سبد خرید شما خالی است.
ساخت اسلایدر های متفاوت وردپرس
ساخت اسلایدر های متفاوت وردپرس
سلام دوستا عزیز وردپرس سیتی ، وجود یه اسلایدر شیک و زیبا، مسلما زیبایی خاصی به وبسایت ما میده و همینطور انتخاب اون باید با وسواس و دقت باشه. تو وردپرس، اسلایدرهای خیلی زیادی وجود داره که قبلا هم به نمونه هایی اشاره کردیم. یکی از اسلایدرهایی که عملکرد جالبی داره و مخاطب فوق العاده ای هم داره“Meta Slider” هستش . در واقع یک افزونه ی اسلایدره اما ۴ مدل مختلف اسلایدر رو می تونه به نمایش بذاره. اگه این موضوع براتون جذابه و دوستش دارین پس با ما تا آخر همراه باشین تا این افزونه (ساخت اسلایدر های متفاوت وردپرس Meta Slider ) رو معرفی کنم.
افزونه ی Meta Slider

Meta Slider افزونه ی خیلی قدرتمندیه که می تونه به ۴ شکل مختلف اسلایدشو ایجاد کنه . این افزونه (ساخت اسلایدر های متفاوت وردپرس) کاملا ریسپانسیو و منعطفه که شامل انواع اسلایدر های “Nivo Slider، Flex Slider، Coin Slider و Responsive Slides” می شه. اگه موافقید به بررسی عملکرد Meta Slider بپردازیم.
بعد از نصب افزونه (ساخت اسلایدر های متفاوت وردپرس) و فعال سازی اون، دکمه ای با عنوان “Meta Slider” به منوی سمت راست وردپرس اضافه می شه.

این افزونه دو نسخه ی رایگان و پرمیوم داره که ما با نسخه ی رایگان اون تو این آموزش کار میکنیم. با رفتن به بخش تنظیمات افزونه می تونیم اسلایدر خودمون رو ایجاد کنیم…

با کلیک روی آیکون “+” می تونیم یک اسلایدشو ایجاد کنیم.
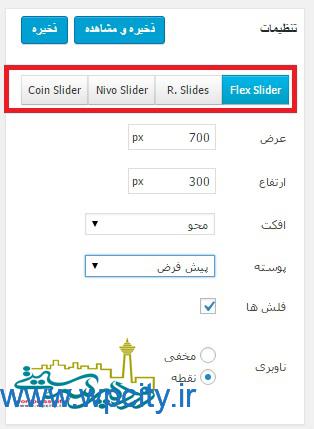
تو صفحه ی تنظیماتی که برای ایجاد اسلایدر باز می شه هر چهار نوع اسلایدر مورد نظر رو مشخص کرده که شما می تونید اون ها رو انتخاب کنین.

ما تصمیم داریم تو این آموزش هر ۴ مدل اسلایدر را ببینیم!
تو قسمت عرض و ارتفاع می تونید اندازه ی دلخواه رو وارد کنین و نوع افکت رو از منوی کشویی مشخص کنین.
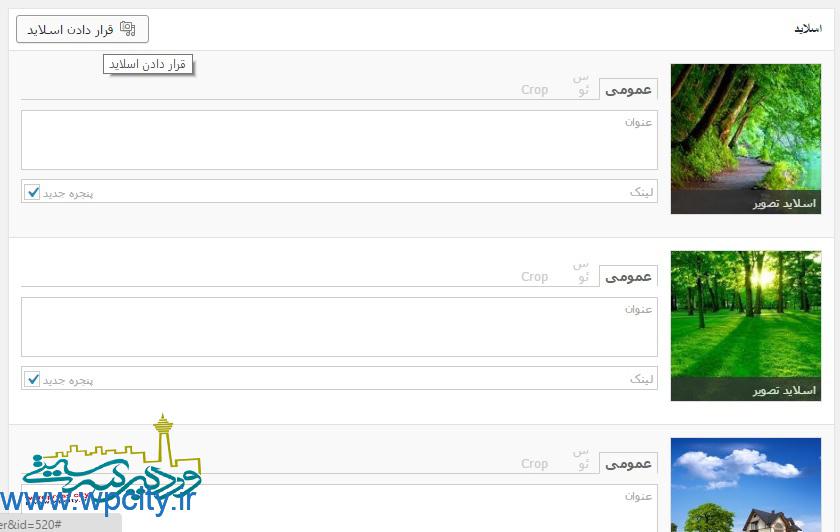
تو سمت راست این جعبه ی تنظیمات، می تونیم تصاویر مورد نظر رو به عنوان اسلاید اضافه کنیم…

به همین شکل که می بینید اسلایدها رو اضافه میکنیم (هر تعدادی که میخواید!)
مورد جالبی که تو این اسلایدر هستش اینه که شما می تونید برای هر تصویر علاوه بر عنوان، سئوی مناسبی رو در نظر بگیرین و در واقع روی سئوی اون کار کنین.
بعد از انجام همه ی تنظیمات، روی گزینه ی ذخیره کلیک کنین تا اسلایدر شما ذخیره بشه و یا اگه می خواید همین جا نتیجه ی کار رو ببینید روی گزینه ی ذخیره و مشاهده کلیک کنین.
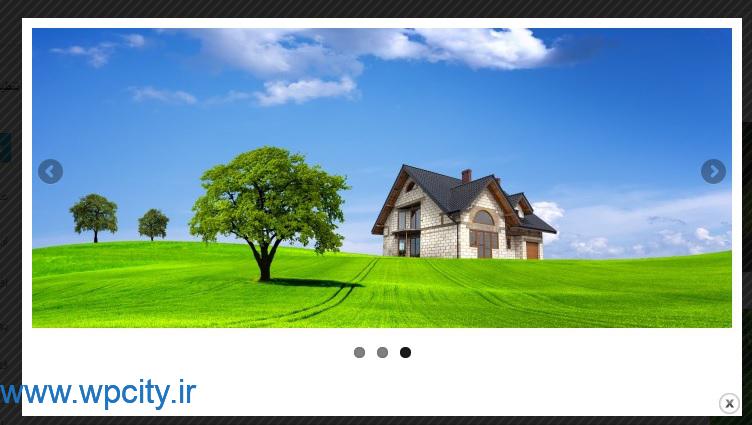
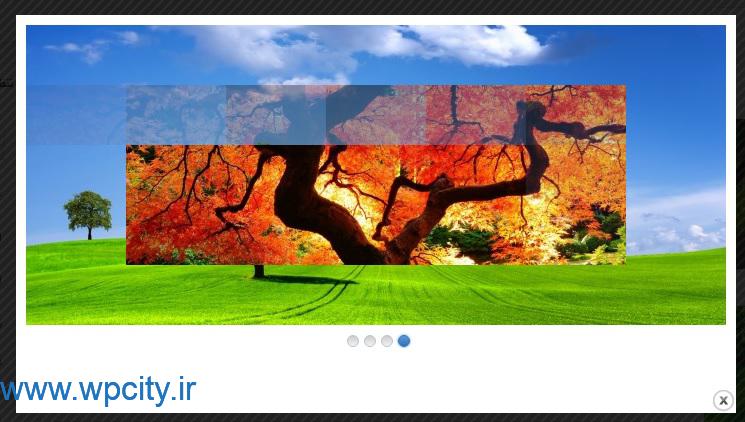
۱- Flex Slider

۲- Responsive Slides

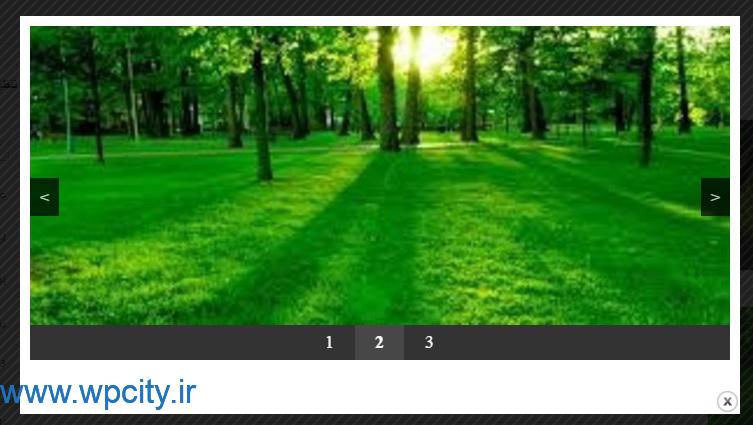
۳- Nivo Slider

۴- Coin Slider
همونطور که میبینید، ۴ مدل اسلایدر رو می تونید به راحتی درست کنین. حالا برای قرار دادن اون تو سایت می تونید از شورت کد و همچنین کد پی اچ پی که تو جعبه ابزار سمت چپ قرار داره استفاده کنین.
برای قرار گرفتن در برگه ها
۱ [metaslider id=ID number]
برای قرار گرفتن در قالب
۱ <?php echo do_shortcode(“[metaslider id=ID Number]”); ?>
سخن پایانی !
وجود یک اسلایدر با توجه به فعالیتی که داریم، می تونه جذابیت و زیبایی رو به وبسایت ما هدیه کنه. همون قدر که زیبایی مد نظر ماست به همون اندازه باید برای انتخاب اسلایدری سبک و منعطف جستجو کنیم. ما این کار رو انجام دادیم و یه افزونه ی فوق العاده و پر کاربرد که تا به امروز بالای ۶۰۰۰۰۰ نفر از اون استفاده کردن، پیدا کردیم که امکان استفاده از چهار اسلایدر تو یه بسته رو می ده.
ایام به کامتون 🙂
[button color=”orange” link=”https://wordpress.org/plugins/ml-slider/” size=”big” align=”center” radius=”۳″ icon=”steady-icon-download”]دانلود افزونه[/button]
برچسبها:افزونه















قوانین ارسال دیدگاه در وردپرس سیتی