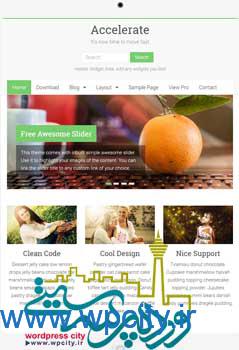
پوسته شرکتی business-lite برای وردپرس
پوسته شرکتی business-lite یک پوسته بسیار پیشرفته به همراه پنل تنظیمات گسترده و اسلایدر قدرتمند برای سیستم وردپرس میباشد که ساختاری متناسب با سایت های شرکتی دارد. این پوسته بسیار زیباست و شما میتونید اون رو به عنوان یکی از گزینه ها برای ظاهر سایتتون در نظر بگیرید. در صفحه اول این پوسته اسلایدر به همراه ابزارک هایی برای معرفی شما قرار گرفته است. نکته قابل توجه واکنشگر بودن این پوسته است که به راحتی خود را با سایر دستگاه ها مثل تبلت و موبایل هماهنگ میکند.
پوسته شرکتی business-lite

برخی از ویژگیهای این قالب وردپرس :
[checklist]
- واکنش گرا
- پنل تنظیمات
- مناسب برای سایت های شرکتی
- پشتیبانی از تصاویر شاخص
- پشتیبانی از فهرست وردپرس
- پشتیبانی از ابزارک
- اسلایدر با قابلیت تغییر تصویر و پیوند
- قابلیت تک ستون ، دو ستون ، سه ستون شدن
- نمایش موقعیت کنونی کاربران در برگه ها
- نوار شبکه های اجتماعی
- نمایش دیدگاه ها بصورت شاخه ای
- مشخص کردن ساختار نوشته
- گذاشتن فاوآیکون و لوگو
- ترجمه شده بصورت استاندارد همراه با فایل زبان و شیوه نامه RTL
[/checklist]
[box type=”download” ]
- دانلود با لینـک مستقیم
- مشاهده پیشنمایش نسخه اصلی
- تصویر محیط فارسی: ندارد
- ورژن پوسته: 3.1.5
- حجم: 1.3 مگابایت
[/box]
مطالب مشابه
قوانین ارسال دیدگاه در وردپرس سیتی
- ارسال دیدگاه نامرتبط با هر پست مجاز نیست.
- هرگونه فعالیت تبلیغاتی در بخش دیدگاهها ممنوع است.
- چنانچه دیدگاهی بی ارتباط با موضوع آموزش مطرح شود تایید نخواهد شد.
- هرگونه بیاحترامی به کاربران، مدیران یا اشخصا حقیقی و حقوقی دیگر ممنوع است.
- زبان اصلی وردپرس سیتی فارسی است؛ لطفا در هنگام ارسال مطالب از زبان فارسی استفاده کنید.
- چنانچه در دیدگاه خود از شماره تماس، ایمیل و آیدی تلگرام استفاده کرده باشید تایید نخواهد شد.














با سلام و عرض ادب
عذرمیخوام میشه بفرمایید چطور میشه به جای باکس های پایین یا زیر آن ها، مثلا تنها 4 تصویر پیونددار به صورت ردیفی قرار داد؟
واقعا ممنون میشم کمکم کنید. خیلی بهش احتیاج دارم.
سلام آقای کاشفی من خیلی وقته باهاش کار نکردم اگه ممکنه اطلاعات ورود سایتتون قرار بدید تا براتون پیداش کنم
بخدا نمیدونم چجوریه وگرنه راهنماییتون میکردم
باتشکر
خیلی ممنون از توجهتون
“لطفا این پیام خصوصی بمونه و توی سایت منتشر نشه”
آدرس سایت: test.*.ir
*
***
()
عذر زحمت واقعا. لطفا این سایت رو ببینید: *.ir
اون باکس های متنی رو حذف کرده و بجاش یک ردیف عکس های لینک دار قرار داده. ترجیح من اینه که هم باکس های متنی باشند و هم ردیف های عکس. اگه نمیشه ردیف های عکس رو نیاز دارم.
یا این سایت روهم ببینید: flashboot.ir
انتهای صفحه اصلی سه ردیف چهارستونی آورده که لینک دار هستند و اینم گزینه خوبی هست واسه من. جسارتا این چجوری درست شده؟
خیلی خیلی ممنون
ضمنا این توضیح رو بدم که من ابتدا قالب رو از سایت* دانلود کردم ولی بعد که دیدم این سایت پشتیبانی بهتری داره قالب رو پاک کردم و قالب این سایت رو نصب کردم اما همچنان پایین نوشته شده ترجمه توسط **. اگه مهمه قالب رو کلا از هاست پاک می کنم و قالب اینجا رو نصب می کنم
بازهم سپاس
سلام من موفق نشدم سایتتونا باز کنم
ببنید این باکس ها مربوط به فوتر هستش شما توی تنظیمات قالب فوتر را تعدادشا مشخص کنید و از بخش تنظیمات قالب فوتر را ویرایش کنید
برخی قالب ها هم فوتر را باید توی قسمت نمایش بخش ابزارک ها فوتر را ویرایش کنید وقتی ایزارک هارا باز میکنید نوشته فوتر
و فوتر هارا باید قرار بدید برای اینکه لوگو با لینک باشه میتونید از کدهای html استفاده کنید
بزنید کدhtml لینک کردن تصویر و کدشا توی متن در بخش ابزارک ها قرار بدید این قسمت متن توی ابزارک ها هستش که از کد های html پشتیبانی میکنه
برای قالب هم مشکلی نداره با هر قالبی استفاده کنید و از طرف هر سایتی باشه طوری نیست ما هرکاربری که بهمون مراجعه میکنه را جوابشامیدیم
باتشکر
مجدد سپاس فراوان از اینکه وقت گذاشتید و بررسی کردید
فقط یه مورد دیگه، توی یک انجمن گفته شده بود در قسمت:
business-lite\core\actions\box-actions.php
در این قسمت
قسمت متن (متن یکی از باکس ها هست) رو حذف کنیم و تصاویر رو جایگزین کنیم:
<img src="/images/icons/iphone.png” height=”24″ alt=”slider” class=”alignleft” />
نظر شما چیه؟ این روش هم درسته؟یعنی این کد رو داخل پرانتز مربوط به متن کپی کنیم؟
اگه بخوایم هم متن باشه و هم تصویر، میتونیم قسمت متن رو حذف نکنیم از کد یک کپی بگیریم و در کپی متن مربوط به عکس رو جایگزین کنیم؟
عذرخواهی می کنم از اینکه اینقدر وقتتون رو میگیرم.
اجرکم عندالله
این متن همون کد html هستش که عکس را لود میکنه
شما میتونید از این هم استفاده کنید ولی اون روش هم هست ببینید این ها همش کد هستش شما با این کد ها میتونید ویرایش کنید
تصویر و متنا نمیدونم ولی شما باید کد html استفاده کنید کداش تو نت هست هرکدوما که خواستید میتونید ببینید
باتشکر
این همه توجه و صرف وقت باور نکردنیه.
سپاس فراوان
🙂
چطوری می تونم باکس ها را راست چین کنم ؟
کجا را تنظیم کنم ؟
متشکرم
سلام
فایل زبان دقیقا کجاست؟
وقتی در شخصی سازی box ها رو به دلخوام تغییر می دم به صورت چپ چین هستش
چطوری راست چین کنم؟
ممنون
سلام.
قالب های رایگان رو چون من اماده نکردم و از نت جمع اوری شده اطلاعات زیادی ندارم.
فایل زبان یک فایل با پسوند po هست که احتمالا داخل پوشه languages قرار داره
سلام خسته نباشید یه سوال داشتم
چجوری میشه کاری کرد که توی اون باکس ها پست ها بیان؟ همچین کاری اصن میشه کرد؟
ممنون میشم
لینک عکسها رو دادم ولی تو سایت فقط ارم لود شدن رو نشون میده http://www.diol.ir
نمی دونم باید بررسی بشه
سلام لینکها رو دادم تو تنظیمها هم عکسها هست ولی تو سایت نشون نمیده همش عکس لود شدن رو نشون میده http://www.diol.ir
کسی نیست جواب بده
داده شد
سلام من هر کاری میکنم اسلاید هارو نشون نمیده دلیل چیه؟؟
سلام. تو تنظیمات قالب میتونید لینک عکس ها رو به قالب بدید
سلام آقا سجاد
یه سوال! از کجا میتونم تو این قالب بعضی از مطلب ها رو پاک کنم و مطالب خودم رو بنویسم یه نگاهی به عکس پایین بنداز دورشون خط کشیدم اونایی که می خوام پاکشون کنم.
سپاس
http://up.parshistory.net/up/tarikheiri/Pictures/12485614.png
سلام.
فایل زبان رو ویرایش کنید
سلام آقا کمک کنید لطفا . میخوام جای لوگو با عنوان برگه جا به جا کنم یعنی لوگو بیاد سمت راست کمک کنید .
سلام. باید سایتتون رو ببینم
سلام به همه
دوستان من این قالب رو با کمی دستکاری واسه وبسایتم استفاده کردم لطفاً یه نگاهی بندازین و همینجا نظر بدین ،ممنون میشم http://www.flashboot.ir
سلام دوست عزیز این متن زیر اسلایدر رو چجوری عوض کنم؟
سلام. تو فایل زبانه
ممنون حل شد
موفق باشید
عاغا این قالب واسم خیلی مهمه
هزینشم میدم
فقط این قسمت ها حذف شه بتونم مطالب خودمو بزارن
کدوم قسمت!
سلام
من هیچی سر در نمیارم از قالب نویسی و اینا الان تو این یه نوشته هایی هس که نمیدونم از کجا عوضشون کنم
میتونین واسم عوض کنین؟؟؟؟
سلام میشه بگی این قسمت پایین یعنی ورد به ورد پرس کجا پاکش کنم
سلام. فایل footer.php
montazere rahnamaeie shoma hastam
من پیشنهادهای لازم رو به شما کردم. تصمیم با خودتون
پس منتظر می مونیم . در مورد این قالب business نمیشه متن ” پوسته زیبا و حرفه ای با طراحی واکنش گرا مناسب برای شرکت ها با عملکرد صحیح بر روی تمامی دستگاه ها ” رو متحرک کرد؟
نه متاسفانه امکان متحرک کردن در قالب وجود نداره
خسته نباشید سجاد جان . میخوام اسلایدرش مال این قالب باشه . می شه ؟ Cstar Design
اسلایدر روولوشنه. اگر خواستید باید کدنویسی بشه و دستی براش تعریف کنیم. چرا از قالب ویژه استفاده نمیکنید؟!!
akhe yekam sholooghe oon ghalebi ke bara foroosh gozashtin
اون دمو برای اینه که امکانات بیشتری به نمایش بزاریم. سیستم این قالب اینطوریه که شما هر کدوم از شورت کدها که خواستین اضافه میکنید و در نهایت با استفاده از چند شورت کد صفحه رو به شکل دلخواه پیاده سازی میکنید. میتونید پیشنمایش انگلیسی رو ببینید.
ما از تعداد بیشتری شورت کد استفاده کردیم. شما میتونید شورت کدهای کمتری استفاده کنید. این قالب جوریه که تمام کسانی که تا الان خریدن ازش کاملا راضین.
تا چند روز دیگه اگه فرصت کنم یه پیشنمایش بهتر و خلوت تر آماده میکنم چون چند نفر دیگه هم قبل از خرید نظر شما رو داشتن ولی بعد راضی بودن
salam.khaste nabashin.mishe slider ro avaz kard ?
سلام. اسلاید رو آره ولی اسلایدر رو نه. البته با ویرایش کدهای قالب میشه
سلام
عزیزجان من تازه کارم
هر کار می کنم این لوگو عوض نمی شه
حتما بایدعکس رو جایگزین کنم؟
تغییر رنگ هدر چی؟ چطور میشه تغییر داد
سلام. لوگو از تنظیمات پوسته قسمت header قابل تعویض است. برای رنگ بندی باید کدها ویرایش شود
بابا کارت درسته!
چند تا نویسنده اضافه کنی سایتت میترکونه!
موفق باشی داداش…
از کجا و کدوم فایل میشه تغییرش داد؟
سورسش که تو فایل footer.php هست ولی فکر میکنم از تو فایل زبان fa_IR.po هم میشه تغییرش داد
راستی اجازه هست واسه پیج فارسی این لینک ماندگار وب رو هم برداریم؟
اجازش دست من نیست
مچکرم این جوابت عالی بود
دقیقا می خوام عکس لوگوی پایین پایین صفحه سمت چپ را همراه با لینکش بردارم عکسی که نامش achimps است.
به مسیر زیر برید:
business-lite\core\actions\footer-actions.php
و خط 95 تا 101 را پاک یا ویرایش کنید
[php]
function business_secondary_footer_credit() {
?>
<div id="credit" class="six columns">
<a href="http://cyberchimps.com/" target="_blank"><img src="<?php echo get_template_directory_uri(); ?>/images/achimps.png" alt="credit" /></a>
</div>
<?php
}
[/php]
اصلا توی فایل footer.php هیچ خطی مربوط به عکس امضا یا حتی مترجم و کپی رایت و … نتونستم پیدا کنم
بگید میخواین چی کار کنید تا بگم کدوم خط رو باید تغییر بدید
سلام
من هنوز نتونسستم فوتر رو تغییر بدم کدهای مربوط به تغییرات لوگو نیست
چی رو میخواین تغییر بدید؟
اگه منظورتون لینک مترجم هست که باید footer.php رو ویرایش کنید
سلام
تشکر از وب سایت خوبی که دارید
من این پوسته را (business-lite) دریافت و استفاده کردم اما قسمت اسلایدر آن پیش فرض 3 تا تصویر ار پشتیبانی می کند، چطوری میشه تصاویر اسلایدر را اضافه کرده و بیشترش کرد؟
ممنون از راهنمایی تون
موفق باشید
سلام علی جان
این پوسته پیشفرض 3 تا اسلاید پشتیبانی میکنه و به طور عادی قابل افزایش نیست. در ضمن بیش از 3 تا اسلاید توصیه نمیشه چون سرعت لود شدن سایتتون رو پایین میاره
مرسی متن لینکش توی کدوم فولدره؟؟
footer.php
یک سوال دیگه ..
این عکس امضا که زیر صفحات هست رو چه جوری میشه عوض کرد؟ گوشه سمت چپ پایین صفحه
پوشه images برو وعکس رو عوض کن
مرسی
چون انگلیسی و فارسی با هم نصب کردم دو زبانه
مرسی تونستم پیدا کنم اما توی قالب انگلیسی فایل مورد نظر رو پیدا نکردم
حالا قالب انگلیسی رو میخوای چکار؟
تو قالب انگلیسی تو فایل زیره:
core\actions\callout-actions.php line 66
از داخل فایل های هاست؟
چون از این مسیر قابل تغییر نیست..
راه دیگه ای نداره؟؟
توی تم انگلیسی چه جوری تغییر بدیم؟؟
از تو هاست که نه. فایل زبان رو از پوشه core/language دانلود کن تو ویندوز. بعد با poedit ویرایش کن و با فایل قبلی تو هاست جایگزین کن. تو تم انگلیسی هم همینطور.تو فایل زبانش هست
من هرچی این فایلو تغییر میدم تو صفحم اعمال نمیشه! البته از داخل هاست این کارو میکنم مگه راه دیگه ای هم هست؟
با تشکر
مثلا چیو از هاست تغییر میدین؟
در مسیر wp-content/themes/business-lite/core/language
در فایل fa_IR.po
نوشته های صفحه اول زیر اسلایدر: “توی پوسته زیبا و حرفه ای با طراحی واکنش گرا…” و اون 4تا مورد که پایین همین نوشته قرارگرفته است.
از هاست این کارو میکنید !!! باید توی ویندوز با نرم افزار poedit فایل رو ویرایش کنید و بعد هر دو فایل .po و .mo رو به هاست منتقل کنید
خیلی خیلی ممنون از پاسخگویی سریع شما
درست شد
با سلام
متن قسمت زیر هدر را چگونه و از کجا تغییر دهیم؟ آنجا که نوشته شده است:
” پوسته زیبا و حرفه ای با طراحی واکنش گرا مناسب برای شرکت ها با عملکرد صحیح بر روی تمامی دستگاه ها ”
با تشکر
این نوشته و سایر نوشته های صفحه اصلی رو میتونید از فایل زبان موجود توی پوسته تغییر بدید. فایل fa_IR.po