جواب میدادین برا همین
بله سایت های دیگه پشتیبانیم نمیکنن
بخاطر اینکه آقای محسن بینا به سوال بعد از من جواب داده بودن ولی سوال من ، فکر کردم شاید اصلا دیده نشده
تشکر
نگران نباشید. من خودم همیشه چک میکنم وجواب میدم.
ولی حداقل باید چند ساعت صبر کنید که 🙂
چطور میتونم مثل پیش نمایش اصلی (انگلیسی) قالب BE هدرم کل صفحه رو بگیره
http://themeforest.net/item/betheme-responsive-multipurpose-wordpress-theme/full_screen_preview/7758048
و همچنین مثل قالب : http://themes.muffingroup.com/betheme/home/marketing?mfn-o=623a26&mfn-c=one
چرا کسی جواب نمیده
دوست عزیز سوال شما ساعت ۱ پرسیده شده و الان ساعت ۲ هست ! خیلی زمان گذشته ؟
در تمام سایت ها هر ۴۰ ساعت هم جواب نمیدن
منتظر جواب به کامنت قبلی باشید
با سلام میتونید یه قالب مثل قالب دانلود ها برام طراحی کنید که پنل مدیریت داشته باشه کد نویسیم خوب نیست مگرنه قالب سادش داخل سایت ها هست
سلام با استفاده از قالب Be و افزونه easy digital download میتونید یک سایت دانلود حرفه ای بسازید
فقط کافیه از قالب استفاده کنید و قسمت هایی که میخواهید برای دانلود استفاده کنید از پلاگین easy digital download استفاده کنید
باتشکر
با سلام
من قالب رو خریداری کردم
طبق گفته خودتون
+ نصب و راه اندازی رایگان قالب توسط وردپرس سیتی
+ نصب دموی فارسی در صورت تمایل
میخواستم برام نصب و راه اندازیش کنید
سلام خسته نباشید من فایل قالبا ندارم وگرنه براتون ایمپورت میکردم
به ایمیل آقای رجب پور اطلاعات سایتتونا ارسال کنید تا براتون قالبانصب و درونریزی کنند
باتشکر
ایمیل آقای رجب پور رو ندارم متاسفانه
از فرم تماس
باتشکر
سلام
آقا محسن از طریق فرم تماس هم به اقای رجب پور اطلااع دادم اما خبری نشد که نشد
بعد تو سایت مینویسن
+ نصب و راه اندازی رایگان قالب توسط وردپرس سیتی
+ نصب دموی فارسی در صورت تمایل
+ گارانتی قالب و پشتیبانی رسمی توسط وردپرس سیتی
من که هیچ یک از سه مورد بالا رو ندیدم
سلام دوست عزیز امکان داره براشون ایمیل نشده باشه.بخدا من فایل قالبهارا ندارم وگرنه براتون نصب میکردم
بهشون ایمیل بزنید شاید اینجوری راحت تر به دستشون برسه.
ولی این ۳ موردا مطمئن باشید ما انجام میدیم براتون
باتشکر
صبور باشید
عزیز
آدرس سایت
یوزر:
پسوورد:
آدرس ورود:
قالب +دمو فارسی رو نصب کنید
اگه میشه دمو فارسی رو به ایمیلم ارسال کنید
سلام.
من قالب رو نصب کردم ولی دمو رو خودتون نصب کنید چون فقط یک کلیک هست و فقط باید زمانی رو صبر کنید تا ایمپورت بشه.
دمو فارسی به خاطر حجم بالا امکان نصب نیست.
برای نصب دمو کافیه از زیرشاخه نمایش گزینه demo data رو انتخاب کنید و بعد اونو روی all content بزارید و تیک اتچ شدن عکس ها رو هم بزنید و دکمه نصب رو بزنید.
سلام مرسی از کمکتون
دمو رو ایمپورت کردم اما اسلایدر رو نشون نمیده و به جای اسلایدر ارور
Revolution Slider Error: Slider with alias shop not found.
رو میده؟
سلام باید در برگه ها از پایین ویرایشگر و پایین صفحه ساز اسلایدر مورد نظرتونا از قسمت روولوشن اسلایدر پیدا کنید وقراربدید
باتشکر
سلام آقا سجاد
چطور میتونم مثل پیش نمایش اصلی (انگلیسی) قالب BE هدرم کل صفحه رو بگیره
http://themeforest.net/item/betheme-responsive-multipurpose-wordpress-theme/full_screen_preview/7758048
و همچنین مثل قالب : http://themes.muffingroup.com/betheme/home/marketing?mfn-o=623a26&mfn-c=one
با تشکر
در تنظیمات قالب چندین حات برای هدر وجود داره ( ۱۰ تا ) که کافیه روی عکسش کلیک کنید تا انتخاب بشه و تنظیمات رو ذخیره کنید. با این کار هدر شما عوض میشه
با سلام
من پوسته آنفولد را از سایت شما خرید کردم ونصب هم کردم ولی قسمت اسلایدهای تمام صفحه و دیگر امکانات را ندارم ، اگر پسورد را برای شما ارسال کنم برای من آن را نصب و تنظیم میکنید
سلام توی فولدر قالب یه پوشه ای به نام دمو هستش شما میتونید با آموزشی که لینکشا براتون قرارمیدم به راحتی دمو را درونریزی کنید
https://wpcity.ir/%D8%A2%D9%85%D9%88%D8%B2%D8%B4-%D8%AF%D8%B1%D9%88%D9%86-%D8%B1%DB%8C%D8%B2%DB%8C-%D8%AF%D8%B1-%D9%88%D8%B1%D8%AF%D9%BE%D8%B1%D8%B3
باتشکر
با سلام
لطفا بفرمایید این قسمت که در عکس هست قابل تغیر هست یا اینکه باید باشد
http://upcity.ir/images2/37677182599853770050.jpg
سلام.
در تنظیمات قالب > طرح بندی
سلام.
در تنظیمات قالب > طرح بندی
قابل تغییر و یا حذف هست
من این قالب رو خریدم ولی نمیدونم چطور باهاش کار کنم! راهنمای فارسی نداره؟ میشه کمک کنید؟ الان محتویات پوشه revolution-slider-demo رو چطور باید استفاده کنم؟ اگه بخوام مثلا مدل تجاری اینقالب نصب بشه باید چیکار کنننننننم؟؟؟ 🙁
سلام شما میتونی از راهنمای ایمپورت کردن و یادرون ریزی قالب در وب سایت استفاده کنید
برای پوشه revolution-slider-demo میتونید در کنار مدیریتتون افزونه revolution-slider را انتخاب کنید
سپس برروی import -slides کلیک نمایید و اسلاید مورد نظر خودتونا ایمپورت کنید
باتشکر
چند سوال و نیاز به راهنمائی
یکی از دوستان برای نمونه کار قالب انفلود را معرفی کردند
حالا به نفر شما قالب be چطور هست؟
یک بار در بخشی من درخواست یه قالب که نمونه کارش بصورت کتاب ورق بخوره داده بودم که لطف کردید قالب be رو معرفی کردید که عین کتاب ورق می خوره
لینک اون رو دوباره دارید؟
و اما پرسش نهائی اینکه قالب جدید یونیک ۲۰۱۴ که هم css3و اچ تی ام ال ۵ هست سئوی خیلی خیلی خوبی باید داشته باشه
به نظر شما اون از همه بهتر نیست؟
یا لودش سنگینه؟
آیا دو قالب انفلود و be این قابلیتها رو دارند؟ – css3و اچ تی ام ال ۵
ممنون یم شم راهنمائی بفرمائید.
سلام.
برای نمونه هم قالب انفولد و هم قالب be مناسب هستن. قالب be کمی رنگ بندی بهتری داره و به ذائقه ایرانی ها بیشتر خوش میاد. امکانات هر دو عالی هست
ورق خوردن تو هیچ کدوم از قالب ها نبوده و منم چیزی نگفته بودم.
همه قالب های ویژه css3 & html5 هستند. یونیک کمی کار باهاش سخته چون با شورت کد هست
درودی دوباره
راستش مشکل همینه یادم نمیاد توی بخش نظرات قالب سایرکلز بود یا توی ایمیلم پرسیده بودم.
شما یا همکارتون.
اما یادم میاد پرسیدم کاتالوگی که ورق بخوره از راست به چپ که یک نمونه کار قالب be البته نمونه کار عربی داده شد.
نکته دیگه خدمت شما اینکه آیا همه ۲۴ حالت سایت بصورت پارسی توی دمو هست؟
۴۰ دمو هست
چون تعداد زیاده انگلیسی ولی فرقش فقط اینه که متن استفاده شده انگلیسی هست
داداش داره مولتی نیوز رو میگه:)
میدونم اون داره ولی قالب های شرکتی ندارن
دم شما گرم
بله دقیق همونه اما احتمالا من چون دو تا مورد بود قاطی کردم.
ممنون
آقای رجب پور لطف می کنید لینک کاتالوگ مولتی نیوز رو بفرمائید؟
سلام اینم لینک مولتی نیوز فارسی http://multinews.demo-wpcity.ir/magazine
باتشکر
سلام ، من قالب بی رو از شما خریداری کردم اما آپدیت ها رو برای من ایمیل نمی کنید ، چطور می تونم دریافتشون کنم ؟ من ۳.۳ رو دارم اما الان دیدم ۴ هم اومده ، با تشکر
سلام.
واسه همه ایمیل شده. لطفا اسپم ها تون رو هم چک کنید.
مجدد ارسال کردم
با سلام
بنده از Layer Slider در برگه استفاده کرده ام اما فاصله ای بین اسلاید شو و عناصر از بالا و سمت چپ وجود دارد، مشکل از کجاست؟؟؟
سلام شما میتونید از تنظیمات لایر اسلایدر طول و عرض را مشخص کنید و یا با استفاده از منوی پایین قالب تنظیمش کنید
البته قالب Be با روولوشن اسلایدر بهتر کار میکنه
باتشکر
روولوشن اسلایدر رو هم امتحان کردم، فرقی نکرد!
فاصله بین اسلاید شو و عناصر همچنان وجود دارد و فیکس نیست!
حتی Padding و Margin رو هم صفر کردم ولی بازم جواب نداد…
یوزر نیم و پسوردتونا ارسال کنید تا برتون چکش کنم
الآن تو دموی قالب که روی سایت ما هست مشکلی هست یا نه؟
اگه توی دمو مشکلی نیست من براتون چکش میکنم و مقل دمو براتون آماده میکنم
باتشکر
دمو مشکلی نداره…
هر کاری می کنم اسلایدر فیکس نمی شه و از اطراف فضای سفید می مونه!
حتی توی یه وب سایت دیگه هم امتحان کردم، مشکل سر جاشه!
لطفاً چک کنید:
********
user: ********
pass: **********
سلام من یک برگه ساختم به اسم اسلایدر میتونید ببینید
شما باید از قسمت پایین ویرایشگر میتونید اسلایدرتونا انتخاب کنید
اسلایدر | اسلایدر روولوشن
اسلایدر این برگه را انتخاب کنید
یکی را از لیست موجود انتخاب کنید Revolution Sliders
اسلایدر | لایر اسلایدر
اسلایدر این برگه را انتخاب کنید
یکی را از لیست موجود انتخاب کنید Layer Sliders
باتشکر
مشکل استفاده از عنصر اسلایدر در میان یا هر جای دیگه از برگه هستش…
فاصله ایجاد شده بین اسلایدر و عناصر دیگر در صفحه اصلی را مشاهده کنید!!!
ممنون…
سلام استفاده از اسلایدر بین نوشته ها یکم فاصله میندازه و اونم به خاطر اینه که شما اسلایدرا توی یه قسمت قرار میدید
براهمین فاصله قرار داده میشه بهتر اینه که از اسلایدر در بالا استفاده کنید
باتشکر
چه بی معنی و بد!
تمام زیبایی وب سایت ها به سبک طراحی فلت هستش (همه عناصر چسبیده به هم هستن)
قالب انفولد رو هم دارم ولی از این مشکل ها نداره!
احتمالاً مشکل از جای دیگه است، ممنون می شم خودتون یا آقا سجاد برای حل مشکل اقدام کنن… (مهمه!)
لطفاً فایل دموی فارسی رو هم برام ایمیل کنید…
سلام.
این طراحی قالب هست و دست ما نیست.
ادس صفحه مورد نظر رو بدید تا با کد فاصله رو تنظیم کنم
صفحه اصلی
یوزر و پس هم که تو کامنت ها ارسال شده…
نه من ندارم.
عجب تعرف هایی در سایت دارید برای طراحی سایت !!!!!!!!!!!!!!!!!!!!!!!!!!!!
از صفحه ساز ویژوال کامپوسر استفاده کنید ببینید مشکلتون حل میشه
فکر کنم با صفحه ساز بتونید مشکلتونا حل کنید
راستی سایتتون خیلی جالب بود تازه جالب ترش این بود که اسم قالب Enfold به
sarinaonline-new-theme تغییر دادین این خیلی برام جالب بود
باتشکر
با سلام
بفرمایید این صفحه ساز ویژوال کامپوسر چطوری روی قالب فعال کنم برای من در صفحه ساز همان موفین هست
با تشکر
سلام.
پلاگین های قالب رو نصب کنید
در برگه > دکمه ویرایشگر پیشرفته رو بزنید تا صفحه ساز بیاد
سلام، این قالب فوق العادست ممنون فقط من منتظر این نسخه ۴.۱ هستم که با وردپرس ۴ هم سازگاره! کی تو سایتتون میزارید؟
با تشکر…..
سلام.
نسخه فعلی سازگاره با وردپرس ۴
با سلام
آقا سجاد اون افزونه فروش بلیط که به افزونه کالندر مرتبط بود به جایی رسید؟
سلام.
یه مشکلی که وجود اتصال به بانک ها هست
یعنی درست نمیشه؟ 🙁
باید سیستم پرداخت re code بشه
بی صبرانه منتظر هستیم، 🙂
سلام سجاد جان …. یه پروژه عظیم سایت دارم به تعدادی برنامه نویس php و html و طراح نیاز دارم اگه خودت پایه ای که یاعلی اگر نمیرسی چند نفر رو بهم معرفی کن لطفا ….
به نظرم ارزش داشته باشه وقت بزاری روش دستمزدشم کم نیست
خبر بده لطفا
مرسی
آهان چند نفریم برای تولید نرم افزار های آندروید میخوایم
سجاد جان مرسی از این که کامل جواب دادی 🙂
خواهش میکنم :دی
کلی معنا پشتش خوابیده 🙂
:دی
بله کاملا برام موضوع شکافته شد
مرسی از اینکه کامنت هارو کاملا کالبد شکافی میکنید و پاسخ هاتون رو انقد جامع ارائه میدید
:دی
این قسمتو وردار کپی کن تو طنز وردپرس
خیلی ارادت داریم
🙂
با سلام
نه سرچ نیست همان نوار طوسی که داخلشم یک سرس مطلب انگلیسی تلفن از این موارد که وقتی پایین میاد تا نیمهای اسلاید پایین میاد
اینهم عکسش
http://upcity.ir/images2/18405939175862620403.jpg
آها …
اون ابزارک هست که البته میتونید از تنظیمات قالب در بخش هدر غیرفعالش کنید.
برای تغییر محتوا به ابزارک ها برید و ابزارک داخل ناحیه هدر بزارید
با سلام و احترام
یک سوال دیگر اینکه ان چرخ دنده کنار تصویر برای تغییر رنگ و پس زمینه هست چطوری فعال میشه
با تشکر
سلام.
اون فقط برای دمو اصلی استفاده شده و همراه قالب ها نیست
با سلام و احترام
لطفا بفرمایید آن منوی کشویی طوسی که در بالای صفحه اصلی سمت راست هست اسمش چیه و از کجا ادیت میشه
با تشکر
سلام.
اون برای دمو انگلیسیه فقط
با سلام
خب العان هست چطوری حذفش کنم
سلام.
فکر کنم شما بخش سرچ رو میگین.
از تنظیمات قالب میتونید نوع هدر رو عوض کنید
با سلام
بنده از بخش BeTheme Import Demo Data همه موارد را ایمپورت کردم فقط چگونه می توان گزینه مورد نظر مثل رستوران یا دانشگاهی و… را اعمال کرد؟؟؟
سلام.
از تنظیمات > خواندن > برگه نخست
برگه مود نظ رو برای صفحه اصلی تنظیم کنید
با سلام به شما آقا سجاد میخواستم پشتیبانی هم با خودتونه بالاخره ما تازه کار در این راه به پشتیبانی بسیار نیاز داریم ممنون میشم بدونم
سلام خسته نباشید بله ما پشتیبانی قالب را داریم نگران نباشید استاد هم هستند هرسوالی داشته باشید جواب میدند
ما پشتیبانی کامل قالب را داریم و هرمشکلی داشته باشید مانند کاربرای دیگه جواب میدیم
باتشکر
با سلام و تبریک میلاد حضرت علی ابن موسی رضا
می خواستم از جناب عالی بابات ترجمه این قالب زیبا و کار امد و پشتیبانی تشکر و قدردانی کنم
و ا زخداوند متعال برای جانب عالی موفقیت روز افزون خواستارم
موفق باشید
باعرض سلام و خسته نباشید
شما لطف دارید انشاء الله بتونیم پاسخ گوی نیاز کاربران و مخصوصا کاربرانی که قدر زحمات مارا میدونن باشیم
باتشکر از شما
حالا چرا می زنی؟!!!
معلومه که بقیه به شما مربوط نیست!
دمتـــــــون هم خیلی گرم!
خواهش میکنم.
ما در خدمتیم. 🙂
با سلام
دکمه Browse برای آپلود لوگو در قالب بی کار نمی کنه!!!
مشکل از کجاست؟؟؟
سلم.
نسخه وردپرس چند هست؟
۴
چه عجله ای در اپدیت داشتید؟
فعلا به ۳.۹ برگردونید
مشکل با بازگشت به ۳.۹ حل شد!
در کامنت ها خودم که انفولد هم با ۴ مشکل داره، درسته؟؟؟
آیا اکثر قالب ها با ورژن ۴ مشکل دارن؟؟؟
اگه اینجوری باشه که باید ما ایرانی ها رو ۳.۹ بمونیم! چون اکثرا از قالب های نال، رایگان و به روز نشده استفاده می کنیم!!!
اینجوریاست؟! یا مسئله حل می شه؟؟؟
ما برای قالب های خودمون اپدیت میدیم. بقیه دیگه به ما مربوط نیست ولی ممکنه مشکل داشته باشن
با سلام
من قالب نصب کردم اما قسمت تنظیمات قالب نصفحه هست یعنی تمام صفحه نیست این همین طوری هست یا ایراد دارد و وقتی نصب میشه یک سری میگه کم داره انها را نصب کنم مشکلی که نیست
سلام خسته نباشید
قالب مشکلی نداره از مرورگر کروم استفاده کنید ببینید مشکلتون حل میشه یا نه
اون چیزایی هم که میگه نصب کنید مشکلی نداره اون ها افزونه ای قالب هستند که برای استفاده از امکانات
کامل قالب اون ها را باید نصب کنید
باتشکر
سلام آقا سجاد من از یه قالب دیگه استفاده میکنم (ریمال) چه دلیلی داره که مطالبم درست تو گوگل ایندکس نمیشه؟؟؟
مطالبم کپی نیست!!!
سلام شما از افزونه WordPress › Google XML Sitemaps استفاده کنید و نقشه وب سایتتونا بسازید
فقط افزونه یه سری تنظیمات داره که تونت سرچ کنید میتونید آموزششا دریافت کنید
باتشکر
منو هاش اصلا درست نیست معلوم نیس چه جوری عمل میکنه هیچ توضیحی هم نیست
شما میتونید از بخش نمایش در وردپرس قسمت فهرست منوی خودتونا ویرایش کنید
برای این که هدر قالب را تغییر بدید میتونید از قسمت تنظیمات قالب برای تغییر هدر اصتفاده کنید
باتشکر
آقا من میخواستم این پوسته رو بخرم بجاش اینو خریدم بلازوک اصلا بدرد من نمیخوره سایتی که من میخوام راه بندازم اصلا همخونی نداره بعد ۳ روز هنوز نتوستم حتی صفحه اصلی رو بالا ببرم خواهش میکنم
سلام خسته نباشید چنین کاری نمیتونیم براتون انجام بدیم
قالب بلازوک هم خوبی کار باهاشم راحته اگه با دموهاش کارکنید میتونید خیلی راحت سایتتونا بسازید
باتشکر
با سلام و احترام
لطفا میشود در مورد نصب دموی فارسی توضیح بیشتری بدهید من قسمت درون ریزی قالب را خواندم اما درست متوجه نشدم که اصلا چی هست یعنی قبل از تغییرسایت قالب دمو ادیت می کنیم که تغیرات را قبل از اینکه روی قالب اصلی انجام بشه روی ان مشاهده کنیم
با تشکر
سلام خسته نباشید
فایل دمو فایلی است که شما میتونید اطلاعات پیش نمایشا درون سایت خودتون درونریزی کنید ودیگر احتیاج نیست که خودتون صفحات و برگه های مختلف را
بسازید و به این صورت هست فایلی که ما به شما دادیم را طبق آموزشی که در سایت هست درونریزی میکنید و اطلاعات دموی ساخته شده ما را دریافت میکنید
سپس میتونید برگه ها را باز کرده و طبق سلیقه خودتون ویرایش کنید و به ویرایش محتوا با اطلاعات و متنهای خودتون بپردازید
شما میتونید برای اینکه سرعت کارتون بالاتر بره از دمو استفاده کنید و ازطریق آموزش زیر مرحله به مرحله دموی قالب خریداری شده را درونریزی کنید
https://wpcity.ir/%D8%A2%D9%85%D9%88%D8%B2%D8%B4-%D8%AF%D8%B1%D9%88%D9%86-%D8%B1%DB%8C%D8%B2%DB%8C-%D8%AF%D8%B1-%D9%88%D8%B1%D8%AF%D9%BE%D8%B1%D8%B3
باتشکر
سلام،خسته نباشید
دو روز پیش من این قالب رو از یه سایت دیگه خریدم،ولی وقتی که نصبش کردم دیدم که کنترل پنل سایت فارسی نیست(اما توی اون سایت نوشته بود با کنترل پنل فارسی)حالا هم اون سایت ip منو بسته . با کامپیوترای دیگه هم که کامنت میزارم،جوابم رو نمیده.
خواستم بدونم میشه فایل زبان فارسی کنترل پنل یه جایی آپلود کنید و لپینک دانلودش رو بدید به من؟هزینه ش هم پرداخت میکنم.
ممنون
عرض سلام و خسته نباشید شما از چه سایتی خریداری نمودید؟
فارسی سازی کنترل پنل برروی خود قالب هستش و چون فایل ترجمش و راستچینش با خود قالب هستش شما خود قالب را کامل باید بخرید
تابتونید تنظیمات فارسیشا استفاده کنید
سلام
از سایت … خریدم
شما میتونید از توی پوشه ی زبان ها ،فایل زبان فارسی رو برام بفرستید
هزینه ش هم پرداخت میکنم
سلام.
متاسفانه در خرید از سایت های متفرقه چنین مسائلی طبیعیه و ما نمی تونیم بخشی از قالب رو بفروشیم.
قالب فقط به صورت کامل فروخته میشه
بازم سلام
برای سایت خبری کدوم مدل از این قالب رو باید انتخاب کنیم؟؟؟
بعد برای سایت خبری کاربرد داره یا صرفا برای سایر سایت هاس؟؟
انتظاراتم
1. بشه صفحه اصلی مثله سایت تسنیم قسمت بندی بشه که اخبار سیاسی یه بخش و .. هم بخش های مختلف
بشه روی گزینه ی مربوط به سبک خبری کلید کنی و بخش مربوط به اون خبر باز بشه
2. یه قسمت داشته باشه که خبر های هر روز رو بتونن با کلیک روش تو یه صفحه ببینن ( بدون در نظر گرفتن سبک خبر)
3.سئو عالی باشه
4. واکنش گرا هم باشه
و …
حالا بین این قالب و مولتی نیوز ( صرفا بخاطر زیبایی قالب ) کدوم رو بهتره انتخاب کنم؟؟
سلام.
یک هفته صبر کنید
اگه خواستی یه هفته صبر نکنی فالکون رو بخر 🙂
ینی کلا این گروه موفین باهات لج داره 🙂
تا آپدیت میکنی پشت سرت آپدیت میکنه 🙂
آپدیت ۴ اومده ولی چیز خاصی نداره فقط برگه ساز ویژوال کامپوسر اضافه شده !
ینی بیکار تر از این موفین گروپ ندیدم !
انفولدم آپیده به ۲.۹.۲ ولی اونم چیز خاصی نداره 🙂
سجاد جان به نظرم یکمی از حال و هوای قالب بیا بیرون فعلا چون قالبا تقریبا تکراری شدن یه ذره به افزونه ها و پلاگین ها هم بپرداز
مثلا همون پلاگین تیکت خیلی خوبه اما تو صفحه اولت نیست اصلا !
تو صفحه اصلیت یه بخش اختصاص بده به پلاگین ها
Version 3.8 – August 22, 2014
Version 4.0 – August 29, 2014
من نمی دونم چرا اینا اینجوری میکنن. بین ۵ تا ۷ روز اپدیت جدید! بابا مثل ادم کار کنید رو قالب و اپدیت حسابی بدید دیگه 🙂
🙂 اینا همش به خاطر وردپرس سیتیه 🙂
میخوان سایتت ورشکست بشه 🙂 کافرا فهمیدن قالباشونو بازار سیاه میفروشیم 🙂
خودتو اصن ناراحت نکن سجاد خان مشکلت من بودم که با این آپدیت ۳.۸ بسی بسیارشون حل شد در حد ۹۹.۹% ! 🙂
سلام.
من آپدیت رو نگرفتم. میشه برام ایمیل کنین. اگه آدیت کنم تنظیمات تم از بین میره؟
ممنون
سلام.
ارسال شد
خیر
سلام
سجادجان چندتا سوال دارم ممنون میشم کامل جواب بدی:
با این قالب میخام سایت تک صفحه را بندازم چطوری میشه منو رو روی عناصر صفحه تعریف کرد طوریکه باکلیک روی اون منو اون بخش از سایت تک صفحه رو بیاره؟(هرچی سعی کردم نشد دمو هم اینجوری نیست)
ازکجامیشه فهمید به قالب اصله؟همه ادعامیکنن اما معلوم نیست کدوم راست میگن؟
برای عوض کردن زمینه سایت مثلا یک عکس تکرارشونده بزاریم باید چکارکنیم؟
سلام.
تو نسخه جدید راهنمای اصلی هست. تو راهنما روی menu کلیک کنید و Smooth scroll effect and hashtag links for one page websites رو بخونید
سلام سجاد جان خدا قوت …
آپدیت برامن نیومده !
مشتی دیدگاه ما را کی بررسی خواهی کرد ؟ 🙂
ارسال شد
ارسال شد
با سلام و احترام
قالب be به آخرین نسخه یعنی نسخه ۳.۸ آپدیت شد. تغییرات:
Version 3.8 - August 22, 2014
* Added: Fancy Divider - Builder Item & Shortcode
* Added: Hover Box - Builder Item & Shortcode
* Added: Fancy Link - Shortcode
* Added: Section Divider - Section Options field
* Added: Menu Styles - Highlight
* Added: Custom JS - Muffin Options field
* Added: Force Layout & Sidebar for all pages
* Added: Header Creative - Always Open
* Added: 2nd Custom Font uploader
* Added: Subheader Background image
* Added: Section Background - Position Fixed
* Fixed: Text Logo
* Fixed: Header Creative - Content covering
* Fixed: Transparent Subheader
* Fixed: Slider Item - Slides count
* Updated: Layer Slider - version 5.2.0
- functions.php
- header.php
- header-shop.php
- sidebar.php
- style.css
- style.php
- style-colors.php
- style-one.php
- css/grid.css
- css/layout.css
- css/responsive-960.css
- css/responsive-1240.css
- css/shortcodes.css
- css/skins/.../style.css
- functions/meta-functions.php
- functions/theme-functions.php
- functions/theme-head.php
- functions/theme-shortcodes.php
- functions/css/mfn.builder.css
- functions/img/items
- functions/importer
- functions/js/mfn.builder.js
- functions/plugins/layerslider.zip
- functions/tinymce/tinymce-3/tinymce.js
- functions/tinymce/plugin.js
- js/scripts.js
- languages
- muffin-options/fonts.php
- muffin-options/theme-options.php
We recommend that you update the entire theme directory.
Version 3.7 - August 15, 2014
* Added: Visual Icon Select for Muffin Builder
* Added: Muffin Builder Visibility - depends on roles
* Added: Offer Slider Thumb - Builder Item
* Added: Testimonials List - Builder Item & Shortcode
* Added: Tooltip with Image - Shortcode
* Added: Hide Footer option
* Added: Action Bar - Additional Phone Number
* Added: Our Team Item - Blockquote & Link fields
* Added: Testimonials Item - option to Hide Photos
* Added: Muffin Menu Widget - Select Pages Menu or Custom Menu
* Added: Countdown Item - labels translation
* Added: Main Menu - Align Right option
* Fixed: Menu Default Description
* Fixed: Header Classic Minimalist - Responsive height
* Fixed: RTL - Sumbenu position
* Fixed: Events Calendar plugin - Sidebar
* Fixed: Testimonials Slider - Sidebar pages style
* Updated: Timeline Item - Show date on mobile
* Updated: 1 Click Demo Data
- footer.php
- functions.php
- rtl.css
- style.css
- style-colors.php
- style-one.php
- under-construction.php
- wpml-config.xml
- css/responsive.css
- css/responsive-960.css
- css/responsive-1240.css
- css/shortcodes.css
- css/variables.css
- css/skins/.../style.css
- functions/meta-functions.php
- functions/meta-offer.php
- functions/theme-head.php
- functions/theme-mega-menu.php
- functions/theme-shortcodes.php
- functions/widget-menu.php
- functions/css/mfn.builder.css
- functions/img/items *
- functions/importer *
- functions/js/mfn.builder.js
- functions/tinymce
- includes/header-top-area.php
- js/scripts.js
- languages *
- muffin-options/options.php
- muffin-options/theme-options.php
- muffin-options/css/options.css
- muffin-options/fields/icon *
* new
We recommend that you update the entire theme directory.
Version 3.6 - August 11, 2014
* Added: Blog Slider - Shortcode
* Added: Portfolio Slider - Shortcode
* Added: Shop Slider - Shortcode
* Added: Feature List - Target attribute
* Added: Photo Box - Text Align option
* Portuguese Translation - thanks to Themeforest user marcos12lis
* Fixed: Blog Author Filter - show only Administrators, Editors & Authors
* Fixed: Blog Slider - Post without image
* Fixed: Tabs - minor CSS fix
* Fixed: Child Theme - minor fixes
* Fixed: Top Bar - Position
* Updated: Under Construction - WMPL string translation
* Updated: 1 Click Demo Data
- functions.php
- index.php
- style.css
- wpml-config.xml
- css/shortcodes.css
- css/ui/jquery.ui.all.css
- functions/meta-functions.php
- functions/theme-shortcodes.php
- functions/importer
- functions/tinymce/plugin.js
- functions/tinymce/tinymce-3/tinymce.js
- includes/content-portfolio.php
- includes/content-post.php
- js/scripts.js
- languages/pt_PT *
* new
We recommend that you update the entire theme directory.
Version 3.5 - July 31, 2014
* Added: Sidebar Lines - Styles
* Added: Blog - Generate random number of loves
* Added: Blog - Filter by Author
* Added: Footer - background image
* Added: Layouts - Subheader background & color
* Added: Responsive Menu Button Text - can be used instead menu icon
* Fixed: Top Bar - Position
* Updated: 1 Click Demo Data
- bbpress.php
- functions.php
- index.php
- sidebar.php
- sidebar-blog.php
- sidebar-taxonomy.php
- style.css
- style.php
- style-colors.php
- css/layout.css
- css/responsive-960.css
- css/responsive-1240.css
- functions/class-love.php
- functions/meta-layout.php
- functions/theme-head.php
- functions/theme-woocommerce.php
- functions/importer
- includes/content-post.php
- includes/header-top-area.php
- js/scripts.js
- muffin-options/theme-options.php
- muffin-options/css/options.css
- muffin-options/fields/ajax *
- muffin-options/fields/color/field_color.php
- tribe-events/default-template.php
* new
We recommend that you update the entire theme directory.
Version 3.4 - July 25, 2014
* Added: Accordion, FAQ & Tabs - Shortcodes
* Added: Flat Box - Builder Item & Shortcode
* Added: Sliders - Auto & Timeout Options
* Added: Nice Scrool - Scroll Speed Option
* Added: Main Menu - Descriptions
* Added: Muffin Menu Widget - Multilevel with custom depth
* Added: Portfolio - Link to Project Website instead of Details
* Added: Text Logo - can be used instead of graphic logo
* Added: Shop Page - Layout Select
* Added: Prev/Next Navigation - Option to show/hide
* Added: Hide Footer Widgets Area if there is no widgets
* Added: Map Item & Shortcode - more contact details
* Fixed: Contact Form 7 - TGM Plugin link
* Fixed: Stellar Plugin - Parallax background
* Fixed: Minor CSS Fixes
* Updated: 1 Click Demo Data
- footer.php
- functions.php
- style.css
- style-colors.php
- style-one.php
- css/grid.css
- css/layout.css
- css/responsive.css
- css/responsive-960.css
- css/responsive-1240.css
- css/shortcodes.css
- css/skins/.../style.css
- functions/meta-functions.php
- functions/theme-functions.php
- functions/theme-head.php
- functions/theme-mega-menu.php
- functions/theme-shortcodes.php
- functions/widget-menu.php
- functions/css/mfn.builder.css
- functions/img/items/flat_box.png *
- functions/importer
- functions/js/mfn.builder.js
- functions/tinymce/plugin.js
- functions/tinymce/tinymce-3/tinymce.js
- includes/content-portfolio.php
- includes/content-single.php
- includes/content-single-portfolio.php
- includes/header-top-area.php
- js/jquery.plugins.js
- js/scripts.js
- muffin-options/theme-options.php
- woocommerce/content-single-product.php
* new
We recommend that you update the entire theme directory.
Version 3.3 - July 22, 2014
* Added: Layer Slider Included
* Added: Header Style - Magazine
* Added: How It Works Item - link & target
* Added: MailChimp for WordPress plugin compatibility
* Updated: Page Title - improved SEO plugins compatibility
* Updated: Breadcrumbs - improved SEO plugins compatibility
* Updated: Revolution Slider - version 4.5.95
* Updated: 1 Click Demo Data
- functions.php
- style.css
- header.php
- header-shop.php
- css/layout.css
- css/responsive.css
- css/responsive-960.css
- css/responsive-1240.css
- css/shortcodes.css
- css/jplayer/jplayer.blue.monday.css
- functions/meta-functions.php
- functions/meta-page.php
- functions/meta-portfolio.php
- functions/meta-post.php
- functions/theme-functions.php
- functions/theme-head.php
- functions/theme-shortcodes.php
- functions/importer
- functions/plugins/layerslider.zip *
- functions/plugins/revslider.zip
- functions/tinymce/plugin.js
- functions/tinymce/tinymce-3/tinymce.js
- includes/header-top-area.php
- muffin-options/theme-options.php
- muffin-options/img/select/header-magazine.png *
* new
We recommend that you update the entire theme directory.
با سلام
آقا سجاد مرسی از آپدیت جدید چندتا سوال:
1- اون افزونه کالندر هم همراه بسته دانلود هست؟
2- در مورد اون افزونه فروش بلیط که هماهنگ با افزونه کالندر هست، وقت کردید کاری بکنید؟
سربلند باشید
سلام.
بله
نه متاسفانه هنوز
سلام هادی جان
این قالب بهتر ه ( از نظر سرعت ، سئو ، آزادی ای که به کاربر برای تغییرات میده و ….. ) یا مولتی نیوز
قطعا be
ممنون، تا جایکه یادمه چندین نسخه با امکانات متفاوت داشت، لطفا نوع نسخه و قیمتش رو برای من ارسال کنید.
اخرین نسخه
نه منظورم این بود که Multilingual Blog هست یا Multilingual CMS ؟ قیمتش رو هم لطفا اعلام کنید.
cms
سلام بر شما دوست گرامی.
برای دو زبانه کردن سایت نیاز به پلاگین WPML دارم لطفا با توجه به اینکه قبلا هم درخواست کرده بودم در صورت امادگی ارائه بفرمایید. با تشکر.
سلام.
هنوز اماده نشده و انگلیسی هست.
اگر با انگلیسی بودنش مشکل ندارید ایمیل بزنید
سلام،
من هم مایلم WPML رو امتحان کنم. همین نسخه انگلیسی که فرمودید رو چطور می تونم دریافت کنم؟
سلام.
رایگان نیستا 🙂
می دونم 🙂 شما تخفیف بده مشتری میشیم 😉
قیمت پلاگین ها رو نسبت به همه جا کمتر گرفتیم.
سلام
این قالب رو خریداری کرم. ورژن press که توی نسخه اصلی وجود داره رو نمی تونم پیدا کنم. توی این نسخه سایت شما press موجده یا نه؟
ممنون
سلام.
بله موجود هست.
پیداش کردم ممنون.
یه مشکل دارم
وقتی ویدگت آخرین مطالب رو می زارم توی فوتر توی صفحه خانه درست هست. اما وقتی میرم داخل پست ها گزینه های آخرین مطالب کم می شه و با اونی که توی صفحه خانه هست متفاوته. جایی نتونستم تنظیمات مرتبطی پیدا کنم.
احتمالا تو پست فقط همون پست رو نشون میده
نسخه جدید رو الان میفرستم چک کنید
اره همینجوره.
نسخه جدید برام نیومده
ارسال شد
دوست من منو اصلی به حالت سه خط زیر هم در آمده برای تغییر آن به حالت درست چه باید کرد ؟
با تشکر.
سلام.
از نمایش > فهرست ها منو رو ویرایش کنید
برای ایتم اول کافیه تیک “مگامنو” رو بزنید
سلام
به یک مشکل خوردم نمیتونم حلش کنم . بعد از ایمپورت کردن دمو فونت ها بسیار بزرگ نمایش می دهد حتی پلاگین ها را هم غیر فعال کردم اما مشکلم حل نمی شود نظر شما چیست؟
سلام.
دمو پیشفرض وقتی برای صفحه اول تنظیم میشه اینطوری میشه. شما یک برگه دیگه برای صفحه اول تنظیم کنید درست میشه
سلام
1- آقا این قالب به ۳.۷ آپدیت شده آیا واسه شما هم این ورژنه؟ آگه نه کدومه؟
2- این پشتیبانی که میفرمایید چطوریه؟
3-این سوال کلیه : من میتونم ورد پرس رو با قالب و کلیه تنظیمات روی لوکال راه اندازی کنم بعد از طریق Export یا بک آپ خود ورد پرس فایل تهیه کنم و اونو توی هاستم ایمپورت کنم؟ اگه نه روشی هست واسه این کار؟
ممنون از پاسخگویی شما
سلام.
نسخه ۳.۶ فارسی
پشتیبانی شامل ارائه نسخه های رایگان قالب و پاسخ به مشکلات
از لوکال عکس ها منتقل نمیشه
سلام
این قالب روی لوکال هاست هم نصب میشه ؟
من خواستم قبل از خرید امکاناتش رو مقایسه کنم با قالب انفولد اما نسخه نال شده این قالب روی لوکال هاست نصب نشد تا بتونم تست کنم صفحه سفید میشه .
به نظر شما این قالب برای سایت شرکتی بهتره یا انفولد؟
زیبایی ظاهر خیلی مهمه
سلام.
بله نصب میشه. من روی لوکال اماده کردمش
هر دو خوبن
http://be.demo-wpcity.ir/
با سلام
1- من قصد خرید دارم خواستم بدونم آپدیت جدیدش کی میاد؟
2- آیا افزونه event calender هم همراه پک پوسته هست؟
3- یک افزونه ای هست که مال همین شرکتیه که event calender را درست کرده به اسم WOOCOMMERCE TICKETS(اینم سایتش: http://tri.be/shop/wordpress-wootickets/ ) خواستم بپرسم ببینم چطوری میشه اینو خرید چون به نوعی مکمل همدیگه هستن این افزونه برای فروش بلیط استفاده می شه، اگر نمونه مشابه دیگه ای هم داره ممنون میشم معرفی کنید.
سلام.
1- الان نسخه ۳.۳ هست. احتمالا امروز به نسخه جدید اپدیت میکنم
2- بله تو نسخه فعلی هست
3- سعی میکنم اماده کنمش
مرسی از لطفتون منتظر هستم، در مورد بخش سوم من شخصاً اگر آماده کردید برای خرید هم آماده هستم، نسخه اصلیش فکر کنم یک ساله ۹۹ دلار برای یک سایت باشه.
خواهش میکنم.
بسیار عالی منم تصمیم گرفتم بخرمش ظاهرا به درد بخوره
این بنری که بالا برای تجارت هاست گذاشتنید معتبره؟
می خواه هاست بخرم ازش اصلا شماره پشتیبانی نداره مثل اینکه تو آلمانه
درضمن چرا اینقدر اختلاف قیمت با قائم هاست داره؟
درضمن لینوکسی باید باشه دیگه درسته؟
تعداد دیتا بیس چه اهمیتی داره؟ خلاصه این قالب چند تا دیتابیس می خواد؟
من نمی دونم کی هستن.
فقط تبلیغ میزارن.
از پارس پک بگیرید
سلام مجدد
بعد از خرید قالب نصب همه اونها بازم هزینه داره
نه
نصب با یک کلیک انجام میشه
ببخشید
سوال دیگر
می توان در پیش فرض ها مثلا رزومه رزومه های افراد مختلف را گذاشت. یعنی رزومه های زیادی گذاشت؟ و یا در منوی املاک شرکت ها و بنگاه های بیشتری را معرفی کرد؟ منوی هتل به همین ترتیب…
همچنین حساب کاربری چگونه فعال می شود؟
آیکن گروه های اجتماعی چگونه فعال می شود؟
همه چیز قابل تغییره.
چیزهایی که میبینید فقط حالت نمایشی دارن و میشه هر چیزی رو تغییر داد
سلام مجدد
ممنون لینک های مفیدی بود
برای پیش فرض ۲۹ سایت ممکن مثل نسخه اصلش با یک کلیک همه در یک صفحه بیاید.
برای شروع چقدر فضا برای این قالب نیاز است.
سلام.
همه رو میتونید روی یک سایت نصب کنید
برای همش ۳۵۰ مگ لازمه چون حجم عکس هایی که در دمو هست زیاده
با سلام و خسته نباشید
لطفا یک آدرسی که این قالب رو خریده معرفی کنید برم ببینم چطوری کار می کنه.
امکانات این قالب حیرت آوره فقط باید دید کار میکنه یا نه؟
راضی شدم بخرمش فقط برای دلگرمی بیشتر لطفا چند ادرس بدید برم ببینم
با تشکر
http://be.demo-wpcity.ir/
http://www.artajahangostar.com/
شب خوش
شب شما هم خوش . بازم به ما سر بزنید 🙂
..
…..
یکی از اشکالات اون اینه که پیمایگر نمونه کار نرم حرکت نمیکنه چون جاوا رو به هم ریخته
خیلی ممنون هستم بابت زحمات بی دریغ شما استاد
😐
چیه داداش اینقدر ناراحتی؟
بی قالب موندی؟ 🙂
😐 😐 😐 😐 😐
فکر کنم کلا بدم برام یه چیزی طراحی کنن بهتر باشه
اینم میشه 🙂
سجاد جان خیلی دوست دارم به خدا
واقعا هیچ سایتی اینطوری واسه کاربرا زحمت نمیکشه.
دستت درد نکنه 🙂
خواهش میکنم.
ما هم شما را دوست داریم 🙂
@ 🙂
🙂 🙂 🙂 🙂 🙂 🙂 🙂 🙂 🙂 🙂 🙂 🙂 🙂 🙂 🙂 🙂 🙂 🙂 🙂 🙂 🙂 🙂 🙂 🙂 🙂 🙂 🙂 🙂 🙂 🙂 🙂 🙂 🙂 🙂 🙂 🙂 🙂 🙂 🙂 🙂 🙂 🙂 🙂 🙂 🙂 🙂 🙂 🙂 🙂 🙂 🙂 🙂 🙂 🙂 🙂 🙂 🙂 🙂 🙂 🙂 🙂 🙂 🙂 🙂 🙂 🙂 🙂 🙂 🙂 🙂 🙂 🙂 🙂 🙂 🙂 🙂 🙂 🙂 🙂 🙂 🙂
دمت گرم !
خواهش میکنم. خلاصه میخوام بدونید که ما همه جوره در خدمت کاربرانمون هستیم! مخصوصا کاربرانی که با انتقادهای سازنده باعث فرح و شادی ما میشوند 🙂
اگر مورد دیگری هم هست ما در خدمتیم دوست عزیز :X
به به ! خوشحالی شما خوشحالی ما هم هست 🙂
والا من ندیدم هیچ سایتی ساعت ۲ شب هم به مشتریانش پشتیبانی بده!
به خدا کلی دعا میکنم شما رو
محسن جان دیگه بیشتر از این ما رو شرمنده خودت نکن! هر کای انجام میدیم فقط در جهت رسیدگی به پیشنهادات و انتقادات سازنده ی شماست 🙂
آقا دیگه بیشتر از این وقت شما رو نمیگیرم. ممنون که به نظر کاربرا اهمیت میدین !
ممنونم محسن جان. گفتم که انجام وظیفه بوده. حالا ساعت ۲ شبه ولی اشکال نداره.
منم خوشحالم که شما رو ا…ل کردم :دی
امیدوارم شب شب تو خواب ما رو دعا کنی!
و امیدوارم که از پشتیبانی دوستانه ی ما راضی باشه و اگر حرفی هم توش بوده به فال نیک بگیری 🙂
خلاصه من همیشه گفتم الانم میگم که انتقاد سازنده باعث پیشرفت میشه.
شب بخیر 🙂
خواهش میکنم دوست عزیز انجام وظیفه میکنم
امیدوارم هر روز موفق تر باشی
شما هم همین طور دوست من. من هم امیوارم در کارتون موفق باشید.
همچنین ما همیشه از انتقادهای سازنده استقبال میکنیم 🙂
NO ANSWER?! 🙂
!I waited 8 hours
!I am grateful to Answer debt Dear friend
hi. 8 hours is too much!
in themeforest avg time is 24 hours
and in other sites is 72 hours!
So please calm down saeid
oh, i love themeforest, i love wpcity!
Please give detailed answers and please do not be fooled! 😀
thanks 4 u wpcity!
🙂
سلام بنده چند روزی هست که این قالب زیبا را از سایت شما خریده ام.
دو تا سوال داشتم ۱- پلاگین استفاده از امکان چند زبانه WPML را پیدا نکردم ۲- در قسمت برگه ها و نوشته ها تنوع ۴۰ فونت در لیست فونت ها وجود ندارد
سلام. مبارک باشه 🙂
این پلاگین رایگان نیست و ما برای یک شرکت خریداری کردیم و به زودی با قیمت مناسب در سایت قرار میدیم.
میخوام از قابلیت offer slider (پیشنهاد) استفاده کنم.ولی وقتی این کارو میکنم به جای این که نوشته ها بیاد سمت راست عکس (مثل دموی اصلی) میره زیر عکس!!!
مشکل چیه؟ چیکار کنم به جای عمودی بودن افقی بشه؟
اسکرین شات:
http://s5.picofile.com/file/8135306800/ss.JPG
یکم باهاش بازی کنید @
با افتخار این پاسخ رو بعنوان برترین پاسخ شهر وردپرس معرفی میکنیم
“یکم باهاش بازی کنید @”
سریع کارآمد
از همین جا طرفداری خود را از این پاسخ اعلام میکنم
از روی طنز بود دوست من 🙂
اگه مشکل اخلاقی داره پاکش کنم؟!
من نظرم اینه که تیتر بشه بره رو جلد 🙂
🙂
با چی باید بازی کنم؟! :دی
بازی کردم ولی نشد که بشه :دی
جدی باید چه کار کنم؟!
یکم بیشتر باهاش بازی کردم :دی هنوز از حالت عمودی تبدیل نشده به افقی! :دی
سجاد خان شما بگو چه کار کنم؟! جدی!
آقا یه چند روزی بزارید من بتونم این بخش پشتیبانی رو راه بندازم
این be هم دیگه حال آدمو از آپدیت بهم میزنه ها !
چه وضعشه آخه خب وقتی قالبت کامل نیست چرا میفروشی به خلق الله
سجاد جان این اعتراضات مارو به گوش مسئولین be برسون 🙂
الان ۴ تا قالب دارم موندم با کدوم کارمو راه بندازم هرکدوم یه ویژگی خوب داره 😐
این یک روش برای اینه که به کاربر بقبولونن که دارن روی قالب کار میکنن و میخوان با این کار اعتماد کاربر رو جذب کنن
ااااااااااااااااااااااااااا
سجاد حوصله داریا
یه روز نبودی الان ۴ ساعته دارم رفرش میزنم هی جواب جدید میاد 🙂
…. تو سرشون با این روششون
کار ما از حوصله اونور تره 🙂
تورا من چشم در راهم شباهنگام 🙂
ممنون از معرفی این قالب. کار باهاش لذت بخشه.
فقط یه سری شورت کد هاش که توی add item هست ولی یه سری شورت کود توی خود سایتش معرفی کرده که توی آیتمها نیس و نمیدونم چیجوری ازش استفاده کنم.
به طور مثال sliding box – flat box
یا مثلا یه سری آیکونها را کجا پیدا کنم منهای اونها که داخل typography هستش
یا مثلا یه سری تیپوگرافی هست مثل dropcap که نمیدونم چیجوری ازش استفاده کنم؟ کدشو باید بزنم؟ کدها را از کجا پیدا کنم؟
سلام.
بله خیلی قالب زیبایی 🙂
همه چیز تا نسخه ۳.۳ هست. لطفا چک کنید که مورد در نسخه ۳.۳ به بعد معرفی شده یا قبلش.
اگه قبلشه که باید باشه
دوست عزیز سایت من چی شد قرار بود قالب نصب کنید
سلام.
ایمیلی از شما نیومده! ایمیلی هم که باهاش نظر دادین تو لیست مشتریان نیست!
سلام . میخوام بخرمش .
نسخه اصلی هست یا نال ؟
چون تو نسخه نالش باگ و مشکل بسیار بسیار زیاد بود .
اصل
ببخشید میشه راهنمایی کنید برای نصب دمو ها در وردپرس انگلیسی چیکار باید بکنم؟
همچنین فایلهای contact form 7 در فایلها موجود نیست و نمیتونم پلاگینش رو نصب کنم.
همچنین ظاهرا پلاگین revolution و LayerSlider WP باهم تداخلی دارن؟
سلام.
فرقی با فارسی نداره. از بخش appearance گزینه be import data رو انتخاب کنید و دمو رو نصب کنید
فرم رو از مخزن وردپرس دانلود و نصب کنید
تداخل ندارن. کار هر دو مثل همه پس نیازی به استفاده از هر دو نیست. روولوشن بهتره
در مورد پلاگین ها چی همه پیشنهادیهاش رو برای دموی فارسی رزومه بایددنصب کنم یا فقط همون دوتا( کنتاکت فرم و اسلایدر رولوشن) چون یک لیست پیشنهادی داره که شامل ۷ -۸ تا پلاگینه که شاید لازم نباشه برای دموی رزومه همش نصب باشه
و اینکه اهمیت داره قبل از ایمپورت اینکار انجام بشه یا بعد از ایمپورت
بعضی از این پلاگین ها دقیقا با همین اسمی که پیشنهاد میده تو مخزن وردپرس نیست باید چه کار کرد؟
مثلا Slider Revolution رو که سرچ کردم فقط به عنوان کلید واژه چند تا رو آورد ولی هیچ کدوم دقیقا با نام “Slider Revolution” نبود اما در مورد contact form7 دقیقا خودشو آورد و نصب و فعال شد.
اگر باید از جای دیگه ای پلاگین نصب بشه میشه بگید کجا مطمعنه که کرم و ویروس بارمون نکنن همراه پلاگین.
آقا سجاد جواب من رو هم میدید لطفا اگه هم صلاح نمیبینید انتشار بدید مشکل نیست ایمیل هم کنید کافیه
مشکل من اینه که راست چین و فارسی نمیبینم home page دموی رزومه رو هم همونطور که فرمودید ایمپورت کردم
اگه علتش نصب نبودن پلاگین خاصی هست باید بگم که همه اون پلاگینهایی که گفته تو مخزن وردپرس پیدا نمیشه و اصلا نمیدونم برای استفاده از دموی رزومه باید همه نصب باشه یا نه
از طرفی هم نمیدونم برای فارسی نشون دادن باید پلاگینی اضافه بر لیست پیشنهادیش مانند جلالی نصب داشته باشم یا نه
در ضمن پنل هاست رو هم ارتقا دادم که مشکل از لحاظ فضا نباشه
سلام.
پلاگین اسلایدر روولوشن و فرم تماس رو نصب کنید
افزونه روولوشن اسلایدر و کانتکت فرم ۷ رو نصب کنید کافیه
این اسلایدر رولوشن تو مخزن وردپرس نیست از کجا پیداش کنم
تو خود قالب در پوشه plugins
گفتم که شما کافیه دکمه نصب رو در بخش نصب کننده پلاگین ها بزنید
ممنون الان متوجه شدم دقیقا زیر ایمپورتها بود
ولی الانم راستچین نشون نمیده
آیا این مهمه که قبل از ایمپورت کردن پلاگینا نصب بشه یا فرقی نداره
چون الانم مثل دوی آنلاین نشده آدرس سایت هم زدم اگه زحمت نیست راهنمایی کنید
آقا سجاد گل من فابل رو درون ریزی کردم اما مثل دمو شما نشد لطفا راهنمایی کنید آدرس سایت رو هم تو فرم ارسال درج کردم
کاش همه ی مراحل درون ریزی و ویرایش حداقل یک نمونه دمو رو از ابتدا برای مبتدی ها به صورت فیلم آموزشی بزارید برای فروش اگه خودتون هم وقت ندارید میشه از یک آدم وارد بخواهید این آموزش رو انجام بده و فیلمش رو برای فروش بزارید تو سایت و به آموزش دهنده درصد بدید ما هم انتظار کمتری برای دریافت پاسخ خواهیم کشید من به علت ناواردی ۷ روزه که از محصولی که تهیه کردم نمیتونم استفاده کنم واقعا زجر آوره
کلا مشکل شما اینه که وردپرس انگلیسی نصب کردید 🙂
وردپرس فارسی نصب کنید لطفا
اموزش هم به زودی انجام میشه
عمو جان خدا صبرت بده
البت بگما….. فروم راه بنداز کلک قضیه رو بکن بره
در حال کاره 🙂
ممنون از جواب قبلی
می خواستم بدونم برای انجام عملیاتی مثل :
۱- نصب وردپرس
2- نصب یک قالب آماده و ترجمه شده
3- نصب پلاگین های ضروری
4- درون ریزی یک تم با هدف جایگزینی محتوا و ویرایش اون
چقدر فضا نیاز دارم ؟
و اینکه بیشتر فضای هاست معمولا برای چی مصرف میشه ؟
و اینکه چجوری میتونم بدون اینکه از شما در خواست کنم هاستم رو مثل روز اولش تمیز کنم؟
از اینکه لطف میفرمایید و جواب ۳ تا سوال بالا رو دقیق و قابل فهم جواب میدید پیشاپیش ممنونم
سلام.
واسه وردپرس و قالب و کار معمول حدود ۱۰۰ مگ کافیه.
برای درون یزی بستگی به محتوا داره. تو این قالب اگه همه دموها رو نصب کنید حدود ۳۲۰ مگ حجم عکس هاست 🙂
شما میتونید دیتابیس رو پاک کنید و محتوای داخل پوشه uploads رو هم پاک کنید تا تمیز بشه 🙂
راستش این سوالها رو از هاستم پرسیدم جواب واضحی ندادند
اگه شما لطف کنید ممنون میشم
جواب دادم که !
آره اینقدر سریع جواب دادید که متوجه نشدم
مشکل من میدونید دقیقا چیه, من فقط میخام دموی فارسی رزومه رو روسایتم نصب کنم و :
۱- توی نصب پلاگینها نمیدونم بغیر از اون دوتا پلاگین که ضروری هستش به نام contact form 7 , و اسلایدر رزولوشن از توی لیست پیشنهادیهاش کدوم مناسب دموی رزومه هست و باید نصب بشه؟
۲- برای اینکه مجبور نشم به خاطر کمبود حجم پنل هاستم رو ارتقا بدم تو قسمت ایمپورت برای نصب دموی فارسی ی رزومه فقط کدوم قسمت ها رو باید ایمپورت کنم
شما تو بخش دمو از منوی کشویی اول homepae رو انتخاب کنید و بعد یک منوی دیگه میاد که باید رزومه رو انتخاب کنید
این قالب به نظرم یکی از بهترین قالب هایی بوده که دانلود کردم مرسی از سایت خوب شما
🙂
منظورم فقط همین قالب be هستش میخام بدونم آیا بعد از نصب وردپرس بدون نصب هیچ پلاگین اضافی میشه از امکانات قالب استفاده کرد
آیا موقع نصب قالب, خودش هر پلاگینی لازم باشه نصب میکنه, من حتی پلاگین جلالی رو هم نصب ندارم مثلا
چند تا پلاگین خود قالب پیشنهاد نصب میده که باید نصب کنید
بعضی از این پلاگین ها دقیقا با همین اسمی که پیشنهاد میده تو مخزن وردپرس نیست باید چه کار کرد؟
مثلا Slider Revolution رو که سرچ کردم فقط به عنوان کلید واژه چند تا رو آورد ولی هیچ کدوم دقیقا با نام “Slider Revolution” نبود اما در مورد contact form7 دقیقا خودشو آورد و نصب و فعال شد.
اگر باید از جای دیگه ای پلاگین نصب بشه میشه بگید کجا مطمعنه که کرم و ویروس بارمون نکنن همراه پلاگین.
از داخ خود قالب نصب میشن بعضی ها
روی هشدار قالب که کلیک کنید میره تو قسمت نصب
و فقط کافیه دکمه “نصب” رو بزنید
سلام
برای نمایش درست یک دمو بعد از نصب قالب آیا باید پلاگین خاصی رو نصب داشته باشیم
تا همه چیز رو دقیقا مثل دموی فارسی نشون بده ؟
سلام دوست من
فقط پلاگین هایی که خود قالب اعلام نصب میده باید نصب کنید
BE به ۳.۶ آپدیت شد 🙂
هر ۴ روز یک اپدیت جدید
فقط میخواد رکورد اپدیت رو بزنه انگار 🙂
سلام …کمک خواستم … ایمیل هم زدم به شما
سلام.
چشم
سلام
لطفا یک قالب برای سایت فروشگاه فایل و کتاب دیجیتال معرفی کنید
باتشکر
سلام.
از قالب بلازوک میتونید استفاده کنید فعلا
توی پیش نمایش فارسی که تماس گرفتم آدرسش رو محبت کردید ۳۰ تا نشون میده
توی پیشنمایش انگلیسی ۳۳ تا نشون میده
فایل های دانلودی خودم رو دوباره چک کردم ۲۰ تا بیشتر نیومده
سلام. رزومه هم هست. نیاز نیست تو فایل ها بگردید. از تنظیمات قالب در بخش ایمپورت میتونید حالت رزومه و انتخب کنید و ایمپورت کنید
دقیق متوجه نشدم البته همونطور که قبلا گفتم من زیاد وارد نیستم
ولی تو آموزش ایمپورت کردن, صحبت از فایل xml شده:
در قالب های ویژه وردپرس سیتی همواره علاوه بر سورس قالب، پوشه ای با نام Demo نیز در داخل پکیج موجود است. در داخل پوشه Demo حتما یک فایل با پسوند Xml (مانند enfold.xml ) موجود است.
و اگر من درست متوجه نشدم , میخوام بدونم پس اون ۲۰ تا فایل تو پوشه home قضیش چیه و به چه درد میخوره
در ضمن رسید پرداخت یا لینک دانلود هم به ایمیلم نیومده
بله درسته. برای اکثر قالب ها همین طوره.
ولی این قالب کار رو راحت کرده. خودش امکان نصب دمو رو با یک کلیک داره.
که از داخل وردپرس در بخش ایمپورت زیر تنظیمات قالب هست
اونایی که میگین اسلایدرها هست که هر کدوم رو میخواین باید در اسلایدر روووشن ایمپورت کنید
یعنی میفرمایید فقط کافیه که فایل betheme.exe رو ایمپورت کنم و همه چی خودش حلله؟!
در ضمن میخواستم اطلاع بدم یک در میون موقع ارسال نظر با خطا مواجه میشم نمی دونم چرا
طوری که مجبورم برای پاک نشدن نوشته ها اونها رو کپی کنم
خود من به عنوان وب مستر راستش نگران شدم چون همه مثل من اسرار ندارن حتما نظرشون رو پی گیری کنن
فقط خواستم یه فیدبکی بدم شاید از طرف شما میتونه حل شه این قضیه فقط خواهشن جواب این مطلب اخیر رو هم بدید که برای من جنبه آموزشی داره ممنونم از توجه شما
شما قالب رو نصب کنید. بعد به ” نمایش > نصب دموی قالب” برید و دمو رو انتخاب کنید و دکمه ایمپورت رو بزنید. همین.
چشم بررسی میکنم ولی تا حالا مشکلی گزارش نشده بود
هنوز از طریغ وردپرس موفق نشدم نصب کنم اولش که اشتباها طبق روش درون ریزس از طریق افزونه wordpress import فایل be theme.exe رو ایمپورت کردم و خطا داد اونم بعد از کلی انتظار
الانم که از طریغ up load در قسمت نصب قالب آپلود و بعد brows بعد هم instal now رو کلیک کردم بعد از کلی انتظار خطای مشابهی مانند دفعه قبل که مسیر رو اشتباهی رفته بودم داد:
The uploaded file exceeds the upload_max_filesize directive in php.ini.
علتش چیه؟
از طریق هاست نصب کردم ولی از ایرور وردپرس در هر صورت سر در نیاوردم
بماند…
الان مشکلی که هست اینه که تو قسمت نمایش نصب دموی قالب رو پیدا نمیکنم البته من با وردپرس انگلیسی کار میکنم ولی فکر نمیکنم ربطی داشته باشه الان من چیزی که تو قسمت appearance (نمایش میبینم):
یکیbe theme option هست یکی هم be theme demo data که فقط توی این قسمت یه جایی برای انتخاب دیده میشه که اونم اصلا ربطی به دمو ها نداره و اسم دمو ها برای انتخاب نیست خلاصه اینکه محل انتخاب دموهایی که تو پیش نمایش بود پیدا نمیکنم
سلام.
به be theme demo data برید. یک منوی کشویی هست که باید از اون دموی مورد نظرتون رو انتخاب کنید و بعد دکمه نصب رو بزنید
کل فایلهای زیپ که تو پوشه home دانلود شده برای من ۲۰ تاست
مثلا اون تم رزومه توش نیست مشکل از کجاست؟
سلام
من مبلغ این قالب بی رو پرداخت کردم اس ام اس پرداخت هم برام اومد اما صفحه بانک ملت اتصال نداد به ادامه کار از سایت شما ایمیلی هم حاوی فایل برام نیومده مشکل رو چطوری پیگیری کنم؟
درست شد مبلغ برگشت دوباره اقدام کردم و دانلود کردم مشکلی بود اطلاع میدم
سلام.
موفق باشید
یه سوال دیگه هم دارم.واسه ساختم برگه هایی مثل تماس با ما چه طوری باید اقدام کنیم؟ مگر نه اینکه قالب مورد نظر رو از گوشه سمت چپ ادیتور انتخاب باید بکنیم؟! نیست که!
اسکرین شات:
http://s5.picofile.com/file/8134135868/Untitled.png
باید شورت کد فرم تماس رو در برگه بزارید
افزونه فرم تماس ۷
یعنی این قالب خودش نداره فرم تماس با ما؟ توی دموی اصلیش که داره عزیز!
در دمو هم از افزونه فرم تماس استفاده شده. یکی از افزونه های مورد نیاز قالبه
یه مشکل پیش اومده واسم! فونت زیر منوهام روی “صفحه اصلی” سایزش وحشتناک بزرگه 🙂 مثلا ۵۰ ۶۰!
سایز فونت منو رو روی ۱۴ تنظیم کردم اما زیر منوهام قاطی داره! این مشکل فقط روی صفحه اصلی هستش!
لطفا ادرس سایت بدید بررسی کنم
خدمت شما:
http://s5.picofile.com/file/8134306784/font.png
بررسی میکنم. فردا خبر بگیرید
داداشم چی شد؟!
یه کوچولو صبر داشته باشید
ما مخلصیم !
i more
داداش چی شد؟ اعصابم بهم ریخت.هر کار میکنم درست نمیشه.فقط تنها فونت منوها اینجوری نمیشه! همه فونت ها روی صفحه اصلی این شکلیه! به اسکرین شات نگاه کن:
http://s5.picofile.com/file/8134746442/prob.JPG
فوتر هم همین شکله.
در ضمن چه طور میتونم اون طور که توی دمو هست بین این iconها که توی اسکرین شات میبینی خط عمودی بندازم؟!
خط عمودی رو یافتم ولی مشکل فونت ها روی home هنوز حل نشده!
چرا اینجوریه؟!
آقا سجاد نفهمیدی مشکل کجاست؟
جواب قبلی 🙂
سلام.
لطفا فعلا یک برگه دیگه رو برای صفحه اول سایت تنظیم کنید تا درست بشه.
در حال پیاده سازی بخش جدیدی برای پشتیبانی هستیم.
سلام سجاد جان
۱- آیا آیکن فروشگاه از هدر قالب بی به راحتی قابل حذف شدن هستش؟ (برای استفاده به عنوان وب سایت شرکتی)
۲- قالب بی بهتره یا بلازوک؟
سلام.
بله
برای شرکت بی بهتره
be.demo-wpcity.ir/
مردیم از بس منتظر ۷ موندیم پس کی ۷ رو میزاری ؟ 🙂
آمادست. فقط باید زودتر سایت یه بنده خدایی رو تموم کنم و بهش تحویل بدم. امروز حتما منتشر میشه
ممنون از جوابتون
کلا میخواستم بدونم این تم مخصوص رزومه یا هر یک از این ۳۰ تا تم رو میشه دقیقا همینجوری که نمایش داده میشن ما روی سایت خودمون قرار بدیم و بعدا یواش یواش عکسها و مطالب خودمون رو جایگزین کنیم یا اینکه اینا فقط قابلیت قالب رو نشون میده و ما کل طراحی ها رو باید از اول خودمون انجام بدیم و این ۳۰ تا نمونه ی صرفا نمایشی است نه کاربردی؟
بله میتونید دمو رو نصب کنید و بعد ویرایشش کنید.
http://be.demo-wpcity.ir/
ممنون امید وارم همیشه در سایه ی پشتیبانی خوبتون مشتریاتون بیشتر بشن
بای
خواهش میکنم
سلام
من تم رزومه رو میخام استفاده کنم اما از رنگ شیر کاکائو ی اون خوشم نمییاد
آیا رنگ پس زمینشو میتونم عوض کنم به راحتی
آخه من اصلا وارد نیستم اگه میشه زیر دیپلم جواب بدید ممنونم
سلام
تمام موارد فقط به عنوان نمونه ساخته شده و همه چیز در صفحه ساز هر برگه قابل تنظیم و تغییره
حالا فهمیدم/ممنون داداش سجاد.۲ تا سوال دیگه اینکه من از کجا باید اسلایدر دلخواهمو بسازم؟
و این که فوتر سایت میشه عنوان سایت! میخوام این جوری نشه؟ و یه لینک muffin group داره میخوام پاکش کنم.توی پنلش چیزی به اسم فوتر نبود.ممنون میشم راهنمایی کنی.
داداش جواب نمیدی؟!
یه آموزش کوچیک واسه کار با اسلایدر ریوولوشن نمیذاری بدونیم چه طور ساخته میشه؟
سلام.
اموزشی در فارسی وجود نداره.
به انگلیسی سرچ کنید فیلم های خوبی هست
چه طوری روی صفحه اصلی باید اسلایدر ایجاد کنم؟ هر کاری میکنم نمیشه.
تنظیمات برگه در زیر صفحه ساز رو که نگاه کنید نوشته : اسلایدر | اسلایدر روولوشن
و مقابلش یک منوی کشویی هست که اسلایدرهای ساخته شده قابل انتخابه
بله.اینا واسه صفحه های دیگست.من واسه home میخوام.صفحه اصلی که نمیاد آحه قاطی آرشیو برگه های دیگه!
هر برگه ای رو میشه واسه صفحه اصلی تنظیم کرد.
تنظیمات > خواندن > صفحه نخست
سلام. اسلایدر رو که گفتم
فوتر رو از تنظیمات قالب میتونید تغییر بدید
تنظیمات قالب > طرح بندی > عمومی > کپی رایت فوتر
داداش میشه روی نصب این قالب یه راهنمایی کنی؟! پیچیدست یکم؟!
اصلا من کدوم فایل رو باید نصب کنم؟!
یکیش اسمش betheme.zip هست.یکی دیگشم revolution-slider-demo هستش که یکیشون همون دموهاست اون دوتا blog.zip homepage.zip item-portfolio.zip . اینا چی هستن؟! اصلا گیج شدم!
سلام.
betheme.zip قالب شماست. اونایی که تو پوشه revolution-slider-demo هست دموهای اسلایدره که در صورت تمایل باید در اسلایدر ایمپورت بشه
سلام سجاد جان میگم ورژن جدید رو داری اصلش رو برام بفرستی ؟
🙂
راستی پک بی و سالینت و انفولد رو هم برام بفرست انقدر کامپیوترم شلوغ شده که یادم نمیاد آخرین ورژنو کجا گذاشتم 🙂
اینا رو که گفتم اورجینالشو نمیگما فارسیش منظورمه
با تشکر فراوان
سجاد جان قدیما زودتر جواب میدادیا 🙂
من قالبام پاک شده 🙁
لینک دانلود انفولد و سالینت و بی رو برام بفرست لدفاً
مگه قالب ها روی هاست نیست @!
شما از ما قالب خریدین !
🙂
اوکی
چرا ولی اونا رو دستکاری کرده بودم 🙂
یه جایی خرابکاری کردم اومدم نسخه ای که ازت خریدم بزارم دیدم نیست 🙂
be اومد با حجم ۳۵ مگ !
این نسخه اورجیناله یا فارسی شده ؟
سالینت و انفولدم ازت قبلا خریدم 🙂 لدفا اونارم بفرست 🙂 با تشکر فراوان
همه رو فرستادم.
فارسی
وای حواسم نبود 🙂
مرسی
سرت بدجوری شلوغ شده ها 🙂
ای آقا از دل من چه خبر داری 🙂
🙂
ما که بخیل نیستیم تو اینجا رو ارتقا بدی ماهم ارتقا پیدا میکنیم 🙂
فقط جدیدا بسی بسیار مرموز شدی نگرانت شدیم 🙂
ارادت
من خودمم واسه خودم نگرانم 🙂
بابا پاشو برو بخواب یه بلایی میاد سرتا !!!!
اون وقت ما دیگه پاتوق نداریم 🙂
ما شب زنده دایم داداش 🙂 شما برو بخواب من هوای شما رو دارم 🙂
من خودم فقط شبا رؤیت میشم 🙂
صبح با طلوع آفتاب در افق محو میشم
مواظب خودت باش بهت نیاز داریم 🙂
در حا حاضر ۲ تا نیروی جدید گرفتیم فقط واسه اپدیت سالینت 🙂
🙂 خداروشکر 🙂
فقط کارشون مثل خودت ردیفه ایشالا ؟
🙂
سلام
داش محسن شما یوخته بیکار نیستی 🙂
قصد توهین ندارم ولی زده ساعت ۱۲ و نیم شب :×
با هم دوست باشین :دی
آقا ما شوخی می کنیم
داش محس ما گل پسره ما دوسش داریم 🙂
:دی
داداش گلم ما جغدیم صب تا شب خوابیم شب تا صب بیدار 🙂
آقا شما عین منی عین به معنی چشم نها 🙂
بعضی شبا بی خوابی میزنه به سرم
میرم سراغ تلویزیون صدا بوق آخر شبو گوش میدم 🙁
به هر حال از آشنایی خوش بختم دوستی دوتا جغد باید جالب باشه 🙂
سلام. چرا وقتی تو این قالب میخوام عکس بارگذاری کنم خطا میده> اصلا نمیشه آپلود کرد. هیچ عکسی رو
سلام.
همچین مشکلی مربوط به وردپرس شما میشه.
یوزر/پس بدید براتون بسی کنم
سلام هنوز افزونه event calender به قالب اضافه نشده؟
سلام
اضافه شده
سلام. من از شما قالب be رو خریدم. بالا نوشتید نصب دموی فارسی. میخواستم دموی فارسی روی قالب منم نصب کنید. منتظر جوابم. ممنون
سلام.
برای قاب هایی که تعدد دمو شون زیاده دموی فارسی نمیشه اماده کنیم. شما از تنظیمات قالب میتونید با یک کلیک دموی اصلی قالب رو نصب کنید و بعد ویرایش کنید
سلام
آقا من این فایل اصلیرو یادم رفته بود دی ال کنم
چوتن همون روزی که خریدم شما بعد از یکی دو ساعت آپدیتشو ایمیل کردی
من فقط همونو دانلود کردم
حالا یادم اومده که من نیاز به راهنماش دارمو اینا رفتم دی ال کنم دیدم نوشته لینک دانلود شما منقضی است
آقا اگه یه لطفی بکنی بحداقل برام راهنماهاشو بفرستی ممنون میشم
بعد یه مشکل دیگه ای که هست اینه این انگلیسیه الان 🙁
من فقط نسخه دومو (۳.۳) دانلود کردم و فقط همونو نصبیدم
سلام.
قالب که ۱۰۰% فارسیه. دموها چون تعدادشون زیاده انگلیسی هستن که اونا هم فقط متنه و قابل تغییره.
سلام.
مجدد فرستادم واستو محمد اقای {گل}
بلازوک رو دیدم پوسته خوبیه ولی پوسته “بی” بیشتر به کارم میاد. در توضیحات پوسته “بی” نوشته شده برای هر صفحه ای می تونیم منوهای اختصاصی داشته باشیم و هر چند تا صفحه که می خوایم می تونیم راه اندازی کنیم. این قابلیت رو با استفاده از “child theme” داره انجام می ده یا قابلیت خود پوسته هستش. من پوسته سیرکل رو هم از شما خریدم، سایت تک صفحه ای که با سیرکل می شه راه اندازی کرد باید به عنوان سایت اصلی استفاده بشه و ظاهرا نمی شه یک سایت مجزا داشته باشیم و چند تا سایت تک صفحه ای هم تو همین سایت راه اندازی کنیم. کمی توضیح می دین تا بفهمم چی به چیه؟
سلام.
تو “بی” فکر کنم واسه محصولات صفحه ساز یا امکانی نداره که اون توضیحات مورد نظر رو برای صفحه ساز بنویسید.
به چیلدتم ربطی نداره. تو تنظیمات برگه بود
با سایرکل ففقط میشه صفحه اصلی سایت رو تک صفحه ای کرد چون منو ثابت هست و تمام سایت یک منو داره
فهمیدم. فقط نگفتید که من اگه با صفحه ساز این پوسته صفحات همایش مورد نظرم رو بسازم می تونم یک دکمه خرید در آخر اون بزارم و لینک صفحه سبد خرید رو برای این همایش ست کنم که دیگه به صفحه این محصول وارد نشیم و یک راست به صفه سبد خرید و پرداخت بریم؟ آیا می شود این آدرس را ست کرد؟
بله میشه. خیلی راحت
وقتی ووکامرس نصبه دکمه شورت کدها تو ادیتور وردپرس اضافه میشه که میتونید از اون محصول رو در پست/برگه وارد کنید. این طوری دکمه اضافه به سبد خرید اونجا میاد.
نه فروشگاهی نمی خوام. ولی یه چند تا همایش دارم که می خوام به هم توضیحات خوبی براش بزارم و هم بتونم برای فروش بزارم و به درگاه وصلش کنم. اگه یه برگه بسازم و اطلاعات همایش رو تو او بزارم می تونم با درست کردن یک دکمه ثبت سفارش برای شرکت در همایش رو بگیرم دیگه درسته؟
حالا یه نگاهی هم به قالب بلازوک بندازید. اون قالب هم فروشگاهیه و هم شرکتی. دموهای انلاینش رو ببینید
سلام آقا سجاد
تو این قالب آیا می شه از صفحه ساز پوسته برای ساخت هر نوع صفحه ای در صفحه محصول استفاده کرد؟ یعنی اینکه می خوام برای هر محصول غیر از توضیحاتی که بصورت دیفالت داریم در پایین آن اطلاعات دیگری را هم که نیاز داریم وارد کنیم.
سلام.
تو این نمیشه ولی تو قالب بلازوک میشه. اگه قالب فروشگاهی میخواین از قالب بلازوک استفاده کنید.
سجاد جان یه مشکل تو هدر هست تو آپدیت بعدی حلش کن
توی هدر Stack: Right و Stack: Left و Stack: Center و Magazine وقتی اسکرول میکنی هدر این شکلی میشه
http://cubeupload.com/im/1Haehg.jpg
لوگوی اختصاصی میوفته رو آیکن جستجو و آیکن سبد خرید
دریافت شد قربان 🙂
خیلی ارادت داریم قربان 🙂
البته موقع تبدیل چند کلمه ای هم تبدیل به لاتین میشه 🙂 در حد دو سه کلمه
بابا بیا فایل po رو بده دست از سرت برداریم نگران نباش هیچ کجا درز نمیکنه 🙂
خیلی غلط املایی داری میره رو مخ آدم 🙂
حواسم نبود از فایل زبان ورژن قبل استفاده کرده بودم 🙂
کاملا میشه تبدیلش کرد
سجاد یه فکری به حال سرقت بکن واقعا !
راستی تمام تمام تمام غلط املایی هاتو درست کردم میخوای فایل زبانو بدم بزاری تو آپدیت بعدی 🙂
میگم یه سوال فنی !
وقتی قالب آپدیت بشه فایل زبانشو دوباره باید تصحیح کنم یا از ورژن قبلی میشه استفاده کرد ؟
یه دونه غلط املایی بود که فیکسش کردم :دی
:دی
آره دقیقا یه دونه بود فقط 🙂
ولی خداییش اینجوری راحت زحماتت به باد میره ها !
به نظرم یه هزینه ای برای امنیتش بکنی می ارزه 🙂
راه دیگه ای نیست
😐
با اجازت فایل mo رو به po تبدیل کردم 🙂
اشکال نداره آیا ؟
🙂
بله در جریانم دایم تحت نظره !
کمک هرچی از دستم بر بیاد 🙂
آموزش هرچی کدنویسی بلدی 🙂
ترجمه اینام نمیخوام فقط کد نویسی 🙂
اموزش های کدنویسی تو نت زیاده. من چطوری اموزش بدم !
آره آموزش زیاده ولی تا بخوای یکی که به دردت میخوره رو پیدا کنی نت آدم تموم شده ! 🙂
چیز زیادی نمیخوام فقط شورتکد های کاربردی و تغییرات جزئی تو شورتکدها !
مثلا همین قالب اگه یه کوچولو کدنویسی آدم بلد باشه باهاش میشه جادو کرد 🙂
تمام دموهاشو دیدم اکثرا جاهاییش که قشنگ شده مربوط به شورتکدهاییه که تو ستون وارد کرده 🙂
ماهم که خلااااق یکم یاد بگیرم بقیش حله 🙂
🙂
🙂
ولی خداییش یه نگاه به تغییراتش بنداز …
ارزش داره زودی آپ کنی 🙂
راستی اون بالا آگهی زدی کمک میخوای 🙂
رفیقتم نویسنده میخواد 🙂
اگه بخوای میتونم کمکت کنم 🙂
حقوقم نمیخوام !
فقط
هروقت وقت داشتی بهم آموزش بده 🙂
یه چیزی بگم؟
دقیقا همون روز که اگهی دادم واسه نیرو ۲ ساعت بعد دیدم تو سایتش زده نویسنده میگیره!
فکر کم باید آیپی شو بلاک کنم 🙂
چه کمکی؟
چه اموزشی؟
اااااااااااااااااااااااااا
🙂
چه سرعتی 🙂
🙂
سلام ….
نمیخوام حالتو بگیرما ولی ورژن ۳.۴ هم اومد 🙂
دیگه نگو که … 🙂
چه خبرا خوبی ؟ 🙂
خوبم تو خوبی؟ 🙂
عالی بود
مرسی … فذایی داری سجاد جان … من تقریبا کل قالبو زیر و رو کردم و فعلا خوشبختانه هیچ باگی ندیدم
🙂
سجاد جان دستت درد نکنه زحمت کشیدی باگها رو رفع کردی ولی غلط املایی هارو درست نکردیا 😐
راستی لایر اسلایدری که تو این پکیج گذاشتی نصب نمیشه !
ینی از تو پنل مدیریت ورد پرس نصب نمیشه !
باید از تو پکیج ورش داریم خودمون تو هاست نصب کنیم آیا ؟
اره از تو پکیج بردارید
نصب روولوشن کافیه
کدوم غلط املایی جا مونده؟
“فلیکر مولفین” درسته
http://cubeupload.com/im/tBusVQ.jpg
ttp://cubeupload.com/im/lMEe5o.jpg
اینا جا مونده !
اوه مای گاد 🙂
درست کردم الان. تو اپدیت بعدی میرسه دست شما
با عرض سلام و احترام
قالب BE به نسخه ۳.۳ آپدیت شد و برای خریداران ارسال گردید.
BE یک قالب فانتزی و زیبا با امکانات فراوان است. قطعا مورد توجه شما قرار خواهد گرفت.
تغییرات:
Version 3.3 - July 22, 2014
* Added: Layer Slider Included
* Added: Header Style - Magazine
* Added: How It Works Item - link & target
* Added: MailChimp for WordPress plugin compatibility
* Updated: Page Title - improved SEO plugins compatibility
* Updated: Breadcrumbs - improved SEO plugins compatibility
* Updated: Revolution Slider - version 4.5.95
* Updated: 1 Click Demo Data
- functions.php
- style.css
- header.php
- header-shop.php
- css/layout.css
- css/responsive.css
- css/responsive-960.css
- css/responsive-1240.css
- css/shortcodes.css
- css/jplayer/jplayer.blue.monday.css
- functions/meta-functions.php
- functions/meta-page.php
- functions/meta-portfolio.php
- functions/meta-post.php
- functions/theme-functions.php
- functions/theme-head.php
- functions/theme-shortcodes.php
- functions/importer
- functions/plugins/layerslider.zip *
- functions/plugins/revslider.zip
- functions/tinymce/plugin.js
- functions/tinymce/tinymce-3/tinymce.js
- includes/header-top-area.php
- muffin-options/theme-options.php
- muffin-options/img/select/header-magazine.png *
* new
We recommend that you update the entire theme directory.
Version 3.2.1 - July 17, 2014
* Added: Share This - ssl support
* Fixed: Minor code cleanup
- functions.php
- style.css
- functions/theme-shortcodes.php
- includes/content-single.php
- includes/content-single-portfolio.php
- muffin-options/theme-options.php
- woocommerce/content-single-product.php
Version 3.2 - July 17, 2014
* Added: Static CSS - can be used instead of dynamic styles
* Added: Custom CSS field in Page Options
* Added: Full Screen Section
* Added: Transparent Header Style
* Added: Transparent Subheader
* Added: Clients Slider - Builder Item & Shortcode
* Added: Custom Languages Menu - for those who use plugin different than WPML
* Added: Video Item - HTML5 video support
* Added: Social Icon - Instagram
* Added: Error 404 - Custom Icon
* Updated: Muffin Builder - Scroll to element after popup close
* Updated: Translation Files - .po/.mo
* Updated: 1 Click Demo Data
* Fixed: Promo Box Shortcode - Border
* Fixed: Stellar Plugin - Parallax background
* Fixed: Admin Bar - minor CSS fixes
- ۴۰۴.php
- footer.php
- functions.php
- header.php
- header-shop.php
- style.css
- sidebar.php
- style-colors.php
- style-one.php
- style-static.css *
- css/layout.css
- css/responsive.css
- css/responsive-960.css
- css/responsive-1240.css
- css/shortcodes.css
- css/skins/../style.css
- functions/meta-functions.php
- functions/meta-layout.php
- functions/meta-page.php
- functions/meta-portfolio.php
- functions/theme-head.php
- functions/theme-menu.php
- functions/theme-shortcodes.php
- functions/css/mfn.builder.css
- functions/img/items/clients_slider.png
- functions/importer
- functions/js/mfn.builder.js
- functions/tinymce/plugin.js
- functions/tinymce/tinymce-3/tinymce.js
- includes/header-top-area.php
- js/jquery.plugins.js
- js/scripts.js
- languages
- muffin-options/theme-options.php
- muffin-options/css/options.css
- muffin-options/img/select/header-transparent.png
* new
We recommend that you update the entire theme directory.
Version 3.1 - July 12, 2014
* Added: Portfolio - Masonry Flat Style
* Added: Force Regenerate Thumbnails Plugin
* Updated: 1 Click Demo Data
* Fixed: Section - Video Backgrounds classes
- functions.php
- style.css
- css/layout.css
- functions/meta-functions.php
- functions/meta-portfolio.php
- functions/theme-functions.php
- functions/importer/import.php
- functions/importer/demo
- functions/js/mfn.builder.js
- includes/content-portfolio.php
- js/scripts.js
- muffin-options/theme-options.php
- muffin-options/img/masonry-flat.png
Version 3.0 - July 10, 2014
* Added: The Event Calendar plugin compatibility
* Added: Envato WordPress Toolkit plugin compatibility
* Added: Countdown - Builder Item & Shortcode
* Added: Section - Video Backgrounds
* Added: Section - Responsive Visibility
* Added: Section - Columns without vertical margin
* Added: Shop - Header Slider
* Added: Blog - Category description
* Added: Portfolio - Author change
* Added: Single Portfolio - Navigate in the same category
* Added: Action Bar - Option to show/hide
* Added: Single Post Title - Option to show/hide
* Added: Button Shortcode - Font color attribute
* Added: Quick Fact - Additional heading
* Added: Pricing Item - Image
* Fixed: Section - Background Position
* Fixed: Info Box Shortcode
* Updated: 1 Click Demo Data
- ۴۰۴.php
- functions.php
- header-shop.php
- index.php
- style.css
- css/layout.css
- css/responsive.css
- css/shortcodes.css
- functions/meta-functions.php
- functions/meta-portfolio.php
- functions/theme-functions.php
- functions/theme-head.php
- functions/theme-menu.php
- functions/theme-shortcodes.php
- functions/widget-functions.php
- functions/css/mfn.builder.css
- functions/img/items/countdown.png
- functions/importer/import.php
- functions/importer/demo
- functions/js/mfn.builder.js
- functions/plugins
- functions/tinymce/plugin.js
- functions/tinymce/tinymce-3/tinymce.js
- includes/content-single.php
- includes/content-single-portfolio.php
- includes/header-top-area.php
- js/flashmediaelement.swf *
- muffin-options/theme-options.php
- tribe-events *
* new
We recommend that you update the entire theme directory.
Version 2.7.1 - July 5, 2014
* Added: Our Team Item - additional heading
* Updated: Muffin Options - Background positions
* Updated: 1 Click Demo Data
* Fixed: IE9 - Disable Entrance Animations
* Fixed: Vertical Tabs
- functions.php
- style.css
- css/layout.css
- css/ui.jquery.ui.all.css
- functions/meta-functions.php
- functions/theme-shortcodes.php
- functions/importer/import.php
- functions/importer/demo
- js/scripts.js
- muffin-options/theme-options.php
Version 2.7 - July 4, 2014
* Added: bbPress Compatibility
* Added: Muffin Builder - Import/Export
* Added: WooCommerce - Shop & Product Page without sidebar
* Updated: Search Result - Layout
* Fixed: Mobile Header - Background color
* Fixed: Creative Header - Logo height
* Fixed: Translations - Added missing translation tags
- bbpress.php *
- comments.php
- functions.php
- header.php
- header-shop.php
- search.php
- style.css
- style-colors.php
- style-one.php
- bbpress *
- css/layout.css
- css/responsive.css
- css/responsive-960.css
- css/responsive-1240.css
- functions/meta-functions.php
- functions/theme-functions.php
- functions/theme-head.php
- functions/theme-woocommerce.php
- functions/widget-functions.php
- functions/widget-recent-comments.php
- functions/css/mfn.builder.css
- functions/js/mfn.builder.js
- includes/header-top-area.php
- js/scripts.js
- languages
- muffin-options/options.php
- muffin-options/theme-options.php
* new files/folder
We recommend that you update the entire theme directory.
سلام سجاد جان
من امروز ساعت ۲ خریدم قالبو
اول قالب با حجم ۳۵ مگ اومد برام که بنا به دلایلی دیشب وقت نکردم دانلود کنم
الان میبینم قالب جدید ۱۲ مگ
چرا انقدر تفاوت دارن باهام ؟
سلام.
چیزی که اولین بار بعد از خرید دانلود میکنید قالب + راهنما + دمو هست
ولی تو اپدیت هایی که میفرستم فقط قالب رو میفرستم چون سایر موارد تغییری نداشته
سلام دادا آپدیت این قالبو بران نفرستادی لطفا اونو بفرست یه مشکلم دارم که تو ایمیل خدمتت عرض کردم من میخواهم برگه home رو ویرایش کنم اما هر چی تغییر میدم میزم تو پیشنمایش تغییرات انگار نه انگار خیلی ببخش کلافه ام نمیدونم دیگه چیکار کنم ممنون میشم زود تر بررسی کنی
سلام. ارسال شد
چشم بررسی میکنم
هورااااااااااااااااااااا
🙂
مرسی سجاد جان
فقط هنوز ایمیل نشده انگار 🙂
ارسال شد
داداش سجاد فقط اینی که من الان دانلود کردم ورژن ۲.۶.۱ بود نه ۳.۳! باید چیکار کنم حالا؟
ببخشید موقع آپلود نسخه جدید اینترنتم قطع شد و با کمی تاخیر اپلود کردم. مجدد دانلود کنید
ممنون داداش.
آره داداش میدونم ولی راستش من نمیخوام کل صفحه رو بگیره.ولی آخه توی دمو هیچ چیزی ندازه که بتونم تغییر سایز اسلایدر رو ببینم! بیشتر راهنمایی کن سجاد خان.
فردا خبر بگیر.
من تست کنمش
اشتباه تایپی: کل صفحه رو “نگیره”.
مثلا اسلایدرش این جوری باشه : http://projects.asalahsolutions.com/sarraty/
باشه داداش.من فردا بازم سر میزنم.فعلا که دارم وردپرس سیتی گردی میکنم 😉
راستی سجاد جان میدونی اسم این قالب چیه؟امکانات خوبی داره!
…
لینک رو حذف کن 😉
ممنون…
بله ارتفاع رو هر چقدر دوست دارید میشه تنظیم کنید. تو تنظیمات اسلایدر روولوشن هست
بله ولی ولش کن 🙂
بسیار عالی.آقا ما خریدیم.البته با این ایمیلم! مبارکه :دی
مبارک باشه
من این قالب رو دوست دارم.ولی یه سوال دارم.همه اسلایدرای نمونه هاش یه اندازست.میخواستم بدونم اسلایدر قالب قابل عوض شدن هست؟ مثلا جوری بشه تنظیم کرد که کل صفحه مانیتور رو نگیره! کوچک بزرگ بشه.به عبارتی تغییر سایز بده.این ویژگی رو داره آقا سجاد گل؟
سلام.
بله. شما هر اندازه ای دوست دارین میتونید بزارید.
ولی قشنگی به تمام عرض بودنشه 🙂
سلام میخواستم بدونم
قالب های جریده و صحیفه هم از افزونه wpmlپشتیبانی میکنند؟
سلام.
فکر کنم بله
سلام.
آقا این ۴ امین قالبیه که از شما خریدم 🙂
هوای ما رو داشته باش :دی
خیلی ممنون بابت زحمات و کیفیت بالای کارت 🙂
سلام.
ما در خدمتیم 🙂
سلام
ببخشید میخواستم بدونم آیا به نظر شما برای دوزبانه کردن سایت بهتره از افزونه ها استفاده کنم یا اینکه یه ساب دومین استفاده کنم؟
میشه راهنماییم کنید
خیلی ممنون
اگر میشه بگید از چه افزونه ایی استفاده کنم که از امنیت و سرعت خوبی داشته باشه
باتشکر
سلام.
از افزونه wpml باید استفاده کنید
🙂
اشکال نداره ملت هم یه چیز یاد میگیرن هم حسابی میخندن 🙂
:دی
سجاد جان میدونم سرت بسی بسیار شلوغه ها ولی اینو زودتر آپدیت کن چندتا مکشل داره که خیلی رو مخه 🙁
تو آپدیتش دیدم که خیلیاش درست شده !
ینی باید پای انفولد رو بوسیدا حیف دچار بیماری همه گیری شده ! 🙂
از یه طرف امکانات خیلی خوبی داره که نمیشه ازش گذشت از یه طرف یه ذره بی دقتی کردن تو طراحی :دی
راستی دوتا غلط دیگه پیدا کردم 🙂
ینی فکر کنم به خونم تشنه ای 🙂
این اولیش
http://cubeupload.com/im/tBusVQ.jpg
اینم دومیش
http://cubeupload.com/im/lMEe5o.jpg
آقا آدرس بده بیام پیشت کارت دارم … :دی
🙂
ینی تا این حد !! 🙂
بیشتر 🙂
چشم
یه سفارشی رو باید تحویل بدم بعدش چشم
سلام سجاد جان 🙂
حالت تک برگی رو چجوری ایجاد کنم ؟ 🙂
پیداش کردم 🙂
البته مطمئن نیستم درست باشه 🙁
برای هر قسمت یه آیدی ساختم بعد تو فهرست اصلی پیوند ساختم و آیدی قسمت مورد نظر رو بهش دادم اما مثل سایت اصلی اسکرول نمیشه یهو میپره به اون قسمت 🙁
سجاد کمک ! 🙂
وای سجاد فهمیدم چه سوتی ای دادم 🙂 جون من نظراتو تائید نکن 🙂
به جای scroll تو قسمت کلاس css دوساعته دارم مینویسم scrol 🙂
تایید کردم 🙂
چو خودش یه اموزش کامل شد واسه بقیه :دی
سلام دادا آقا من این قالب رو نصب کردم اما اصلا درست کار نمیکنه میشه زحمت راه اندازیشو بکشی ممنون میشم
سلام.
قالب درسته و بقیه دارن استفاده میکنن. شما باید با صفحه ساز سایت خودتون رو بسازید.
همچنین امکان درون ریزی تو پنل قالب هست که با یک کلیک سایت شما شبیه دمو میشه
قالب رو نصب کردم هیچ مشکلی برای من نداشت !
سلام
از بین این قالب های مجله ای قالبی رو میخواستم که مدیریت خوبی روی تبلیغات داشته باشه
ممنون میشم قالبی معرفی و راهنمایی کنید
سلام.
تو مجله ای ها > مجله ۷ بهتره
ضمن سلام
من توضیحات این قالب رو دیدم جالب بود یه سوال داشتم می خواستم سایت دو زبانه فارسی و آلمانی جهت معرفی خدمات بیمه راه اندازی کنم که در اون خدمات را در قالب بیمه نامه ارائه کنم. به نظر شما از بین قالب ها تون کدام یکی برای انجام این کار بهتر است؟
سلام.
از قالب be و انفولد میتونید استفاده کنید.
البته be فایل زبان المانی نداره و باید خودتون درست کنید ولی انفولد فکر میکنم فایل زبان آلمانی رو داشته باشه
بسیار عالی.چند روز دیگه میخرمش و تجربه خرید قالب رو از شما تجربه میکنم! کیفیت و پشتیبانی.ممنون.
ما در خدمتیم دوست عزیز 🙂
سلام سجاد جان … یه باگ گرفتم تو آپدیت مدنظر قرار بده …
تو صفحه ساز قسمت ویرایش آیتم ها ضربدر خروج از ویرایش آیتم دقیقا روی نوشته قرار داره … توی همه آیتم ها اینجوریه 🙂
گرفتی چی گفتم ؟ 🙂
یه باگ کوچولوی دیگم پیدا کردم 🙂
ایناهاش
http://www.uplooder.net/img/image/42/113bbbed3a59c7495ef32b3b019c0ce3/1_.jpg
اینم اسکرین شات نظر قبلی
http://www.uplooder.net/img/image/65/749703b8a2f24c4a251eb4a63d9a9d77/2.jpg
این یکی هم یه غلط کوچولوی املاییه
http://www.uplooder.net/img/image/66/dd7e233cbf52272554fb27164bfea856/3.jpg
سجاد جان یه وقت ناراحت نشیا من یکم وسواس دارم 🙂
اینا رو هم نوشتم که تو اولین آپدیت درست کنی که محکوم به بی دقتی نشی 🙂 🙂
ارادت !
سجاد جان این یکی جا موند 🙂 🙂
http://www.uplooder.net/img/image/57/a06f0be122c39c24bab6914b6d3ed2d7/Capture.JPG
راستی ورژن ۳.۲ هم اومده ها 🙂
ورژن ۳.۲.۱ هم اومد 🙂 🙂
ای بابا
2 هفته نمیشه نسخه ۲.۶ اومده بود ها !
اینا دارن کار ما رو زیاد میکنن :دی
من هر چی میخوام قالب ۷ رو حاضر کنم شما نمیزارین که 🙂
عکس باز نشد
http://www.uplooder.net/img/image/78/45ac45a689ad2aac13c738466d9fc830/0011.JPG
والا ما بی گناهیم 🙂
لامصب بدجوریم آپدیت کرده ها 🙂
حالا به مجله ۷ برس اینجور که بوش میاد این داره همینجوری آپ میکنه 🙂
از دیشب دوبار آپیده 🙂
میشه اینجا آپلود کنی http://cubeupload.com/
به زودی منم آپدیت میکنم.
من مجله ۷ رو نگفتم. قالب ۷ رو گفتم 🙂
http://themeforest.net/item/the7-responsive-multipurpose-wordpress-theme/5556590
http://cubeupload.com/im/60x88B.jpg
🙂
چاکــریــــم
آقا گیر دادی به غلط املایی ها 🙂
🙂
تازه یه مشت باگ اساسیم از قالب گرفتم که منتظرم ببینم تو آپدیت ها درست میشه یا نه !
نمونش اینکه یه قسمت درست حسابی برای گذاشتن عنوان نذاشتن
فقط یه عنوان جذاب براش تعبیه شده که اونم میره وسط ! چپ چین و راست چین نمیشه !
همش باید عکس گذاشت 🙂
آقا حرف مارو به گوش مسئولین برسونین 🙂
ولی مانور قالب با لایه های عکسی خیلی خوبه
راستی چرا فایل po ترجمه رو کنارش نمیزاری یه مشت کارا رو خودمون بکنیم دست از سرت برداریم 🙂
به خاطر سایت های مافیا که خودت میدونی 🙂
آره راست میگی بهت حق میدم 🙂 🙂
کسی که کار بلد نباشه یه جایی کم میاره نگران نباش تا یه حدی میتونن مافیایی عمل کنن 🙂
خدا از دهنت بشنوه 🙂
سلام.
چشم اینا رو اوکی میکنم.
مرســــــــــــــــــــــــــــــــــی 🙂
ارادتــــــــــــــــــــــــــــــــ 🙂
بازم پیدا کردم میگم 🙂 🙂
البته امیدوارم دیگه هیچ باگی نباشه
واقعا روابط عمومیه خفنی داری 🙂
🙂
🙂
🙂
🙂
داداش من یه سوال داشتم.ببین مثلا اگه من از این قالب، تم نمونه کار-BE را واسه home انتخاب کنم، میتونم شخصی سازیش کنم؟ یعنی اون چیزی که توی دموی زنده هست رو کمی تغییر بدم.مثلا علاوه بر این که روی home، نمونه کارها نشون داده میشن آخرین اخبار سایت هم نشون داده بشه یا مثلا جداول قیمت رو روی صفحه اصلی هم اضافه کنم.این جوری میشه؟ یا دقیقا home را ” عینا ” باید از بین homeهای دمو انتخاب کنیم؟؟؟
امیدوارم متوجه منظورم شده باشی.
قطعا همین طوره. اون صفحات برای دمو و نمایش امکانات ایجاد شده و شما میتونید تو صفحه ساز هر چیزی رو تغییر بدید و با ترکیب امکانات صفحه جدید و دلخواه طراحی کنید
مرسی … خب وقتی روزی ده صد بار بیان تو سایتت متوجه کوچکترین تغییر میشن 🙂 🙂
به این قالب نمره چند میدی ؟
نمره نمیدم.
ولی قالب خوبیه
قبولت دارم بگی خوبه ینی خوبه 🙂
🙂
هی سجاد از دست تو … داری بدجور با جیبمون شوخی میکنیا 🙂 اینم خریدم امیدوارم قالب خوبی باشه 🙂
مبارکت باشه محسن جان
من تعجب میکنم. امروز ۸ نفر قالب خریدن ولی هیچ کدوم حواسشون نبود از تخفیف استفاده کنن 🙂
شما اولین نفری هستی که تخفیف گرفتی :دی
سلام سجاد جون
دلت واسم تنگ شده بوداااااا
اینا میشه از چشات فهمید !
کارت عالیه
به به آقای شفیعا
دل ما هم واسه شما تنگ شده !
آقا زودتر به ما سر بزن. دلم واسه حرفات تنگ شده
خیلی حرفای باحالی میزدی :دی
این تخفیف ۹۹ درصدی که تا آخر ماه رمضون گذاشتی داره قلقلکم میکنه واسه این قالب و انفولد … تو قول بده اون نیم درصد باقیومنده را چک یازده ساله از ما بگیری میخرمشون… ! خدائیش سر دو دهم درصد دیگه چونه نزن !!!
سلام.
شما جون بخواه کیه که بده :دی
شوخی کردم. شما سروری 🙂
با سلام
آیا افزونه event calender با این نسخه هماهنگ شده است؟
چه زمکانی قالب به آخرین نسخه بروزرسانی می گردد؟
سلام.
افزونه در نسخه ۳ اضافه شده که هنوز بروز نکردم. در حال آپدیت ۲ تا قالب دیگه هستم. اونا تموم بشه میرم سراغ be
تو اپدیت جدید افزونه سازگاره
سلام
ممنون از پاسخ
افزونه پیشنهادی شما ؟
نمیشه از ووکامرس استفاذه کرد ؟
شما قالب فارسی می کنید اگه من چیزی مد نطرم باشه ؟
قیمت ؟
با تشکر
سلام.
افزونه هاش هست ولی فارسی نیستن. باید فارسی بشه
قالب خوبی باشه بله
سلام
شما انجام میدین فارسی سازی رو ؟
هزینه ؟
هزینه فارسی سازی و استاندارد سازی قالب رو بگید لطفا
ممنون
سلام.
در حال حاضر نه.
برنامم اینه که چندتا قالب دیگه اماده کنم
سلام
قالب برای آژانس مسافرتی چی دارید ؟
امکان سفارش تور و پرداخت هم داشته باشه .
با تشکر
سلام.
از این قالب و همچنین قالب انفولد میتونید استفاده کنید
ولی برای بخش تور و پرداخت باید از افزونه استفاده کنید چون تو قالب ها نیست (تو بقیه هم نیست)
سلام
این قالب از انفولد حرفه ای تر ؟
سلام. هر دو خوبه
واویلا یعنی از انفولد شاخ تره؟
🙂
سلام شما هم بیاین 🙂
آنچه که wordpress 4.0 به همراه خواهد داشت
http://ataghalam.com/?p=3681
قالب زیباییه امیدوارم همیشه موفق باشید آقا سجاد
بله همینطوره
ممنون 🙂
اقای رجب پور خیلی عالی بود. ممنون از شما
سپاس
قالب خیلی قشنگیه!
امکاناتش هم خیلی حرفه ایه!!!
به خیلی خوبه
سرعت لودش هم خیلی زیاده
قالبای اخیر تسلاتمز رو دیدی سجاد ؟ هر کاربر یه لایسنس خاص میگیره که تا اونو وارد نکنه قالب فعال نمیشه !
تو نمیتونی همچین کاری بکنی !؟
فایده نداره
سلام
تمام دمو ها فارسی و راستجین شده ؟
سلام. بله همه ی موارد تست شده و کاملا راست چین هست. ولی دمو ها چون تعدادش زیاده فارسی نیست. یعنی متن هاش انگلیسیه که میتونید تغییر بدید. عملا با دموی فارسی هم فرقی نداره چون متن فارسی هم که باشه بازم باید تغییر بدید
سلام سجاد . چرا دقیقا این سایت هر قالبی تو میزاری میزاره ؟!
http://bigtheme.ir/be-wprdpress-profesional-theme/
سلام. فقط باید براش ابراز تاسف کرد. متاسفانه چندین بار بهش تذکر جدی داده شده ولی …
این که خیلی نامردیه که! میخوای عکسشو بدم بچه ها جنازشو سه روز دیگه واست پست کنم:)؟
انصافاً وقتی دیدم خیلی ناراحت شدم:(!
تازه از ملت پول هم میگیره واسه کاری که دزدیده!
از خیلی گذشته . ته نامردیه 🙁
آره واقعا.منم این سایت رو خیلی وقت پیش دیده بودم سجاد جان.یه چیز بگم بخندین؟!
چند وقت پیشا سایتش رو گذاشته بود واسه فروش ۴۰ میلیون تومن 😀 میگه ماهی ۱۰ تومن سود داره! آخه یکی نیست بگه ماهی ۱۰ تومن سود واست داشت سایت رو میفروختی؟! اونم با پیج رنک ۱ ! عجب دنیایی شده سجاد جان!
بله منم آگهی فروشش رو دیده بودم 🙂
صفحشو هنوز پاک نکرده:
فروش بیگ تم : http://bigtheme.ir/buy-the-big-theme-site/
مسخرست واقعاً :دی
منم این … رو دیدم نامرد دقیق یک روز بعد شما میزاره می خوام جفت پا برم تو صورتش !
بهش گفتم قضیه چیه گفت :
وقتی به یک وب سایت میرید مثل سایت ارائه قالب شاید یک بخشی داشته باشه برای نمایش میزان پیشرفت پروزه هاش مثل سایت ما سمت راست آخرین بلوک ستون سمت راست.
این قالب قرار بود توسط ما فارسی سازی بشه میزان پیشرفت پروژش روی ۴۰ بود به دلیل سفارشات نتونسته بودم فعلا امادش کنم به اون سایت محترم هم گفته بودم در این قسمت میزان پیشرفت پروژه داریم دیده بود قالب امکانات خوبی داره قبل از ما گذاشت داخل سایتش وقتی دیدم اینجوری وقت از دست ندادم
با تشکر دوست گرامی
🙂
سلام آقا سجاد پیشنهاد میکنم یه قالب فروشگاهی هم فارسی و راستچین کنیم . پیشنهاد میکنم اینو حتما ببینید ۳۰ نمونه صفحه اول .
http://mpcreation.net/landing/
قالب BlasZok
http://themeforest.net/item/blaszok-ultimate-multipurpose-responsive-theme/7163563
سلام. اینکه در حال انجامه و ۷۰% آماده هست 🙂
راستی یه نگاهی هم به قالب goodday بنداز جالبه 🙂
خوب بود. ولی هنوز جوونه 🙂
نه اشتباه تایپی بود 🙂 ولی خداییش هرچی داری یهو رو نکن 🙂 البته بعید میدونم همش همین باشه مطمئنم یه گوشه کناری کلی قالب قایم کردی برای روز مبادا 🙂
در دست اقدام دارم بازم 🙂
ایول بابا … خیلی قشنگ بود … نمیذاری مثل آدم سایتو راه بندازیما … تا میایم سایتو طراحی میکنیم یه قالب دیگه میدی بیرون 🙂
آره رنگ بندی قشنگی داره 🙂
ولی اینجوری تند تند قالب بدی بیرون مشتریت کم میشه ها … مثلا من الان از این خیلی خوشم اومد ولی با این روال مجبورم یکم صبر کنم ببینم در اینده چی میدی بیرون 🙂
جدی !
پس دیگه ترجمه نمیکنم 🙂
قالب رو عرض کردم!
travel به تازگی به قالب اضافه شده.فکر میکنم تم فارست دیروز آپدیت کرده.شما آپدیت میکنید؟
چرا آپدیت میکنم
یعنی شما آپدیت نمیکنید؟
چیو؟
مرسی داداش خوب بود.اما تپپلیت تراول (travel) رو شما نگذاشتین!!! کلا باید ۲۵ تا باشه نه ۲۴ آیتم! چرا؟!
جدید اضافه شده
وقت کردی قسمت پایین نوار انجام وظیفه…
بروزرسان کن.
خب شد گفتی 🙂
هرچی با خودم کلنجار رفتم نگم نمیشه که نمیشه ! همشم تقصیر تو هست سجاد !!!
یه زمان که می خواستم بین وردپرس و جوملا یکی رو انتخاب کنم بزرگترین ضعف وردپرس فارسی نبودن قالب های فارسی زیبا و روان بود .
اما با حضور شهر وردپرس و سجاد دیگه جایی برای جوملا در ایران نیست !
تبریک می گم سجاد
ای بابا از دست من ! 🙂
سلام. من روزانه از سایت شما بازدید می کنم. ولی خیلی وقته نه قالب رایگان میزاری نه افزونه و یا چیز دیگری. فقط قالب های پولی. مزه پول خیلی خوبه نه؟
سلام.
همه چیز میزارم
سلام
دمو ها فارسی هستند ؟
برای استفاده باید فارسی بشن ؟
پیش نمایش فارسی کی اماده میشه پس ؟
با تشکر
سلام.
من چطوری ۳۰ تا دمو رو فارسی کنم ! 🙂
فعلا تا چند تا قالب دیگه هم، قالب ها رو بدون دمو فارسی ماده میکنم که تعداد بیشتری قالب آماده بشه. بعد شروع میکنم دموی فارسی آماده کردن.
احتمالا آماده کردن دموی فارسی قالب ها از ابتدای ماه بعد شروع بشه
برای استفاده نیازی به دموی فارسی نیست. دموهای انگلیسی همراه قالب هستن. قالب کاملا فارسی هست. تنها فرق دموی فارسی و انگلیسی اینه که من متن ها رو فارسی میکنم . شما که باید متن ها رو تغییر بدید چه فرقی داره که متن فارسی باشه یا انگلیسی!
سلام
آقا من واقعا نمیدونم الان اینو بخرم با منتظر قالب بعدی باشم
هر دفعه میگم دیگه این آخرشه یه مدت دیگه یه قالب جدید
محشره
دستت درد نکنه
سلام.
دست طراحش درد تکنه 🙂
سلام -آیا این قالب امکان ایونو داره که هم زمان هم فارسی باشه هم انگلیسی یعنی کلا سایت هم انگلیسی باشه هم فارسی – وقتی یه کابر از خارج وارد سایت بشه بتونه سایت رو انگلیسی ببینه کامل- توضیح بدین
سلام. بله. قالب قابلیت چندزبانه شدن داره. باید پلاگین wpml نصب کنید و مطالب رو به همزمان به زبان وارد کنید. تو وردپرستون تو هر صفحه ای که باشید یک دکمه بعد نصب پلاگین ظاهر میشه که با کلیک روی اون میتونید مطلب رو به انگلیسی هم بزارید
سلام آقا سجاد.
خدا قوت. هر روز قالبای جدید و زیبا تو سایتتون اضافه میشه. خداییش دمت گرم.
فقط به فکر ما فقیر بیجاره ها هم باش قالب های رایگان هم معرفی کن 🙂
ممنون…
سلام.
زمانی که چیزی رایگان باشه نمی تونه انگیزه ای برای تداوم خدمت ایجاد کنه 🙂
درست میگی.
اما یعنی دیگه منتظر قالب های رایگان نباشیم؟
واسه قالب رایگان کسی زیاد وقت نمیزاره و سرسری آماده میشه. به نظر من کیفیت مهم تر از هر چیزی هست.
آقا سجاد این قالب خیلی عالی بود. واقعا دستت درد نکنه خیلی خوشگله 🙂
فقط فونت ها رو از کجا عوض کنم؟
خواهش میکنم.
فونت رو از تنظیمات قالب > قلم ها میتونید تنظیم کنید
سلام سجاد جان خیلی مشغول شدی اما اگه یادت باشه من ازت یک قالب دانلودی خواستم اما این قالب های جدید بسیار زیبایی که گذاشتی اکثرا تجاری و شرکتی اند. بی زحمت اون قالب دانلودی هم ردیف کن .
چاکرم دربست با سس اضافه !:دی
سلام. تو تم فارست قالب دانلودی ندیدم 🙁
فکر کنم باید از قالب های طراحی شده ی ایرانی بزارم
بازم ممنونم ! مرسی که گشتی و کمک کردی ایشالا یکی خوبش رو پیدا می کنی بازهم تشکر
قالب مجله ۷ رو شاید تبذیل کنم به یک قالب دانلودی 🙂
از استاد و کدنویسی به ماهری شما بعید نیست ! بازم ممنونم
این ضرب و تقسیم ها هم داره سخت میشه :دی اما خوبیش اینه که ریاضی یادمون می ره :دی خودش روشی برای تقویت ریاضی این کپچا های سایت شما !
بله آقا. کلا سایت ما یک سایت اموزشیه 🙂
در اون مورد که شکی نیست (;
🙂
ایول به رفیق خودمون داش سجاد 🙂
داری دیگه میترکونی ….
هر روز داری قالب جدید بیرون میدی
ایول به بیل گیتس آینده ایران 🙂
مرسی آرش جان
قالب فوقالعاده ایی… منتظر دموی فارسی اون هستم
ممنون. چشم حتما
همه اینا داخل وردپرس اتفاق میفته !
این قالب واقعا شگفت انگیزه …
این همه امکانات داخل یه قالب وردپرسی اونم فقط ۶۰ تومان !
تشکر مجتبی جان 🙂