ساخت محتوای شناور در وردپرس
[clear]
ساخت محتوای شناور در وردپرس
سلامی به گرمای ظهر بهاری دوستان وردپرس سیتی امروز با افزونه ساخت محتوای شناور در وردپرس در خدمتتون هستیم . عزیزان گاهی اوقات پیش میاد که در سایت خودتان نیاز دارید یک متن یا عکس از ساختار کلی سایت خود خارج باشد .مثلا یک عکس در سمت چپ سایتمان به صورت ثابت وجود داشته باشد و کاربر سایت به هر جای سایت که رفت این عکس را ببیند و یا اینکه در سایتمان نیاز به فوتر و یا هدر چسبان داریم.
امروز به خدمت شما عزیزانم رسیدیم که افزونه را معرفی کنیم که هم ساده باشد هم کاربردی عمل کند .
افزونه Advanced Floating Content

این افزونه سعی کرده است که در عین کاربری ساده تمام آپشن های مورد نیاز را در اختیار شما قرار دهد به گونه ای که نیاز به افزونه های دیگر را از بین ببرد.
دوستان عزیز مثل همیشه این افزونه را در پنل وردپرس نصب و فعال می کنیم.پس از فعال سازی منوی محتوی شناور پیشرفته در منوی اصلی پیشخوان وردپرس را میتوانید ببینید که با ورود به آن می توانید با کلیک بر دکمه افزودن جدید یک محتوی شناور برای سایت خود ایجاد کنید . پس از کلیک اولین قسمتی که می بینید مانند تصویر زیر است .

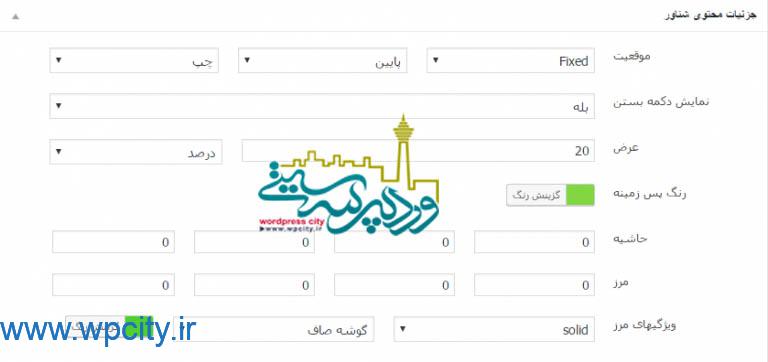
حالا نوبت به تنظیمات مورد نظر شما می باشد . همان طوری که میتوان مشاهده کنید در تصویر تنظیمات این افزونه خیلی راحت است .
موقعیت: در این قسمت تعیین می کنید که دوست دارید محتوی شناور کجای صفحه قرار گیرد.
عرض: عرض محتوی شناور تعیین می کنید که در دو حالت پیکسل و درصد قابل تنظیم است.
حاشیه: همان margin در css است که برای تنظیم حاشیه به ترتیب (از راست به چپ) بالا،راست،پایین و چپ است.
مرز: همان border در css است .البته فیلدهای این قسمت برای تنظیم border-radius است که به ترتیب از راست به چپ برای تنظیم border-radius گوشه سمت راست بالا،سمت راست چپ،پایین راست و پایین چپ مورد استفاده قرار می گیرد.
ویژگی های مرز: نوع مرز را می توانید تعیین کنید که صاف باشد و یا خمیده.

پس از انجام تنظیمات می توانید نتیجه را مشاهده کنید :

عزیزان این هم از افزونه ساخت محتوای شناور در وردپرس پس اگر تمایل دارید که یک محتوای شناور یا به عبارتی کادری که جهت اطلاع رسانی باشد را به ساده ترین شیوه ممکن بسازید از امتحان این افزونه پشیمان نخواهید شد.
تا درود دیگر بدرود
[button color=”red” link=”https://wordpress.org/plugins/advanced-floating-content-lite/” size=”big” align=”center” target=”_blank” radius=”۳″ icon=”momizat-icon-box-add”]دانلود افزونه[/button]














قوانین ارسال دیدگاه در وردپرس سیتی