ابزارک ايجاد اسلايدر محصولات در ووکامرس
ابزارک ايجاد اسلايدر محصولات در ووکامرس
با سلام خدمت دوستان و همراهان هميشگي وردپرس سيتي اميدوارم ايام به کام باشه و آموزش هاي ما تا بحال لذت برده باشيد امروز با افزونه ي بسيار پر کاربرد (ابزارک ايجاد اسلايدر محصولات در ووکامرس) براي ساخت نوعي اسلايدر براي دسته اي از محصولات موردنظر آشنا ميشيم.
براي سايت هايي که چند منظوره هستند و بجز يک سايت ، از فروشگاه ووکامرسي هم استفاده ميکنن و يا سايت اونا طوري تعبيه شده که از سايد بارها استفاده ميکنن، بهتره که براي مشتريان دسترسي هايي قرار داده بشه. اگه يادتون باشه در مورد ايجاد يک اسلايدر از محصولات ددر ووکامرس صحبت کرديم که در يه جعبه مستطيلي محصولات رو به صورت مربعي و کوچيک همراه عکسشون نشون ميداد.
 ابزارک ايجاد اسلايدر محصولات در ووکامرس
ابزارک ايجاد اسلايدر محصولات در ووکامرس
امروز ميخوايم با اين افزونه آشنا بشيم که به صورت زيبا و منظم اسلايدر کوچيکي را در سايد بار يا هر جايي که امکان قرار گرفتن ابزارک ها باشه در اختيار ما قرار ميده .
با اين کار اطلاعات کاملي از محصولات يه دسته ي مشخص که مي خوايد تاکيد بيشتري روش داشته باشين رو در اختيار مشتري قرار ميدين و ديگه نياز نيست مشتري کل فروشگاه رو بگرده تا محصول رو پيدا کنه بلکه ميتونه همونجا انتخاب کنه و به سبد خريد منتقلش کنه.
افزونه WooCommerce Widget Product Slider (ابزارک ايجاد اسلايدر محصولات در ووکامرس)

به پيشخوان وردپرس رفته و افزونه را نصب مي کنيم. پس از فعال سازي افزونه با گزينه “product slider” در منوي سمت راست وردپرس مواجه خواهيم شد که خود زير منوهايي دارد.
به پيشخوان وردپرس ميريم و افزونه رو نصب مي کنيم بعد از فعال سازي با گزينه “product sliderرا در سمت راست مواجه ميشيم که خودش زير منوهايي داره.همونطور که مي بينيد داراي 4 گزينه هستش که هر کدوم رو بررسي ميکنيم.

widget skin
اين منو خودش تب هاي مختلفي داره که در کل به تنظيمات پوسته ي موردنظر براي نمايش تو سايت مي پردازه.
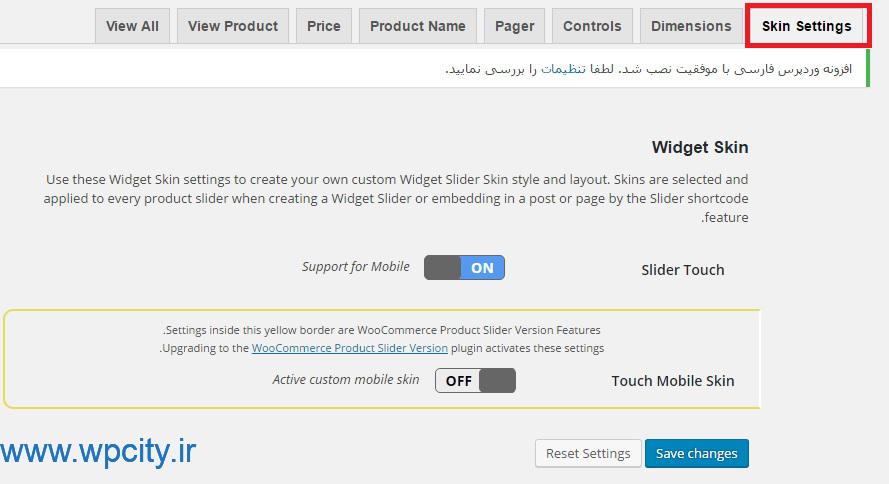
Skin settings
تو اين تب مي تونين افزونه رو براي حالت موبايلي فعال کنيد در واقع به صورت رسپانسيو در بياريد.

Dimensions
اينجا مي تونين ابعاد اسلايدر رو مشخص کنين.

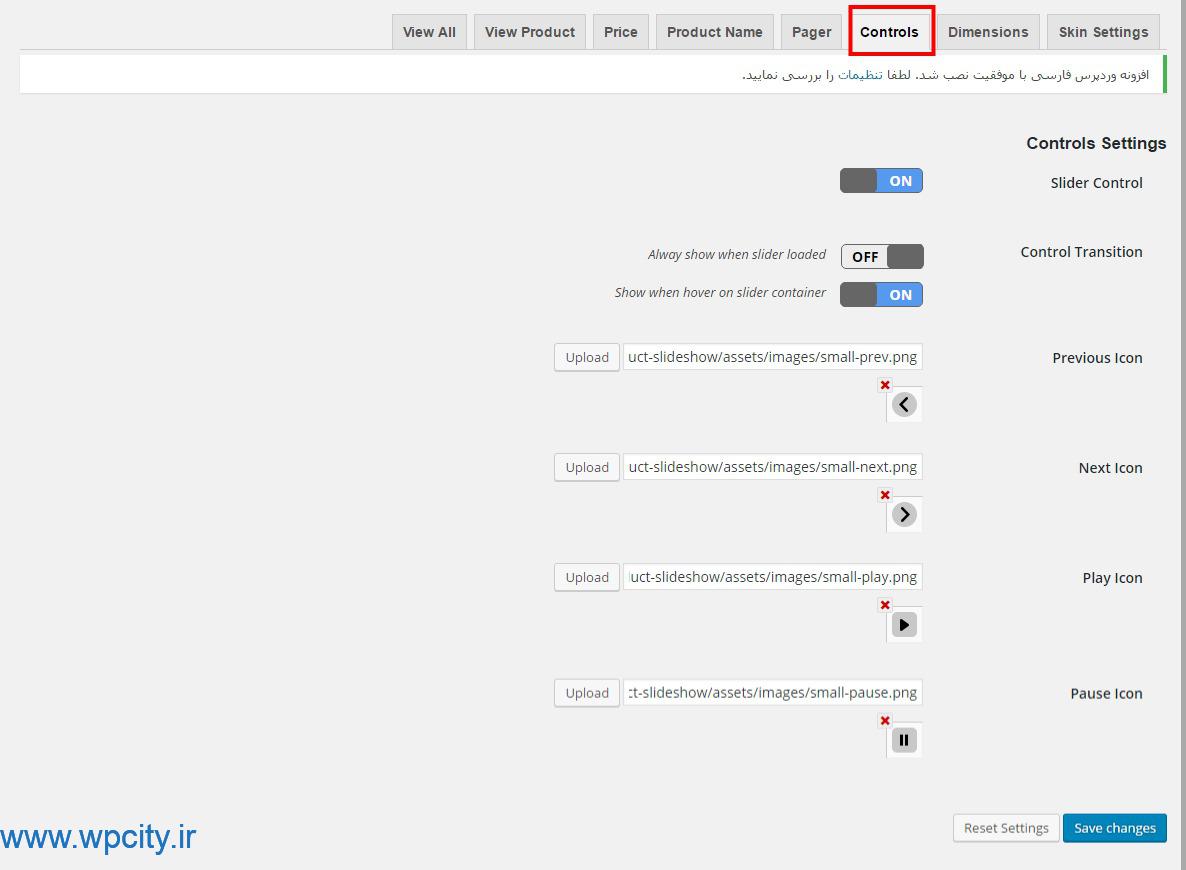
Controls
در اينجا مي تونين فلش هاي چپ و راست يا فعال و غير فعال کردن اسلايدر رو مشخص کنين. اگه ميخواين نوع و شکل اون رو تغيير بدين مي تونين تصوير دلخواه خودتون رو بارگذاري کنين.

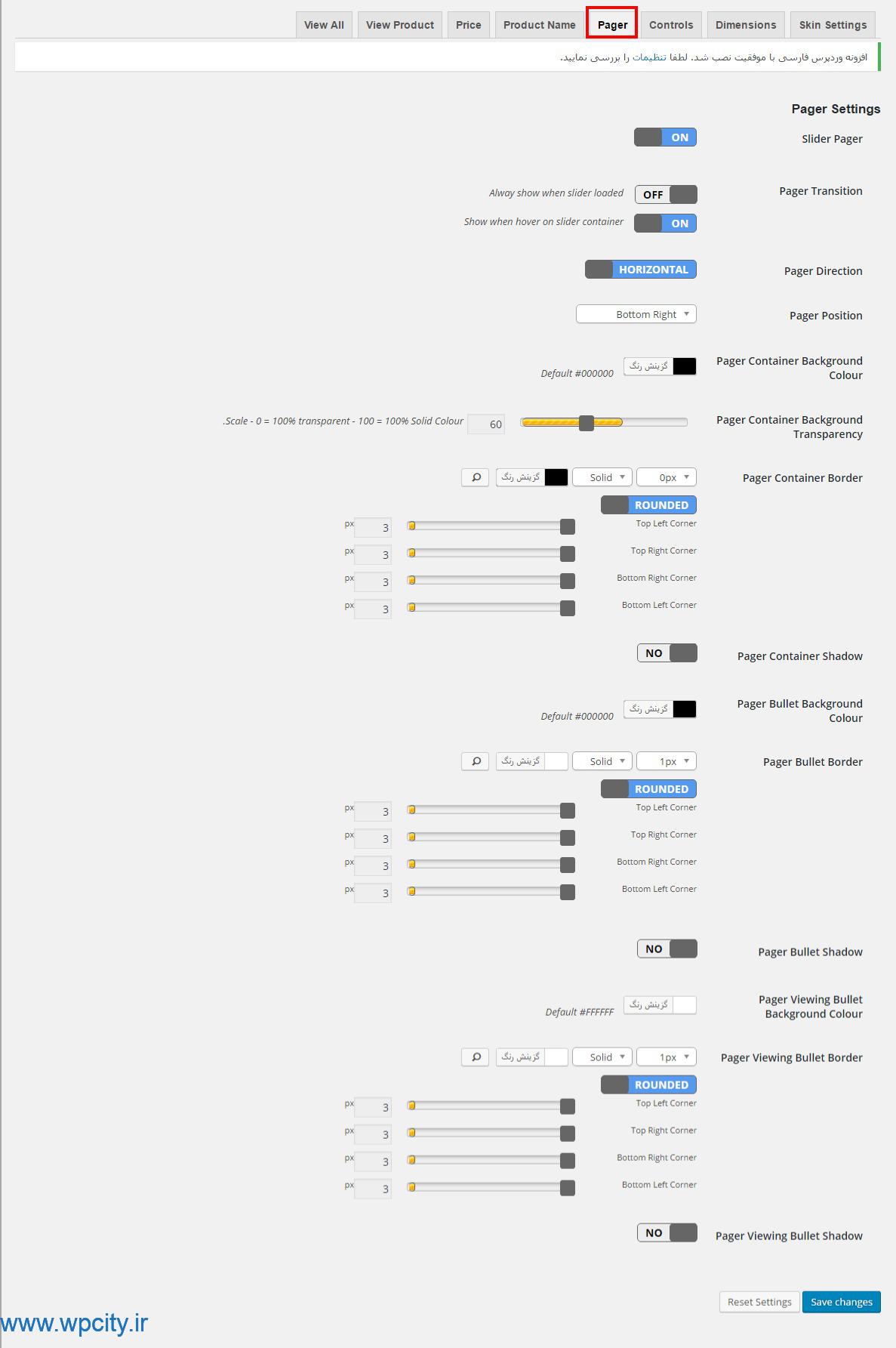
Pager
در اين بخش مي تونين تنظيمات مربوط به برگه اي که اسلايدر قراره داخلش قرار بگيره رو انجام بدين. بک گراند، رنگ بندي، حالت ها، فونت ها و…

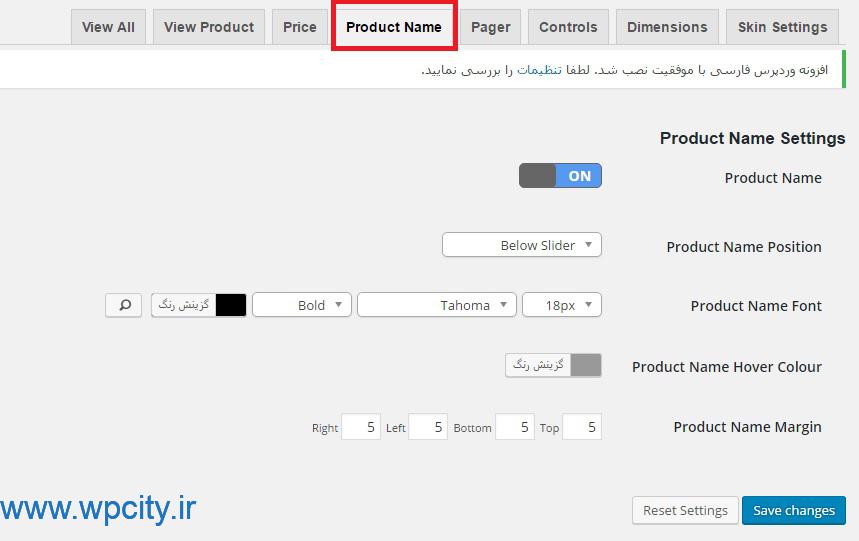
product name
در اينجا تنظيماتي رو براي نمايش نام محصول در پايين تصوير انجام ميدين که مي تونين مشخص کنين که اين اسم پايين اسلايدر باشه يا در بالا .

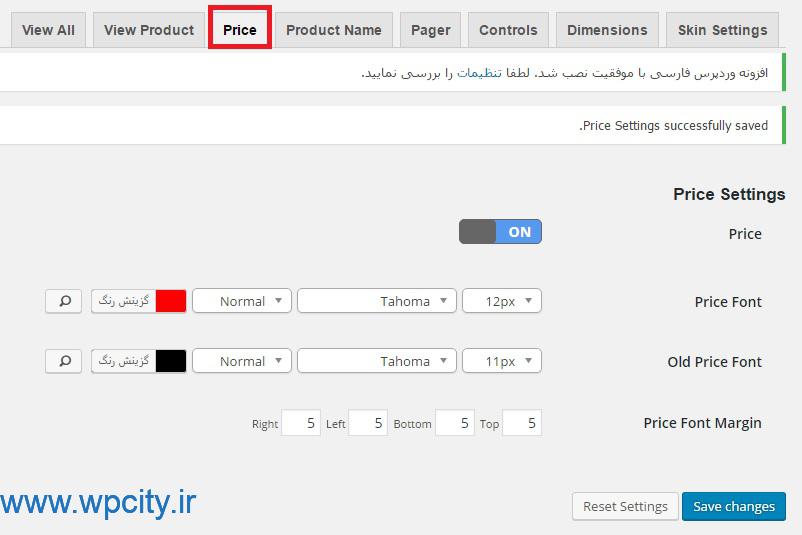
Price
در اين بخش مي تونين تنظيماتي رو جهت نمايش قيمت محصول زير اون مشخص کنين. اينکه چه رنگي نمايش داده بشه و فاصله هاي اون چجوري باشه . اما اگه مي خوايد اين بخش غير فعال بشه دکمه ي بالا رو تغيير بدين.

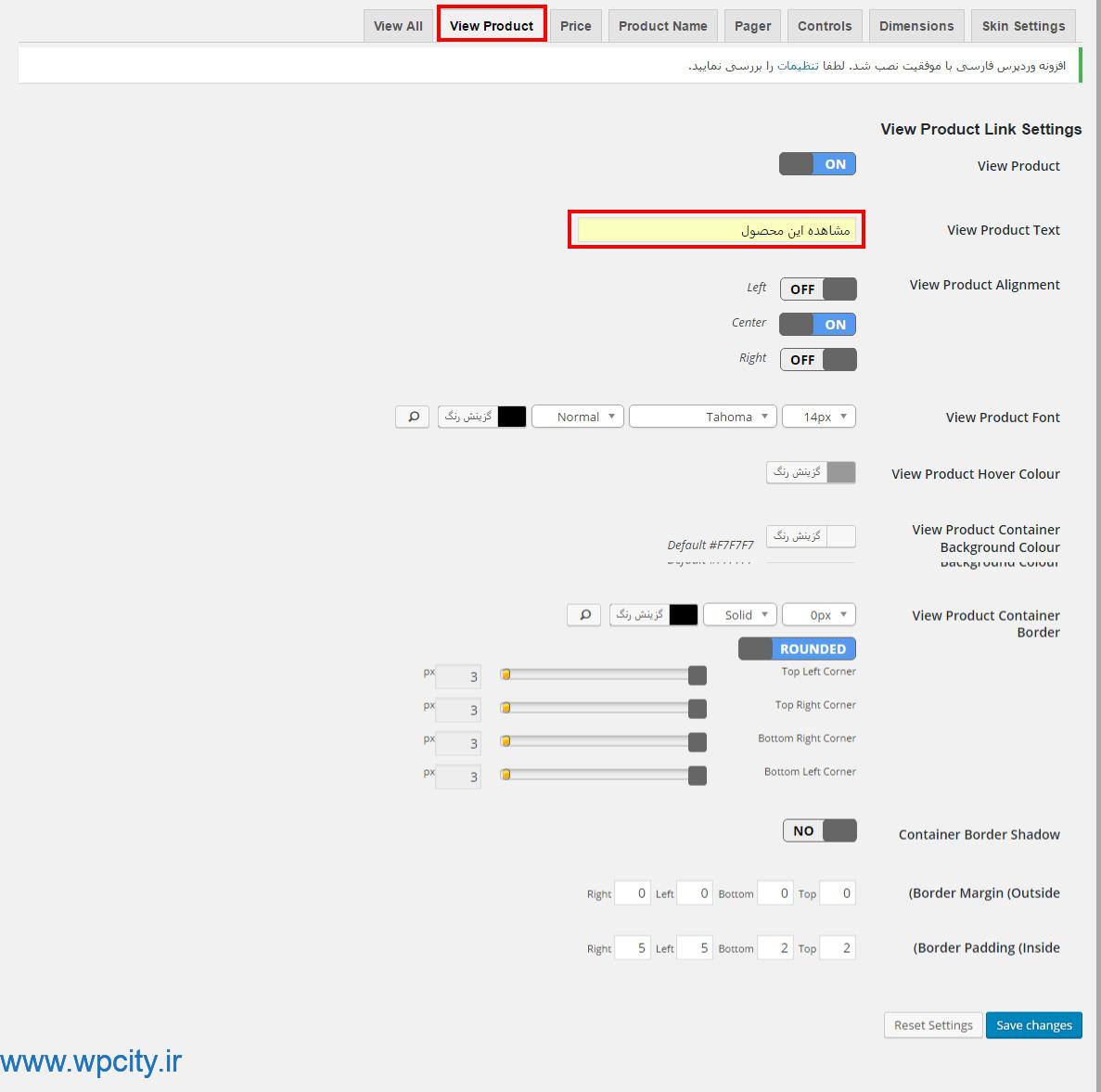
view product
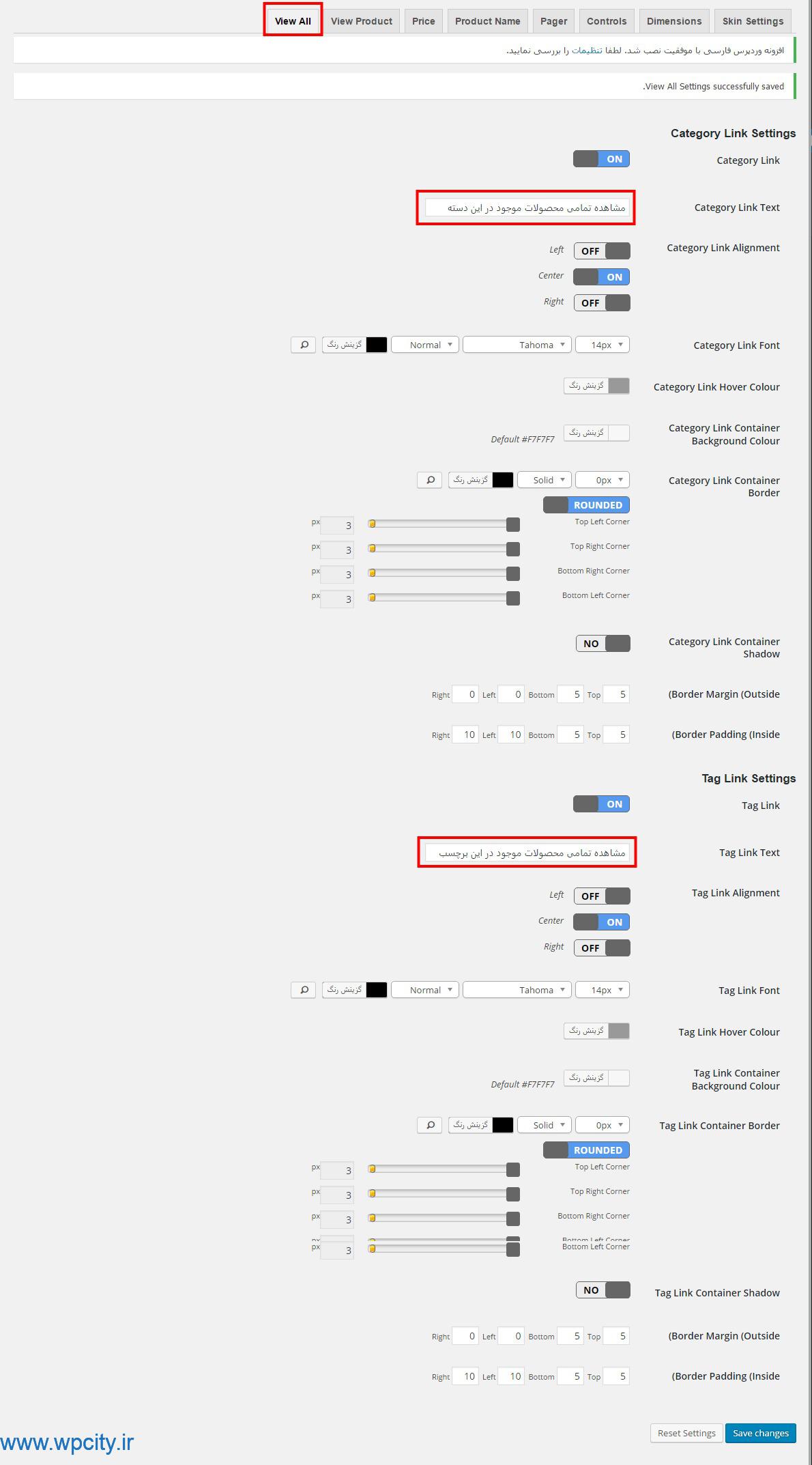
اين قسمت براي دکمه ي مشاهده ي محصوله . زير اسلايدر گزينه اي به اسم مشاهده ي اين محصول وجود داره که وقتي روش کليک مي کنين وارد صفحه ي جزئيات محصول ميشين. البته اين نوشته بصورت پيش فرض انگليسيه و شما مي تونين مثل تصوير فارسيش کنين.

view all
گزينه ي ديگه اي در پايين اسلايدر هست که با انتخاب اون مي تونين تمامي محصولات موجود در دسته يا برچسبي که مشخص کرديد رو ببينيد.

Card skin
در اين بخش که مربوط به پوسته ي سبد خريد مي شه دقيقا مثل تنظيمات قبلي عمل مي کنيم و بخش هاي مشخص شده را تنظيم مي کنيم.
بقيه گزينه ها به صورت پيش فرض تنظيم شده و احتياجي به تغييرشون نيست مگر اينکه بخوايد اونا رو تغيير بدين.
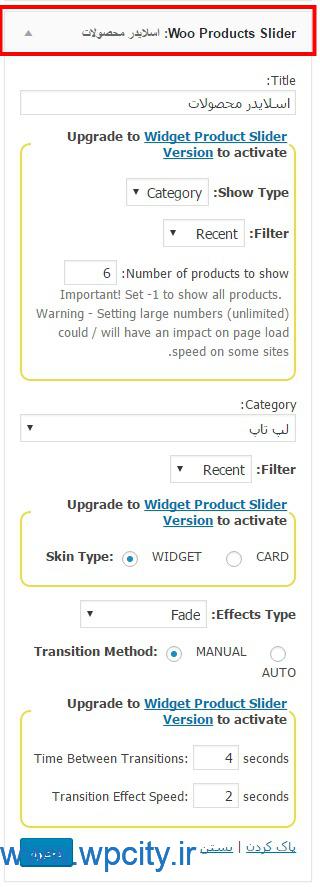
حالا براي نمايش اين اسلايدر تو سايت به بخش ابزارک ها ميريم و ابزارک “woo products slider” را به محيط دلخواهمون انتقال ميديم.

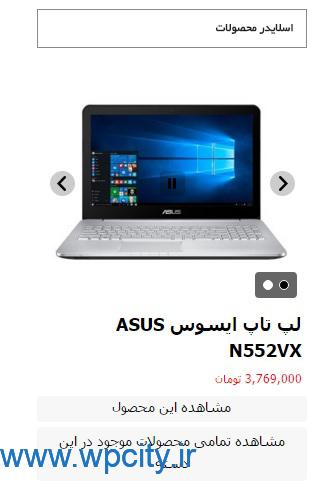
همونطور که تو تصوير ميبينين اسلايدر همون صورت که تنظيم شده بود نمايش داده شد.

سخن پاياني!
براي اينکه سطح هاي دسترسي رو براي مشتري هاي خودتون آسون کنين راههاي زيادي هست. يکي از اون راهها قرار دادن اسلايدر محصولات به روشي جالب(ابزارک ايجاد اسلايدر محصولات در ووکامرس) و تحت نظارت دسته ي مربوطه تو جايي که مشتري بتونه ببينه وبه سرعت به سمتش رفته و محصول رو مشاهده کنه..
با آرزوی بهترینها برای شما همراهان همیشگی
[button color=”orange” link=”https://wordpress.org/plugins/woo-widget-product-slideshow/” size=”big” align=”center” radius=”3″ icon=”momizat-icon-box-add”]دانلود افزونه[/button]














قوانین ارسال دیدگاه در وردپرس سیتی