طراحی پارالاکس چیست؟
طراحی پارالاکس چیست؟
طراحی پارالاکس چیست؟:سلام خسته نباشید امروز در خدمت شما هستیم با مطلبی در مورد طراحی پارالاکس چیست؟
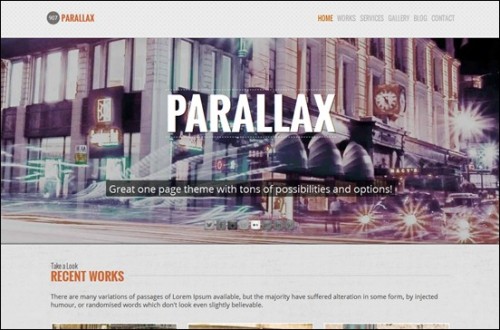
شاید توی خیلی از قالب های وردپرس و خیلی از سایت ها با عبارت پارالاکس آشنا شده باشید و درموردش خیلی شنیده باشیدتوی این مقاله میخام درمورد طراحی پارالاکس و سایت های پارالاکسی مطلبی را بهتون ارائه بدم.شاید زیباترین طراحی که توی سایت ها دیده باشید طراحی سایت پارالاکس باشه.
طراحی پارالاکس چیست؟
خوب پارارلاکس (Parallax) به معنی اختلاف منظر یا دید هست و در عین حال به معنی انطباق و هماهنگ کردن هم هست، در ترندها و سبک های طراحی وب هم به سبکی که در اون با اسکرول کردن یا تکان دادن پوینتر موس اتفاقات خاصی مثل تکون خوردن اشیاء ، تغییر زاویه دید ، حرکت اشیاء یا پس زمینه در خلاف یا موافق اسکرول با سرعت های مختلف یا افکت های این چنینی رخ میده. یکی از زبان های درگیر در اون جاوا اسکریپت هستش!این جور قالب ها برای وردپرس هم طراحی شدند
مزایای استفاده از طراحی پارالاکس (Parallax)
- دادن عمق و حرکت و در نهایت زیبایی به صفحه
- استفاده از حرکت جهت معرفی محصولات، خدمات و تاریخچه فعالیت های شرکت
- زمان بازدید از صفحه اصلی وب سایت را بالا می برد
- تحریک حس کنجکاوی کاربر جهت بازدید از کل صفحه و خواندن متون
کاربرد طراحی پارالاکس چیست :
مشخصا این طراحی مربوط به وب سایت هایی هستند که کاربران زیادی را مشغول مطالعه صفحات کم و همینطور یک رویداد می کند این طراحی بیشتر برای سمینار ها و همینطور رویداد ها و مخشصا صفحات نمونه کار و ثبت نام ها می باشد توجه داشته باشید کاربرد بالا بیشتر برای طراحی کاملا پارالاکس می باشد ولی مطمعنا افرادی هستند که با استفاده تکنیک های این متد طراحی در دیگر متد های طراحی یا در چند عنصر از صفحه زیبایی خاصی را به صفحه بدند به طور مثال اعلام این موارد بر روی فوتر یک وب سایت که کاربر را بیشتر به دیدن آن جذب کند . و بر اساس تجربه دیده شده که در بیشتر یا حتی بگیم ۹۰ درصد از اینگونه طراحی ها متد فلت یا تمام صفحه بودن طرح یک وفاداری خاصی را ایجاد کرده و حتی زیبایی مخصوص خودش را نیز اعمال نموده
در این مقاله هم به طراحی پارالاکس و کاربرد و مزایای اون پرداختیم.امیدواریم در کنار وردپرس سیتی با آخرین متدهای طراحی آشنابشید.قالب های پارالاکسی توی وب سایت زیاد هست مثل آوادا،انفولد،Be،بلازوک و… که می تونید توی پیشنمایش ها صفحات پارالاکس را مشاهده کنید.دو تا نمونه دیگه هم براتون قرار میدم که میتونید از اون ها برای سایت هاتون استفاده کنید و از اونها و طراح هاش الهام بگیرید
[box type=”download” ]
[/box]
مطالب مشابه
قوانین ارسال دیدگاه در وردپرس سیتی
- ارسال دیدگاه نامرتبط با هر پست مجاز نیست.
- هرگونه فعالیت تبلیغاتی در بخش دیدگاهها ممنوع است.
- چنانچه دیدگاهی بی ارتباط با موضوع آموزش مطرح شود تایید نخواهد شد.
- هرگونه بیاحترامی به کاربران، مدیران یا اشخصا حقیقی و حقوقی دیگر ممنوع است.
- زبان اصلی وردپرس سیتی فارسی است؛ لطفا در هنگام ارسال مطالب از زبان فارسی استفاده کنید.
- چنانچه در دیدگاه خود از شماره تماس، ایمیل و آیدی تلگرام استفاده کرده باشید تایید نخواهد شد.















با عرض سلام
تشکر از مدیریت سایت بابت مطالب آموزنده و ارزشمند
بنده در جایی دیگر در مورد طراحی وب به سبک پارالاکس را خواندم که فکر میکنم برای کاربران هم ارزشمند باشد.
http://honeytech.ir/Blog/ID/73/طراحی-وب-به-سبک-پارالاکس
ممنون
بازتاب هاطراحی پارالاکس چیست؟ | مطلب یاب