ایجاد لایت باکس برای تصاویر در وردپرس
ایجاد لایت باکس برای تصاویر در وردپرس
سلام خدمت دوستان عزیز وردپرس سیتی، هر روز تو کلاس هاي طراحي و مديريت وب سايت ها مي شنويم که تو مبحث تعامل با مخاطبين ،تصاوير تو سايت شما نقش مهمي رو ايفا مي کنن.اولين پارامتر مهم تو حوزه استفاده از تصاوير،خود تصوير و محتواي اونه .اما پارامتر مهم ديگري هم وجود داره که اون نحوه نمايش تصوير تو سايته.
لايت باکس ها يکي از بهترين انواع افکت ها هستش که مي تونيم به تصاوير بديم .با يک نگاه به بازار افزونه ها مي تونیم بفهیم که لايت باکس ها قسمت وسيعي از ذهن توسعه دهنده های افزونه ها رو به خود مشغول کرده و به خاطر همين موضوع ،امروز تو بازار افزونه هاي وردپرس مي بينيم که تعداد افزونه هاي اين حوزه بسيار زياد و متنوع شده.
ما امروز قصد داريم يکي از بهترين افزونه های وردپرسي رايگان رو که در جهان خیلی محبوبه رو به شما معرفي کنيم.( ایجاد لایت باکس برای تصاویر در وردپرس )
افزونه Responsive Lightbox by dFactory

با اين افزونه ( ایجاد لایت باکس برای تصاویر در وردپرس ) مي تونيد تو حالت لايت باکس انواع اسکريپت ها مانند prettyPhoto,SwipeBox,FancyBox,Nivo Lightbox,Image Lightbox,TosRUs رو اجرا در کنید.
نصب و فعال سازي
افزونه رو تو پنل وردپرس نصب و فعال کنيد. بعد از نصب و فعال سازي اين افزونه يه گزينه جديد به نام لايت باکس واکنش گرا تو منوي پيشخوان وردپرستان اضافه مي شه.براي تنظيم افزونه روي لايت باکس واکنش گرا کليک کنيد .
تنظيم افزونه
تنظيمات اين افزونه (ایجاد لایت باکس برای تصاویر در وردپرس) شامل سه قسمت اصلي تنظيمات عمومي،تنظيمات لايت باکس،Add-Ons مي شه.در ادامه اين سه قسمت رو با هم توصيف مي کنيم.
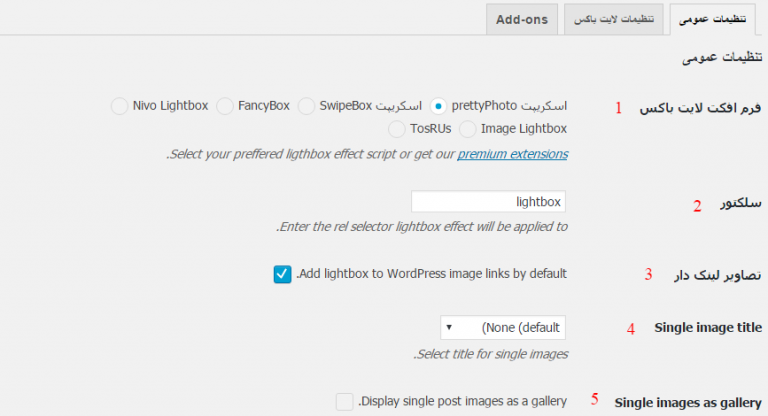
قسمت اول_تنظيمات عمومي
در ادامه با توجه به شماره هاي داخل تصاوير، قسمت هاي مختلف رو با هم بررسي مي کنيم.
1. در اين قسمت شما مي تونيد انواع افکت ها در هنگام لايت باکس تصاوير رو انتخاب کنيد.
2. اين سلکتور افزونه در کدنويسي هست.بهتره اين قسمت رو تغيير نديد.
3. در اين قسمت مي تونيد انتخاب کنيد که براي لينک تصاوير در وردپرس اين افزونه فعال باشه يا نه
4. در اين قسمت مي تونيد براي عکس ،نوع عنوان رو انتخاب کنيد.مثلا مي تونيد انتخاب کنيد که متن جايگزين تصاوير ،عنوان تصاوير باشن.
5. در اين قسمت مي تونيد انتخاب کنيد که عکس هاي يک پست تنها به عنوان گالري باشن يا نه.

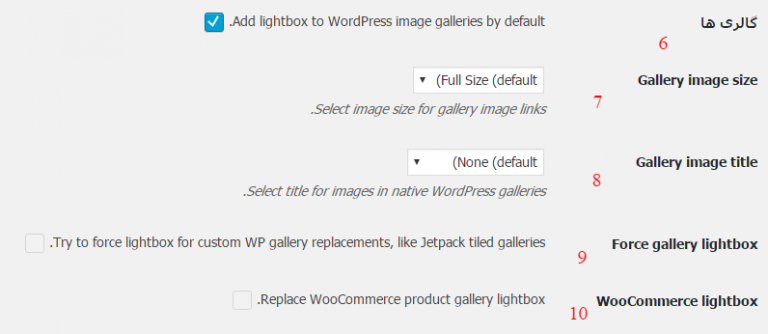
6. در اين قسمت مي تونيد انتخاب کنيد که اين افزونه به صورت پيش فرض براي گالري ها در وردپرس کار کنه يا نه.
7. در اين قسمت مي تونيد سايز تصاوير تو گالري رو تنظيم مي کنين.
8. در اين قسمت مي تونيد تعيين کنيد که همه گالري هايي که توسط افزونه هاي ديگر مديريت مي شن ،فقط با اين افزونه مديريت بشن و کار کنن.
9. در اين قسمت مي تونيد تعيين کنيد که لايت باکس محصولات ووکامرسي از اين افزونه استفاده کنن يا نه.
10. در اين قسمت مي تونيد تعيين کنيد که براي لينک فيلم ها از يوتيوب و ويمئو اين افزونه فعال باشه يا نه.

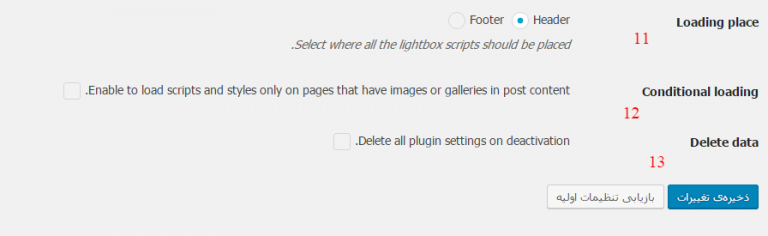
11. در اين قسمت مي تونيد تعيين کنيد که اسکريپت هاي اين افزونه کجاي کدهاي شما بارگزاري بشن.
12. در اين قسمت مي تونيد تعيين کنيد که تو هنگام بارگزاري سايت فقط اين افزونه تو صفحاتي که شامل گالري تصاوير هستن بارگزاري بشه.
13. در اين قسمت مي تونيد تعيين کنيد که تو هنگام غير فعال کردن اين افزونه ،اطلاعات اين افزونه پاک بشه يا نه.

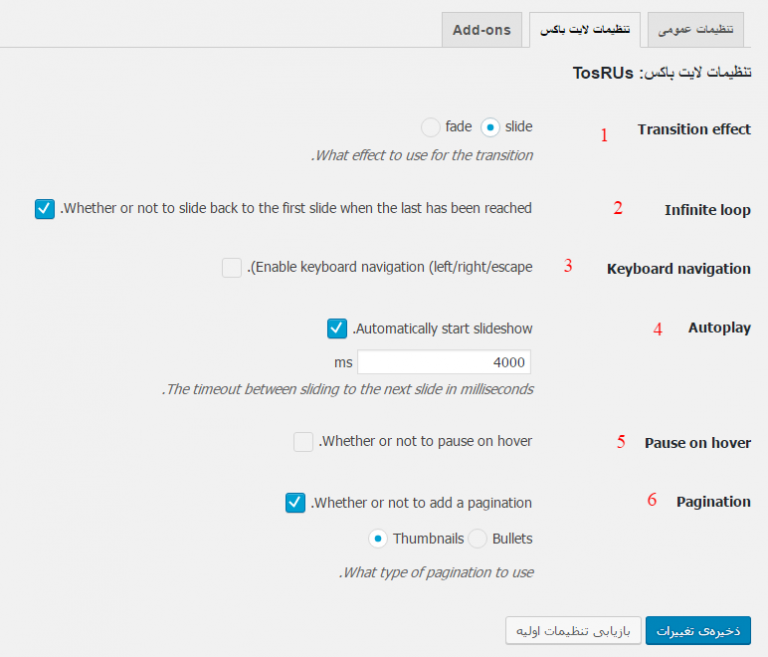
قسمت دوم_تنظيمات لايت باکس
1. تو اين قسمت مي تونيد نوع transition را انتخاب کنين.
2. تو اين قسمت مي تونيد مشخص کنين که لوپ و چرخش تصاوير نامحدود باشه يا نه
3. تو اين قسمت مي تونيد تعيين کنين که متن ناوبري ها نمايش داده بشه يا نه
4. تو اين قسمت مي تونيد تعيين کنين که نمايش اسلايدها اتوماتيک باشه يا نه
5. تو اين قسمت مي تونيد تعيين کنين که تو زمان رفتن موس روي تصاوير ،لوپ و جايگذاري نمايش اسلايد ها قطع بشه يا نه.
6. نوع صفحه گذاري رو تو اين قسمت تعيين مي کنين.

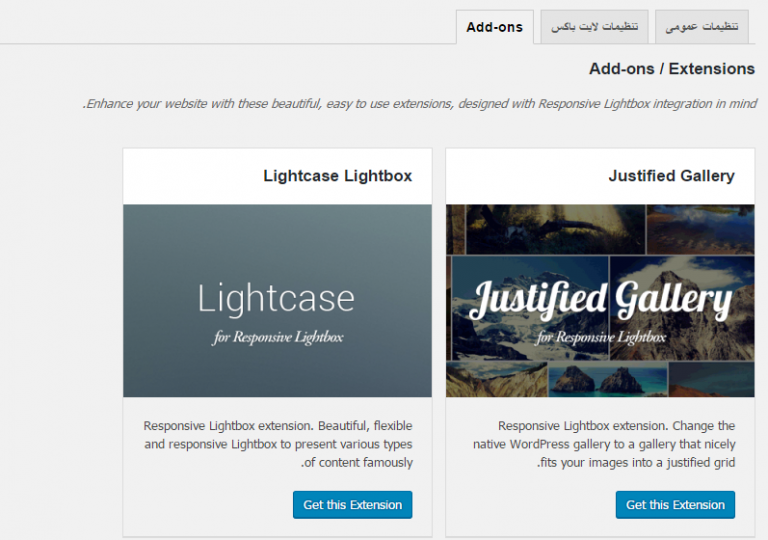
قسمت سوم _ تنظيمات Add-Ons
در اين قسمت مي تونين انواع افزودني هاي ساخته شده براي اين افزونه رو به کار گيري کنين.

لايت باکس ساخته شده با اين افزونه:

سخن پایانی!
در اين مقاله با هم با افزونه Responsive Lightbox by dFactory براي داشتن يک لايت باکس جذاب براي تصاوير مختلف آشنا شديم .
[button color=”orange” link=”https://wordpress.org/plugins/responsive-lightbox/” size=”big” align=”center” target=”_blank” radius=”3″ icon=”momizat-icon-box-add”]دانلود افزونه[/button]















قوانین ارسال دیدگاه در وردپرس سیتی