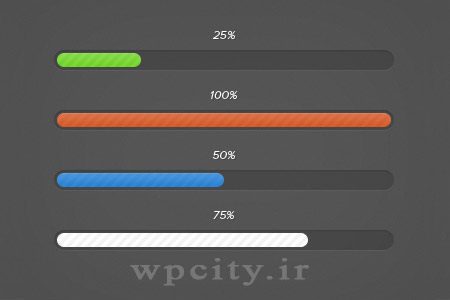
افزونه وردپرس نوار پیشرفت پروژه Progress Bar
افزونه وردپرس نوار پیشرفت پروژه Progress Bar ، همانطور که از نامش پیداست افزونه ایست برای نمایش دادن درصد پیشرفت پروژه های در حال انجام در وردپرس. شاید شما هم در حال انجام پروژه ای باشید و یا درصدد هستید که محصولی را برای کاربرانتان آماده کنید و میخواهید کاربرانتان را از میزان پیشرفت کار مطلع نمایید. اینجاست که افزونه وردپرس نوار پیشرفت پروژه به کمک شما می آید. قبلا برای انجام این کار، باید به طور مستقیم از کدهای CSS استفاده میشد اما الان به کمک این افزونه به راحتی میتوانید این کار را انجام دهید.
افزونه وردپرس نوار پیشرفت پروژه Progress Bar

پس از نصب و فعال سازی افزونه، ابزارک آن به بخش ابزارک های وردپرس اضافه میشود. پس برای استفاده به بخش ابزارک های وردپرس برید و ابزارک Progress Bar را در ناحیه مورد نظر قرار دهید. بعد از اینکه ابزارک رو اضافه کردید، چند تا تنظیم کوچیک هست ( مثل عنوان، رنگ، در صد پیشرفت و…) که باید انجام بدید. فقط یادتون باشه که گزینه Progress که ماله درصد پیشرفته به صورت عدد وارد کنید.
اگر خواستید از افزونه در پست ها و برگه ها استفاده کنید، کد زیر رو در برگه یا پستتون قرار بدید:
[html][wppb progress=50][/html]
عدد 50 درصد پیشرفت رو نشون میده.
اگر میخواین درصد پیشرفت به صورت عددی هم داخلش نمایش داده بشه:
[html][wppb progress=50 option="red candystripe" percent=inside][/html]
[box type=”download” ]
[/box]
مطالب مشابه
قوانین ارسال دیدگاه در وردپرس سیتی
- ارسال دیدگاه نامرتبط با هر پست مجاز نیست.
- هرگونه فعالیت تبلیغاتی در بخش دیدگاهها ممنوع است.
- چنانچه دیدگاهی بی ارتباط با موضوع آموزش مطرح شود تایید نخواهد شد.
- هرگونه بیاحترامی به کاربران، مدیران یا اشخصا حقیقی و حقوقی دیگر ممنوع است.
- زبان اصلی وردپرس سیتی فارسی است؛ لطفا در هنگام ارسال مطالب از زبان فارسی استفاده کنید.
- چنانچه در دیدگاه خود از شماره تماس، ایمیل و آیدی تلگرام استفاده کرده باشید تایید نخواهد شد.














سلام ببخشید چجوری میشه چپ به راستش کرد؟
سلام. فایل style.css مربوط به افزوه رو ویرایش کنید
سلام عزیز چه جوری میشه سایزش رو کوچیکتر کرد؟
لینک صفحه ای که استفاده کردید بدید . یک max-width براش تعریف کنید
با سلام ممنونم
علیک سلام
سلام
برای افزودن کد به پست ها به این شکل چیکار باید انجام داد
ممنون
سلام. کدش رو گذاشتم که
سلام
منظورم این بود که اگه بخوایم کد را در نوشته وردپرس قرار دهیم چیکار باید بکنیم
مثلا چیکار کردید که کد زیر
[wppb progress=50 option=”red candystripe” percent=inside]
بصورت کد در نوشته آورده شده است و وردپرس کد را نشان داده نه اینکه خروجی افزونه که نمودار پیشرفت پروژه است
سلام. از افزونه SyntaxHighlighter استفاده کن
سلام
من این افزونه رو نصب کردم
چجوری باید ازش استفاده کنم
فرض کنید کد زیر رو میخوام در نوشته بذارم
[wppb progress=50 option=”red candystripe” percent=inside]
کد آن چی میشه تو مد html
ممنون
همینو تو قسمت متن (کد) ادیتور بزارید
اونوقت نوار پیشرفت نشون میده
من میخوام تو نوشته با نوشتن همچین کدی ، کد نشون داده بشه ، نه نوار پیشرفت
http://www.hamyarwp.com/wordpress/%D9%86%D9%85%D8%A7%D8%B4-%D9%88%DB%8C%DA%98%D9%87-code-%D9%87%D8%A7%DB%8C-%D8%AF%D8%B1-%D9%85%D8%B7%D8%A7%D9%84%D8%A8-%D9%88%D8%B1%D8%AF%D9%BE%D8%B1%D8%B3/
به نظر افزونه جالب میاد متشکرم
🙂
سلام وعرض خسته نباشید
میخواستم بدونم چطوری میشه حالتشو به مستطیلی شکل تغییر بدم؟
ممنون میشم راهنماییم کنید/ممنون
سلام. این کدها رو بزارید در استایل قالب:
[css]
div.wppb-progress{border-radius: 0 0 0 0 !important;}
div.wppb-progress > span{border-radius: 0 0 0 0 !important;}
[/css]
شرمنده مجددا مزاحم شدم
برای رفتن به این مسیری که گفتید باید برم کجا؟
یه چند وقته از ورد پرس استفاده میکنم،زیاد آشنایی ندارم…!
داداش قربون دستت حل شد،پیداش کردم
ممنون از کمکت/موفق باشی
🙂
سلام
می دونم جایش اینجا نیست اما ببخشید مهمه
من در تصویر شاخص آپلود کردن مشکل دارم .
پوشه آپلود هم در هاست ساختم .
عکس مشکل : http://upload7.ir/images/44143948094831556985.png
کلا هیچ فایلی رو نمیشه آپلود کرد
سلام. وردپرس رو یک بار به روز رسانی دستی بکنید
میشه آموزش بدید .
من تازه با وردپرس دارم کار میکنم .
دوست عزیز شما تو هاستتون اسم پوشه آپلود رو تغییر دادید. دقت کنید باید اسم پوشه uploads باشه
سلام برای استفاده در پوسته از چه کدی استفاده کنیم
ممنون
چون چیزیه که درصد پیشرفت رو نشون میده و نیاز به تغییرش دارید، بهتره تو پست یا ابزارک استفاده کنید. کد php شو ندیدم
استاد متشکرم از شما به خاطر این افزونه من قرار دادم ولی دوست داشتم شکل آن تغیر بدم مثل مستطیل باشه مثل نمونه شما اگر امکان داره راهنمایی کنید
متشکرم
یا باید افزونه رو ویرایش کنید. یا از افزونه دیگه ای استفاده کنید. ماله ما افزونه نیست. کد css هست. به زودی بخش اموزش هم راه میندازیم