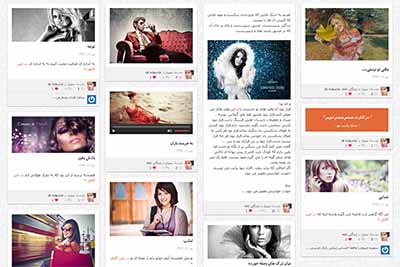
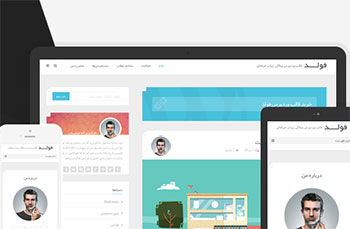
قالب فارسی وردپرس HealthWp
قالب وردپرس HealthWp قالبی زیبا و ساده به همراه رنگ بندی جذاب و دوست داشتنی است و به صورت رایگان برای شما به فارسی برگردانده شده است. این پوسته دارای اسلایدری زیباست که افکت های متنوعی در ان گنجانده شده است و بر زیبایی قالب افزوده است. بک گراندی زیبا وجه تمایز این قالب میباشد که چهره ی دلنشینی بر پیکره ی سایت نهاده است. رنگ بندی کلی این قالب ترکیبی از رنگ های سبز و خاکستری میباشد. همچنین پوسته دارای پنل تنظیمات، محل بنر تبلیغات، پشتیبانی ابزارک و … میباشد.
قالب فارسی وردپرس HealthWp

ویژگی های پوسته:
[checklist]
- دارای پنل مدیریت قالب
- پشتیبانی از تصویر شاخص
- پشتیبانی از ابزارک در سایدبار
- ابزارک تبلیغات اختصاصی و حرفه ای
- ابزارک لایک های فیسبوک
- ابزارک تویت های توییتر
- ابزارک نمایش آخرین نظرات ، مطالب و تگ ها به صورت تب
- دارای دو مکان برای قرارگیری منو ها
- دارای اسلایدر تصاویر و مطالب
- فرم تماس با ما اختصاصی
- نقشه سایت
- سئوی بسیار قوی
- دارای لوگو و فاو آیکن اختصاصی و قابل تغییر از منوی مدیریت
- فارسی سازی به صورت استاندارد ( دارای فایل زبان و rtl.css ) و قابلیت استفاده ۲ زبانه
- و…
[/checklist]
پوسته به نسخه 2.2 به روزرسانی شد.
نسخه اولیه: 1.0
[box type=”download” ]
- دانلود با لینـک مستقیم
- مشاهده پیشنمایش نسخه اصلی
- تصویر محیط فارسی: ندارد
- ورژن پوسته: 2.2
- حجم: 1.04 مگابایت
[/box]
مطالب مشابه
قوانین ارسال دیدگاه در وردپرس سیتی
- ارسال دیدگاه نامرتبط با هر پست مجاز نیست.
- هرگونه فعالیت تبلیغاتی در بخش دیدگاهها ممنوع است.
- چنانچه دیدگاهی بی ارتباط با موضوع آموزش مطرح شود تایید نخواهد شد.
- هرگونه بیاحترامی به کاربران، مدیران یا اشخصا حقیقی و حقوقی دیگر ممنوع است.
- زبان اصلی وردپرس سیتی فارسی است؛ لطفا در هنگام ارسال مطالب از زبان فارسی استفاده کنید.
- چنانچه در دیدگاه خود از شماره تماس، ایمیل و آیدی تلگرام استفاده کرده باشید تایید نخواهد شد.














مطلب عالی بود
سلام. من میخوام فونت سایتم فونت یکان بشه. فونت رو از سایتی دانلود کردم و داخل هاست تو قسمت فونت این قالب آپلود کردم. بعد توی قسمت style.css کد زیر رو کپی کردم:
@font-face {
font-family: “yekan”;
src: url(fonts/Yekan.eot);
src: url(fonts/Yekan.eot?#iefix) format(“embedded-opentype”), url(fonts/Yekan.woff) format(“woff”), url(fonts/Yekan.ttf) format(“truetype”), url(fonts/Yekan.svg#BYekan) format(“svg”);
font-weight: normal;
font-style: normal
}
اما فونت عوض نشد. همون قبلی موند. باید چ کار کنم؟
سلام
باید هر کدوم از مطالب که میخواهید نسبت به دیو .. فونت ها رو تعریف کنید
شاد باشید
سلام خسته نباشید من از این قالب تو سایتم دارم استفاده میکنم میخواستم بدونم میشه رنگ پس زمینه ستون ها که به رنگ آبی شیشه ای هست رو به سیه شیشه ای در آورد؟ ممنون میشم راهنمایی بکنید.
سلام از داخل style.css شما از ابزارک inspect element توی مرورگر استفاده کنید و از روی اون کدشا پیداکنید و کدشا تغییر بدید توی
فایل style.css قالبتون
باتشکر
چطور میشه سایز ی که داخل اسلایدر قرار میگیره رو تغییر داد
تصاویر رو میبره و قرار میده
میخوام که سایزشون رو تغییر بده چیکار کنم ؟
سلام.
باید style.css رو ویرایش کنید
با سلام
چرا “readmore” فارسی نشده؟
سلام. از تنظیمات قابل تغییره
با سلام مجدد و تشکر
ادامه مطلب (read more) در پوسته با ویرایشگر ورد پرس سازگار نیست و به همین دلیل امکان قرار دادن ادامه مطلب در محیط ویرایشگر ورد پرس کار نمی کند. البته “صفحه بعد” ویرایشگر کار می کند.
با سلام چطوری میشه تصویر اسلاید بارش رو عوض کرد؟
سلام. از تنظیمات قالب
ممنون دستت درد نکنه پسر
فدات 🙂
ممنون
قالب ساده و با امکاناتیه
فقط برای چی علارغم سادگیش این همه حجم فایلش زیاده؟
ممنون
یک مگ زیاده!
سلام، من این پوسته رو نصب کردم مشکل فونت منو هاش رو هم برطرف کردم ولی مشکلی که داره اینه که منوی ثانویه این پوسته وسط چین شده
شما نمیدونید اشکالش چیه؟ اصولن باید راست چین باشه
سلام. سایتتون باز نشد که چک کنم
سایتی که توش از این غالب استفاده کردم اینه : wikiravan.ir
تو فهرست تیک منوها که پایین فهرست هست خورده؟
آره تیک pirmary menu و secondary menu خورده و منوها رو نمایش میده و فقط یه مشکل کوچیک تو Css داره که وسط چین شده، تو نسخ انگلیسی راست چینه.
اینو بزارید تو فایل استایل قالب
[css]
.logo {
height: 50px;
}
[/css]
دستت درد نکنه داداش، حل شد.
🙂
سلام
ببخشید من از این قالب خوشم اومده
نصب کردم فقط با فونت منوها مشکل دارم
میشه به یکان یا ترافیک تغییرش داد ؟
من با کدنویسی آشنایی ندارم
منتظر جوابتون هستم
سلام. والا حوصله تغییرشو ندارم
ببخشید من تو تنظیمات قالب خیلی سرچ کردم ولی برای این قسمت تنظیماتی نیافتم…
ممنون میشم اگه مسیر رو کامل بگید…
با تشکر
کافیه یه ابزارک قرار بدید اونا میره
نمایش > ابزارک ها
با سلام و خسته نباشید. ممنون از قالب بسیاز زیباتون … واقعا خسته نباشید.
من تنها مشکلی که دارم عکس های تبلیغاتیه ورد پرسه.که نفهمیدم از کجا تغییر بدم.
منوی سمت راست که 125*125 و عکس زیر برچسب.
لطفا کمکم کنید …
متشکرم
سلام. تو تنظیمات قالبه
سلام الان دارم از این قالب استفاده میکنم واقعا سپاس گذارتونم ما را با این خدمات خود ما را شرمنده کردین امیدوارم در تمام مراحل زندگی موفق باشید
با سلام
چرا نسخه فارسی شده رو نمیشود داخل مرورگر IE به طور صحیح مشاهده کرد؟
در حال که نسخه انگلیسی بدون نقص در IE نمایش داده میشود
متاسفانه این نسخه 1 هست ولی اون 2.2
یعنی این ایراد قابل مرتفع شدن نیست؟
اگه از این قالب خوشتون اومده و میخواین استفاده کنید بگید تا نسخه جدید رو اماده کنم
باسلام
چطور میتونم متن خلاصه روی صفحه اصلی رو از نظر تعداد کاراکتر ها کوچک کنم؟
سلام. توی ادیتور وردپرس موقع نوشتن مطلب از هر جا خوستین ادامه مطلب بزارید
با سلام پرا تاریخ هجری شمسی روی این قالب فعال نمیشه؟
سلام
به محل قرار گیری افزونه wp-jalali در پوشه plugins رفته و wp-jalali.php را باز نمایید. در این فایل به دنبال کدهای زیر بگردید :
[php]
//add_filter("get_the_date","mps_the_jdate",10,4);
//add_filter("get_the_time","mps_the_jtime",10,4);
[/php]
و دو اسلش موجود در ابتدای آن را بردارید . پس از تصحیح کد شما به شکل زیر درخواهد آمد:
[php]
add_filter("get_the_date","mps_the_jdate",10,4);
add_filter("get_the_time","mps_the_jtime",10,4);
[/php]
دوست عزیز من از دوباره این کارو با دیتابیس های جدید انجام دادم ولی بازم ارور داد
مشکل از قالب چون قالب های دیگه درست نشون داده میشه.
من رو هاست خودم تست کردم بدون مشکل بالا اومد
درست نشد؟؟؟
شما وردپرس رو دوباره نصب کنید. حتی قالب های پیشفرض وردپرس هم برای شما مشکل دارن
Warning: Cannot modify header information – headers already sent by (output started at /home3/kanoonal/public_html/wp-content/themes/HealthWp/functions.php:1) in /home3/kanoonal/public_html/wp-includes/pluggable.php on line 875
سلام همش ارور بالا موقع ویرایش میاد ؟
همه چیز هم غیر فعاله!؟
دسترسی بدید بررسی کنم
تشکر می کنم سایت واقعا جالبی دارین. پلاگین تاریخ شمسی روی این قالب عمل نمی کنه
با سلام ، چه جوری میشه عکس پس زمینه را تغییر داد ؟
سلام. داخل پوشه پوسته > images عکس background.jpg را تغییر دهید
با سلام
متن ارور زیر دیده میشه
Warning: Cannot modify header information – headers already sent by (output started at /home/parsds/public_html/lajimi.ir/content/themes/HealthWp/functions.php:1) in /home/parsds/public_html/lajimi.ir/wp-login.php on line 384
قالب سالم است. افزونه ها و ابزارک ها را غیر فعال و قالب فعلی را به قالب پیفرض وردپرس برگردانید. و بعد نصب کنید
بسیار خوب.خیلی ممنون از راهنمایی تون
خواهش میکنم
اول لزتون ممنونم به خاطر سرویس های بی نظیرتون
hotlinking is not support on your hosting plan
عکس هایی با این عنوان.که روی قسمتی از مطالب من رو پوشونده.
این پیغام به پوسته ربطی نداره. احتمال زیاد شما عکس هایی از سایر سایت ها را بدون اجازه روی سایت خود به نمایش دراورده اید و ان سایت ها اجازه نمایش تصاویر در سایت های دیگر را نمی دهند. برای اطلاع بیشتر در گوگل ” هات لینک چیست ” را جستجو کنید.
salam.bbakhsihd chera poosteye Healthwp kharab shode?erorr mide
سلام. لطفا فارسی تایپ کنید. همین الان تست کردم و سالم بود. متن ارور چیه؟