سبد خرید شما خالی است.
نمایش زمینه های سفارشی خارج از حلقه
نمایش زمینه های سفارشی خارج از حلقه
نمایش زمینه های سفارشی خارج از حلقه ، آیا می خواهید فیلدهای سفارشی خارج از حلقه را در وردپرس نمایش دهید؟ به طور معمول، زمینه های سفارشی در داخل حلقه وردپرس همراه با دیگر مطالب ارسال و ابرداده نمایش داده می شود. در این آموزش، ما به شما نحوه نمایش زمینه های سفارشی خارج از حلقه در وردپرس را نشان خواهیم داد.

نمایش زمینه های سفارشی خارج از حلقه
زمینه های سفارشی در وردپرس چیست؟
زمینه های سفارشی به شما این امکان را می دهد که متا داده های اضافی را در پست های وردپرس خود اضافه کنید و سپس آنها را همراه با محتوای پست خود نمایش دهید.شما می توانید زمینه های سفارشی را به سادگی با فعال کردن زمینه های متداول متابوکو تحت گزینه های صفحه نمایش اضافه کنید. شما همچنین می توانید metabase های سفارشی در وردپرس ایجاد کنید تا زمینه های سفارشی خود را یک رابط کاربری بهتر داشته باشید.

نمایش زمینه های سفارشی خارج از حلقه
از آنجا که زمینه های سفارشی به ابردادهای ابرداده اضافه می کنند، می توان آنها را به راحتی در داخل حلقه وردپرس همراه با محتوای پست دیگر نمایش داد. با این حال، گاهی ممکن است بخواهید آنها را خارج از حلقه نمایش دهید. به عنوان مثال، در یک ویجت نوار کناری. این زمانی است که کمی دشوار است.
به این ترتیب، بیایید ببینیم که چگونه می توان فیلدهای سفارشی خارج از حلقه را در وردپرس نمایش داد.
نمایش داده های فیلد های سفارشی خارج از حلقه
به جای نشان دادن داده های فیلد سفارشی خارج از حلقه، ما در واقع نشان خواهیم داد که چگونه از چندین حلقه در تم های وردپرس خود بدون تاثیر بر حلقه اصلی استفاده کنید.این اموزش به شما این امکان را می دهد که کد خود را به فایل های تم وردپرس اضافه کنید. اگر قبلا این کار را نکردید، ممکن است بخواهید راهنمای ما را در مورد چگونگی کپی و کدگذاری در وردپرس ببینید.
شما باید کد زیر را به فایل های تم خود اضافه کنید، جایی که می خواهید اطلاعات فیلد های سفارشی را در WordPress نمایش دهید.
<?php
global $wp_query;
$postid = $wp_query->post->ID;
echo get_post_meta($postid, ‘Your-Custom-Field’, true);
wp_reset_query();
?>
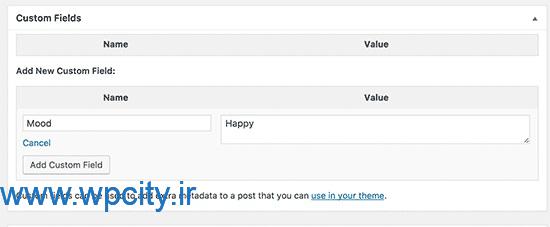
فیلد های سفارشی
این کد به سادگی متغیر جهانی $ wp_query را بارگذاری می کند تا شناسه پست را دریافت کند. بعد از آن، از تابع get_post_meta () برای جمع آوری و خروجی داده های فیلد سفارشی استفاده می کند.فراموش نکنید که Field-Custom-Field را با فیلد سفارشی واقعی خود تغییر دهید.
شما می توانید کد را با توجه به نیازهای خود سفارشی کنید. شما همچنین می توانید از سایر استدلال های پرس و جو برای جمع آوری و نمایش اطلاعات فیلد های سفارشی برای پست ها و صفحات مختلف استفاده کنید.بیایید نگاهی به مثال دیگری ببریم. این یکی از کلاس WP_Query استفاده می کند که یک راه بسیار بهتر و انعطاف پذیر برای استفاده از حلقه های متعدد در فایل های تم وردپرس شما است.
به سادگی این کد را به تم یا موضوع فرزند خود اضافه کنید که در آن می خواهید زمینه سفارشی را نشان دهید.
$args = array (
// Post or Page ID
‘p’ => 231,
);
// The Query
$the_query = new WP_Query( $args );
// The Loop
if ( $the_query->have_posts() ) {
while ( $the_query->have_posts() ) {
$the_query->the_post();
echo get_post_meta( get_the_ID(), ‘Mood’, true);
}
/* Restore original Post Data */
wp_reset_postdata();
} else {
echo ‘Nothing found’;
}
فراموش نکنید که Mood را با نام فیلد سفارشی خود و شناسه پست خود با پست یا شناسه صفحه خود جایگزین کنید.

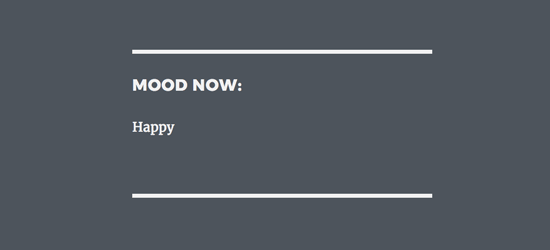
نمایش داده های فیلد های سفارشی خارج از حلقه در وردپرس
این همه برای هم اکنون است.
ما امیدواریم که این مقاله به شما کمک کند تا نحوه نمایش زمینه های سفارشی خارج از حلقه در وردپرس را بیاموزید. شما همچنین ممکن است بخواهید قالب چت وردپرس خود را برای مبتدیان مشاهده کنید .
برچسبها:وردپرس
مطالب مشابه
قوانین ارسال دیدگاه در وردپرس سیتی
- ارسال دیدگاه نامرتبط با هر پست مجاز نیست.
- هرگونه فعالیت تبلیغاتی در بخش دیدگاهها ممنوع است.
- چنانچه دیدگاهی بی ارتباط با موضوع آموزش مطرح شود تایید نخواهد شد.
- هرگونه بیاحترامی به کاربران، مدیران یا اشخصا حقیقی و حقوقی دیگر ممنوع است.
- زبان اصلی وردپرس سیتی فارسی است؛ لطفا در هنگام ارسال مطالب از زبان فارسی استفاده کنید.
- چنانچه در دیدگاه خود از شماره تماس، ایمیل و آیدی تلگرام استفاده کرده باشید تایید نخواهد شد.














سلام دوست عزیز
برای اینکه یکسری از تگ های html5 رو در زمان نوشتن مقاله داشته باشم با مشکل مواجه میشم.
برای مثال برای آموزش سئو مقاله میزنم و تگ هایی مانند article و section و… رو ست می کنم ولی وقتی از حالت کد به حالت متی برمیگردم و یا انتشارش میدم، تموم این کد ها پاک میشه
ادیتور هم پیش فرض وردپرسه
چیکار باید بکنم؟
کد هامو (مخصوصا SECTION رو) نمیشه توی قالب گذاشت!!!