افزونه وردپرس نمایش کد SyntaxHighlighter
اگر شما هم مثل ما میخواهید کدهای مختلف را برای کاربرانتان در سایت به اشتراک بگذارید، حتما نیازمند افزونه ای حرفه ای هستید که بتواند کدها را به شکلی زیبا و درست در سایت نمایش دهد. افزونه وردپرس نمایش کد SyntaxHighlighter افزونه ای بسیار حرفه ای و کامل است که به کمک آن میتوانید کدهای مختلف را در سایت خود به نمایش بگذارید. این افزونه به دلیل سهولت در استفاده از محبوبیت بسیاری برخوردار است و در سایت های بسیاری مورد استفاده قرار گرفته است.
افزونه وردپرس نمایش کد SyntaxHighlighter

پس از نصب افزونه SyntaxHighlighter ، کافیه برای نمایش کدهای خودتون به شکل زیر عمل کنید:

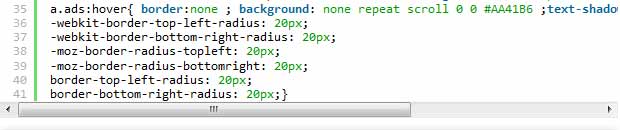
گاهی وقت ها ممکن است کدی رو بخواهید در سایت قرار بدید که بعضی خطهای آن شامل کدهای طولانی باشد. در این حالت افزونه برای اینکه کدها رو به درستی نمایش دهد از خاصیت اسکرول کردن استفاده میکند.

اگر دوست ندارید کدها به صورت اسکرول شده نمایش داده شود به مسیر زیر بروید:
[html]
wp-content/plugins/syntaxhighlighter/syntaxhighlighter3/styles/shCore.css
[/html]
و فایل shCore.css را باز کنید و کد زیر رو پیدا کنید:
[css]
.syntaxhighlighter .line {
white-space: pre !important;
}
[/css]
[css].syntaxhighlighter .line {
white-space: pre-wrap !important;
}
[/css]
با این کار اضافه ی کدها به جای اینکه اسکرول بشه، در خط بعدی نمایش داده میشه.
[box type=”download” ]
[/box]
مطالب مشابه
قوانین ارسال دیدگاه در وردپرس سیتی
- ارسال دیدگاه نامرتبط با هر پست مجاز نیست.
- هرگونه فعالیت تبلیغاتی در بخش دیدگاهها ممنوع است.
- چنانچه دیدگاهی بی ارتباط با موضوع آموزش مطرح شود تایید نخواهد شد.
- هرگونه بیاحترامی به کاربران، مدیران یا اشخصا حقیقی و حقوقی دیگر ممنوع است.
- زبان اصلی وردپرس سیتی فارسی است؛ لطفا در هنگام ارسال مطالب از زبان فارسی استفاده کنید.
- چنانچه در دیدگاه خود از شماره تماس، ایمیل و آیدی تلگرام استفاده کرده باشید تایید نخواهد شد.














سلام
افزونه هست که عنوان مطلب که در قسمت آدرس به فارسی می باشد را به انگلیسی ترجمه کند
مثلاً : افزونه-وردپرس-نمایش-کد
به این شکل در بیاید : Plugin – WordPress – Display – Code
سلام. باید به صورت دستی بنویسید. تو نوشته زیر عنوان که ادرس رو نوشته روی ویرایش کلیک کنید و عنوان رو به انگلیسی بنویسید
استاد انجام شد به کمک شما ما هیچ وقت دچار مشکلی نخواهیم شد
برای شما آرزوی موفقیت می کنم
🙂