ساخت فرم های چند مرحله ای
ساخت فرم های چند مرحله ای
سلام به تمامی بزرگواران وردپرسی که تا کنون با ما همراه بودند. افزونه ای که امروز قصد داریم به شما عزیزان آموزش دهیم طریقه ی ساخت فرم های چند مرحله ای است. فرم های متعددی مانند فرم تماس، ارتباط با ما و … در وبسایت تمامی مان استفاده میشود. وردپرس نیز در این خصوص افزونه های بسیار خوبی برای ساخت این گونه فرم ها در اختیار ما قرار داده است که هر کدام قابلیت های خاص خود را دارند.
کار امروز ما اضافه کردن یک ویژگی جدید به یکی از فرم های قدرتمند قبلی مان است. این فرم معروف که در مقالات پیشین چندین بار از آنها سخن به میان آمده است فرم تماس ۷ می باشد. آموزش امروز ، آموزش حالت چند مرحله ای شدن فرم ها یا همان ساخت فرم های چند مرحله ای ست. در بسیاری از سایت ها مشاهده میشود که به کاربر این امکان دا میدهد که در چند مرحله فرم ها را پر کنند که این مورد برای کاربر جذاب است. در آموزش امروز نیز میخواهیم حالت چند مرحله ای را به فرم تماس ۷ بدهیم.
افزونه Contact Form 7 Multi-Step Forms
اگر فرم تماس ۷ را در وردپرس خود نصب کرده اید، می توانید با نصب کردن افزونه ی “Contact Form 7 Multi-Step Forms” به سایت خود امکان چند مرحله ای شدن را بدهید. تنها باید در چند مرحله چند سری تنظیمات را اعمال کنید.
در گام اول افزونه را نصب و فعال می کنیم. این افزونه در هیچ قسمتی بجز “Contact form 7” که بطور مستقیم با این بخش ارتباط برقرار میکند، در هیچ بخش دیگری از پنل وردپرس نمایش داده نمیشود. در فرم تماس ۷ تتان، سه گزینه ی “hidden field، form value، back button” اضافه شده است که به افزونه مربوط است.
اکنون به سراغ ساخت فرم خود می رویم البته پس از اینکه افزونه را فعال کردید.
میخواهم فرم را در ۳ مرحله ایجاد کنم! درنتیجه ۳ فرم و سه برگه ایجاد میشود.

فرمها را با نام های فرم ۱، فرم ۲ و فرم ۳ ایجاد میکنم.
مرحله اول : فرم سری اول
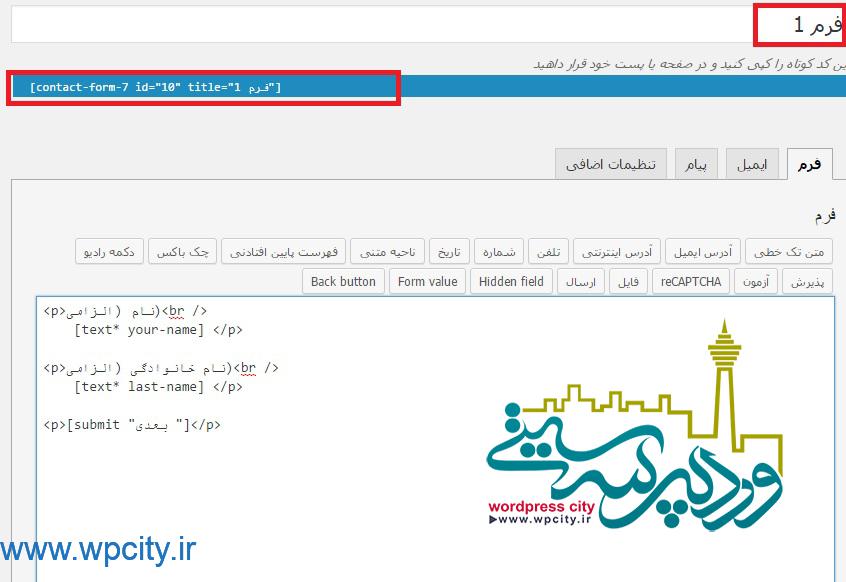
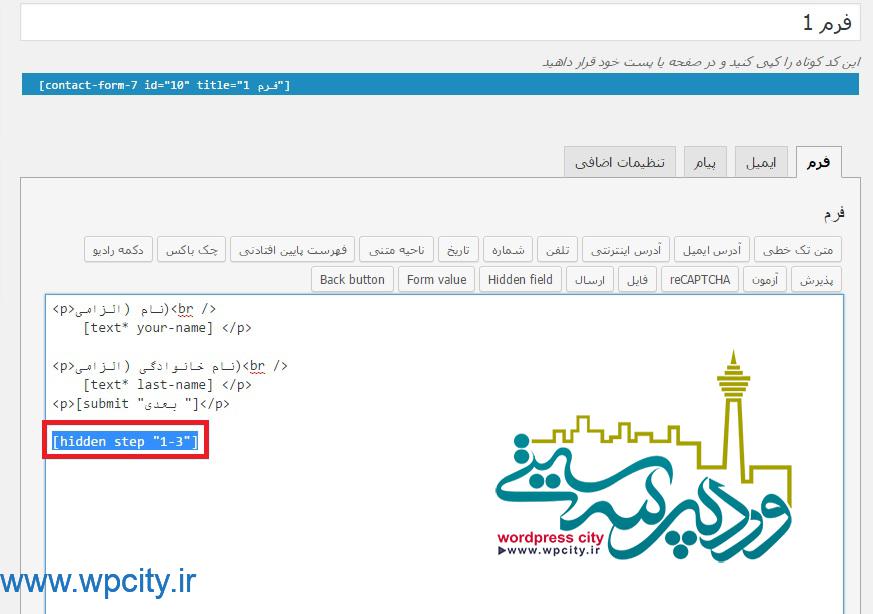
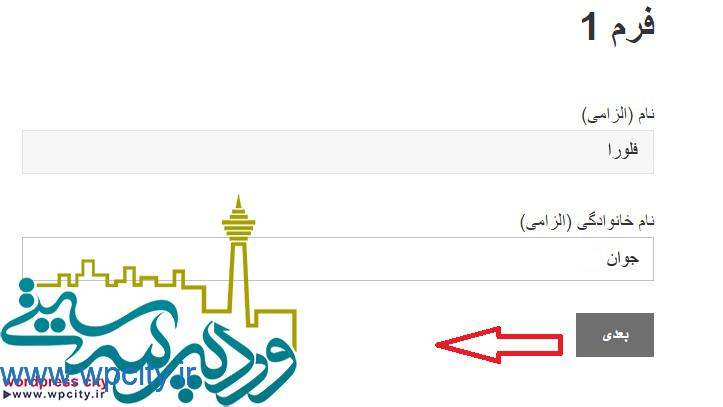
فرم ۱ را به ترتیب تصویر زیر که مشاهده میکنید و همچنین با افزودن نام و نام خانوادگی و سپس با زدن دکمه ی بعدی ایجاد می کنیم.

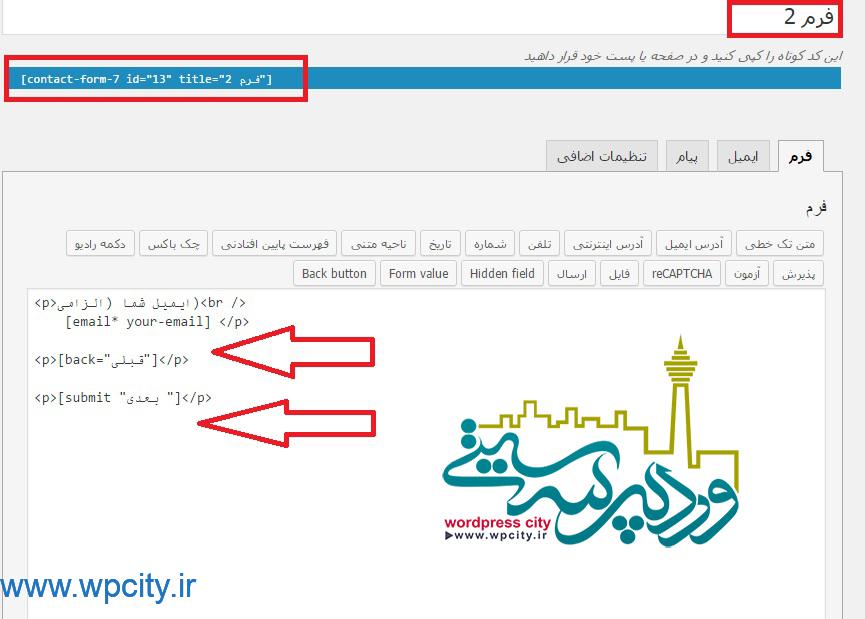
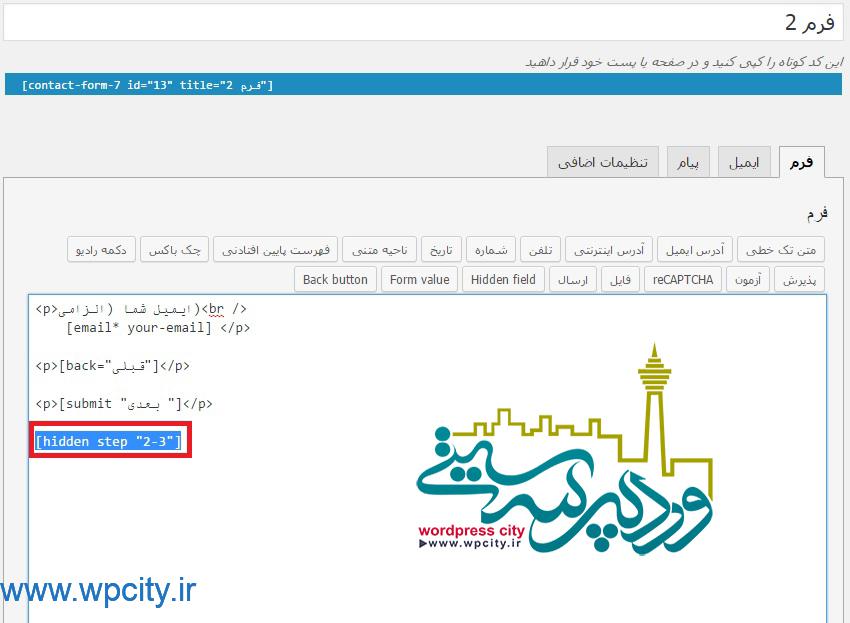
فرم ۲ را با اضافه کردن آدرس ایمیل و همچنین دکمه ی قبلی برای بازگشت به فرم ۱ و دکمه ی بعدی برای رفتن به فرم ۳ ایجاد کردیم.

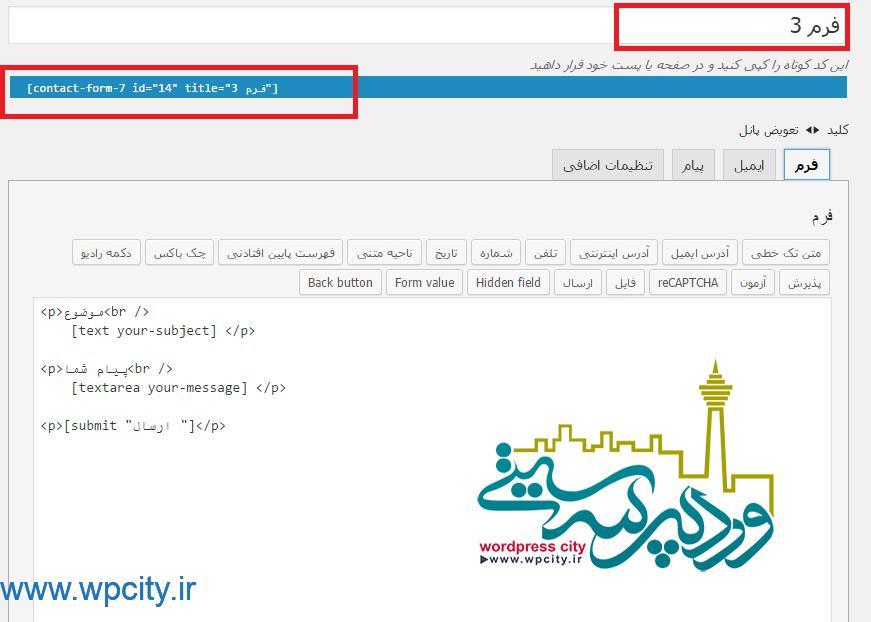
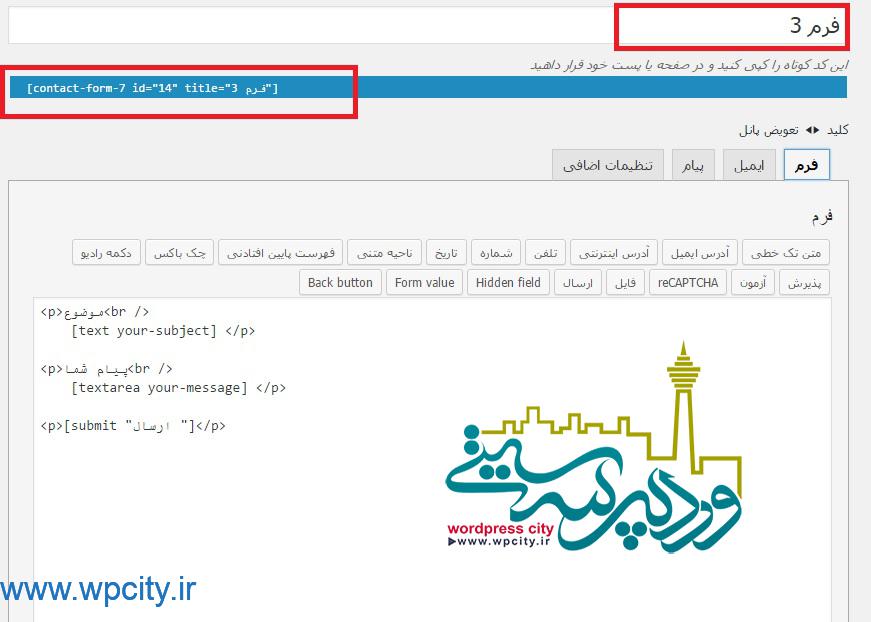
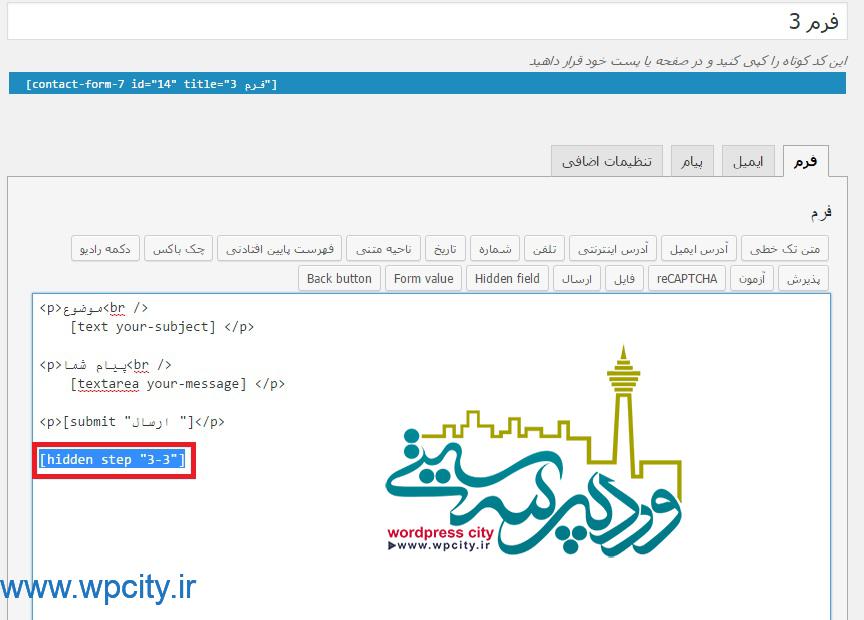
فرم ۳ را هم با افزودن عنوان و متن پیام و دکمه ی ارسال ایجاد میکنیم.

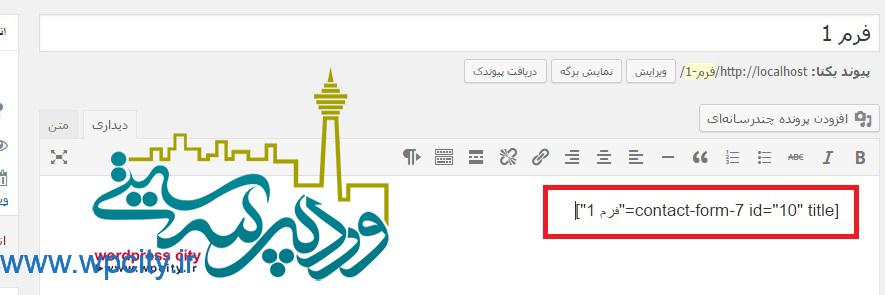
طبق تصاویر بالا همانطور که مشاهده میکنید اکنون سه فرم مجزا ایجاد شده است و سه شورت کد داریم که در تصاویر بالا در کادر قرمز رنگ مشخص شده اند.
مرحله دوم : فرم سری دوم
اکنون میپردازیم به ایجاد برگه ها برای فرم های خود . در بخش افزودن برگه ی جدید وارد میشویم و هر فرم را در یک برگه ی مجزا قرار میدهیم. فرم ۱ را در برگه ی اول، فرم ۲ را در برگه ی دوم و فرم ۳ را نیز در برگه ی سوم قرار میدهیم.



درست مانند تصاویر بالا.
مرحله سوم : فرم های سری سوم
اکنون برای مرحله ای کردن فرم ها، مجددا به صفحه ی فرم ها رفته و از ویژگی “hidden” که پیش تر به فرم تماس ۷ اضافه شده استفاده میکنیم. برای ویرایش هر یک از فرم ها بر روی گزینه ی ویرایش کلیک کرده و شورت کد مناسب آن را در انتهای آن قرار می دهیم.
در فرم اول شورت کد مربوط به آن را وارد کرده که نشان می دهد اکنون در صفحه ی اول از سه فرمی که ایجاد کرده ایم ، هستیم.

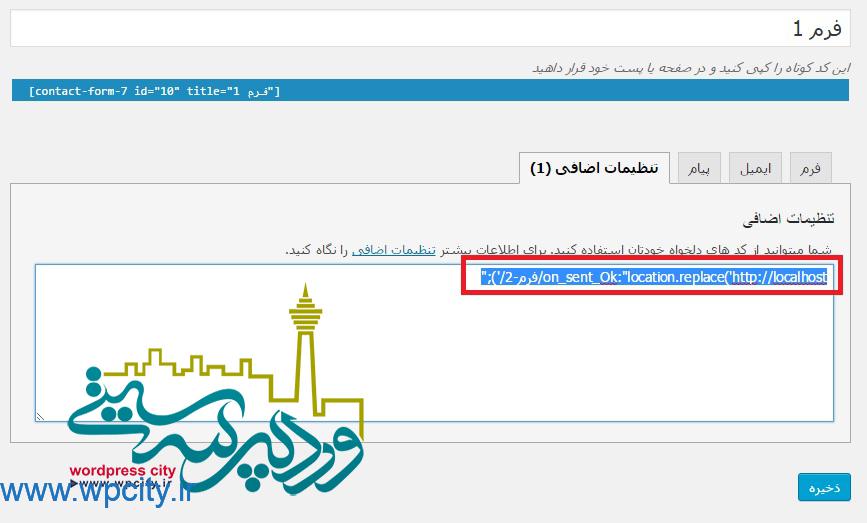
برای اینکه فرم اول به فرم دوم منتقل شود، آدرس برگه ای را که برای فرم دوم ساختید ، در قسمت تنظیمات اضافی فرم اول با کد مشخص شده در زیر ، وارد کنید.
on_sent_ok: "location.replace('http://example.com/my-second-page/');"


باید به صورت تصویر بالا عمل کنید و در نهایت تنظیمات را ذخیره کنید.
طبق همین تصویر در فرم دوم شورت کد مربوطه را وارد کرده و در تنظیمات اضافی آن، آدرس برگه ی سوم را قرار می دهیم.

فرم ۳ را به همین شکل انجام می دهید!
البته دقت داشته باشید که در فرم سوم دیگر نیازی به وارد کردن آدرسی از برگه ها نیست زیرا فرم سوم آخرین فرم ما ست.

اکنون با وارد کردن آدرس فرم اول تمامی فرم ها مرحله به مرحله پیش می روند.

که در نهایت میبایست مانند شکل بالا باشد .
این بود افزونه ی ساخت فرم های چند مرحله ای . امیدوارم مورد استفاده شما عزیزان وردپرسی قرار گرفته باشد.
[button color=”orange” link=”https://wordpress.org/plugins/contact-form-7-multi-step-module/” size=”big” align=”center” target=”_blank” radius=”۳″ icon=”momizat-icon-box-add”]دانلود افزونه [/button]














قوانین ارسال دیدگاه در وردپرس سیتی